三.js实例
1.完成一个双色球,红球的自选效果
规则:1-33
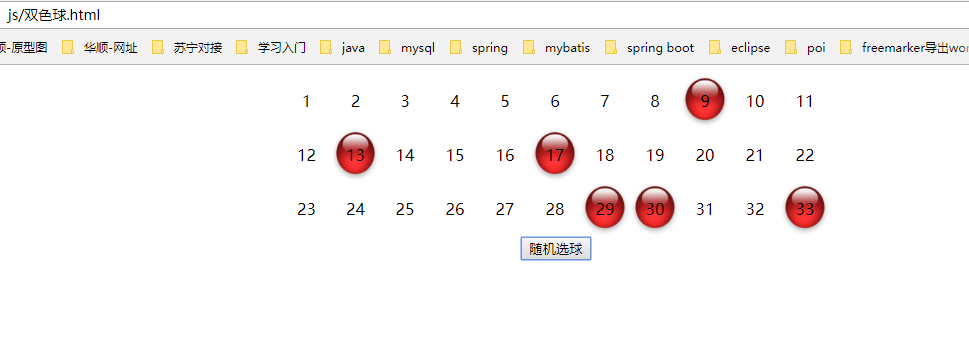
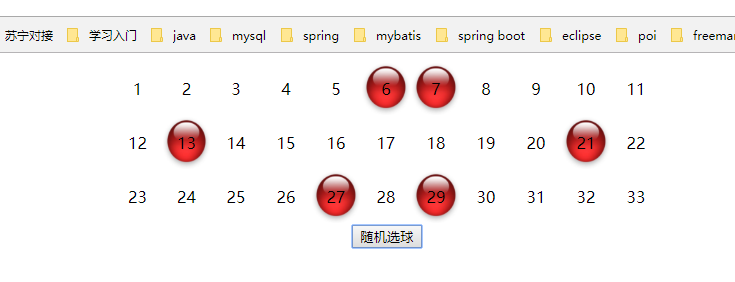
用表格画出一个1到33的格子,点击一个自选按钮,将随机选中6个数字,每个表格对应的数字的背景就改为一个红球的效果
双色球.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
td{
text-align: center;
height: 50px;
width: 50px;
background-repeat: round;
}
</style> <body>
<div align="center">
<table width="550px" id="tab"> </table>
<button onclick="xq()">随机选球</button>
</div>
</body>
<script type="text/javascript">
var tab = "";
var n = 1;
for(i=0;i<3;i++){
tab += "<tr>";
for(j=0;j<11;j++){
tab += "<td id='t"+n+"'>"+ n++ +"</td>";
}
tab += "</tr>";
}
document.getElementById("tab").innerHTML=tab; function xq() {
var rans = new Array();//用来存放6个不同的随机数的数组
for(i=0;i<6;i++){
//生成1-33的随机数
var ran = Math.ceil(Math.random()*33);
for(j=0;j<=i;j++){
if(ran==rans[j]){
i--;
break;
}
if(j==i){
rans[i] = ran;
}
}
}
//每次点击都清空红球
var tds = document.getElementsByTagName("td");
for(i=0;i<tds.length;i++){
tds[i].style.background = "";
} for(i=0;i<6;i++){
var tab = document.getElementById("t"+rans[i]);
tab.style.background = "url('ball.jpg') round";
}
}
</script>
</html>
双色球图片

结果


2.鲨鱼游戏
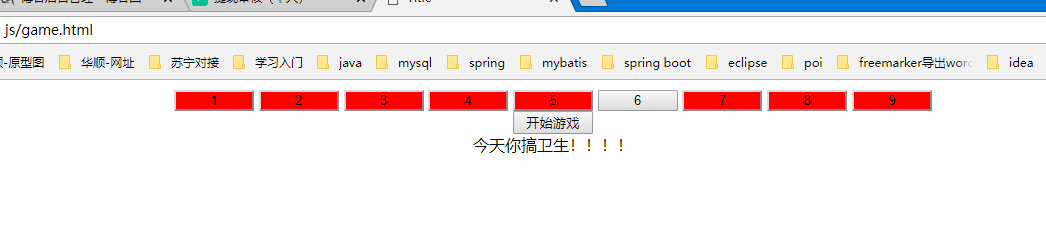
生成一排按钮,给其中一个按钮随机的绑定一个单击事件,单击后告诉玩家“你中招了”,点过的按钮颜色改变
game.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
button{
width: 80px;
}
</style>
<script type="text/javascript">
function changeColor(num) {
var but = document.getElementById("b"+num);
but.style.backgroundColor = "red";
}
function start_() {
//生成1-9的随机数
var ran = Math.ceil(Math.random()*9);
//获取按钮绑定事件
var but = document.getElementById("b"+ran);
but.onclick=function () {
document.getElementById("result").innerHTML="今天你搞卫生!!!!";
}
}
</script>
<body>
<div align="center">
<button id="b1" onclick="changeColor(1)">1</button>
<button id="b2" onclick="changeColor(2)">2</button>
<button id="b3" onclick="changeColor(3)">3</button>
<button id="b4" onclick="changeColor(4)">4</button>
<button id="b5" onclick="changeColor(5)">5</button>
<button id="b6" onclick="changeColor(6)">6</button>
<button id="b7" onclick="changeColor(7)">7</button>
<button id="b8" onclick="changeColor(8)">8</button>
<button id="b9" onclick="changeColor(9)">9</button>
</div>
<div align="center">
<button onclick="start_()">开始游戏</button>
</div>
<div align="center" id="result"></div>
</body>
</html>
游戏截图

3.
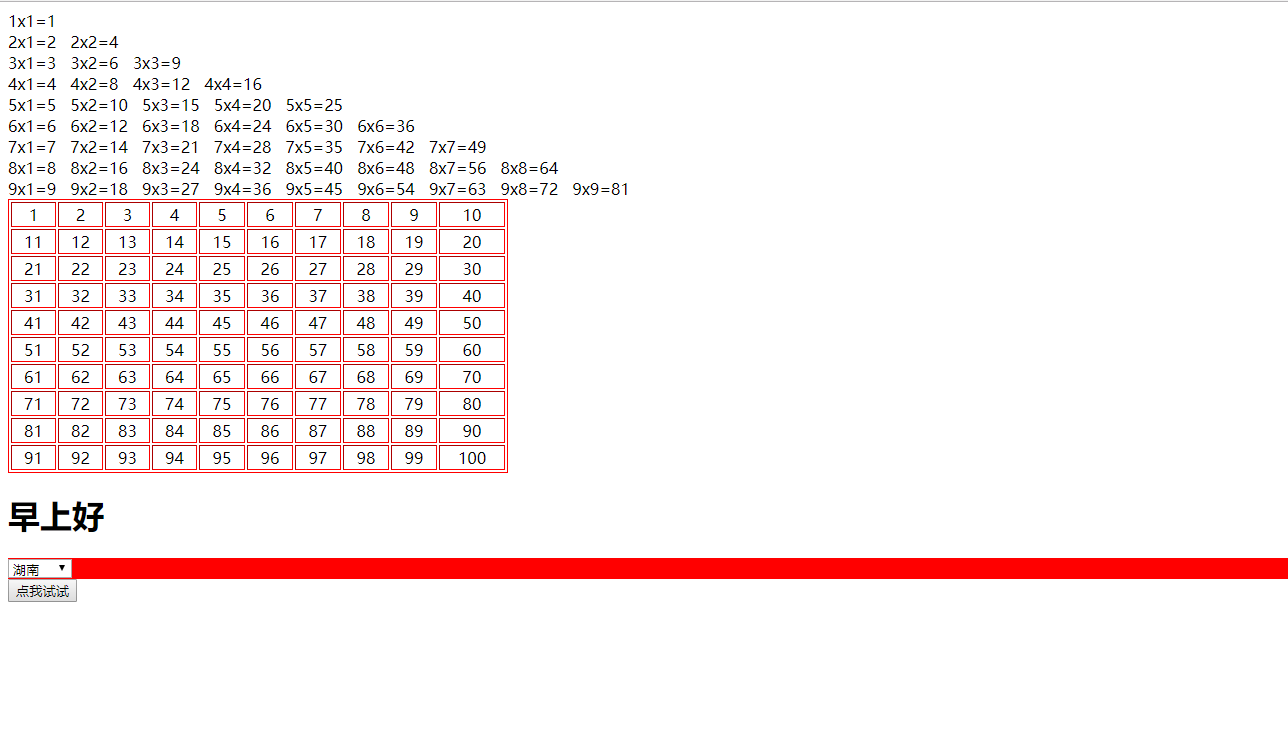
在网页中打印输出乘法口诀表;
在网页中画出一个10行10列的表格,格子中从1-100存放数字,表格边框为(1,实线,红色),数字全部居中显示;
定义一个数组,里面存放各个省份名称,要求在网页中写一个下拉列表,里面显示的内容就是数组中的省份
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
text-align: center;
}
</style>
<script type="text/javascript">
// document.write("哈哈");
//1数据类型:只有一个类型 var
// var num1 = 100;
// var str1 = "123";
//2.条件判断 if(){}
// if(num1==100){
//
// }
//3.循环 while ;do while; for
//输出语句:document.write("哈哈");
//1.在网页中打印输出乘法口诀表 for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(i+"x"+j+"="+i*j+" ");
}
document.write("<br>");
}
//2.在网页中画出一个10行10列的表格,格子中从1-100存放数字,表格边框为(1,实线,红色),数字全部居中显示
document.write("<table width='500' border='1'>");
var num = 1;
for(var i=1;i<=10;i++){
document.write("<tr>");
for(var j=1;j<=10;j++){
document.write("<td>"+ num++ +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
//3.定义一个数组,里面存放各个省份名称,要求在网页中写一个下拉列表,里面显示的内容就是数组中的省份
//a。定义:var nums=[1,2,3];
//var nums = new Array();不需要声明长度
function addProvice() {
var p = document.getElementById("Provice");
var ss = ["湖南","湖北","河南","河北","天津","上海","黑龙江"];
var str = "<select>";
for(var i=0;i<ss.length;i++){
str += "<option>"+ss[i]+"</option>";
}
str += "</select>";
p.style.backgroundColor = "red";
p.innerHTML = str;
} //事件和函数的调用
//在页面中画一个div指定高度和宽度,在div下面画四个按钮分别显示:红,黄,蓝,绿 要求点击按钮将div的背景颜色
//改为相应的颜色
</script>
<body>
<h1>早上好</h1>
<div id="Provice"></div>
<button onclick="addProvice()">点我试试</button>
</body> </html>
结果

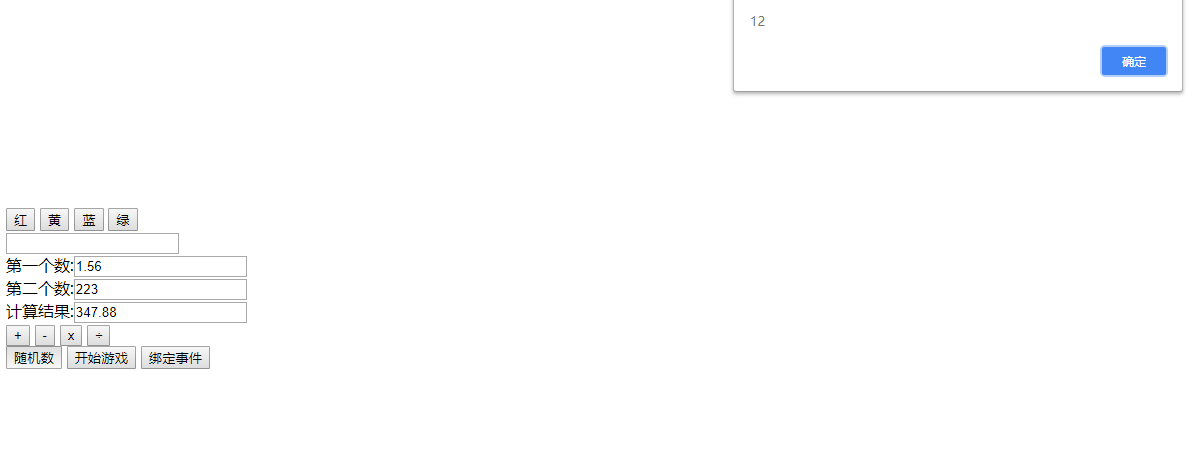
4./网页计算器:实现加减乘除功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script type="text/javascript">
function change(color) {
var div = document.getElementById("color");
div.style.backgroundRepeat="round";
div.style.backgroundColor = color;
div.style.backgroundImage = "url('../img/1.png')";
}
function show() {
var inp = document.getElementById("username");
alert(inp.value);
}
function jisuan(type) {
var n1 = document.getElementById("n1").value;
var n2 = document.getElementById("n2").value;
n1 = parseFloat(n1);
n2 = parseFloat(n2);
var n3;
if(type=="+"){
n3 = n1+n2;
}
if(type=="-"){
n3 = n1-n2;
}
if(type=="x"){
n3 = n1*n2;
}
if(type=="/"){
n3 = n1/n2;
}
document.getElementById("n3").value=n3;
}
//网页计算器:实现加减乘除功能。第一个数,第二个数,计算结果三个文本框和4个功能按钮 function createRan() {
alert(Math.ceil(11.1));
}
function start_() {
document.getElementById("b1").onclick = createRan;
}
</script>
<body>
<div id="color" style="width: 400px;height: 200px;"></div>
<button onclick="change('red')">红</button>
<button onclick="change('yellow')">黄</button>
<button onclick="change('blue')">蓝</button>
<button onclick="change('green')">绿</button>
<div>
<input type="text" id="username" onblur="show()">
</div>
<div>
第一个数:<input id="n1"><br>
第二个数:<input id="n2"><br>
计算结果:<input id="n3"><br>
<button onclick="jisuan('+')">+</button>
<button onclick="jisuan('-')">-</button>
<button onclick="jisuan('x')">x</button>
<button onclick="jisuan('/')">÷</button>
</div>
<button onclick="createRan()">随机数</button>
<button onclick="start_()">开始游戏</button>
<button id="b1">绑定事件</button>
</body>
</html>
结果

三.js实例的更多相关文章
- JS实例
JS实例 1.跑马灯 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 【js实例】Array类型的9个数组方法,Date类型的41个日期方法,Function类型
前文提要:[js实例]js中的5种基本数据类型和9种操作符 Array类型的9个数组方法 Array中有9个数组方法: 1.检测数组 2.转换方法 3.栈方法 4.队列方法 5.冲排序方法6.操作方法 ...
- 模拟jQuery中的ready方法及实现按需加载css,js实例代码
这篇文章介绍了模拟jQuery中的ready方法及实现按需加载css,js实例代码,有需要的朋友可以参考一下 一.ready函数的实现经常用jQuery类库或其他类库中的ready方法,有时候 ...
- Vue.js实例练习
最近学习Vue.js感觉跟不上节奏了,Vue.js用起来很方便. 主要实现功能,能添加书的内容和删除.(用的Bootstrap的样式)demo链接 标题用了自定义组件,代码如下: components ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记3
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记2
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记1
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] 第 3 章 用 JavaScri ...
- [百度地图] 用于类似 DWZ UI 框架的 百度地图 功能封装类 [MultiZMap.js] 实例源码
MultiZMap 功能说明 MultiZMap.js 本类方法功能大多使用 prototype 原型 实现,它是 ZMap 的多加载版本,主要用于类似 DWZ 这个 多标签的 UI 的框架: 包含的 ...
- tensorflow学习笔记三:实例数据下载与读取
一.mnist数据 深度学习的入门实例,一般就是mnist手写数字分类识别,因此我们应该先下载这个数据集. tensorflow提供一个input_data.py文件,专门用于下载mnist数据,我们 ...
随机推荐
- 解决PHP Redis扩展无法加载的问题(zend_new_interned_string in Unknown on line 0)
出错代码如下 PHP Warning: PHP Startup: Unable to load 最近在工作中需要使用PHP访问Redis,从https://github.com/phpredis/ph ...
- MySQL数据库锁类型
锁概念 : 当高并发访问同一个资源时,可能会导致数据不一致,需要一种机制将用户访问数据的顺序进行规范化,以保证数据库数据的一致性.锁就是其中的一种机制. 一个栗子 :以买火车票为例,火车票可面向广大消 ...
- 洛谷P4704 太极剑(乱搞)
题意 题目链接 Sol 不会正解 写了发暴力过了,貌似跑的还挺快?.. // luogu-judger-enable-o2 // luogu-judger-enable-o2 #include< ...
- 17.Odoo产品分析 (二) – 商业板块(10) – 电子商务(1)
查看Odoo产品分析系列--目录 安装电子商务模块 1. 主页 点击"商店"菜单: 2. 添加商品 在odoo中,你不用进入"销售"模块,再进入产品列表添加产 ...
- 导入MySQL数据库提示"Unknown character set: 'utf8mb4'"错误
错误提示:导入MySQL数据库提示"Unknown character set: 'utf8mb4'"错误 分析: 看来是因为数据库版本的问题导致的,之前网站MYSQL5. ...
- Python property使用简介
property使用简介 by:授客 QQ:1033553122 功能简介 1) 把类方法变成只读属性 2) setter和getter的另一种实现 代码演示1 #!/usr/bin/env pyth ...
- CentOS基本的命令与快捷建
由于我的计算机在安装linux系统时,计算机出现了问题,并没有安装ubuntu而是安装的centos.虽然两者属于linux的不同版本,但是在具体的操作上大同小异.在学习linux的各种指令和快捷键的 ...
- ThreadPoolExecutor源码解析(二)
1.ThreadPoolExcuter运行实例 首先我们先看如何新建一个ThreadPoolExecutor去运行线程.然后深入到源码中去看ThreadPoolExecutor里面使如何运作的. pu ...
- Spark操作HBase报:org.apache.hadoop.hbase.client.RetriesExhaustedWithDetailsException异常解决方案
一.异常信息 19/03/21 15:01:52 WARN scheduler.TaskSetManager: Lost task 4.0 in stage 21.0 (TID 14640, hnte ...
- 如何在HTTP客户端与服务器端之间保持状态(转)
HTTP协议与状态保持 HTTP协议本身是无状态的,这与HTTP协议本来的目的是相符的,客户端只需要简单的向服务器请求下载某些文件,无论是客户端还是服务器都没有必要纪录彼此过去的行为,每一次请求之间都 ...
