Angular6 组件树结构优化
本片博客主要是记录实际项目开发中使用Angular6框架,遇到的一个问题。
现象:
Angular6框架写的前端web网页,在实际部署运行过程中遇到了一种现象,引入懒加载以后,加载登录面速度很快,但是登录成功以后,页面切换到首页面组件这个过程却很慢,总是登录页面显示登录成功以后,停留好长时间页面才会切换到首页面。
现象分析:
加载登录页面花费了一段时间开销,登录成功以后,页面切换到首页面,加载首页面又需要花费一段时间开销。加载首页module模块时候,花费的时间开销远大于登录组件的时间开销,所以呈现了现在的现象。
解决策略:
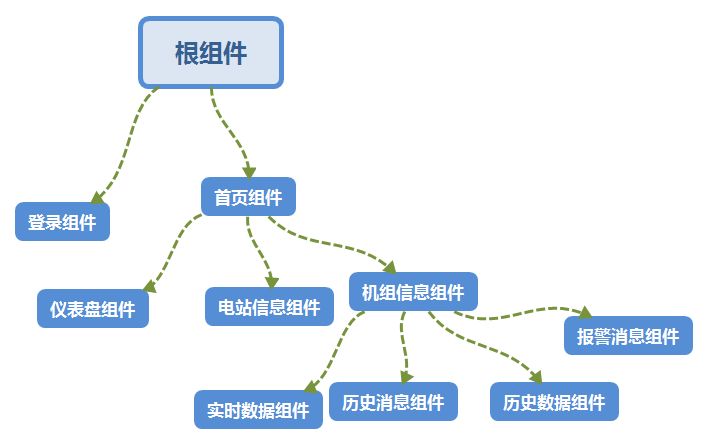
出于易用性的考虑,调整组件树结构,详情图1 和图2:

图1(原组件树结构)

图2 (调整后的组件树结构)
说明:
将组件树调整以后,首先加载homeModule,加载仪表盘组件,仪表盘组件设置一个登陆拦截,判断是否已经登录,已登录,正常加载仪表盘组件,未登录,加载登录组件。其实时间花销并没有缩短,只是将加载首页的时间花销融汇到了首次加载页面的时间花销里面,缺点是首页面加载时间开销变大,首页面显示时间边长。
Angular6 组件树结构优化的更多相关文章
- React 组件性能优化
React组件性能优化 前言 众所周知,浏览器的重绘和重排版(reflows & repaints)(DOM操作都会引起)才是导致网页性能问题的关键.而React虚拟DOM的目的就是为了减少浏 ...
- .NET 纯原生实现 Cron 定时任务执行,未依赖第三方组件 (Timer 优化版)
在上个月写过一篇 .NET 纯原生实现 Cron 定时任务执行,未依赖第三方组件 的文章,当时 CronSchedule 的实现是使用了,每个服务都独立进入到一个 while 循环中,进行定期扫描是否 ...
- React 组件性能优化探索实践
转自:http://www.tuicool.com/articles/Ar6Zruq React本身就非常关注性能,其提供的虚拟DOM搭配上Diff算法,实现对DOM操作最小粒度的改变也是非常的高效. ...
- React组件性能优化
转自:https://segmentfault.com/a/1190000006100489 React: 一个用于构建用户界面的JAVASCRIPT库. React仅仅专注于UI层:它使用虚拟DOM ...
- Linux 实现自动安装服务组件以及优化内核参数 (转)
安装好Linux裸机后(安装请参考:http://blog.itpub.net/26230597/viewspace-1380155/),还需要在其上安装一些基础组件,一般是手动一个个安装,比较繁复也 ...
- vue学习笔记——组件的优化
Vue 应用性能优化指南 1 给组件定义name,然后在同级目录新建index文件: import Count from './count.vue' export Count; 2 优化大数据的列表 ...
- React组件性能优化总结
性能优化的思路 影响网页性能最大的因素是浏览器的重排(repaint)和重绘(reflow). React的Virtual DOM就是尽可能地减少浏览器的重排和重绘. 从React渲染过程来看,如何防 ...
- 如何对 React 函数式组件进行优化
文章首发个人博客 前言 目的 本文只介绍函数式组件特有的性能优化方式,类组件和函数式组件都有的不介绍,比如 key 的使用.另外本文不详细的介绍 API 的使用,后面也许会写,其实想用好 hooks ...
- react组件性能优化PureComponent
首先我们使用react组件会配合connect来连接store获取state,那么只要store中的state发生改变组件就会重新渲染,所以性能不高,一般我们可以使用shouldComponentUp ...
随机推荐
- centos7使用wordpress布署网站(1)
环境说明: 在同一台主机上实现LAMP(Linux + Apache + MariaDB + PHP)腾迅云主机CentOS 7.4.Apache .MariaDB .PHP 1.安装apache.m ...
- Javascript高级编程学习笔记(72)—— 模拟事件(2)IE事件模拟
IE中的事件模拟 低版本的IE浏览器作为前端开发的一股清流,想避过都不行 虽然低版本IE正在逐步被市场淘汰,不得不承认IE8以下的浏览器依然占了不小的份额 所以这里大概介绍IE8以下的低版本IE中的事 ...
- 315道python面试题(参考答案)
第一部分 Python基础篇 1:为什么学习Python 家里有在这个IT圈子里面,也想让我接触这个圈子,然后给我建议学的Python, 然后自己通过百度和向有学过Python的同学了解了Python ...
- python基础-分支判断语句(4)
1.分支判断语句 1.单一if结构 2.if-else结构 3.if-elif-else结构 4.if嵌套结构 2.单一if结构 只有一种情况的时候 if 条件: 执行语句 说明: if后面的条件成立 ...
- [原创]K8uac bypassUAC(Win7/Wi8/Win10) 过46款杀软影响所有Windows版本
[原创]K8uac bypassUAC(Win7/Wi8/Win10) 过46款杀软影响所有Windows版本 工具: k8uac编译: VC++ 作者:K8哥哥发布: 2018/11/25 1:30 ...
- Flask依赖和启动流程回顾
flask 有两个核心依赖库:werkzeug 和 jinja,而 werkzeug 又是两者中更核心的. werkzeug werkzeug负责核心的逻辑模块,比如路由.请求和应答的封装.WSGI ...
- Execution failed for task ':app:processDebugResources'
经常会遇到突然AndroidStudio编译不了程序,报错误: Execution failed for task ':app:processDebugResources'. > Failed ...
- Spring Boot中使用断路器
断路器本身是电路上的一种过载保护装置,当线路中有电器发生短路时,它能够及时的切断故障电路以防止严重后果发生.通过服务熔断(也可以称为断路).降级.限流(隔离).异步RPC等手段控制依赖服务的延迟与失败 ...
- leetcode — rotate-image
import java.util.Arrays; /** * Source : https://oj.leetcode.com/problems/rotate-image/ * * Created b ...
- DRDS SQL 审计与分析——全面洞察 SQL 之利器
背景 数据库存储着系统的核心数据,其安全方面的问题在传统环境中已经成为泄漏和被篡改的重要根源.而在云端,数据库所面临的威胁被进一步的放大.因此,对云数据库的操作行为尤其是全量 SQL 执行记录的审计日 ...
