django2 用iframe标签完成 网页内嵌播放b站视频功能
前言:
给自己的网站中加入视频资源,有两种方法,一种是用iframe标签引用外站资源,另一种则使用video标签,获取站内资源进行视频播放。其中前者顾名思义,是将视频资源上传到视频网站中,然后通过引用的方式在站内播放视频,这种方法适用于视频资源内容公开免费,且不想花钱购买七牛云空间的开发者,毕竟是免费的嘛!而后者,则是需要有云空间存放视频资源才可以,不过后者的好处是,可以用于视频付费内容的开发。
今天恰好遇到了给自己要开发的项目,加一段视频新闻公告的需求!既然是新闻公告内容,当然是不需要加密的了。所以,也就没有必要花钱搞个云空间了。果断选择第一种,使用iframe标签的方式来实现网页内嵌播放视频方式来开发!
1.选择视频网站进行视频引用:
1.爱奇艺的视频加广告加得简直丧心病狂,像老太太的裹脚布又臭又长,垃圾,不用!
2.腾讯视频的视频也加广告,虽然广告没有那么长,但是很阴险的是,如果视频超过十几分钟,就会无法在引用视频的网站播放,被强制要求转去腾讯视频才可以看,简直狼子野心,垃圾中的垃圾,不用!
3.bilibili,也就是传说中的b站,不但视频没有广告(引导型广告还是有的,但是不影响观看,不是那种不看完广告不让看视频的霸王硬广),没有玩儿阴的强制跳转去他家网站,还高清无码有弹幕,选b站!
2.实际操作:
1.在template目录下的index.html中加入跟视频引用相关的代码:
<!--视频 S-->
<div class="videoCon">
<div class="name" style="color: orangered">新闻公告</div>
<div class="videoF">
<!--这里填入从b站随机挑选一个视频,然后获取的引用代码-->
<iframe src="//player.bilibili.com/player.html?aid=24841101&cid=41877807&page=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>
<!---->
</div>
</div>
<!--视频 E-->
2.获取b站的视频引用相关代码(随机挑选一个b站视频,进入视频播放页)

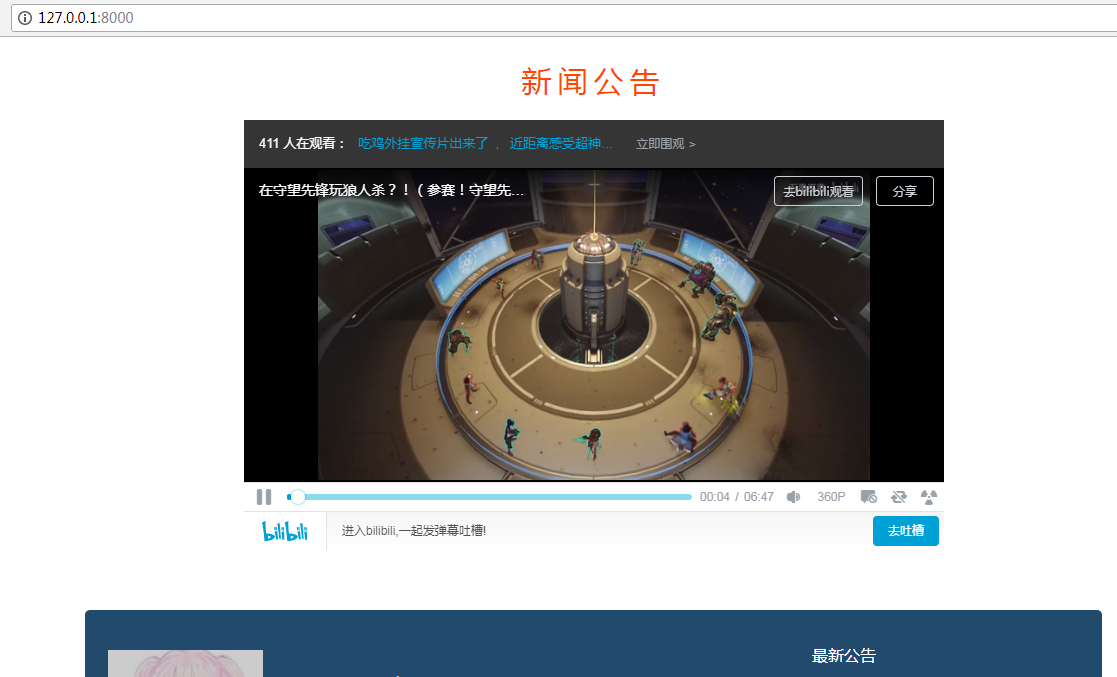
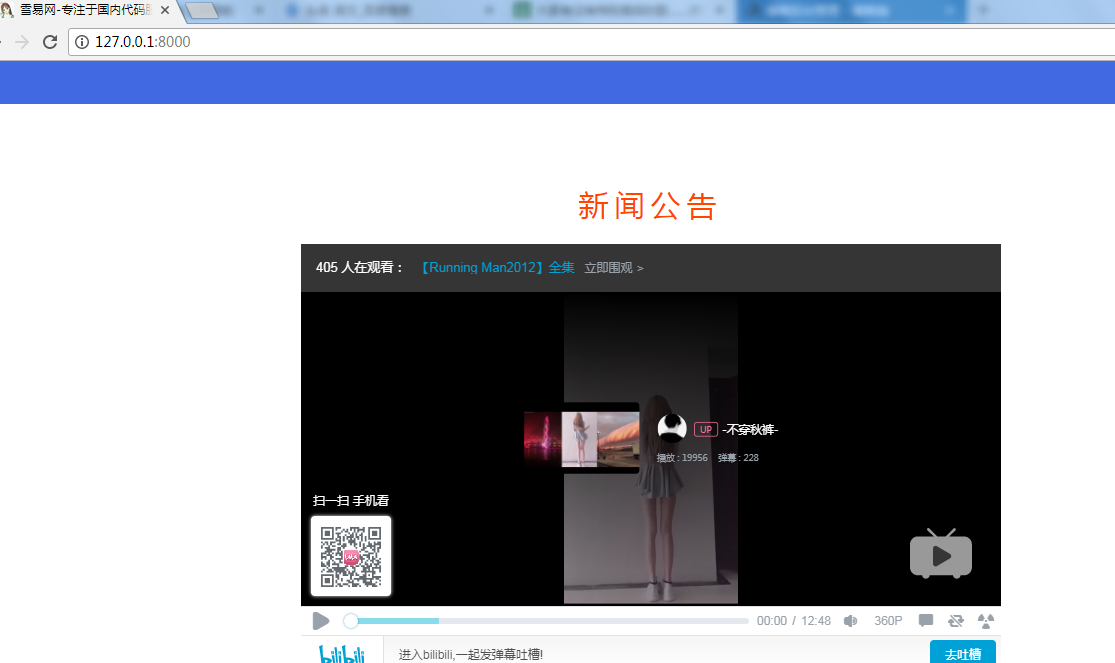
3.django网页中的效果图

3.跟django后端结合,动态的嵌入不同视频
1.在models.py中(一般嵌入代码长度不会超过300,在150——300之间)
class Bili(models.Model):
'''新闻相关视频'''
new=models.ForeignKey(News,verbose_name='新闻公告',on_delete=models.CASCADE)
is_topline=models.BooleanField(default=False,verbose_name='是否是头条')
bili=models.CharField(verbose_name='视频嵌入代码',max_length=300)
add_time = models.DateTimeField(default=datetime.now, verbose_name='添加时间') class Meta:
verbose_name = '新闻相关视频'
verbose_name_plural = verbose_name def __str__(self):
return self.new.title
打开Terminal终端,执行数据更新命令:
python manage.py makemigrations
python manage.py migrate
2.在adminx.py中注册
import xadmin
from .models import News,Bili class NewsAdmin(object):
list_display = ['title', 'img','click_num','add_time']
search_fields = ['title', 'img','click_num',]
list_filter = ['title', 'img','click_num','add_time']
style_fields={'context':'ueditor'} #注册代码
class BiliAdmin(object):
list_display = ['new', 'is_topline']
search_fields = ['new', 'is_topline']
list_filter =['new', 'is_topline'] xadmin.site.register(News, NewsAdmin)
#注册代码
xadmin.site.register(Bili, BiliAdmin)
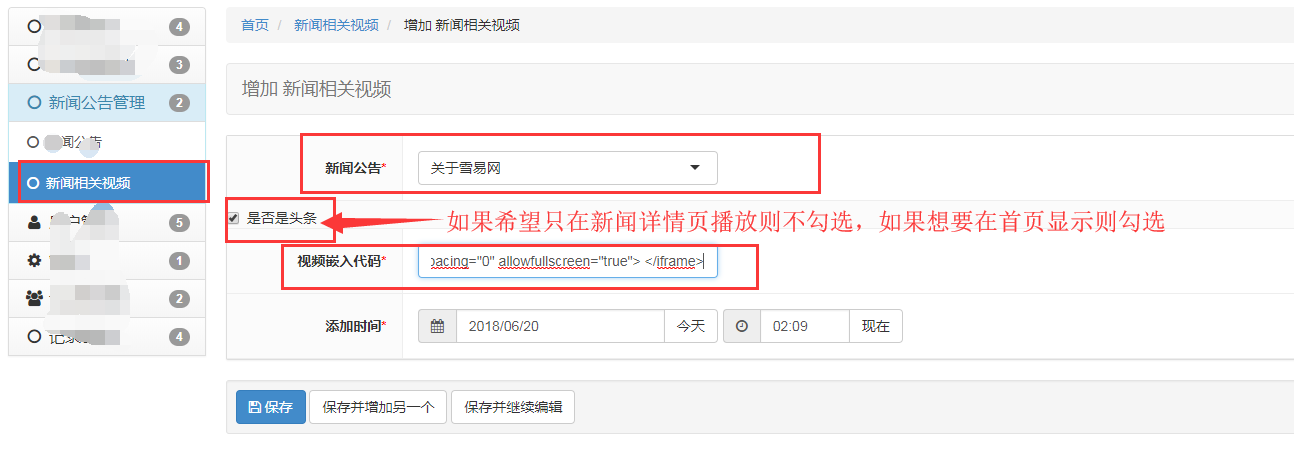
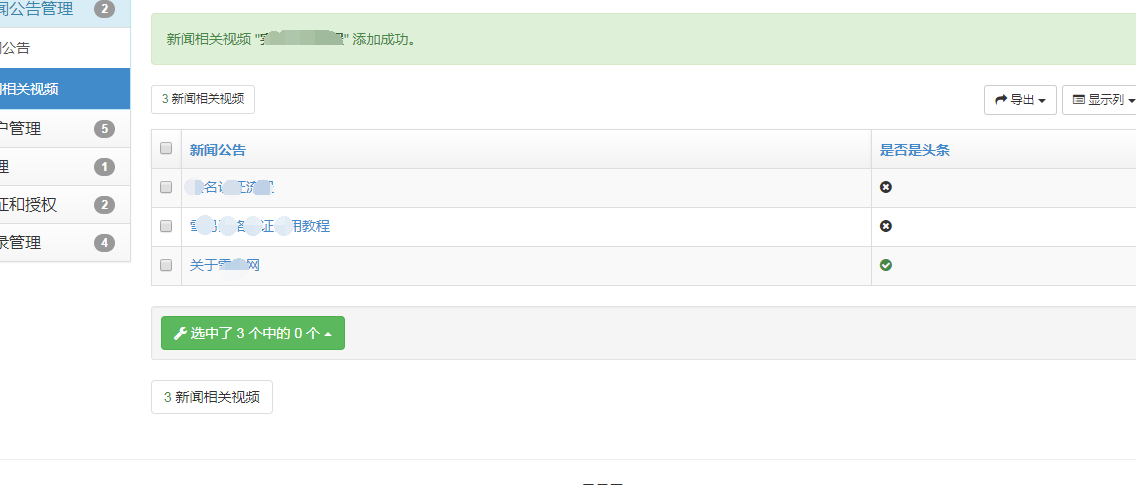
3.可以在xadmin后台进行多个视频嵌入代码的填入
随机在b站找的三个视频的嵌入代码:
<iframe src="//player.bilibili.com/player.html?aid=24687507&cid=41510047&page=1" scrolling="no"
border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<iframe src="//player.bilibili.com/player.html?aid=22025564&cid=36402353&page=1" scrolling="no"
border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<iframe src="//player.bilibili.com/player.html?aid=17766502&cid=29007139&page=1" scrolling="no"
border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>


4.在views.py中:
from .models import News,Bili class NewView(View):
"""新闻公告详情"""
def get(self,request,new_id):
new=News.objects.filter(id=new_id).first()
new.click_num+=1 # 根据新闻公告的不同,显示与之关联的视频
bili=Bili.objects.filter(new=new).last() new.save()
return render(request,'news-base.html',{'new':new,'bili':bili}) class IndexView(View):
"""首页"""
def get(self,request):
all_news=News.objects.all().order_by('-add_time') p = Paginator(all_news, 20)
page = request.GET.get('page', 1)
try:
news = p.page(int(page))
except PageNotAnInteger:
news = p.page(1) #首页播放被标记为头条的最后一部视频
bili=Bili.objects.filter(is_topline=True).last() return render(request,'index.html',{'news':news,'bili':bili})
5.改写Template目录下的index.html(首页)和new-base.html(新闻模板页)
index.html
<!--视频 S-->
<div class="videoCon">
<div class="name" style="color: orangered">新闻公告</div>
<div class="videoF">
{{ bili.bili|safe }}
</div>
</div>
<!--视频 E-->
new-base.html
<!--视频 S-->
<div class="videoCon">
<div class="name" style="color: orangered">{{ new.title }}</div>
<div class="videoF">
{{ bili.bili|safe }}
</div>
</div>
<!--视频 E-->
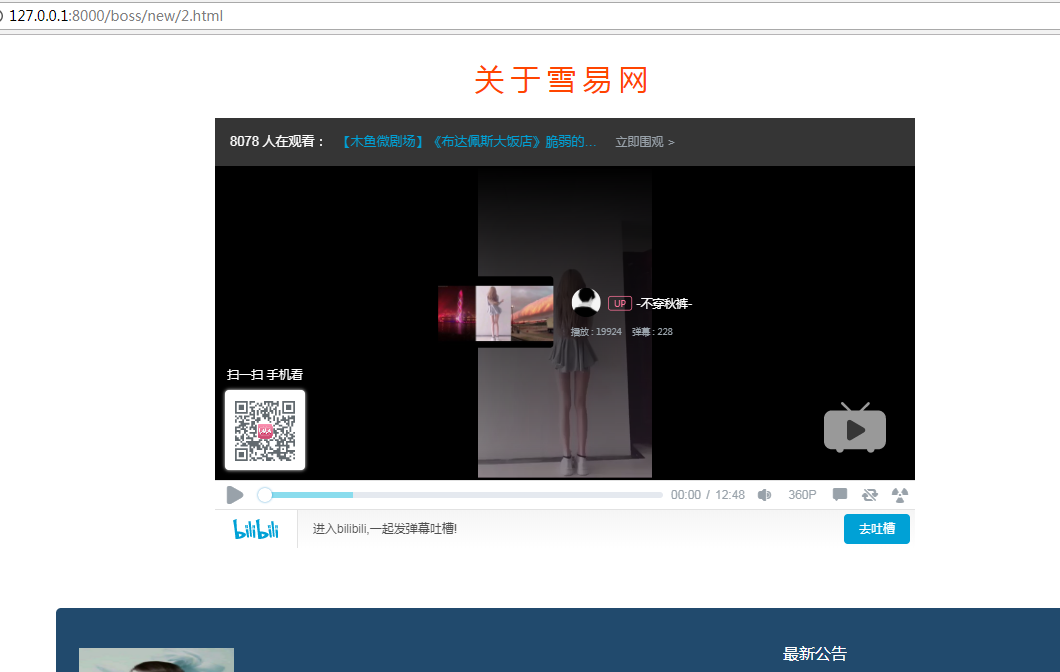
6.效果图
新闻详情页

首页

4.总结
这个功能其实还是挺简单的,技术上没有什么可总结的,只不过我在随机在b站找几个视频,发现基本上所有的视频内容吧,都挺令人担忧的,b站作为体现年轻人喜好的一个网站,其中内容全都是以低俗,谄媚,秀下限,恶趣味,宅腐文化为主旋律的,作为一个90后,不禁叹息,00后真是垮掉的一代啊啊啊啊……现在的年轻人,女生(有些甚至是男扮女装)穿裙子的标准长度,居然是以一扭屁股就能露出安全裤为标准的长度!对于未成年的小男生来说,根本不存在戒撸的可能性了啊!什么叫心理下流看什么都下流?天天靠露安全裤博眼球,自己出于什么心理真的没个数么?当然,从宏观上看,因为三十年前那一拨国策,搞得现在女少男多,按照市场规律:在绝对刚需的情况下,物以稀为贵! 现在社会整体上,女性的权利空前的大,这是无法改变的。既然无法改变,不妨转变一个角度看问题,适龄女性比适龄男性少,当今女性的裙子又比过去女性的裙子短,显然卫生纸的市场需求量,势必越来越大,而卫生纸的上游行业(木材,芦苇等造纸原材料的行业),及同类行业(软装、纸箱、办公用纸等与卫生纸消耗同样原料的行业)价值必将一路上扬!如果有搞期货或者炒股票的兄弟觉得有道理,入手一些这种行业的证券,肯定稳赚啊!
觉得有道理的,来打赏5元支持一下啊?
django2 用iframe标签完成 网页内嵌播放b站视频功能的更多相关文章
- HTML-图片热点、网页内嵌、网页拼接、快速切图
图片热点 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果.与图片链接不同,热点是图片上的某一个区域或多个区域. 我们用魔兽世界图片来做一个图片热点,点击logo.区域和不 ...
- 浅谈html5网页内嵌视频
更好的阅读体验:浅谈html5网页内嵌视频 如今在这个特殊的时代下:flash将死未死,微软和IE的历史问题,html5标准未定,苹果和谷歌的闭源和开源之争,移动互联网的大势所趋,浏览器各自为战... ...
- 网页内嵌html遇到的问题
在项目中遇到个问题 充值功能是点击一个按钮这个按钮会弹出模态框,输入充值金额会执行一段脚本自动提交数据到https://openapi.alipay.com/gateway.do上 结果:本网页跳转到 ...
- 如何解决Angular网页内嵌推特时间线无法正常显示
我最近解决了一个折磨了我好久但是解决方法却只是添加两三行代码的问题.我没有在网上找到合适的解决方案,最后是我根据官方网站和很多的帖子里的部分代码得到的启发,尝试了很久之后得到的解决方法.因为过程实在是 ...
- ios平台appstore不支持网页内嵌app解决方案
苹果一直拒绝 UIWebView 内嵌 HTML5 页面的 iPhone.iPad APP应用上架到 App Store,建议这样的APP去做成Safari的Web应用.但是,苹果的审核人员只从界面. ...
- 【转】浅谈html5网页内嵌视频
转自 http://www.pchou.info/web/2014/01/30/52ea01e13a7f1.html
- app内嵌H5的上传图片的功能
1.上传组件 <!-- - hasBorder {Boolean} cell底部边框,oneline 为 true 有效 - inlineBorder {Boolean} cell底部短边框 - ...
- form表单以及内嵌框架标签
今关于今天所学习的东西又复杂又简单,上午学习了form表单,也是挺简单的:搭配table表格使用也是非常熟练. 下午讲了讲给网页内嵌框架标签以及在内嵌框架标签中添加其他的网页:还有在内嵌框架标签中添加 ...
- [19/05/17-星期五] HTML_body标签(内嵌标签)和框架标签
一.内嵌标签 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!- ...
随机推荐
- python设计模式第五天【单例模式】
1. 定义 一个类只有一个实例,提供访问该实例的全局方法 2.应用场景 (1)多线程之间共享对象资源 (2)整个程序空间中的全局变量,共享资源 (3)大规模程序的节省创建对象的时间 3.代码实现(使用 ...
- LR运行负载测试场景-笔记
控制虚拟用户的行为:通用如图方式 查看用户的运行信息 在控制器释放前释放集合点用户 记录运行时注释---scenario-execution notes Vuser 对话框:初始化.运行.停止运行用户 ...
- word2vec训练&IC分词(待)
参考http://www.52nlp.cn/%E4%B8%AD%E8%8B%B1%E6%96%87%E7%BB%B4%E5%9F%BA%E7%99%BE%E7%A7%91%E8%AF%AD%E6%96 ...
- cefSharp 开发随笔
最近用cefSharp开发一点简单的东西.记录一点随笔,不定时更新. 1.用nuget安装完之后,架构要选择x86或者x64,否则编译会报错(截止到Chrome 55版本) 2.向Chrome注册C# ...
- How to helloworld on Xcode
create a mac app,click button to change label text? create project,click left window button on Main. ...
- Spring Boot 构建电商基础秒杀项目 (八) 商品创建
SpringBoot构建电商基础秒杀项目 学习笔记 新建数据表 create table if not exists item ( id int not null auto_increment, ti ...
- 1.rabbitmq高可用方案
采用标准集群模式 HAPROXY + rabbitmq 2个 ram 和 一个 disk 节点 主机规划: 192.168.157.128 haproxy keepalive 主 ram节点 1 ...
- Android View相关知识问答
Android View相关核心知识问答 Activity Window View之间的三角关系 你真的了解View的坐标吗? 在渲染前获取 View 的宽高 5种手势工具类 浅析Android的窗口
- Civil 3D 二次开发 创建AutoCAD对象—— 00 ——
不积跬步无以至千里,不积小流无以成江海.虽然创建一条直线.添加一个图层这样的小程序没有什么实际意义(内部命令很简单就可以完成),但对于初学二次开发的您来说,这可是一大步,这一步跨出去,您就跨进了二次开 ...
- u盘中毒,启动显示找不到指定模块
u盘中毒,插入电脑,启动显示找不到指定模块,关闭杀毒软件还是这样: 小编经常是在学校教室的电脑上插入U盘再拔出就出现这样的情况,遇到N次了, 所以决定把方法记录下来: (演示使用的是win10系统,其 ...

