自动化测试基础篇--Selenium获取元素属性
摘自https://www.cnblogs.com/sanzangTst/p/8375938.html
通常在做断言之前,都要先获取界面上元素的属性,然后与期望结果对比。
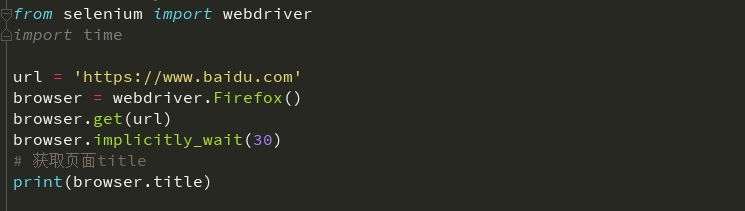
一、获取页面title

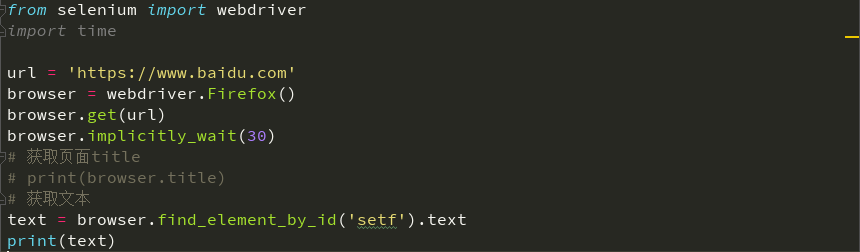
二、获取文本

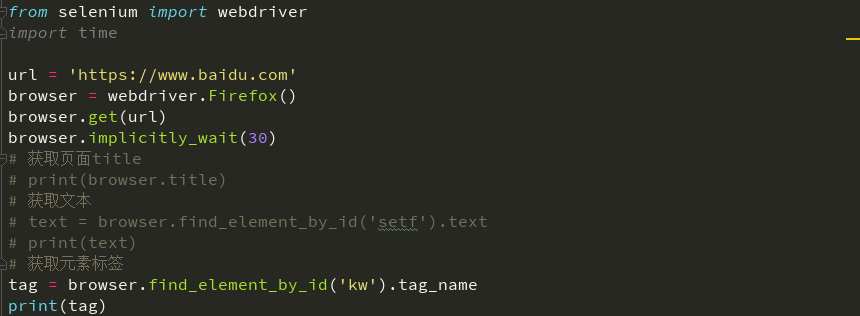
三、获取元素标签

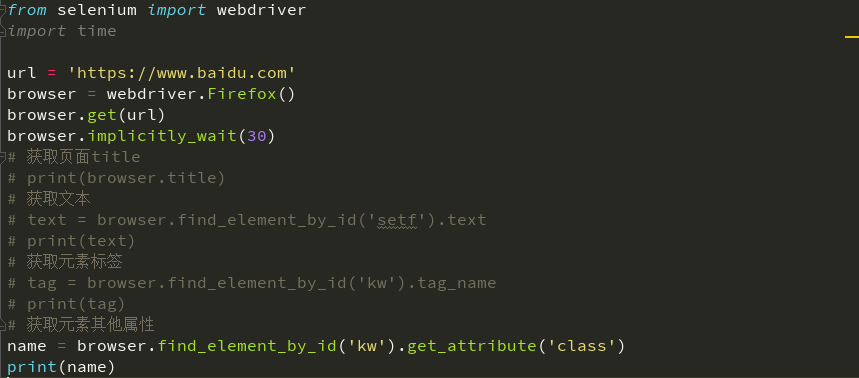
四、获取元素其他属性
获取其它属性方法:get_attribute("属性"),这里的参数可以是class、name等任意属性

五、获取浏览器名称

六、参考代码

- #!/usr/bin/env python
- # -*- coding: utf-8 -*-
- # @Author : chen
- # @File : a.py
- # @Software: PyCharm
- from selenium import webdriver
- import time
- url = 'https://www.baidu.com'
- browser = webdriver.Firefox()
- browser.get(url)
- browser.implicitly_wait(30)
- # 获取页面title
- print(browser.title)
- # 获取文本
- text = browser.find_element_by_id('setf').text
- print(text)
- # 获取元素标签
- tag = browser.find_element_by_id('kw').tag_name
- print(tag)
- # 获取元素其他属性
- name = browser.find_element_by_id('kw').get_attribute('class')
- print(name)
- # 获取浏览器名称
- print(browser.name)

自动化测试基础篇--Selenium获取元素属性的更多相关文章
- 自动化测试基础篇--Selenium判断元素是够存在
摘自https://www.cnblogs.com/sanzangTst/p/8376101.html selenium+python处于学习阶段,功能实现之后开始整理之前写的代码,突然发现一个功能没 ...
- 自动化测试基础篇--Selenium元素定位
摘自https://www.cnblogs.com/sanzangTst/p/7457111.html 一.Selenium元素定位的重要性: Web自动化测试的操作:获取UI页面的元素,对元素进行操 ...
- JS基础篇--JS获取元素的宽高以及offsetTop,offsetLeft等的属性值
$(obj).width()与$(obj).height() $(obj).width()与$(obj).height() :jquery方式获取元素的宽高,不包括滚动条与工具条 $(obj).wid ...
- 自动化测试基础篇--Selenium单选框(Radio)复选框(CheckBox)
摘自:https://www.cnblogs.com/sanzangTst/p/7686602.html 一.什么是单选框.复选框? 二.单选框:radio 三.复选框:checkbox 四.判断是否 ...
- 自动化测试基础篇--Selenium文件上传send_keys
摘自https://www.cnblogs.com/sanzangTst/p/8358165.html 文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单. 一般分两个场景:一 ...
- 自动化测试基础篇--Selenium多窗口、句柄问题
摘自https://www.cnblogs.com/sanzangTst/p/7680402.html 有时我们在打开浏览器浏览网页时,当点击网页上某些链接时,它不是直接在当前页面上跳转,而是重新打开 ...
- 自动化测试基础篇--Selenium简单的163邮箱登录实例
摘自https://www.cnblogs.com/sanzangTst/p/7472556.html 前面几篇内容一直讲解Selenium Python的基本使用方法.学习了什么是selenium: ...
- 自动化测试基础篇--Selenium中JS处理浏览器弹窗
摘自https://www.cnblogs.com/sanzangTst/p/7692454.html 浏览器弹窗: 现在大多数网站都会使用自定义弹窗,使用Selenium自带的方法暂时处理不了,这时 ...
- 自动化测试基础篇--Selenium中JS处理滚动条
摘自https://www.cnblogs.com/sanzangTst/p/7692285.html 前言 什么是JS? JS就是JavaScript: JavaScript 是世界上最流行的脚本语 ...
随机推荐
- Mybatis源码解析-MapperRegistry代理注册mapper接口
知识储备 SqlsessionFactory-mybatis持久层操作数据的前提,具体的解析是通过SqlSessionFactoryBean生成的,可见>>>Spring mybat ...
- T4代码生成器
最近用MVC时业务上需要新增不同类型的视图页面,实际上页面排版什么的都差不多,只是内容有所不同,但是不能使用同一个视图. 想到了用T4代码生成器完成,之前就有听说过这个好东西,但是一直没有深入研究.借 ...
- 【CSS】flex布局初认识
1. 父容器为Flex容器,它有以下六个属性: 1)flex-direction: 作用:决定主轴的方向(如果为row,那么x方向为主轴:如果为column,那么y方向为主轴) 属性:row | r ...
- Python系列:四、Python函数--技术流ken
Python函数 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率.你已经知道Python提供了许多内建函数,比如print().但你也可 ...
- Sklearn中二分类问题的交叉熵计算
二分类问题的交叉熵 在二分类问题中,损失函数(loss function)为交叉熵(cross entropy)损失函数.对于样本点(x,y)来说,y是真实的标签,在二分类问题中,其取值只可能为集 ...
- AngularJs_自定义注入对象_笔记1
A-自定义控件示例: 我的自定义控件文件为:angular-seagull2-common.js (function (window, angular) { 'use strict'; $urlPro ...
- C# 显式转换关键字 explicit
不同于隐式转换,显式转换运算符必须通过转换的方式来调用. 如果转换操作会导致异常或丢失信息,则应将其标记为 explicit. 这可阻止编译器静默调用可能产生意外后果的转换操作. 省略转换将导致编译时 ...
- TypeScript学习(2)
自己动手敲代码的重要性不用多说.敲代码自然是参考TypeScript官方中文文档.编辑器推荐使用Visual Studio Code. Visual Studio Code 更新 更新完成之后很可能会 ...
- [转]centos每天自动备份mysql数据库
本文转自:https://www.cnblogs.com/chongchong88/p/5566645.html #!/bin/bash PATH=/bin:/sbin:/usr/bin:/usr/s ...
- C#基础知识总结(一)
这个基础知识系列是我自己对基础知识的一个巩固和总结,在复习的过程中对细节知识点加深印象,可能其中有错误之处,请大家批评指正,谢谢.希望和大家共同学习共同进步. 摘要 这个系列一篇总结了:C#程序的结构 ...
