vue 学习笔记—路由篇
一.关于三种路由
动态路由
就是path:good/:ops 这种 用 $route.params接收
<router-link>是用来跳转 <router-view></router-view>用来盛放内容的容易
在routes 里面进行配置 [{ path:'',name:'',component:''}] path为router-link的路径 component为 import Img from '@/Goodlist/Img' 引入的组件名称
<router-link to="cart">跳转1</router-link> // 通过path跳转
<router-link :to="{name:cart}">跳转1</router-link> //通过name来跳转 但是to需要绑定(属性那边是个对象)
扩展 : <router-link :to="{name:'cart',params:{cartId:123}}">跳转1</router-link> 然后path里面也要配置path:'/cart/:cartId', 才能出现123 并传过去
嵌套路由
路由里面套路由
routes: [
{
/ /path: '/goods/:goos',
path:'/goods',
name: 'Goodlist',
component: Goodlist,
children:[
{
path:'title',
name:'title',
component:Tile
},{
path:'img',
name:'img',
component:Img
}
],
},{
path:'/cart/:cartId',
name:'cart',
component:Cart
}
]
编程式路由 通过js来实现页面的跳转 后面加参数 用$route.query来接收
//两种跳转方式(标签不能用 router-link 不然不显示)
//this.$router.push('cart');
//this.$router.push({path:'cart'});
// 传参
this.$router.push({path:'/cart?goodId=123'}); $route.query 接收123
this.$router.go(1); //就是history(1)
总结: 跟path后面传过的参数 {{$route.params}} 来接收参数
js控制的参数 {{$route.query.goodId}}来接收参数
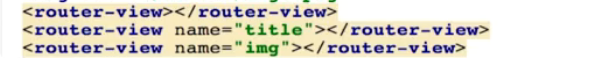
二. 路由命名

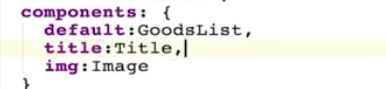
js 部分

这样就会三种都显示啦
vue 学习笔记—路由篇的更多相关文章
- vue学习笔记——路由
1 路由配置 在vue.config中配置,则在代码中可以使用 @来表示src目录下 import aa from '@/aa/index.js' 2 单页面可以懒加载 3 创建动态路由 路由中定义: ...
- Vue学习笔记进阶篇——Render函数
基础 Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML.然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
随机推荐
- poj 3273"Monthly Expense"(二分搜索+最小化最大值)
传送门 https://www.cnblogs.com/violet-acmer/p/9793209.html 题意: 有 N 天,第 i 天会有 a[ i ] 的花费: 将这 N 天分成 M 份,每 ...
- 随机数Random
掷骰子10次,统计1.2出现的次数 public static void Main(string[] args) { ,a2=; Random random=new Random();//创建随机数对 ...
- cookie猜数字游戏(下)------------以及cookie使用的不安全之处
1.通过cookie可以解决上篇中多个用户对数据的修改,每个COOKIE保存不同用户的数据 <?php if(empty($_COOKIE['num'])||empty($_GET['num'] ...
- Python之包
包是一种通过使用'.模块名'来组织python模块名称空间的方式.创建包是为了用文件夹将文件/模块组织起来,创建包的目的不是为了运行,而是为了被导入使用.包的本质就是一个文件,其功能是将文件组织起来, ...
- Ajxa验证用户和二级联动的实例(五)
验证用户: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnc ...
- TCP详解——连接建立与断开
一.报文结构介绍 在开始讲TCP连接过程时,还是先看看TCP报文的格式如图1所示.IP数据报此时由IP头部+TCP头部+TCP数据组成.不带选项的TCP头部是20字节长,而带选项的,TCP头部最长可达 ...
- SearchServer Elasticsearch Cluster / kibana
S 使用nginx代理kibana并设置身份验证 https://blog.csdn.net/wyl9527/article/details/72598112 使用nginx代理kibana并设置身份 ...
- nGrinder TestRunnerBarrier.groovy / jihedian
s import net.grinder.script.Barrier import net.grinder.script.GTest import net.grinder.scriptengine. ...
- Can't read swagger JSON from http://localhost:8080/Test/api-docs
新手入坑Swagger,搜了下网上博客,各种整合费时费力.弄出来竟然报错: Can't read swagger JSON from http://localhost:8080/Test/api-do ...
- python-虚拟环境搭建
虚拟环境 需求: --公司之有一台服务器 -目前运行这一个5年前开发的Django项目,基于1.5 -现在要基于Django2.0开发一套程序 ...
