css3实现不同进度条
进度条类型1(渐变进度条)
效果1:图片实现进度条

思路,进度条是一张图片,用定位来控制不同时间图片相对进度条box的left值来控制位置,用animate实现动画效果
html
<div class="barBox">
<img class="barImg" src="../../../../Public/src/activity/Lianliankan/images/progressBar.png" style="left: -561.565px;">
</div>
css
.gameBg .barBox {
position: absolute;
top: 45px;
left: 55px;
display: inline-block;
width: 514px;
height: 26px;
border-radius: 13px;
overflow: hidden;
}
.gameBg .barBox .barImg {
position: absolute;
top: 0;
left: -607px;
display: inline-block;
width: 609px;
height: 26px;
}
js
var timeCtrl = setTimeout(startGame,);
//游戏3s后开始
startGame = function(){
$(".barImg").animate({'left':-},,linear,function(){
$(".barImg").css('left',);
});
};
效果2:纯css3实现进度条
效果图

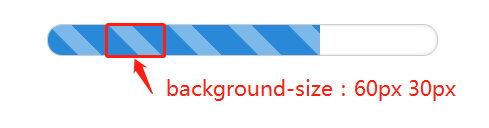
使用纯css3实现以上类似渐变进度条的时候,我们可以使用可以到此网站:http://www.colorzilla.com/gradient-editor/ ,这样完成渐变效果就变得非常简单,跟用PS的操作是一样一样的。将背景设置为渐变后,还需要设置background-size(设置的大小为每一个节点),这样才能实现重复效果:

html
<div id="progress">
<span></span>
</div>
css
#progress{
width: %;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
margin: 50px 100px;
overflow: hidden;
box-shadow: 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: %;
height: %;
background: #2989d8; /* Old browsers */
background: -moz-linear-gradient(45deg, #2989d8 %, #7db9e8 %, #7db9e8 %, #2989d8 %); /* FF3.6+ */
background: -webkit-gradient(linear, left bottom, right top, color-stop(%,#2989d8), color-stop(%,#7db9e8), color-stop(%,#7db9e8), color-stop(%,#2989d8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(45deg, #2989d8 %,#7db9e8 %,#7db9e8 %,#2989d8 %); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(45deg, #2989d8 %,#7db9e8 %,#7db9e8 %,#2989d8 %); /* Opera 11.10+ */
background: -ms-linear-gradient(45deg, #2989d8 %,#7db9e8 %,#7db9e8 %,#2989d8 %); /* IE10+ */
background: linear-gradient(45deg, #2989d8 %,#7db9e8 %,#7db9e8 %,#2989d8 %); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2989d8', endColorstr='#2989d8',GradientType= ); /* IE6-9 fallback on horizontal gradient */
background-size: 60px 30px;
text-align: center;
color:#fff;
-webkit-animation:load 3s ease-in;
}
@-webkit-keyframes load{
%{
width: %;
}
%{
width:%;
}
}
#progress span{
width: %;
}
@-webkit-keyframes load{
%{
width: %;
}
%{
width:%;
}
}
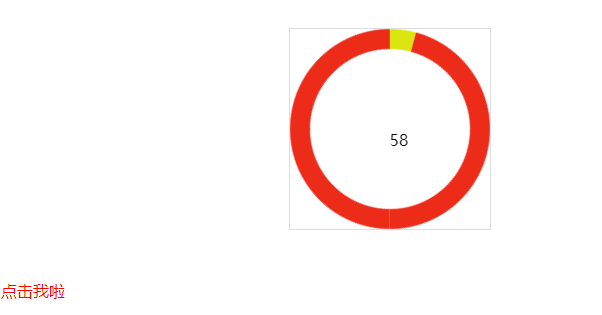
进度条类型2(渐变圆弧进度条)
效果图

html
<!--圆型进度条-->
<div class="circleProgress_wrapper">
<div class="wrapper right">
<div class="circleProgress rightcircle"></div>
</div>
<div class="wrapper left">
<div class="circleProgress leftcircle"></div>
</div>
<div class="time" style="position: absolute;top:50%;left:50%;margin:auto;"></div>
</div> <div style="color:red;" class="btn">点击我啦</div>
css
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:;
overflow: hidden;
}
.right{
right:;
}
.left{
left:;
}
.circleProgress{
width: 160px;
height: 160px;
border:20px solid rgb(, , );
border-radius: %;
position: absolute;
top:;
-webkit-transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
right:;
/* -webkit-animation: circleProgressLoad_right 60s linear infinite;*/
}
.rightcircle2{
-webkit-animation: circleProgressLoad_right 60s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:;
/* -webkit-animation: circleProgressLoad_left 60s linear infinite;*/
}
.leftcircle2{
-webkit-animation: circleProgressLoad_left 60s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
%{
border-top:20px solid #ED1A1A;
border-right:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
%{
border-top:20px solid rgb(, , );
border-right:20px solid rgb(, , );
border-left:20px solid rgb(, , );
border-bottom:20px solid rgb(, , );
-webkit-transform: rotate(225deg);
}
%{
border-left:20px solid green;
border-bottom:20px solid green;
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
%{
border-bottom:20px solid #ED1A1A;
border-left:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
%{
border-bottom:20px solid rgb(, , );
border-left:20px solid rgb(, , );
border-top:20px solid rgb(, , );
border-right:20px solid rgb(, , );
-webkit-transform: rotate(45deg);
}
%{
border-top:20px solid green;
border-right:20px solid green;
border-bottom:20px solid green;
border-left:20px solid green;
-webkit-transform: rotate(225deg);
}
}
js
var time=;
var time1;
$(".btn").on("click",function(){
time1 =setInterval(function(){
setTimeout(function(){
time--
},); $(".rightcircle").addClass("rightcircle2");
$(".leftcircle").addClass("leftcircle2");
if(time<){
clearInterval(time1)
}else {
$(".time").html(time);
}
},)
})
详细见
https://blog.csdn.net/u011326979/article/details/54016253
css3实现不同进度条的更多相关文章
- css3圆形百分比进度条的实现原理
原文地址:css3圆形百分比进度条的实现原理 今天早上起来在查看jquery插件机制的时候,一不小心点进了css3圆形百分比进度条的相关文章,于是一发不可收拾,开始折腾了... 关于圆形圈的实现,想必 ...
- CSS3时钟式进度条
CSS3时钟式进度条,加载完成时生成一个圆,数字慢慢变成100,适时的显示加载进度.友情提醒,如果预览时网页左下角提示错误,刷新一下就可以看到效果了:实际使用中不会出现这样的问题. <!DOCT ...
- CSS3实现圆环进度条
摘要:圆环进度条被应用于各个场景,比如我们可以用来表示加载进度等.通常我们可以用 css3 的动画去实现. 详解 css3 实现圆环进度条 简单的画一个圆环,我们都知道如何使用 css 画一个圆环.( ...
- CSS3实现圆形进度条
介绍 闲来无事,去了CSS3Plus网站逛了逛,发现了一个很有意思的实现--css3实现进度条.粗略看了下代码,发现原理其实很简单,不难理解. 现在在此讲述下原理并实现一个1s更新的进度条. 技术细节 ...
- css3飞机起飞进度条
效果:http://hovertree.com/texiao/css3/27/ 源码下载:http://hovertree.com/h/bjaf/pgwql1x2.htm 本效果使用Font Awes ...
- 【JavaScript】HTML5/CSS3实现五彩进度条应用
今天要介绍的是一款基于HTML5和CSS3的进度条应用,这款进度条是静态的,仅提供进度条的五彩外观.当然你可以在CSS中动态设置进度值来让其变得动态,一个很好的实现方式是利用jQuery动态改变CSS ...
- 纯CSS3实现圆形进度条动画
悄悄地,GIF 格式的进度条已经越来越少,CSS 进度条如雨后春笋般涌现.今天要介绍的这个 CSS3 进度条,效果和 Flyme OS 4 上的加载动画一样. 首先,来看下最终的效果: 它的 HTML ...
- CSS3创建圆圈进度条
最近在工作中需要做一个圆圈倒计时,刚开始的想法是做个纯数字的倒计时即可,可是需求觉得这个不太好看,想加个倒计时进度条.于是就有了接下来的分析过程... 我们知道CSS3可以很方便的画圆,圆环,然后在加 ...
- HTML5/CSS3实现五彩进度条应用
今天要介绍的是一款基于HTML5和CSS3的进度条应用,这款进度条是静态的,仅提供进度条的五彩外观.当然你可以在CSS中动态设置进度值来让其变得动态,一个很好的实现方式是利用jQuery动态改变CSS ...
随机推荐
- jupyter notebook的安装与使用
一.jupyter notebool介绍 Jupyter Notebook是Ipython的升级版,而Ipython可以说是一个加强版的交互式 Shell,也就是说,它比在terminal里运行pyt ...
- Scrapy Shell的使用
Scrapy终端是一个交互终端,我们可以在未启动spider的情况下尝试及调试代码,也可以用来测试XPath或CSS表达式,查看他们的工作方式,方便我们爬取的网页中提取的数据. 如果安装了 IPyth ...
- python 深浅拷贝 for循环删除
###########################总结########################### 1. 基础数据类型补充 大多数的基本数据类型的知识.已经学完了 a='aaaa' ls ...
- css 动画【转】
css 动画 http://www.w3school.com.cn/css3/css3_animation.asp
- HDU - 4027 Can you answer these queries?(线段树区间修改)
https://cn.vjudge.net/problem/HDU-4027 题意 给一个有初始值的数组,存在两种操作,T=0时将[L,R]的值求平方根,T=1时查询[L,R]的和. 分析 显然不符合 ...
- ubuntu主题收集
ubuntu主题收集 一些cmd常用命令: 任务栏底部,进入Dash并打开终端,命令最后一个是参数可选 ( Left | Bottom ) gsettings set com.canonical.Un ...
- sqoop 使用
spark 环境搭建 下载解压 wget https://mirrors.tuna.tsinghua.edu.cn/apache/sqoop/1.4.7/sqoop-1.4.7.bin__hadoop ...
- elementUi模态框使用baiduMap错误记录
报错如下,可能是因为目标div还没生成 elementUi文档说明 在dom生成后再调用,正常 buildMap(){ let map = new BMap.Map("allmap" ...
- Linq中Sum和Group的使用
].AsEnumerable() group c by c.Field<int>("Name") into s select new { ID = s.Select(m ...
- interactivePopGestureRecognizer --- iOS侧滑的问题
苹果一直都在人机交互中尽力做到极致,在iOS7中,新增加了一个小小的功能,也就是这个api:self.navigationController.interactivePopGestureRecogni ...
