How to get Pycharm
PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如:代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发。PyCharm也分两种版本,一个是社区版(免费,但是不支持WEB框架),另外一种是专业版(功能强大,但是收费)。在实际的卡发工作中我们都是用的专业版。但是具体的获得渠道......你们知道的,这里就不多说了。
在安装PyCharm之前我们首先需要将windows准备下python环境,也就是装上python,我这里选择的是3.5版本。下面就是一些安装的流程了;
1.首先我们需要在官网上下载好python3.5(www.python.org)
2.安装

ps:注意这里需要将红框内打上钩,将python添加到系统的环境变量中、当勾上红框内的东西后我们就可一安装了;然后点击安装“Install Now”,等待一会后安装成功。
安装PyCharm
当上面将python安装成功后,我们就可以安装PyCharm了
1.在PyCharm官网上下载(http://www.jetbrains.com/pycharm/),这里我劝大家最好不要下载最新的PyCharm2017.1,不要问我为什么,试了你就知道了。
2.安装PyCharm2016.2.3

点击“Next”

红框标记为PyCharm安装指定目录,这里可以更换。

这里直接“Next”就行了

点击Install,进行安装。

将Run PyCharm勾上,点击finish,运行PyCharm

点击“OK”,当同意了PyCharm协议

此步骤是激活PyCharm,红框内是注册码,将你在网上找到的注册码复制上去即可。

这里是主题颜色,默认即可。

如果第一次用PyCharm,请选择Create New Project,open是打开已有的python项目

此步骤是新建的python项目目录。然后点击Create即可。
通过上面的所有步骤我们几乎可以开始自己的代码之路了,但是你发现总有些地方不对劲。没错你有这种想法就对了。PyCharm的原生字体很小,这是很多人所忍受不了的,所以下面我会给大家写字体的放大和字体
自定义字体大小:

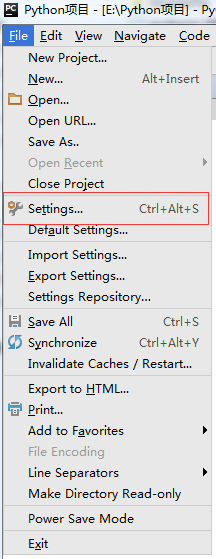
点击File-->settings-->Editor-->Colors & Fonts-->Save As(这里我们就copy好了一个字体模板)-->Font-->Size

到这里我们的字体就调整完毕了,但是我们总觉的还少了点什么东西。没有错,那就是PyCharm的字体可不可以和notepad++一样用滚轮调整字体的大小呢?毫无疑问这是可以的,下面我就给大家写一下用滚轮调整字体大小的方法(Ctrl + 滚轮,调整好的时候得这样使用)。
滚轮调整字体大小步骤:
首先点击File-->settings-->Editor-->General-->将Change font size (Zoom)with Ctil + Mouse Wheel勾上

到这里PyCharm的使用小方法我们就说的差不多了(其实还有很多),下面我们在说几个经常使用的、
1.注释:ctrl + /
2.向右缩进 tab
3.向左缩进 shift + tab
4.提示补全 tab
5 将当前行向下复制一行 ctrl + d
How to get Pycharm的更多相关文章
- git和pycharm管理代码
首先明白三个概念,服务器代码库,本地代码库,和正在coding的项目. coding完毕后,先通过commit提交到本地代码库,然后通过push再提交server的代码库 git步骤 git c ...
- 通过pycharm使用git[图文详解]
前言 使用git+pycharm有一段时间了,算是稍有点心得,这边整理一下,可能有的方法不是最优,欢迎交流,可能还是习惯敲命令去使用git,不过其实pycharm已经帮忙做了很多了,我们可以不用记住那 ...
- pycharm连接mysql数据库
新的环境配置pycharm的项目时,发现pycharm不能连接到mysql数据库.由于安了java环境但是还没配置相关的库,并且jetbrains家的IDE一般都是java写的,于是猜想可能是java ...
- PyCharm断点调试django
我在用PyCharm开发django程序的时候,对于打印日志调试程序的方式感觉还是有点麻烦和不直观,所以研究了一下断点调试的方法如下: 1.打开你的工程,在菜单栏里找到Run-->Edit Co ...
- Django基础,Day1 - 环境安装与pycharm创建django项目
Django是一个高级Python Web框架,支持快速部署,清理和实用的设计.它可以被轻易部署和提供实用的组件,而开发人员只需要专注于写自己的应用程序,而不需要重复造轮子.并且Django是自由和开 ...
- py-faster-rcnn搭配pycharm使用
先在ubuntu下配置好cuda.cudnn以及py-faster-rcnn,然后安装pycharm. 打开pycharm看py-faster-rcnn代码,import处各种红色下划曲线,提示报错. ...
- Ubuntu学习总结-09 安装 Pycharm
一 下载 PyCharm 从以下网址下载Linux版本的Pycharm,这里使用的版本是pycharm-professional-2016.2.3.tar.gz . http://www.jetbra ...
- pycharm快捷键及一些常用设置
pycharm快捷键及一些常用设置,有需要的朋友可以参考下. Alt+Enter 自动添加包 Ctrl+t SVN更新 Ctrl+k SVN提交 Ctrl + / 注释(取消注释)选择的行 Ctrl+ ...
- pycharm svn服务器访问不了的问题。
昨天使用pycharm访问svn服务器的时候一直登陆不上. 总结一下遇到的svn的问题. 1.用户名密码错误.简单致命, 2.svn访问权限,这个是svn服务器那边可以设置的. 3.svn路径拼写错误 ...
- ubuntu pycharm 无法 lock from launcher 问题解决
ubuntu pycharm 无法 lock from launcher 问题解决 最近在自己电脑上安装了python的IDE pycharm, 发现在dash也无法搜索到pycharm的启动图标.( ...
随机推荐
- 几点建议帮你写出简洁的JS代码
译者按: 规范的代码可以有效避免代码bug,fundebug才会报警少一点! 原文: Tips for Writing Cleaner Code 译者: Fundebug 为了保证可读性,本文采用意译 ...
- 四、HTTP控制器
1.控制器的作用:数据和视图之间的桥梁 2.控制器创建方法: (1)手动创建 <?php namespace App\Http\Controllers; class UserController ...
- 前端入门4-CSS属性样式表
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
- Python 执行 mysql 存储过程
mysql 创建简单的临时表 tmp create database test; use test; DROP TABLE IF EXISTS `tmp`; CREATE TABLE `tmp` ( ...
- CSS3 Transform、Transition和Animation属性总结
CSS3的三个与变形和动画啊相关的属性: Transform 浏览器支持情况: Internet Explorer 10.Firefox.Opera 支持 transform 属性. Internet ...
- Linux 线程实现模型
1.Linux 线程的调度实现可以有两种模型, 一种是完全由进程负责,进程内启动一个线程调度器,由进程内的线程调度器完成调度. 缺点是:(1)各个线程自己加主动释放cpu的流程 (2)进程可能阻塞,达 ...
- 打包错误--Error:A problem was found with the configuration of task ':app:packageRelease'.
解决办法: app目录下的build.gradle文件 将 shrinkResources 的值改为 false 或者直接去掉 shrinkResources true 表示 :打包的时候会去删除一 ...
- <1>Python生成高质量Html文件:Pyh模块+Bootstrap框架
一,介绍 QQ交流群:585499566 本文的目的是怎么使用Pyh+Bootstrap快速生成简约,大方,清新的Html页面,涉及到的技能:Python小白技能,Pyh会阅读中文文档,Html基础, ...
- WPF:完美自定义MeaagseBox 2.0
很久前做个一个MessageBox,原文链接:http://www.cnblogs.com/DoNetCoder/p/3843658.html. 不过对比MessageBox还有一些瑕疵.这些天有时间 ...
- html之css选择器学习
相关内容: 什么是css选择器 标签选择器 类选择器 id选择器 并集选择器(分组选择器) 交集选择器 后代选择器 子标签选择器 属性选择器 相邻兄弟选择器 伪类选择器 伪元素选择器(伪对象选择器) ...
