微信小程序之发送模板消息(通过openid推送消息给用户)
一、获取access_token
access_token是接口调用的凭证,目前有效期为两个小时,需要定时刷新,重复获取将导致上次获取的access_token失效。(注:不建议每次调用需要access_token的接口,都去重新获取access_token,会导致失败)
获取access_token的接口地址:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET返回参数格式:
{"access_token": "ACCESS_TOKEN", "expires_in": 7200}二、发送模板消息
先在微信公众平台选用怒需要的模板id,例如
选用模板消息:
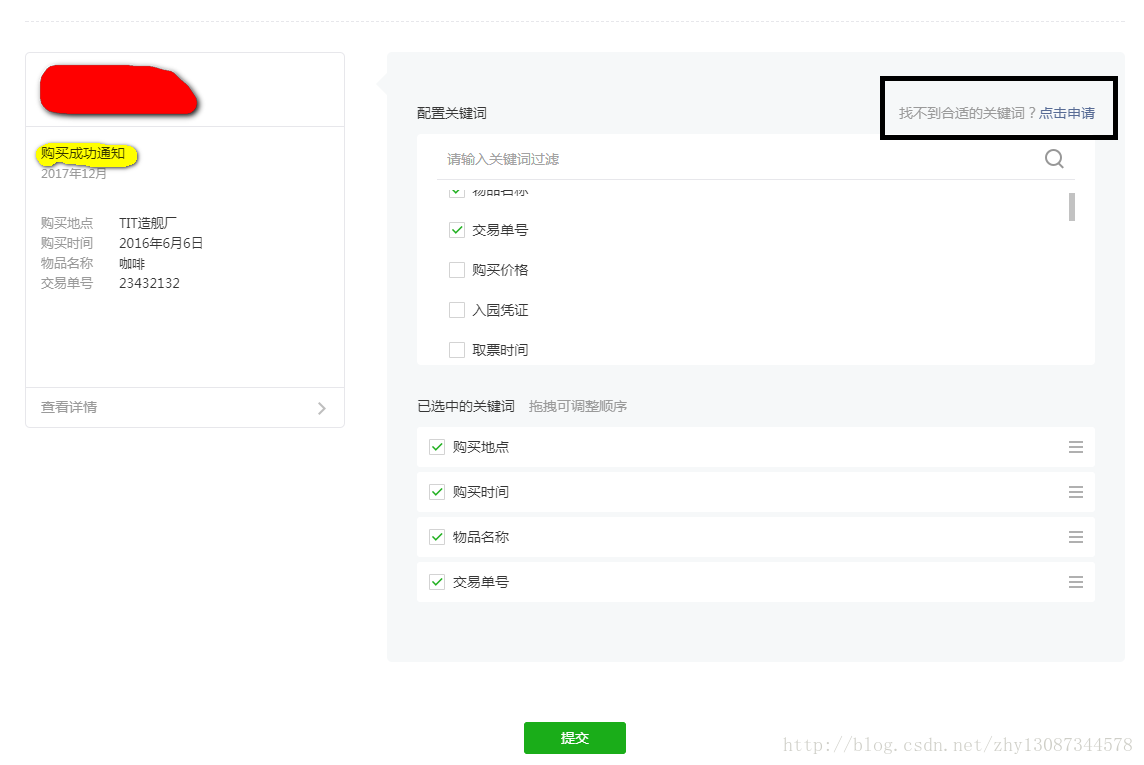
https://mp.weixin.qq.com/wxopen/tmplmsg?action=self_list&token=264012870&lang=zh_CN选用的是购买成功的模板,关键字可以自己定义顺序,如果不符合你的情况,还可以自定义关键字
选用好了之后,可以在我的模板中查看。然后将其模板id复制过来。
类似于这样 : _CfGS7SqVyNPg9Op8OXzMp6aOl7X9rCkrRfiMcccms8
发送模板的消息接口地址:
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN参数:
touser (必填) 接收者(用户)的 openid
template_id (必填) 所需下发的模板消息的id
page (可选) 点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(示例index?foo=bar)。该字段不填则模板无跳转。
form_id (必填) 表单提交场景下,为 submit 事件带上的 formId;支付场景下,为本次支付的 prepay_id
data (必填) 模板内容,不填则下发空模板
color (可选) 模板内容字体的颜色,不填默认黑色
emphasis_keyword (可选) 模板需要放大的关键词,不填则默认无放大
例如
html
<form bind:submit="testSubmit" report-submit="true">
<button formType="submit">发送模板消息</button>
</form>js
testSubmit:function(e){
var self= this;
let _access_token = '5_E1pZJQzTC-lC0r-JJz9wVAZv5Zv22CNtmV_7C1T0sqC9TV7mGE4FTmDX2B0PVM4LaGtaTfXwzfJLnD7fDKTg8DOICJNkKBQgn_Ot2zYmBJyY1g1VXoBNdtwUE0QaP8_9tWlbR-Zq7L1OyrrPKCIjAEAOGM';
let url='https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token='+_access_token
; let _jsonData = {
access_token: _access_token,
touser: openid,
template_id: '_CfGS7SqVyNPg9Op8OXzMp6aOl7X9rCkrRfiMcccms8',
form_id: e.detail.formId,
page: "pages/index/index",
data: {
"keyword1": { "value": "测试数据一", "color": "#173177" },
"keyword2": { "value": "测试数据二", "color": "#173177" },
"keyword3": { "value": "测试数据三", "color": "#173177" },
"keyword4": { "value": "测试数据四", "color": "#173177" },
}
}
wx.request({
url: url,
data: data,
method: method,
success: function (res) {
console.log(res)
},
fail: function (err) {
console.log('request fail ', err);
},
complete: function (res) {
console.log("request completed!");
}
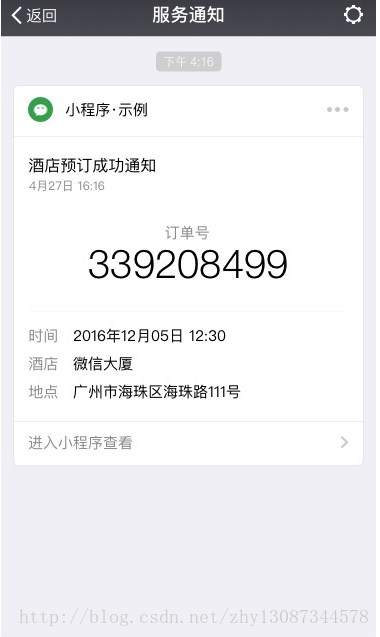
})结果:
类似于这种
微信小程序之发送模板消息(通过openid推送消息给用户)的更多相关文章
- (三)微信小程序之发送服务通知(模板消息)
1.后端获取AccessToken返回给微信端 微信小程序端请求后端得到AccessToken 2.后端获取openid返回给微信端 微信小程序端登录请求后端得到openid 3.发送消息 ...
- 微信小程序中发送模版消息注意事项
在微信小程序中发送模版消息 参考微信公众平台Api文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html#模版消息管理 此参考地址 ...
- 微信小程序:WXML 模板
微信小程序:WXML 模板 一.WXML 模板 网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来 ...
- 原创:【微信小程序】发送消息模板教程(后台以PHP示例)
1.本教程对外开放,未经博主同意,禁止转载. 2.准备材料:1)公众号|小程序,添加选择的模板消息,2)在设置>开发设置页面,开通消息模板功能:如: 3.因为调用微信发送模板的接口是:https ...
- 微信小程序开发之模板消息
一.添加模板 登录https://mp.weixin.qq.com获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用,详见模板审核说明 页面的 <form/> 组件,属性r ...
- 微信小程序开发之模板
一.简介 WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用. 定义模板 使用name属性,作为模板的名字.然后在<template/>内定义代码片段,如 ...
- 微信小程序如何发送短信验证码,无需搭建服务器
自从微信小程序提供云开发支持,开发者无需搭建后台服务器,使用微信提供的核心API就可以实现应用功能,此时就需要小程序能够自己发送短信,比如短信验证码,榛子云短信(http://smsow.zhenzi ...
- 微信小程序开发 [04] 模板和模块化
1.模板 如果相同的wxml代码可能在不同的页面重复使用,ctrl+c配合ctrl+v的方式,后期维护起来未免也太麻烦了.微信提供了"模板",可以在模板中定义代码片段,然后在不同的 ...
- 微信小程序-wepy-组件模板重复渲染
微信小程序开发,有使用wepy框架的需求.上手: 安装自己可以到官网查看,飞机票:https://tencent.github.io/wepy/document.html#/ 具体开发模式和Vue开发 ...
随机推荐
- FTP服务器搭建
FTP 服务器架设: 关闭防火墙 service iptables stop 关闭SELinux setenforce 0 安装所需依赖及编译工具 yum install -y gcc openssl ...
- hadoop基础与实践--流程解惑
看过好多本hadoop的书,对整个过程始终存在一些疑问,今天终于搞清楚了.立个low-flag. 整体架构好复杂的感觉?其实不复杂 整体架构,namenode/metanode负责维护所有的元数据,d ...
- Golang之发送消息至kafka
windows下安装zookeeper 1.安装JAVA-JDK,从oracle下载最新的SDK安装(我用的是1.8的) 2.安装zookeeper3.3.6,下载地址:http://apache.f ...
- Kubernetes集群搭建之Master配置篇
本次系列使用的所需部署包版本都使用的目前最新的或最新稳定版,安装包地址请到公众号内回复[K8s实战]获取 今天终于到正题了~~ 生成kubernets证书与私钥 1. 制作kubernetes ca证 ...
- 解决SVN不显示绿色图标问题
今天是上班的第50天,发现项目上的svn绿色图标没有了,于是上网查了一下,然后很简单的就找到了解决办法: 修改注册表 Windows Explorer Shell支持Overlay Icon最多15个 ...
- Percona Server 升级 5.7 到 8.0 版本
今天发现 Percona Server 已经发布了 8.0 的版本,于是把服务端的 MYSQL 的版本升级了下:备份好数据,升级按照官方的文档来 $ percona-release enable re ...
- sql server 备份与恢复系列二 事务日志概述
1.1 日志文件与数据文件一致性 在上一章备份与恢复里了解到事务日志的重要性,这篇重点来了解事务日志. 事务日志记录了数据库所有的改变,能恢复该数据库到改变之前的任意状态.在sql server实例 ...
- SpringBoot 配置文件application.properties
# =================================================================== # COMMON SPRING BOOT PROPERTIE ...
- python中执行该文件,就调用 mian 方法
代码: test.py import student def main(): st = student.student(1001, 'tommy', 18) st.sing() st.dance() ...
- 这一年多来,阿里Blink测试体系如何从0走向成熟?
引言 Apache Flink是面向数据流处理和批处理的分布式开源计算框架,2016年阿里巴巴引入Flink框架,改造为Blink.2017年,阿里整合了所有流计算产品,决定以Blink引擎为基础,打 ...