07. Matplotlib 3 |表格样式| 显示控制
1.表格样式创建
表格视觉样式:Dataframe.style → 返回pandas.Styler对象的属性,具有格式化和显示Dataframe的有用方法
样式创建:
① Styler.applymap:elementwise → 按元素方式处理Dataframe
② Styler.apply:column- / row- / table-wise → 按行/列处理Dataframe
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
% matplotlib inline
#样式
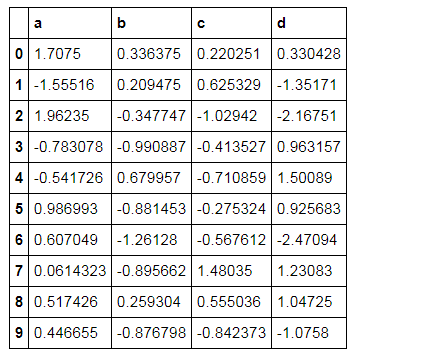
df = pd.DataFrame(np.random.randn(10, 4), columns=['a','b','c','d'])
sty = df.style
print(sty, type(sty)) # 查看样式类型 sty # 显示样式
---->
<pandas.formats.style.Styler object at 0x00000000097731D0> <class 'pandas.formats.style.Styler'>

按元素处理样式 df.style.applymap( 函数 )
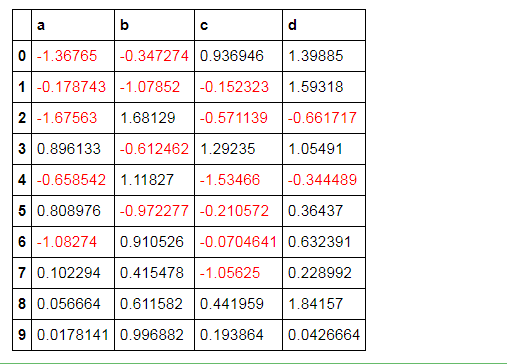
# 按元素处理样式:style.applymap()
def color_neg_red(val):
if val < 0:
color = 'red'
else:
color = 'black'
return ('color:%s'% color)
df.style.applymap(color_neg_red)
# 创建样式方法,使得小于0的数变成红色
# style.applymap() → 自动调用其中的函数

按行/列处理样式 df.style.apply( 函数, axis=0按列, subset=['b','c']处理b、c列 )
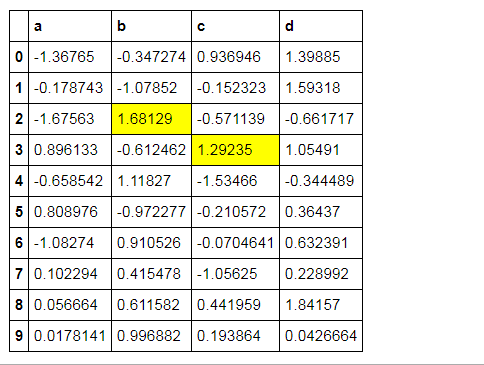
# 按行/列处理样式:style.apply()
def highlight_max(s):
is_max = s == s.max()
print(is_max)
lst = []
for v in is_max:
if v:
lst.append('background-color: yellow')
else:
lst.append('')
return (lst)
df.style.apply(highlight_max, axis=0, subset=['b', 'c']) # axis:0为列,1为行,默认为0; # subset:索引
# 创建样式方法,每列最大值填充黄色
0 False
1 False
2 True
3 False
4 False
5 False
6 False
7 False
8 False
9 False
Name: b, dtype: bool
0 False
1 False
2 True
3 False
4 False
5 False
6 False
7 False
8 False
9 False
Name: b, dtype: bool
0 False
1 False
2 False
3 True
4 False
5 False
6 False
7 False
8 False
9 False
Name: c, dtype: bool

样式索引、切片
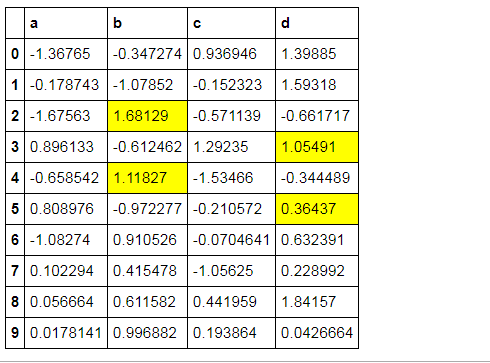
df.style.apply(highlight_max, axis = 1,
subset = pd.IndexSlice[2:5,['b', 'd']]) 按照index索引,再切片b、d列所对应的值
# 样式索引、切片 df.style.apply(highlight_max, axis = 1,
subset = pd.IndexSlice[2:5,['b', 'd']]) # 通过pd.IndexSlice[]调用切片 # 也可:df[2:5].style.apply(highlight_max, subset = ['b', 'd']) → 先索引行再做样式
b True
d False
Name: 2, dtype: bool
b True
d False
Name: 2, dtype: bool
b False
d True
Name: 3, dtype: bool
b True
d False
Name: 4, dtype: bool
b False
d True
Name: 5, dtype: bool

2.表格显示控制
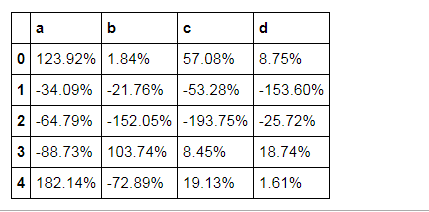
df.head().style.format("{:.2%}")
# 按照百分数显示 df = pd.DataFrame(np.random.randn(10,4),columns=['a','b','c','d'])
print(df.head())
df.head().style.format("{:.2%}")
a b c d
0 1.239244 0.018364 0.570776 0.087462
1 -0.340928 -0.217569 -0.532815 -1.535981
2 -0.647936 -1.520526 -1.937499 -0.257186
3 -0.887309 1.037361 0.084524 0.187425
4 1.821439 -0.728899 0.191298 0.016149

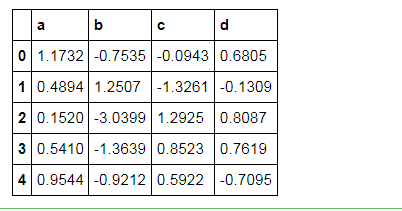
df.head().style.format("{:.4f}")
# 显示小数点数
df.head().style.format("{:.4f}")

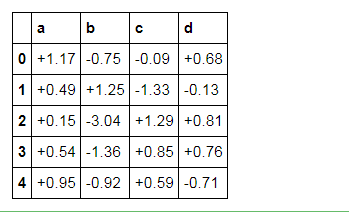
df.head().style.format("{:+.2f}")
# 显示正负数
df.head().style.format("{:+.2f}")

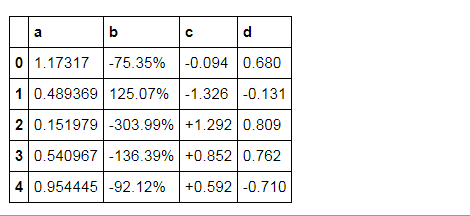
df.head().style.format({'b':"{:.2%}", 'c':"{:+.3f}", 'd':"{:.3f}"})
# 分列显示
df.head().style.format({'b':"{:.2%}", 'c':"{:+.3f}", 'd':"{:.3f}"})

3.表格样式调用
Styler内置样式调用
df.style.highlight_null(null_color='red') #定位空值
# 定位空值
df = pd.DataFrame(np.random.rand(5, 4), columns=list('ABCD'))
df['A'][2] = np.nan
df.style.highlight_null(null_color='red')

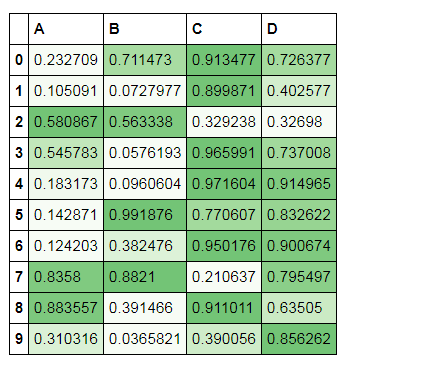
df.style.background_gradient(cmap='Greens',axis =1,low=0,high=1) 色彩映射
# 色彩映射
df = pd.DataFrame(np.random.rand(10,4),columns = list('ABCD'))
df.style.background_gradient(cmap='Greens',axis =1,low=0,high=1) # cmap:颜色; # axis:映射参考,0为行,1以列

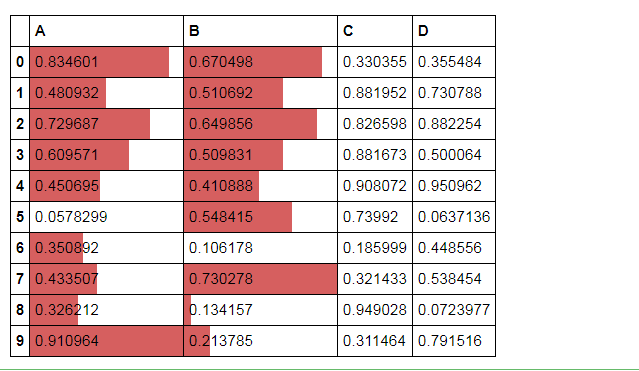
df.style.bar(subset=['A', 'B'], color='#d65f5f', width=100)
# 条形图
df = pd.DataFrame(np.random.rand(10,4),columns = list('ABCD'))
df.style.bar(subset=['A', 'B'], color='#d65f5f', width=100) # width:最长长度在格子的占比

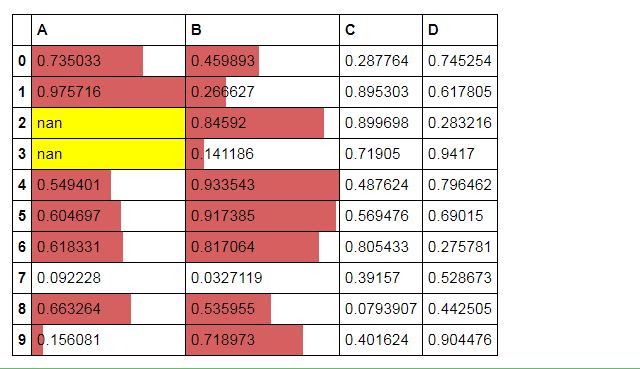
# 分段式构建样式
df = pd.DataFrame(np.random.rand(10,4),columns = list('ABCD'))
df['A'][[3,2]] = np.nan
df.style.\
bar(subset=['A', 'B'], color='#d65f5f', width=100).\
highlight_null(null_color='yellow')

07. Matplotlib 3 |表格样式| 显示控制的更多相关文章
- 漂亮的表格样式–>使用CSS样式表控制表格样式
依照WEB2.0风格,设计了几个表格样式,希望大家喜欢.WEB2.0提倡使用div开布局,但不是要完全放弃使用表格,表格在数据展现方面还是不错的选择.现在介绍使用CSS样式表来控制.美化表格的方法. ...
- 美丽的表格样式(使用CSS样式表控制表格样式)
按照WEB2.0风格,设计了几个表格样式,希望大家喜欢. WEB2.0提倡使用div开布局,但不是要全然放弃使用表格,表格在数据展现方面还是不错的选择. 如今使用介绍使用CSS样式表来控制.美化表格的 ...
- 漂亮的表格样式(使用CSS样式表控制表格样式)
根据WEB2.0风格,设计了几个表格样式,我希望你喜欢. WEB2.0推广使用div开放式布局.但并不是完全放弃使用形式,在数据表现形式而言是一个不错的选择. 本节将介绍如何使用现在CSS样式表来控制 ...
- delphi 设置表格样式。
//设置表格样式 wordDoc.Tables.Item(1).Borders.Item(Word.WdBorderType.wdBorderLeft).LineStyle = Word.WdLine ...
- 普通table表格样式及代码大全(全)
普通table表格样式及代码大全(全)(一) 单实线边框表格 <TABLE style="BORDER-COLLAPSE: collapse" borderColor=#00 ...
- 解决百度Ueditor编辑器表格不显示边框问题
一.主要内容 CMS使用百度Ueditor编辑器中的表格功能,在编辑模式下可以正常显示边框,而文章发布之后表格不能显示边框.本博文经过查阅相关资料,最终解决了该问题. 二.使用平台 1. dedecm ...
- Bootstrap表格样式(附源码文件)--Bootstrap
1.表格默认样式 <h4>表格默认样式</h4><table><!--默认样式--> <tr><th>序号</th> ...
- UEditor在asp.netMVC4中的使用,包括上传功能,粘贴表格不显示边框问题
网页编程中在线编辑器的使用还是很重要的,最近研究了一下百度出的UEditor编辑器,把它结合到刚学的asp.netMVC+EF中,同时实现上传资料(包括图片,视频等)功能,下面就以一个最简单的新闻管理 ...
- matplotlib y轴标注显示不全以及subplot调整的问题
matplotlib y轴标注显示不全以及subplot调整的问题 问题: 我想在y轴显示的标注太长,想把它变成两行显示,发现生成的图形只显示的第二行的字,把第一行的字挤出去了 想要的是显示两行这样子 ...
随机推荐
- highcharts之柱状图
<div class="row"> <div class="col-md-12"> <div id="container ...
- TabHost实现底部导航栏
源代码及可执行文件下载地址:http://files.cnblogs.com/rainboy2010/tabnavigation.zip 现在很多Android应用界面都采用底部导航 ...
- 弃 Java 而使用 Kotlin 的你后悔了吗?| kotlin将会是最好的开发语言
自从 2011 年发布以来,Kotlin 凭借强大的功能在开发者中的欢迎程度与日俱增.且在一年前,Google 宣布 Kotlin 正式成为 Android 官方开发语言,由此引发了从 Java 迁移 ...
- Confluence 6 目录中的数据库
所有的其他数据库,包括有页面,内容都存储在数据库中.如果你安装的 Confluence 是用于评估或者你选择使用的是 Embedded H2 Database 数据库.数据库有关的文件将会存储在 da ...
- nginx安装编译参数
- 【kafka】confluent_kafka重置offset
之前写过两篇关于重置offset的博文,后来使用过程中都有问题. 经过各种尝试,终于找到了解决方案. 直接上代码: # coding=utf8 from confluent_kafka import ...
- poj2513--并查集+欧拉路+字典树
经典好题,自己不知道哪里错了交上去是RE,可能是数组开的不好吧,字典树老碰到这种问题.. 先马上别人的代码,有空对拍看看 #include <cstdio> #include <cs ...
- 右键菜单添加打开CMD选项
转载: https://www.cnblogs.com/mkdd/p/8649139.html#undefined 目前用的win7sp1系统,平时打开CMD窗口通常用三种方法:1.win+R然后输入 ...
- Java和C冒泡排序
Java 示例代码: public class test { public static void main(String[] args) { String str = "321dca5&q ...
- OpenCV-Python入门教程6-Otsu阈值法
在说Otsu之前,先说几个概念 灰度直方图:将数字图像中的所有像素,按照灰度值的大小,统计其出现的频率.其实就是每个值(0~255)的像素点个数统计. Otsu算法假设这副图片由前景色和背景色组成,通 ...

