百度富文本ueditor使用小结
最近因工作需要使用了ueditor,根据自己的需求将开发使用时遇到的问题小结分享下。
1.可到官网根据自身情况下载最新版本,https://ueditor.baidu.com/website/
2.html页面调用并引入js插件
<div>
<!-- 富文本 -->
<textarea name="content" id="myEditor" style="height:300px;"></textarea>
</div>
<!--script引入富文本-->
<!-- 配置文件,须首先引入 -->
<script src="__PUBLIC__/Home/ueditor/1.4.3/ueditor.config.js" type="text/javascript"></script>
<!-- 编辑器源码文件 -->
<script src="__PUBLIC__/Home/ueditor/1.4.3/ueditor.all.js" type="text/javascript"></script>
<!-- 实例化编辑器,并设置要显示的标签等,这里我需要的toolbar标签就这些,自己可参考文档自定义设置 -->
<script type="text/javascript">
UE.getEditor('myEditor',{
toolbars: [
['undo', 'redo', 'insertimage']
],
autoHeightEnabled: true, //是否自动长高,默认true
autoFloatEnabled: true, //是否保持toolbar的位置不动,默认true
elementPathEnabled: false //是否启用元素路径,默认是显示
});
</script>
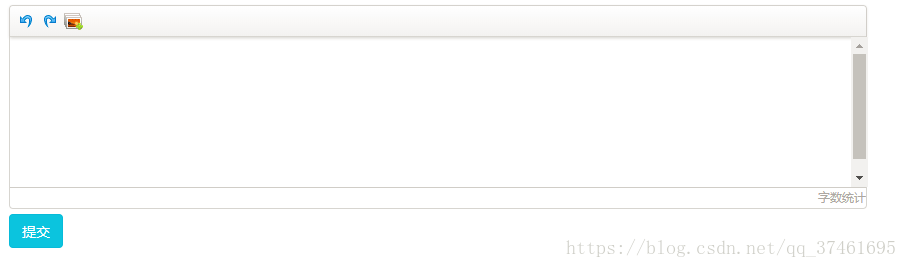
ok,如下图:
PS-小结::::::
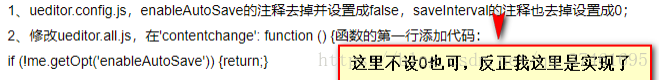
1.修改不显示‘本地已保存’的提示(1.4.3版本中)
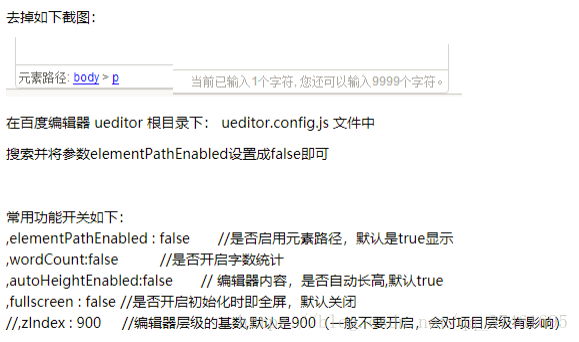
2.去掉元素路径、字数统计等
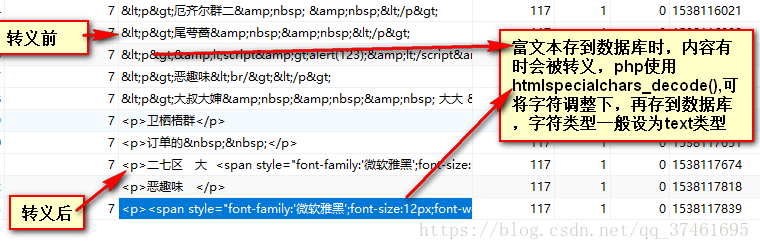
3.因为我将上传的信息进行处理,规避了一些特殊字符,所以存到数据库时,出现了被转义问题,并且页面显示出错
4.上传的图片太大没有自动缩放问题:可在富文本插件的根目录下找到themes->iframe.css文件,并在其中敲入以下代码,注意缓存
img {
max-width: 65%; /*图片自适应宽度*/
max-height: 65%; /*图片自适应高度*/
}
body {
overflow-y: scroll !important;
}
.view {
word-break: break-all;
}
.vote_area {
display: block;
}
.vote_iframe {
border: 0 none;
height: 100%;
}
#edui1_imagescale{display:none !important;} /*去除点击图片后出现的拉伸边框*/
前:::
后:::
5.上传图片提交后太后在页面显示的同样太大,可在html页面通过定位到对应的img,敲入style,如:img{max-width:100%;}
6.开发环境上传图片等可正常使用,但在运行环境却不行,报错如:后台配置项返回格式出错,上传功能将不能正常使用!
原因/解决:php目录下的controller文件中的date_default_timezone_set函数大小写问题/改为date_default_timezone_set("Asia/Chongqing");即可
7.注意、注意、注意:引入富文本插件时,文件顺序一定不能错,否则无法引入!!!!!config文件在最前
以上就是目前遇到的问题,不足之处,多多指教,共同进步
百度富文本ueditor使用小结的更多相关文章
- 百度富文本Ueditor将图片存在项目外路径并回显
我的毕设中需要一个类似新闻发布的功能,使用到百度富文本编辑器,不过百度富文本编辑器有点坑(只是我太菜了),粘贴图片和回显这个坑坑了我两天时间.效果是这样的: 就是可以在文本中粘贴图片并显示出来,直接说 ...
- 百度富文本Ueditor编辑器的使用
往在web开发的时候,尤其是在网站开发后台管理系统的时候经常会使用到富文本编辑器,这里我们来使用百度提供的富文本编辑器UEditor,以提高我们的开发效率 UEditor官网下载地址:https:// ...
- springboot使用百度富文本UEditor遇到的问题一览(springboot controller中request.getInputStream无法读取)
先吐槽一下UEditor作为一个前端的js类库,非要把4种后端的代码给出来,而实际生产中用的框架不同,其代码并不具有适应性.(通常类似其它项目仅仅是给出数据交互的规范.格式,后端实现就可以自由定制) ...
- springboot+layui 整合百度富文本编辑器ueditor入门使用教程(踩过的坑)
springboot+layui 整合百度富文本编辑器ueditor入门使用教程(踩过的坑) 写在前面: 富文本编辑器,Multi-function Text Editor, 简称 MTE, 是一 ...
- UEditor百度富文本编辑器--让编辑器自适应宽度的解决方案
UEditor百度富文本编辑器的initialFrameWidth属性,默认值是1000. 不能够自适应屏幕宽度.如图1: 刚开始的时候,我是直接设置initialFrameWidth=null的.效 ...
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
- 百度富文本编辑器ueditor使用总结
最近做的项目用到了ueditor这个东东,但是他的一些配置文档对初次使用者来说很难以理解,故作此总结 相关详细操作链接地址: http://blog.csdn.net/wusuopubupt/arti ...
- 百度富文本编辑器ueditor在jsp中的使用(ssm框架中的应用)
折腾了一下午终于把百度富文本编辑器ueditor搞定了! 项目地址:https://github.com/724888/lightnote_new 首先我参考了一个ueditor的demo ...
- Html引入百度富文本编辑器ueditor
在日常工作用,肯定有用到富文本编辑器的时候,富文本编辑器功能强大使用方便,我用的是百度富文本编辑器,首先需要下载好百度编辑器的demo, 然后创建ueditor.html文件,引入百度编辑器,然后在h ...
随机推荐
- CSS边框效果
前面的话 本文将详细介绍CSS边框效果 半透明边框 border:10px solid hsla(0, 0%, 100%,.5); background-clip:padding-box; 缝边效果 ...
- U68641 划水(swim.pas/c/cpp)
U68641 划水(swim.pas/c/cpp) 题目背景 小小迪带你划水. 题目描述 原题 输入输出格式 输入格式: 第一行一个数 T. 接下来 T 行每行一个数表示 n 输出格式: 输出 T 行 ...
- django中怎么使用自定义管理后台xadmin
django中怎么使用自定义管理后台xadmin 2018年05月19日 15:48:08 LH_python 阅读数:1001 首先创建基本的django项目,配置好基本的model ,url, ...
- centos6 nginx 安装【转】
原文 https://www.cnblogs.com/yaoximing/p/6068622.html 1.下载nginx 方法一 wget http://nginx.org/download/ngi ...
- Power Network POJ - 1459 网络流 DInic 模板
#include<cstring> #include<cstdio> #define FOR(i,f_start,f_end) for(int i=f_startl;i< ...
- Matplotlib学习---用matplotlib画柱形图,堆积柱形图,横向柱形图(bar chart)
这里利用Nathan Yau所著的<鲜活的数据:数据可视化指南>一书中的数据,学习画图. 数据地址:http://datasets.flowingdata.com/hot-dog-cont ...
- 2019西北工业大学程序设计创新实践基地春季选拔赛 I Chino with Rewrite (并查集+树链剖分+线段树)
链接:https://ac.nowcoder.com/acm/contest/553/I 思路:离线整棵树,用并查集维护下联通的情况,因为值只有60个,用2的x(1<=x<=60)次方表示 ...
- MT【255】伸缩变换
(2012新课标9)已知$\omega>0,$函数$f(x)=sin(\omega x+\dfrac{\pi}{4})$在$(\dfrac{\pi}{2},\pi)$上单调递减,则$\omega ...
- 关于 atcoder 页面美化的 css
使用方式 把下面代码加入 ESI Stylish 即可. 这是一个 chrome 的插件,可以翻\(~\)墙(或者不需要)去下载. 这是本人瞎魔改的... 代码 Update on 12-17 \(a ...
- 用keras实现基本的图像分类任务
数据集介绍 fashion mnist数据集是mnist的进阶版本,有10种对应的结果 训练集有60000个,每一个都是28*28的图像,每一个对应一个标签(0-9)表示 测试集有10000个 代码 ...