Boostrap模态框,以及通过jquery绑定td的值,使模态框回显
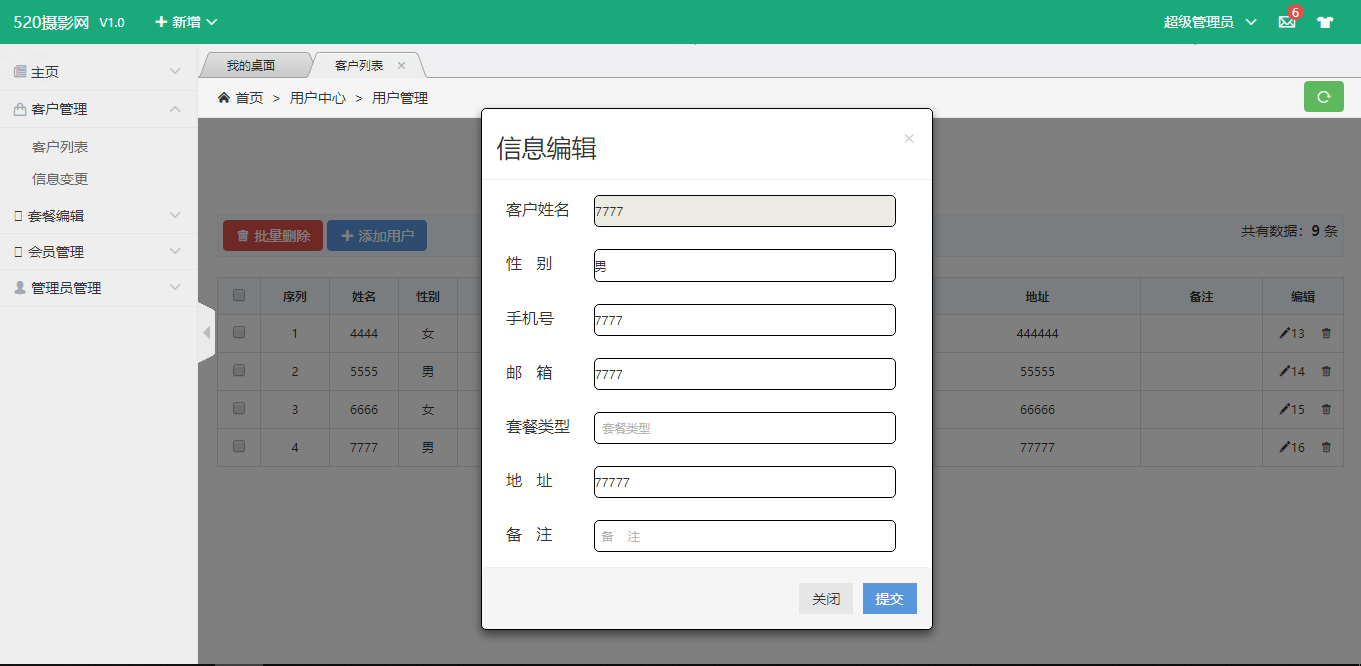
做页面不管是登录或是修改信息,难免会使用到模态框,在此分享一个比较漂亮的模态框 Boostrap模态框
使用之前首先导入jquery-3.2.1.min.js,和bootstrap.min.js
先添加个触发标记: data-toggle="modal" data-target="#myModal";
如下所示:
<a title="编辑" href="javascript:;" id="${cust.getC_id()}" data-toggle="modal" data-target="#myModal" onclick="edit_customer(this)" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont"></i></a>${cust.getC_id()}  
模态框之所以能调用出来是根据模态框代码的id="myModal"识别的:
模态框代码如下:
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content" style="width:450px;position:absolute;border-radius:5px;border:1px solid #000;">
<div class="modal-header" style="height:40px">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h1 class="modal-title" id="myModalLabel" style="font-size:25px;" >信息编辑</h1>
</div>
<div class="modal-body" > <form class="form-horizontal" id="clean_form">
<!-- 输入框中不可设置disabled="disabled",后台接收认为是默认值,无法传参 -->
<div class="form-group">
<label for="edit_teamName" style="font-size:16px;font-family:微软雅黑;">  客户姓名</label>
<input type="text" id="edit_name" disabled="disabled" name="ename" style="width:300px;height:30px;margin-left:20px;border-radius:5px;border:1px solid #000;">
</div>
<br><br/> <div class="form-group">
<label for="edit_time" style="font-size:16px;font-family:微软雅黑;">  性   别   </label>
<input type="text" id="edit_sex" value="" placeholder=" 性 别" name="esex" style="width:300px;height:31px;margin-left:23px;border-radius:5px;border:1px solid #000;">
</div>
<br/><br/> <div class="form-group">
<label for="edit_reson" style="font-size:16px;font-family:微软雅黑;">  手机号</label>
   <input type="text" id="edit_tel" placeholder=" 手机号" name="etel" style="width:300px;height:30px;margin-left:23px;border-radius:5px;border:1px solid #000;">
</div>
<br/><br/> <div class="form-group" style="line-height:5px" >
<label for="edit_teamId" id="teamId" style="font-size:16px;font-family:微软雅黑;">  邮   箱</label>
   <input type="text" id="edit_email" placeholder=" 邮 箱" name="eemail" style="width:300px;height:30px;margin-left:25px;border-radius:5px;border:1px solid #000;">
</div>
<br/><br/>
<div class="form-group">
<label for="edit_reson" style="font-size:16px;font-family:微软雅黑;">  套餐类型</label>
<input type="text" id="edit_type" placeholder=" 套餐类型" name="etype" style="width:300px;height:30px;margin-left:20px;border-radius:5px;border:1px solid #000;">
</div>
<br/><br/>
<div class="form-group">
<label for="edit_reson" style="font-size:16px;font-family:微软雅黑;">  地   址   </label>
<input type="text" id="edit_addr" placeholder=" 地 址" name="eaddr" style="width:300px;height:30px;margin-left:23px;border-radius:5px;border:1px solid #000;">
</div>
<br/><br/>
<div class="form-group">
<label for="edit_reson" style="font-size:16px;font-family:微软雅黑;">  备   注   </label>
<input type="text" id="edit_mark" placeholder=" 备 注" name="emark" style="width:300px;height:30px;margin-left:23px;border-radius:5px;border:1px solid #000;">
</div>
<br/>
</form>
</div>
<div class="modal-footer" style="border-radius:5px; solid #000;">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" onclick="clean_insert()">提交</button>
</div>
</div>
</div>
</div>
模态框回显td中的值:
function edit_customer(obj){
var $td= $(obj).parents('tr').children('td');
var td_name = $td.eq(2).text();
var td_sex = $td.eq(3).text();
var td_tel = $td.eq(4).text();
var td_email = $td.eq(5).text();
var td_combotype = $td.eq(6).text();
var td_addr = $td.eq(8).text();
var td_remark = $td.eq(9).text();
$("#edit_name").val(td_name);
$("#edit_sex").val(td_sex);
$("#edit_tel").val(td_tel);
$("#edit_email").val(td_email);
$("#edit_type").val(td_combotype);
$("#edit_addr").val(td_addr);
$("#edit_mark").val(td_remark);
}

Boostrap模态框,以及通过jquery绑定td的值,使模态框回显的更多相关文章
- [JS] 鼠标点击文本框清空默认值,离开文本框恢复默认值
在使用文本框的时候,若设定了初始值,选择文本框进行输入的时候要将本来的内容进行删除,会显得非常麻烦 可以在文本框属性定义触发onfocus和onblur两个事件时对应的js功能 下面以asp.net代 ...
- jQuery文本框(input textare)事件绑定方法教程
jquery 的事件绑定已经用on替换了原来的bind,接下来为大家分享下bind的使用方法及input textare事件.目前1.7以上,jquery?的事件绑定已经用on替换了原来的bind,接 ...
- 我的第一个jquery插件:下拉多选框
<!DOCTYPE HTML> <html> <head> <title> New Document </title> <meta n ...
- jQuery查找标签--选择器,筛选器,模态对话框, 左侧菜单栏
查找标签 选择器: 基本选择器(同css) id选择器 $("#id") 标签选择器 $('tagName') class选择器 $(".className") ...
- jQuery UI 对话框(Dialog) - 模态表单
<!doctype html><html lang="en"><head> <meta charset="utf-8" ...
- [js]jQuery EasyUI的linkbutton组件disable方法无法禁用jQuery绑定事件的问题分析
问题由来 linkbutton 是 jQuery EasyUI 中常用的一个控件,可以使用它创建按钮.用法很简单,使用 a 标签给一个easyui-linkbutton 的class就可以了. < ...
- jquery弹出可关闭遮罩提示框
jquery CSS3遮罩弹出层动画效果,使用非常简单,就两个标签,里面自定义内容和样式,四种常见效果,懂的朋友还可以修改源代码修改成自己想要的效果 效果展示 http://hovertree.com ...
- jquery easyui 弹出消息框 (转载) jQuery EasyUI API 中文文档 - 消息框(Messager) http://www.cnblogs.com/hantianwei/archive/2012/03/19/2407113.html
<html> <head> <!-- 导入easyui插件的js和css样式; --> <link rel="stylesheet" ty ...
- 启动和JQuery绑定--AngularJS学习笔记(二)
上一篇简单的分析了AngularJS的项目结构,后面就开始分析具体的源代码了. 从angularFiles.js中的定义可以看出有几个文件直接位于src根目录,并不是隶属于某个模块.这几 个分别是mi ...
随机推荐
- 【雷神源码解析】无基础看懂AAC码流解析,看不懂你打我
一 前言 最近在尝试学习一些视频相关的知识,随便一搜才知道原来国内有雷神这么一个真正神级的人物存在,尤其是在这里(传送门)看到他的感言更是对他膜拜不已,雷神这种无私奉献的精神应当被我辈发扬光大.那写这 ...
- postgresql数据库删除时提示回话 sessions using the database
数据库命令行或者管理工具中执行删除数据库的命令, DROP DATABASE testdb; 的时候,可能会提示: ERROR: database "testdb" is bein ...
- Git命令速查
Alias 下面的只是例子,想改成什么跟随自己的意愿即可. git config --global alias.st status //status 缩写成 st git config --globa ...
- Mybatis学习(二)————— 全局配置文件详解
一.全部配置内容 SqlMapConfig.xml的配置内容和顺序如下,顺序不能乱.现在来对这些属性的意思一一进行讲解. 二.properties 作用:引用java属性文件中的配置信息,比如,加载连 ...
- 爬虫实现:根据IP地址反查域名
域名解析与IP地址 域名解析是把域名指向网站空间IP,让人们通过注册的域名可以方便地访问到网站的一种服务:IP地址是网络上标识站点的数字地址,为了方便记忆,采用域名来代替IP地址标识站点地址.域名解析 ...
- 翻译:replace into语句(已提交到MariaDB官方手册)
本文为mariadb官方手册:REPLACE INTO的译文. 原文:https://mariadb.com/kb/en/replace/ 我提交到MariaDB官方手册的译文:https://mar ...
- Java虚拟机——类的结构与加载
1.为什么Java可以跨平台 因为有java虚拟机,跨平台是因为字节码即class文件具有平台无关性,java代码会经过java虚拟机转换为字节码 2.class文件的结构 class文件主要是以8位 ...
- C# 隐式转换关键字 implicit
implicit 关键字用于声明隐式的用户定义类型转换运算符. 如果可以确保转换过程不会造成数据丢失,则可使用该关键字在用户定义类型和其他类型之间进行隐式转换. 引用摘自:implicit(C# 参考 ...
- 安装Ubuntu的Mozilla Firefox的Adobe Flash Player时学习/lib、/usr/lib、/usr/local/lib的区别
想对比一下Ubuntu和windows下视频效果体验的区别.安装了Ubuntu新版14.04.在之前的学习工程中,从来没想过使用虚拟机里的火狐浏览器看视频浏览网页,所以还真没有安装Flash的Linu ...
- H5 贪吃蛇源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
