用JavaScript制作页面特效
1.Window对象
名称
history:有关客户访问过的URL的信息
location:有关当前URL的信息
screen:有关客户端的屏幕和显示性能的信息
常用方法
prompt():弹出输入框
alert():弹出警告框
confirm():弹出确认对话框
close():关闭浏览器窗口
open():
window.open("弹出窗口的url","窗口名称","窗口特征",)
setTimeout():计时
setInterval():计时
setTimeout和setInterval两者区别:setTimeout是定时程序,在什么时间做什么事情,setInterval是表示间隔一定时间反复执行某操作。
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function open_adv() {
window.open("adv.html");
} function open_fix_adv() {
window.open("adv.html", "", "height=380,width=320,toolbar=0,scrollbars=0,location=0,status=0,menubar=0,resize=0");
} function fullscreen() {
window.open("adv.html", "", "fullscreen=yes");
} function close_plan() {
window.close();
}
</script>
</head> <body>
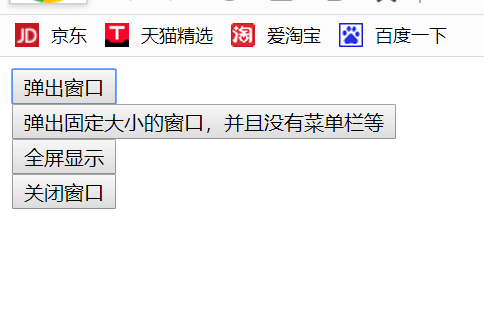
<input type="button" value="弹出窗口" onclick="open_adv();" /><br />
<input type="button" value="弹出固定大小的窗口,并且没有菜单栏等" onclick="open_fix_adv();" /><br />
<input type="button" value="全屏显示" onclick="fullscreen();" /><br />
<input type="button" value="关闭窗口" onclick="close_plan();" />
</body> </html>
运行结果

点击“弹出窗口"后

点击“弹出固定大小的窗口,并没有菜单栏等”后

点击“全屏显示”后

点击“关闭窗口”后,就可以关闭这个窗口了
2.history对象的常用方法
back():返回上一页
forward():前进一页
go():跳到指定页
history.back();后退一页
history.go(-1);后退1页,相当于“后退”按钮,等价于back()方法
3.location对象的常用属性和常用方法
常用属性
href:设置或返回url
如果没有登录,则跳转到登录页面
location.href="login.html";
常用方法
reload():重新加载
replace():用新的文档替换当前文档
4.Document对象的常用方法
referrer:返回载入当前文档的文档的URL
URL:返回当前文档的URL
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>领奖页面</title>
</head> <body>
<img src="img/d1.jpg" alt="中奖" />
<h1><a href="taobao.html">淘宝领奖了</a></h1>
</body> </html>
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>奖品显示页面</title>
<script type="text/javascript">
document.write("链接来源:" + document.referrer + "<br/>");
document.write("当前网页文档的URL:" + document.URL);
</script>
</head> <body>
<h2> 淘宝网的商品购买页面:笔记本!数码相机!</h2>
</body> </html>
function changeLink(){
document.getElementById("node").innerHTML="搜狐";
}
function showAllInput(){
var aInput=document.getElementsByTagName("input");
var sStr="";
for(var i=0;i<aInput.length;i++){
sStr+=aInput[i].value+"<br />";
}
document.getElementById("s").innerHTML=sStr;
}
function showOneInput(){
var aInput=document.getElementsByName("season");
var sStr="";
for(var i=0;i<aInput.length;i++){
sStr+=aInput[i].value+"<br />";
}
document.getElementById("s").innerHTML=sStr;
}
运行结果:
第一个HTML代码显示的页面

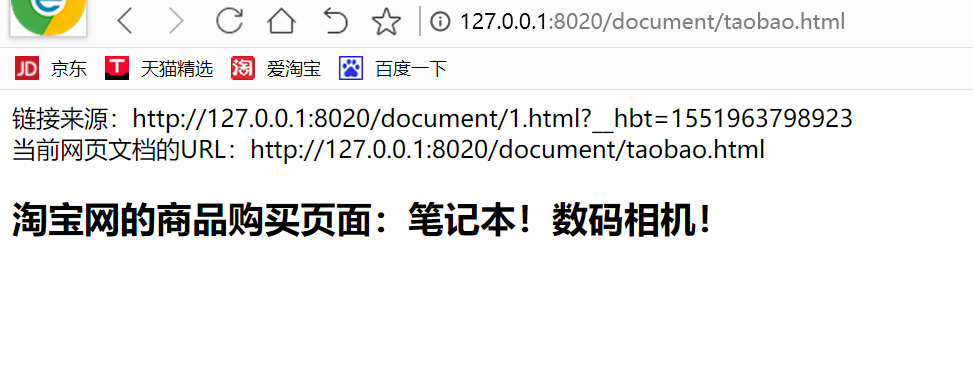
点击“淘宝领奖了”之后,链接来源现实的是用document.referrer返回载入当前文档的文档的URL
当前网页文档的URL是使用document.URL返回当前文档的URL

第二个HTML显示的结果
如果没有前一个文档,链接来源不会返回载入当前文档的文档的URL,会显示空白
只会返回当前文档的URL

getElementById():返回对拥有指定id的第一个对象的引入
getElementById():返回带有指定名称的对象的集合
getElementById():返回带有指定标签名的对象的集合
write():向文档写入HTML表达式或JavaScript代码
5.制作复选框全选/全不选效果
分析:设置同名的复选框组,“全选”复选框设置唯一ID
利用getElementsByName()访问同名复选框组
使用getElementById()访问“全选”复选框
根据“全选”复选框的状态,设置同名复选框勾选状态(checked属性)
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>全选/全不选效果</title>
<style type="text/css">
.bg {
background-image: url(img/list_bg.gif);
background-repeat: no-repeat;
width: 730px;
} td {
text-align: center;
font-size: 13px;
line-height: 25px;
} body {
margin: 0
}
</style>
<script type="text/JavaScript">
function check()
{
var oInput=document.getElementsByName("product");
for (var i=0;i<oInput.length;i++)
{
if (document.getElementById( "all").checked==true)
{ oInput[i].checked=true;
} else {
oInput[i].checked=false;
}
}
}
</script>
</head> <body>
<table border="0" cellspacing="0" cellpadding="0" class="bg">
<form action="" method="post">
<tr>
<td style="height:40px;"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr style="font-weight:bold;">
<td><input id="all" type="checkbox" value="全选" onclick="check();" />全选</td>
<td>商品图片</td>
<td>商品名称/出售者/联系方式</td>
<td>价格</td>
</tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
</td>
</tr> <tr>
<td><input name="product" type="checkbox" value="1" /></td>
<td><img src="img/list0.jpg" alt="alt" /></td>
<td>杜比环绕,家庭影院必备,超真实享受<br /> 出售者:ling112233
<br />
<img src="img/online_pic.gif" alt="alt" />
<img src="img/list_tool_fav1.gif" alt="alt" /> 收藏</td>
<td>一口价<br /> 2833.0 </td>
</tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
</td>
</tr>
<tr>
<td><input name="product" type="checkbox" value="2" /></td>
<td><img src="img/list1.jpg" alt="alt" /></td>
<td>NVDIA 9999GT 512MB 256bit极品显卡,不容错过<br /> 出售者:aipiaopiao110 <br />
<img src="img/online_pic.gif" alt="alt" />
<img src="img/list_tool_fav1.gif" alt="alt" /> 收藏</td>
<td>一口价<br /> 6464.0 </td>
</tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
</td>
</tr>
<tr>
<td><input name="product" type="checkbox" value="3" /></td>
<td><img src="img/list2.jpg" alt="alt" /></td>
<td>精品热卖:高清晰,30寸等离子电视<br /> 出售者:阳光的挣扎 <br />
<img src="img/online_pic.gif" alt="alt" />
<img src="img/list_tool_fav1.gif" alt="alt" /> 收藏</td>
<td>一口价<br /> 18888.0 </td>
</tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
</td>
</tr>
<tr>
<td><input name="product" type="checkbox" value="4" /></td>
<td><img src="img/list3.jpg" alt="alt" /></td>
<td>Sony索尼家用最新款笔记本 <br /> 出售者:疯狂的镜无
<br />
<img src="img/online_pic.gif" alt="alt" />
<img src="img/list_tool_fav1.gif" alt="alt" /> 收藏</td>
<td>一口价<br /> 5889.0 </td>
</tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
</td>
</tr>
</form>
</table> </body> </html>
运行结果
全选

全不选

6.创建Date对象
var 日期实例=new Date(参数);
var tdate=new Date();
返回当前日期及时间
document.write(today);
7.Date对象的常用方法
getFullYear():获取年份
getMonth():获取月份(0-11)
getDate():获取号数(1-31)
getHours():获取小时数(0-23)
getMinutes():获取分钟数(0-59)
getSeconds():获取秒数(0-59)
getDay():获取星期几(0-6)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>星期</title>
<script type="text/javascript" src="js/xingqi.js"></script>
</head>
<body>
</body>
</html>
JavaScript代码
var today=new Date();
var weekday=today.getDate();
document.write("今天星期"+weekday);
switch(weekday) {
case 5:
document.write(" finally Day!");
break;
case 6:
document.write(" super Day!");
break;
case 0:
document.write(" sleepy Day!");
break;
default:
document.write(" I'm looking forward to this weeked.");
}
运行结果

8.今天遇到的问题
今天遇到一个问题用css怎么改变下拉列表select框的默认样式,我百度了一下,解决了这个问题


代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#parent{
background:#CCCCCC no-repeat;
width: 100px;
height: 30px;
overflow: hidden;
}
#parent select{
background: transparent;//背景设置为透明
border: none;
padding-left: 10px;
width: 120px;
height: 100%;
}
</style>
</head>
<body>
<div id="parent">
<select>
<option>今天星期一</option>
<option>今天星期二</option>
<option>今天星期三</option>
</select>
</div>
</body>
</html>
我们需要为其添加一个父容器,容器是用来覆盖小箭头的,然后为select添加一个向右的小偏移或者宽度大于父级元素。设置父级的css属性超出部分不可见,即可覆盖小箭头,然后再为父级添加背景图片即可。
用JavaScript制作页面特效的更多相关文章
- 使用JavaScript制作页面特效2
1.Date对象的常用方法 setFullYear() setMonth() setDate() setHours() setMinutes() setSeconds() 定时函数 setTimeou ...
- 利用Javascript制作网页特效(时间特效)
在网页中经常可以看到各种各样的动态时间显示,在网页中合理地使用时间可以增加网页的时效感. 显示当前时间 getHours().getMinutes().getSeconds()分别获得当前小时数.当前 ...
- 【JavaScript制作页面时常用的五个特效,你用到了哪个?】
常用的五个特效的相关知识点见附录(五道例题后有附录哦~): 例一: 1.在某页面中有一个图片和五个超链接,如下图所示: 单击不同的数字超链接显示不同的图片: 图1 图片幻灯片显示效果 提示: (1)默 ...
- JavaScript制作时钟特效
需求说明:制作显示年.月.日.星期几并且显示上午(AM)和下午(PM)的 12进制的时钟,具体效果如下所示: 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C// ...
- HTML+JavaScript制作表白特效,表白不成功,小编现场吃雪
今年的雪特别美,长沙自从08年后的最大的一场学了,今天小编给大家制作一个表白特效,希望大家喜欢,如果你是程序员希望对你有帮助,追到你喜欢的女孩,哈哈~追不到对象,小编现场吃学给你大家看 下图是爱心飘落 ...
- 使用JavaScript制作页面效果3
一. 1.下拉列表:select对象 属性: option[ ]:选项数组 selectedIndex:被选中选项的索引号 length:选项总数 方法: add(option对象,添加位置):增加选 ...
- 利用Javascript制作网页特效(其他常见特效)
设置为首页和加入收藏夹 ①:在body标签内输入以下代码: <a onclick="this.style.behavior='url(#default#homepage)'; this ...
- 利用Javascript制作网页特效(窗口特效)
全屏显示窗口 利用fullscreen=yes可以制作全屏显示窗口. ①:在body标签内输入以下代码: <div align="center"> <input ...
- 利用Javascript制作网页特效(图像特效)
图像是文本的解释和说明,在网页中的适当位置放置一些图像,不仅可以使文本更加容易阅读,而且可以使网页更加具有吸引力. 当鼠标指针经过图像时图像振动效果 ①:在head标签内输入以下代码: <sty ...
随机推荐
- javascript方法篇-String
一.String 实例方法(或非静态方法) const str = "Hello World"; toLowerCase();将英文大写字母转换成小些字母.比如: const ne ...
- 3.go语言的转译字符
go语言的转译字符 \a 匹配响铃符 (相当于 \x07) 注意:正则表达式中不能使用 \b 匹配退格符,因为 \b 被用来匹配单词边界, 可以使用 \x08 表示退格符. \f 匹配换页符 (相当于 ...
- 20164301 Exp5 MSF基础应用
Exp5 MSF基础应用 1. 实践内容 1.1一个主动攻击实践,如ms08_067,smb_delivery(唯一) 1.2 一个针对浏览器的攻击,如ms10_046: 1.3 一个针对客户端的攻击 ...
- robot framework类型强制转换
在测试过程中需要比较两个数值是否存在一定的关系 1.若新增一个数据,删除一个数据,判断他是否新增成功或者删除成功,除了判断本身数据成功显示与不显示之外,可以通过总数间接去判断是否成功 A)新增删除前获 ...
- 黑an网络---an网入门
我认为学网络的会上an网也是一项必备的技能,我不是鼓励你去犯罪而是保护自己的个人隐私免遭被侵害.an网和shen网实际上都是从英文翻译来的,an网即Dark Net或Dark Web,shen网则译为 ...
- 关于pycharm中导入自己写的模块没有智能提示的解决办法
在pycharm界面中右击py文件所在的文件夹,选择Make Directory as文件,选择其中一个即可
- gtest 参数化
前言: 在测试用例中,我们时常需要传给被测函数不同的值,gtest为我们提供了简便的方法,可以使我们能够灵活的进行参数化测试. 步骤: 1.创建一个类,继承testing::TestWithParam ...
- React 生命周期简介
React 中组件的生命周期会经历如下三个过程:装载过程.更新过程.卸载过程. 装载过程:组件实例被创建和插入 DOM 树的过程: 更新过程:组件被重新渲染的过程: 卸载过程:组件从 DOM 树 ...
- vim 常用 NERDTree 快捷键
ctrl + w + h 光标 focus 左侧树形目录 ctrl + w + l 光标 focus 右侧文件显示窗口 ctrl + w + w 光标自动在左右侧窗口切换 ctrl + w + r 移 ...
- ecs
第一章弹性计算服务ecs概述 1.什么是弹性计算服务ecs 2弹性计算服务ecs的特点 3.弹性计算服务ecs的应用场景 slb------ecs----ecs----------- rds ...
