【CSS学习】--- 文本水平对齐属性text-align和元素垂直对齐属性vertical-align
一、文本水平对齐属性---text-align
text-align属性是将块级标签以及单元格里面的内容进行相应的对齐,块级标签里的内联元素会被整体进行移动,而子块级元素或子单元格则会继承父元素的text-align属性。
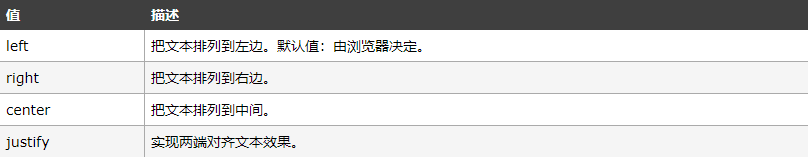
属性值:

<!-- span和img作为内联元素而整体居中 -->
<div style="text-align: center;">
<span style="background-color: yellow;">test text</span>
<br>
<img src="http://h5ip.cn/oK0T" style="border: solid 1px red;">
</div>
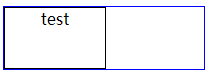
<!-- 子div继承父div的text-align属性值,但子div元素不会相对于父元素对齐 -->
<div style="width: 200px; text-align: center; border: solid 1px blue;">
<div style="width: 100px; height: 60px; border: solid 1px black;">
<span>test</span>
</div>
</div>
二、元素垂直对齐属性---vertical-align
vertical-align 属性设置行内元素的垂直对齐方式,在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
属性值:

三、最后
慢慢补充吧。
【CSS学习】--- 文本水平对齐属性text-align和元素垂直对齐属性vertical-align的更多相关文章
- CSS之文本溢出隐藏,不定宽高元素垂直水平居中、禁止页面文本复制
1.如何让不固定元素宽高的元素垂直水平居中 .center { position: absolute; top: 50%; left: 50%; background-color: #000; wid ...
- jq选择器(jq 与 js 互相转换),jq操作css样式 / 文本内容, jq操作类名,jq操作全局属性,jq获取盒子信息,jq获取位置信息
jq选择器(jq 与 js 互相转换) // 获取所有的页面元素jq对象 $('css3选择器语法'); var $box = $(".box:nth-child(1)"); 获取 ...
- 关于文本设置overflow:hidden后引起的垂直对齐问题
目前有这样的需求,一行标题中,前面为图标,后面是文字,文字要实现一行省略的效果 首先把文字设为:display: inline-block; 然后设置省略: overflow: hidden; wor ...
- vertical-align表单元素垂直对齐
原文地址:http://www.blueidea.com/tech/web/2009/6910.asp 最近的项目涉及到很多表单的制作,特别是复选框(checkbox)和单选框(radio).但是在前 ...
- inline-block元素垂直对齐
多个inline-block元素使用vertical-align:middle无法对齐,必须有个height:100%的子元素才行,通常使用伪元素.另一种方法是添加line-height:normal ...
- CSS 学习-文本 段落
段落. 首行缩进 text-indent属性 比如缩进 <p style="text-indent: 2em;">这里是内容....</p> 这里是内容这 ...
- 文字和表单(checkbox/radio)元素垂直对齐方法,兼容Firefox和IE。
这几天在做表单时总会碰到复选框(checkbox)和单选框(radio)与文字不对齐的问题,要不是checkbox上浮了,要不是文字上浮.在前端开发过程中,单(复)选框和它们后面的提示文字在不进行任何 ...
- css实现高度或者宽度不固定的div元素垂直左右居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- MVC扩展DataAnnotationsModelMetadataProvider给model属性对应的页面元素添加任意属性和值
比如,有这样一个类: public class User { public string Name { get; set; } } 当在强类型视图页,显示属性Name对应的i ...
随机推荐
- 第51节:Java当中的集合框架Map
简书作者:达叔小生 Java当中的集合框架Map 01 Map提供了三个集合视图: 键集 值集 键-值 映射集 public String getWeek(int num){ if(num<0 ...
- KNN和SVM的区别和联系
先从两者的相同点来看吧,两者都是比较经典的机器学习分类算法,都属于监督学习算法,都对机器学习的算法选择有着重要的理论依据. 区别: 1 KNN对每个样本都要考虑.SVM是要去找一个函数把达到样本可分. ...
- localhost无法访问的问题
localhost无法访问,提示访问超时 ping localhost 和 ping 127.0.0.1 都提示一般故障,如下图 问题原因:windows防火墙故障 解决办法:关闭windows防火墙 ...
- DFA算法实现关键字查找(正则原理入门)
前言:一直都这样认为“正则表达式是一个很有用的技能”,从一开始的磕磕绊绊的使用和摸索,到后来可以得心应手,这个过程离不来平时的不断学习和思考
- python列表(list)的简单学习
列表是由一系列按特定顺序排列的元素组成, 是 Python 中使用最频繁的数据类型.列表可以完成大多数集合类的数据结构实现.列表中元素的类型可以不相同,它支持数字,字符串甚至可以包含列表.字典(即嵌套 ...
- [学习笔记]修改关键跳无效且关键CALL又不存在的情况
先用DI查下壳,VC++写的,无壳. 然后,打开软件看一下软件注册的情况 有弹窗,那载入OD看看能不能搜索到字符串 回到反汇编窗口,发现有两个JE都跳过了注册成功的代码 似乎很简单的样子,只要NOP掉 ...
- Java垃圾回收(GC)机制详解
一.为什么需要垃圾回收 如果不进行垃圾回收,内存迟早都会被消耗空,因为我们在不断的分配内存空间而不进行回收.除非内存无限大,我们可以任性的分配而不回收,但是事实并非如此.所以,垃圾回收是必须的. 二. ...
- 深入理解 JavaScript 异步系列(1)——基础
前言 2014年秋季写完了<深入理解javascript原型和闭包系列>,已经帮助过很多人走出了 js 原型.作用域.闭包的困惑,至今仍能经常受到好评的留言. 很早之前我就总结了JS三座大 ...
- ABP框架是怎么一回事呢?
ABP(ASP.NET Boilerplate['bɔɪlɚplet]:样板文件),就是一套基于.Net开源框架,官方地址为:https://aspnetboilerplate.com/ , 在这个地 ...
- Redis客户端操作之Jedis
在前面的文章给大家详细的介绍了Redis各种知识点,本文主要给大家介绍下java程序怎么操作Redis数据. Redis之集群环境搭建 Redis官网中提供了各种语言的客户端,使用起来很方便, ...