python自动化开发-[第十二天]-前端Css
CSS基本语法
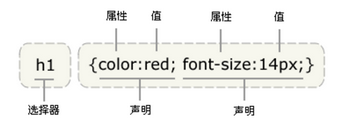
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
- selector {
- property: value;
- property: value;
- ... property: value
- }
例如:
- .c2{color:rebeccapurple;}

CSS的四种引入方式
1、行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
- <p style="background-color: rebeccapurple">hello world</p>
2、嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p{
- background-color: #2b99ff;
- }
- </style>
- </head>
3、链接式
将一个.css文件引入到HTML文件中
- <link href="mystyle.css" rel="stylesheet" type="text/css"/>
4、导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
- <style type="text/css">
- @import"mystyle.css"; 此处要注意.css文件的路径
- </style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
CSS的选择器
1、基本选择器

2、组合选择器
- E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
- E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
- E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
以下组合选择器都是向下匹配:- E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
- E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
3、属性选择器
- E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
- 比如“[cheacked]”。以下同。) p[title] { color:#f00; }
- E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
- E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
- td[class~=”name”] { color:#f00; }
- E[attr^=val] 匹配属性值以指定值开头的每个元素
- div[class^="test"]{background:#ffff00;}
- E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
- E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4、选择器的优先级
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
- body{color:red;} <p>hello world</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的。
- p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
- div{
- border:1px solid #222
- }
- <div>hello <p>yuan</p> </div>
- 5、Css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
- 1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。
- 2、有!important声明的规则高于一切。
- 3、如果!important声明冲突,则比较优先权。
- 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
- 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
CSS属性操作
1、文本颜色color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
- p { color: red; }
2、水平对其方式
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
例子:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>css</title>
- <style>
- h2 {text-align:center;}
- p.publish_time {text-align:right;}
- p.content {text-align:justify;}
- </style>
- </head>
- <body>
- <h1>CSS text-align 水平居中</h1>
- <p class="publish_time">2017 年 5 月 17 号</p>
- <p class="content">
- 有个落拓不得志的中年人每隔三两天就到教堂祈祷,而且他的祷告词几乎每次都相同。第一次他到教堂时,
- 跪在圣坛前,虔诚地低语:“上帝啊,请念在我多年来敬畏您的份上。让我中一次彩票吧!阿门。”
- 几天后,他又垂头丧气回到教堂,同样跪着祈祷:“上帝啊,为何不让我中彩票?我愿意更谦卑地来
- 服侍你,求您让我中一次彩票吧!阿门。”又过了几天,他再次出现在教堂,同样重复他的祈祷。如此周而
- 复始,不间断地祈求着。到了最后一次,他跪着:“我的上帝,为何您不垂听我的祈求?让我中一次彩票吧!
- 只要一次,让我解决所有困难,我愿终身奉献,专心侍奉您……”就在这时,圣坛上发出一阵宏伟庄严的声
- 音:“我一直垂听你的祷告。可是最起码?你也该先去买一张彩票吧!”</p>
- <p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
- </body>
- </html>

例子:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- div{
- width: 800px;
- height: 300px;
- background-color: wheat;
- line-height: 300px;
- text-align: right;
- }
- .btn{
- width: 40px;
- height: 60px;
- background-color: darkgray;
- text-align: center;
- line-height: 60px;
- font-size: 30px;
- color: white;
- }
- </style>
- </head>
- <body>
- <div>HELLOHELLOHELLOHELLOHELLOHE</div>
- <div class="btn"> > </div>
- </body>
- </html>
例子一个图标
- /*
- font-size: 10px;
- line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
- vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
- text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
- font-family: 'Lucida Bright'
- font-weight: lighter/bold/border/
- font-style: oblique
- text-indent: 150px; 首行缩进150px
- letter-spacing: 10px; 字母间距
- word-spacing: 20px; 单词间距
- text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
- */
外边距margine和内边距padding
1、盒子模型

- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
2、margin外边距
margin-top:100px; #距离上边距100像素
margin-bottom:100px; #距离下边距100像素 margin-right:50px; #距离右边距50像素 margin-left:50px; #距离左边距50像素
- margin:10px 20px 20px 10px;
- 上边距为10px
- 右边距为20px
- 下边距为20px
- 左边距为10px
- margin:10px 20px 10px;
- 上边距为10px
- 左右边距为20px
- 下边距为10px
- margin:10px 20px;
- 上下边距为10px
- 左右边距为20px
- margin:25px;
- 所有的4个边距都是25px
简写属性
***居中应用
margin : 0 ; auto
3、padding内边距
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
设置同margine;
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .outer{
- margin: auto;
- width: %;
- }
- .content{
- background-color: darkgrey;
- height: 500px;
- }
- a{
- text-decoration: none;
- }
- .page-area{
- text-align: center;
- padding-top: 30px;
- padding-bottom: 30px;
- background-color: #f0ad4e;
- }
- .page-area ul li{
- display: inline-block;
- }
- .page-area ul li a ,.page-area ul li span{
- display: inline-block;
- color: #;
- height: 25px;
- width: 25px;
- text-align: center;
- line-height: 25px;
- padding: 8px;
- margin-left: 8px;
- border: 1px solid #e1e1e1;
- border-radius: %;
- }
- .page-area ul li .page-next{
- width: 70px;
- border-radius:
- }
- .page-area ul li span.current_page{
- border: none;
- color: black;
- font-weight:;
- }
- .page-area ul li a:hover{
- color: #fff;
- background-color: #2459a2;
- }
- </style>
- </head>
- <body>
- <div class="outer">
- <div class="content"></div>
- <div class="page-area">
- <ul>
- <li><span class="current_page"></span></li>
- <li><a href="#" class="page-a"></a></li>
- <li><a href="#" class="page-a"></a></li>
- <li><a href="#" class="page-a"></a></li>
- <li><a href="#" class="page-a"></a></li>
- <li><a href="#" class="page-a"></a></li>
- <li><a href="#" class="page-a"></a></li>
- <li><a href="#" class="page-a"></a></li>
- <li><a href="#" class="page-a"></a></li>
- <li><a href="#" class="page-a"></a></li>
- <li><a href="#" class="page-a page-next">下一页</a></li>
- </ul>
- </div>
- </div>
- </body>
- </html>
例子
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
- body{
- border: 1px solid;
- background-color: cadetblue;
- }
解决方法:
- body{
- margin: 0;
- }
思考2:margin collapse(边界塌陷或者说边界重叠)
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;
- <!DOCTYPE html>
- <html lang="en" style="padding: 0px">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- body{
- margin: 0px;
- }
- .div1{
- background-color: rebeccapurple;
- width: 300px;
- height: 300px;
- overflow: hidden;
- }
- .div2{
- background-color: green;
- width: 100px;
- height: 100px;
- margin-bottom: 40px;
- margin-top: 20px;
- }
- .div3{
- background-color:teal;
- width: 100px;
- height: 100px;
- margin-top: 20px;
- }
- </style>
- </head>
- <body>
- <div style="background-color: bisque;width: 300px;height: 300px"></div>
- <div class="div1">
- <div class="div2"></div>
- <div class="div3"></div>
- </div>
- </body>
- </html>
解决方法:
overflow: hidden;
4、制作引导条两种方法
一、通过padding将一个小的元素,向外扩充到指定大小
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- *{
- margin: ;
- padding: ;
- }
- body{
- font-size: 12px;
- }
- .btn{
- width: 15px;
- height: 26px;
- background-color: darkgray;
- font-size: 25px;
- color: white;
- padding: 20px 15px ;
- border: 5px solid red;
- }
- </style>
- </head>
- <body>
- <div class="btn"> > </div>
- </body>
- </html>
例子
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- *{
- margin: ;
- padding: ;
- }
- body{
- font-size: 12px;
- }
- .btn{
- width: 40px;
- height: 60px;
- background-color: grey;
- text-align: center;
- line-height: 60px;
- font-size: 25px;
- color: white;
- }
- </style>
- </head>
- <body>
- <div class="btn"> > </div>
- </body>
- </html>
通过text-align和line-height
Float属性
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- *{
- margin: ;
- }
- .r1{
- width: 300px;
- height: 100px;
- background-color: #7A77C8;
- float: left;
- }
- .r2{
- width: 200px;
- height: 200px;
- background-color: wheat;
- /*float: left;*/
- }
- .r3{
- width: 100px;
- height: 200px;
- background-color: darkgreen;
- float: left;
- }
- </style>
- </head>
- <body>
- <div class="r1"></div>
- <div class="r2"></div>
- <div class="r3"></div>
- </body>
- </html>
示例

非完全脱离文档流(float半脱离文档流)
左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- *{
- margin: ;
- }
- .r1{
- width: 100px;
- height: 100px;
- background-color: #7A77C8;
- float: left;
- }
- .r2{
- width: 200px;
- height: 200px;
- background-color: wheat;
- }
- </style>
- </head>
- <body>
- <div class="r1"></div>
- <div class="r2">region2</div>
- </body>
- </html>
例子

>>>>解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
父级坍塌现象
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style type="text/css">
- * {
- margin:;padding:;
- }
- .container{
- border:1px solid red;width:300px;
- }
- #box1{
- background-color:green;float:left;width:100px;height:100px;
- }
- #box2{
- background-color:deeppink; float:right;width:100px;height:100px;
- }
- #box3{
- background-color:pink;height:40px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div id="box1">box1 向左浮动</div>
- <div id="box2">box2 向右浮动</div>
- </div>
- <div id="box3">box3</div>
- </body>
- </body>
- </html>
父级坍塌现象

例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
>>>>解决方法:
1、固定高度
给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
或者给.container加一个固定高度的子div:
- <div class="container">
- <div id="box1">box1 向左浮动</div>
- <div id="box2">box2 向右浮动</div>
- <div id="empty" style="height: 100px"></div>
- </div>
- <div id="box3">box3</div>

2、通过父级将飘起来的儿子拉下来,也可以解决父级坍塌
- <div class="container">
- <div id="box1">box1 向左浮动</div>
- <div id="box2">box2 向右浮动</div>
- <div style="clear: both"></div>
- </div>
- <div id="box3">box3</div>
2、清除浮动(推荐)。
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- *{
- margin: ;
- }
- .r1{
- width: 300px;
- height: 100px;
- background-color: #7A77C8;
- float: left;
- }
- .r2{
- width: 200px;
- height: 200px;
- background-color: wheat;
- float: left;
- clear: left;
- }
- .r3{
- width: 100px;
- height: 200px;
- background-color: darkgreen;
- float: left;
- }
- </style>
- </head>
- <body>
- <div class="r1"></div>
- <div class="r2"></div>
- <div class="r3"></div>
- </body>
- </html>
清除浮动例子
把握住两点:1、元素是从上到下、从左到右依次加载的。
2、clear: left;对自身起作用,一旦左边有浮动元素,即切换到下一行来保证左边元素不是浮动的,依据这一点解决父级塌陷问题。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style> .box{
- border: 1px solid red;
- }
- .c1{
- width: 100px;
- height: 100px;
- background-color: gold;
- float: left;
- }
- .c2{
- width: 100px;
- height: 100px;
- background-color: green;
- float: left;
- }
- .footer{
- background-color: #7fff0c;
- height: 50px;
- }
- /*.c3{*/
- /*clear: both;*/
- /*}*/
- /*通过after方法添加clear*/
- .clearfix:after{
- content: "";
- display: block;
- clear: both;
- }
- </style>
- </head>
- <body>
- <div class="box clearfix">
- <div class="c1"></div>
- <div class="c2"></div>
- </div>
- <div class="footer"></div>
- </body>
- </html>
练习
解决父级塌陷:
- '''
- .clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
- content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
- display: block; <----加入的这个元素转换为块级元素。
- clear: both; <----清除左右两边浮动。
- visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。
- visibility:hidden;仍然占据空间,只是看不到而已;
- line-height: ; <----行高为0;
- height: ; <----高度为0;
- font-size:; <----字体大小为0;
- }
- .clearfix { *zoom:;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神
- 奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
- 整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
- 之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
- <div class="head clearfix"></div>
- '''
3、overflow:hidden
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
python自动化开发-[第十二天]-前端Css的更多相关文章
- python自动化开发-[第十二天]-前端html
今日概要: 前端基础之html 1.web服务器的本质: #!/usr/bin/python # -*- coding:utf-8 -*- import socket def handle_reque ...
- python自动化开发-[第二十二天]-bbs多级评论、点赞、上传文件
今日概要: 1.related_name和related_query_name的区别 2.through_fields的用途 3.django的事务提交 4.点赞的动画效果 5.多级评论的原理 6.上 ...
- python自动化开发学习 进程, 线程, 协程
python自动化开发学习 进程, 线程, 协程 前言 在过去单核CPU也可以执行多任务,操作系统轮流让各个任务交替执行,任务1执行0.01秒,切换任务2,任务2执行0.01秒,在切换到任务3,这 ...
- python自动化开发学习 I/O多路复用
python自动化开发学习 I/O多路复用 一. 简介 socketserver在内部是由I/O多路复用,多线程和多进程,实现了并发通信.IO多路复用的系统消耗很小. IO多路复用底层就是监听so ...
- python自动化开发-[第十三天]-前端Css续
今日概要: 1.伪类选择器 2.选择器优先级 3.vertical-align属性 4.backgroud属性 5.边框border属性 6.display属性 7.padding,margine(见 ...
- python自动化开发-[第十六天]-bootstrap和django
今日概要: 1.bootstrap使用 2.栅格系统 3.orm简介 4.路由系统 5.mvc和mtv模式 6.django框架 1.bootstrap的引用方式 1.Bootstrap 专门构建了免 ...
- Python自动化开发-简介
1.Python简介 Python创始人 Guido Van Rossum,人称"龟叔",1989年圣诞节期间,为了在阿姆斯特丹打发时间,开发的一个新的脚本解释程序 作为ABC语 ...
- python自动化开发-1
1.python简介 python是一门简明并且强大的面向对象的开发语言,已经在WEB开发,软件开发,科学计算,大数据分析,自动化运维等领域得到了广泛的应用. 注意:所有测试均已python3为主,与 ...
- 写给深圳首期Python自动化开发周未班的信
你是否做了正确的决定? 深圳首期周未班的同学们大家好,我是Alex, 老男孩教育的联合创始人,Python项目的发起人,51CTO学院连续2届最受学员喜爱的讲师,中国最早一批使用Python的程序员, ...
随机推荐
- Linux vmstat命令
vmstat命令是最常见的Linux/Unix监控工具,可以展现给定时间间隔的服务器的状态值,包括服务器的CPU使用率,内存使用,虚拟内存交换情况,IO读写情况.这个命令是我查看Linux/Unix最 ...
- linux-shell系列2-机器巡检
#!/bin/bash#主机信息每日巡检NETWORK=`ip a|grep 2:|awk -F':' '{print $2}'` IPADDR=$(ifconfig $NETWORK|grep 'i ...
- FAQ常见问题解答---搭建hubot
1. [root@test160 ~]# npm install -g n npm ERR! Error: CERT_UNTRUSTED 证书不受信任的 解决办法: npm config set st ...
- 【XSY2759】coin DP 线性插值
题目描述 有\(n\)种面值不同的硬币,每种有无限个,且任意两个\((x,y)\)要么\(x\)是\(y\)的倍数,要么\(y\)是\(x\)的倍数. 你要取\(m\)元钱,问你有多少种不同的取法. ...
- Xadmin 组件基础使用以及全局配置
xadmin 的安装 方式一 pip 安装 会因为编码问题导致报错 因此需要下载 更改 README.rst 后本地安装 详情点击这里 方式二 源码方式安装 在 github 上下载源码后 将 xad ...
- MT【303】估计
(2016浙江填空压轴题)已知实数$a,b,c$则 ( )A.若$|a^2+b+c|+|a+b^2+c|\le1,$则$a^2+b^2+c^2<100$B.若$|a^2+b+c|+|a+ ...
- MT【154】拉格朗日配方
(清华2017.4.29标准学术能力测试24) 设$x,y\in\mathbb{R}$,函数$f(x,y)=x^2+6y^2-2xy-14x-6y+72$的值域为$M$,则______ A.$1\in ...
- JLOI2015 DAY1 简要题解
「JLOI2015」有意义的字符串 题意 给你 \(b, d, n\) 求 \[ [(\frac{b + \sqrt d}2)^n] \mod 7528443412579576937 \] \(0 & ...
- Android GPS定位测试(附效果图)
今天因为工作需要,把以前编写的一个GPS测试程序拿出来重新修改了一下.这个程序说起来有些历史了,是我11年编写的,那时候学了Android开发没多久,算是一个实验性的作品.现在工作需要,重新拿出来修整 ...
- 查看Ubuntu的显卡信息
lspci -vnn|grep VGA -A 12 查看openGL信息: sudo apt install mesa-utils glxinfo|grep OpenGL -A 12
