Python 17 web框架&Django
本节内容
1、html里面的正则表达式
2、web样式简介
3、Django创建工程
Html里的正则表达式
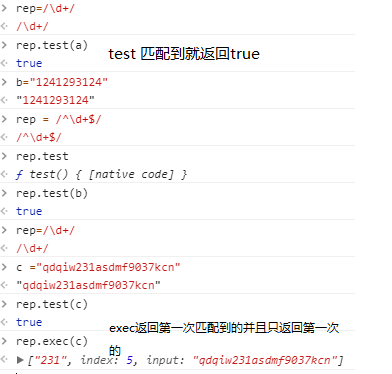
test 用来判断字符串是否符合规定的正则 rep.test('....') ==> 真的true
exec 获取匹配的数据
rep = "\d+";
rep = /\d+/; rep.test("qwqdasd89qweq") ==> true 包含
rep = /^\d+$/ ==> 数字开头数字结尾,即全部数字才能返回



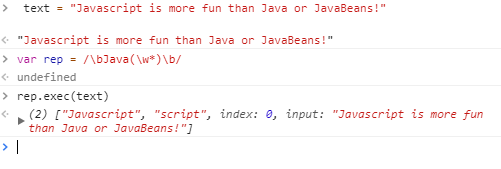
var rep = /\bJava\w*\b/g; g ==> 全局匹配
==> exec(); 1、Javascript
==> exec(); 2、Java
==> exec(); 3、JavaBeans
==> exec(); 4、null
var rep = /\bJava(\w*)\b/g; g ==> 全局匹配
==> exec();1、["Javascript","script"]
==> exec();2、["Java",""]
==> exec();3、["JavaBeans","Beans"]
==> exec();4、null
/.../ 定义正则 表达式
/.../g 全局匹配
/.../i 不区分大小写
/.../m 多行匹配 ==> 默认在javascript就是多行匹配
^Java 整体字符以Java开始
rep = /^Java(\w*)/g;
text = 'Javascript is more fun\n than Java or JavaBeans!'
exec ==> 1、["Javascript","script"]
exec ==> 2、null
rep = /^Java(\w*)/gm;
text = 'Javascript is more fun\n than Java or JavaBeans!'
exec ==> 1、["Javascript","script"]
exec ==> 2、["Java",""]
...
Web样式介绍
已经学习完所有基础的web样式设计,html + javascript + css ,在我们日常写项目的时候我们就会发现,很多时候网上有很多可以利用的模板,并不是所有的特效,、样式都是要我们自己写的,这时候我们就需要引用别人的样式并修改成自己的style。
首先,常见的有EasyUI, jQueryUI, Bookstrap. 这里我们就以bookstrap为例,介绍一下。
1、下载bookstrap
2、将bookstrap引用到你的html里面
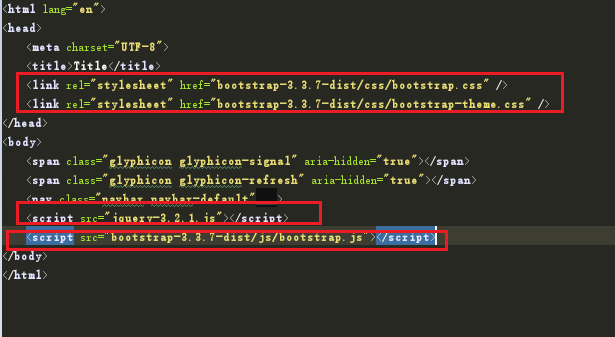
这里面需要注意的是bookstrap的引用需要引用2个css(bookstrap.min.css+bookstrap-theme.min.css),并且在引用bookstrap.min.js之前需要先引用一下jQuery.js

现在在bookstrap的官网随便copy一段实例就可以用,比如


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css" />
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css" />
</head>
<body>
<span class="glyphicon glyphicon-signal" aria-hidden="true"></span>
<span class="glyphicon glyphicon-refresh" aria-hidden="true"></span>
<!-- Large modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button> <div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
...
</div>
</div>
</div> <!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm">Small modal</button> <div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
...
</div>
</div>
</div> <script src="jquery-3.2.1.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</body>
</html>
一、响应式
@media
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: #073763;
}
@media (min-width: 800px) {
.c2{
background-color: #575757;
}
}
</style>
</head>
<body>
<div class="c1 c2" style="width: 100%;height: 40px;"></div>
</body>
</html>
下面这串代码我们就会发现,当最小宽度小于min-width: 800px的时候就会变成蓝色
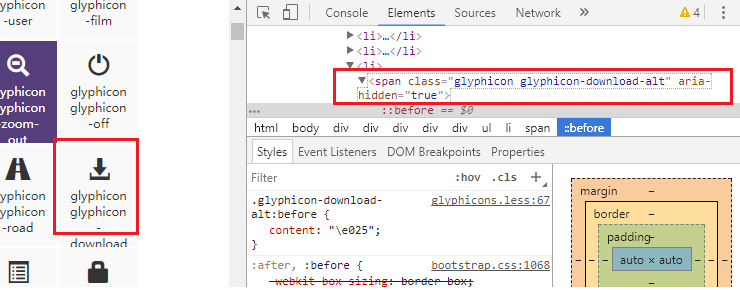
二、图标、字体
@font-face
bookstrap font文件夹里面通过font做的图标。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css" />
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css" />
</head>
<body>
<span class="glyphicon glyphicon-download-alt" aria-hidden="true"></span>
<script src="jquery-3.2.1.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</body>
</html>
效果图:

三、注意
CSS里面我们已经讲过html是从上到下解析,样式优先级最高的是标签内部的style,在自己的样式css里面加一个!important;就设置成最高的优先级了,很常用的一个地方,就比如我们需要修改别人模板里面的一个样式,但是又找不到在哪,就可以这样了。
<style>
.hide{
border-radius: 0 !important;
}
</style>
Web框架
这里我们简单说明一下一个大家都听说过的web框架-----MVC,MVC是什么呢?
Model:数据库 ==> 存放建立表结构的地方
View:模板文件 ==> 存放html的文件夹
Controller:业务处理 ==> 存放业务逻辑的文件夹
简而言之,其实MVC模式就跟我们写html的时候的行为,结构,样式分离很相似。就是对于程序的一种属性分离,模块化。
Django里面也是用的一套类似的框架,叫MTV
Model:数据库
Template: 模板文件
View:业务处理
补充下web框架的本质:
其实,对于所有的web应用,本质上都是socket服务端。用户的浏览器其实就是socket的客户端。
#!/usr/bin/env python
#coding:utf-8 import socket def handle_request(client):
buf = client.recv(1024)
client.send("HTTP/1.1 200 OK\r\n\r\n")
client.send("Hello, Seven") def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8000))
sock.listen(5) while True:
connection, address = sock.accept()
handle_request(connection)
connection.close() if __name__ == '__main__':
main()
上述通过socket来实现了其本质,而对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理。应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。这样,服务器程序就需要为不同的框架提供不同的支持。这样混乱的局面无论对于服务器还是框架,都是不好的。对服务器来说,需要支持各种不同框架,对框架来说,只有支持它的服务器才能被开发出的应用使用。这时候,标准化就变得尤为重要。我们可以设立一个标准,只要服务器程序支持这个标准,框架也支持这个标准,那么他们就可以配合使用。一旦标准确定,双方各自实现。这样,服务器可以支持更多支持标准的框架,框架也可以使用更多支持标准的服务器。
WSGI(Web Server Gateway Interface)是一种规范,它定义了使用python编写的web app与web server之间接口格式,实现web app与web server间的解耦。
python标准库提供的独立WSGI服务器称为wsgiref。
from wsgiref.simple_server import make_server def RunServer(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return [bytes('<h1>Hello, web!</h1>', encoding='utf-8'), ] if __name__ == '__main__':
httpd = make_server('', 8000, RunServer)
print("Serving HTTP on port 8000...")
httpd.serve_forever()
自定义web框架
一、框架
通过python标准库提供的wsgiref模块开发一个自己的web框架
#!/usr/bin/env python
#coding:utf-8
from wsgiref.simple_server import make_server def index():
return 'index' def login():
return 'login' def routers(): urlpatterns = (
('/index/',index),
('/login/',login),
) return urlpatterns def RunServer(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
url = environ['PATH_INFO']
urlpatterns = routers()
func = None
for item in urlpatterns:
if item[0] == url:
func = item[1]
break
if func:
return func()
else:
return '404 not found' if __name__ == '__main__':
httpd = make_server('', 8000, RunServer)
print "Serving HTTP on port 8000..."
httpd.serve_forever()
二、模板引擎
在上面的login,index,我们定义的均是返回一个简单的字符串,事实上,在真正的web请求中,一般服务器端都是返回一个复杂的html规则的字符串,所以我们需要将返回给用户的HTML写在自定文件中,读取返回:
Index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>Index</h1> </body>
</html>
from wsgiref.simple_server import make_server def index():
# return 'index'
f = open('index.html')
data = f.read()
return data def login():
# return 'login'
f = open('login.html')
data = f.read()
return data def routers(): urlpatterns = (
('/index/', index),
('/login/', login),
) return urlpatterns def run_server(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
url = environ['PATH_INFO']
urlpatterns = routers()
func = None
for item in urlpatterns:
if item[0] == url:
func = item[1]
break
if func:
return func()
else:
return '404 not found' if __name__ == '__main__':
httpd = make_server('', 8000, run_server)
print "Serving HTTP on port 8000..."
httpd.serve_forever()
简单的效果就这样实现了。现在可以说Django了!
Django
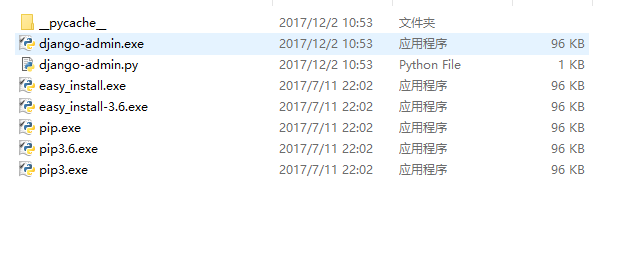
安装
pip3 install django
这时可以在Scripts文件夹里面看到下面的文件:

这样django就装好了:
我们可以通过2中方式创建django项目
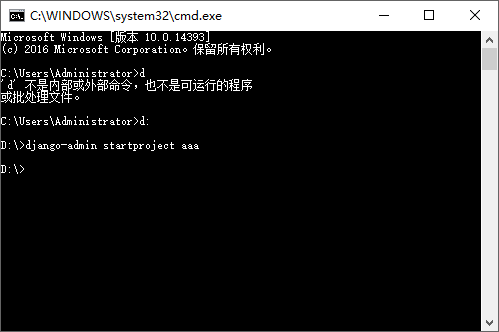
一、CMD
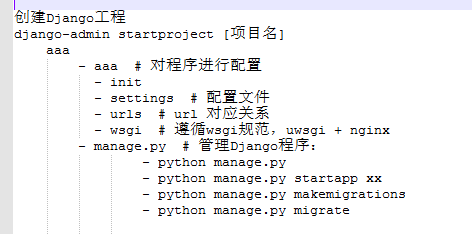
django-admin startproject 项目名就可以了


创建app
python manage.py startapp cmdb


配置
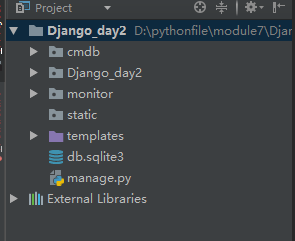
在跟项目名同名的文件夹下面的urls里面配置html路径

建立一个static文件夹存放html的js,css文件。在项目同名的文件夹下的settings里面找到static_url,配置如下参数

注释掉csrf

templates里面存放html文件。
现在我们正式的来书写一个网页:
首先urls最好应该是按照这种方式写:
项目同名的文件夹的urls里面:
from django.conf.urls import url, include
urlpatterns = [
url(r'^cmdb/', include("cmdb.urls")),
url(r'^monitor/', include("monitor.urls")),
]
通过include来分配不同app的html文件的储存地址在不同的app里面的urls里:

view
from django.shortcuts import render, HttpResponse # Create your views here.
def login(request):
return HttpResponse("<h1>Hello Django!</h1>")
运行

现在我们来写一个网页需求,做一个简单主机管理,通过数据库的表保存用户信息,主机信息,主机组信息并验证登陆。
1、创建django project
可以通过语句 django-admin startproject DjangoDay1
2、创建一个app
python manage.py startapp cmdb ==>前提是python添加到环境变量里面,并且已经在上面project的根目录。
3、新建一个static文件夹用于存放静态文件,包括js和css
4、打开和项目同名的子文件夹,修改settings
- 注释掉MIDDLEWARE列表里面scrf
- 在settings的最后加上
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
# 鉴于需要用到数据库,这里就直接加数据库注册设置。
- default database是sqlite, 我们可以看到里面的设置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
当然我们也可以改成我们自己的mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'test1',
'USER': 'root',
'PASSWORD': 'password.1',
'HOST': '192.168.85.100',
'PORT': '3306',
}
}
因为Django里面现在的python3还没有MySQLDB模块,因此只能在同名子文件的init文件里写入下面的语句,pymysql当做MySQLdb。
import pymysql
pymysql.install_as_MySQLdb()
然后在INSTALLED_APPS里面注册一下创建的app
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'cmdb',
]
5、打开同级的urls,import include进行路由系统分配,指向app
from django.conf.urls import url, include
from django.contrib import admin urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^cmdb/', include("cmdb.urls")),
]
- 在app(cmdb)里面新建一个urls,进行路由分发,导入views
from django.conf.urls import url
from django.contrib import admin
from cmdb import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^home/', views.home),
url(r'^detail-(?P<gid>\d+).html', views.detail),
url(r'^initial/', views.initial),
url(r'^host/', views.host),
url(r'^group/', views.group),
url(r'^host_del-(?P<did>\d+).html/', views.host_del),
url(r'^edit-(?P<eid>\d+)/', views.host_edit), ]
6、在app里面的view里面定义一个login方法
def login(request):
if request.method == "POST":
user = request.POST.get("username")
pwd = request.POST.get("password")
obj = models.Login.objects.filter(username=user, password=pwd).first()
if obj:
return redirect( "/cmdb/home/")
else:
error_msg = "wrong user name or password !"
return render(request, "login.html", {"error_msg": error_msg})
else:
return render(request, "login.html")
其中redirect是用来转向另一个网址的,写的内容是转向路由系统的,由路由系统转向请求网址,即get请求。如果验证不通过或者其他原因,就返回本网页,返回给前台的方法,可以写一个字典,如上,前台直接调用error_msg(这个是key),就可以得到。
还需要解释的一点是request.method
--> GET 代表的是相当于客户端的获取html的请求。就比如网页打开输入一个网址,或者点击链接转向目的网址的操作。
--> POST 代表的则是客户端的html处理响应,是用来提交form的请求的,通过input submit来实现。通过action,回调函数,就是post方法。
数据库的查询操作我们放在建表一起讲。。。就在下面
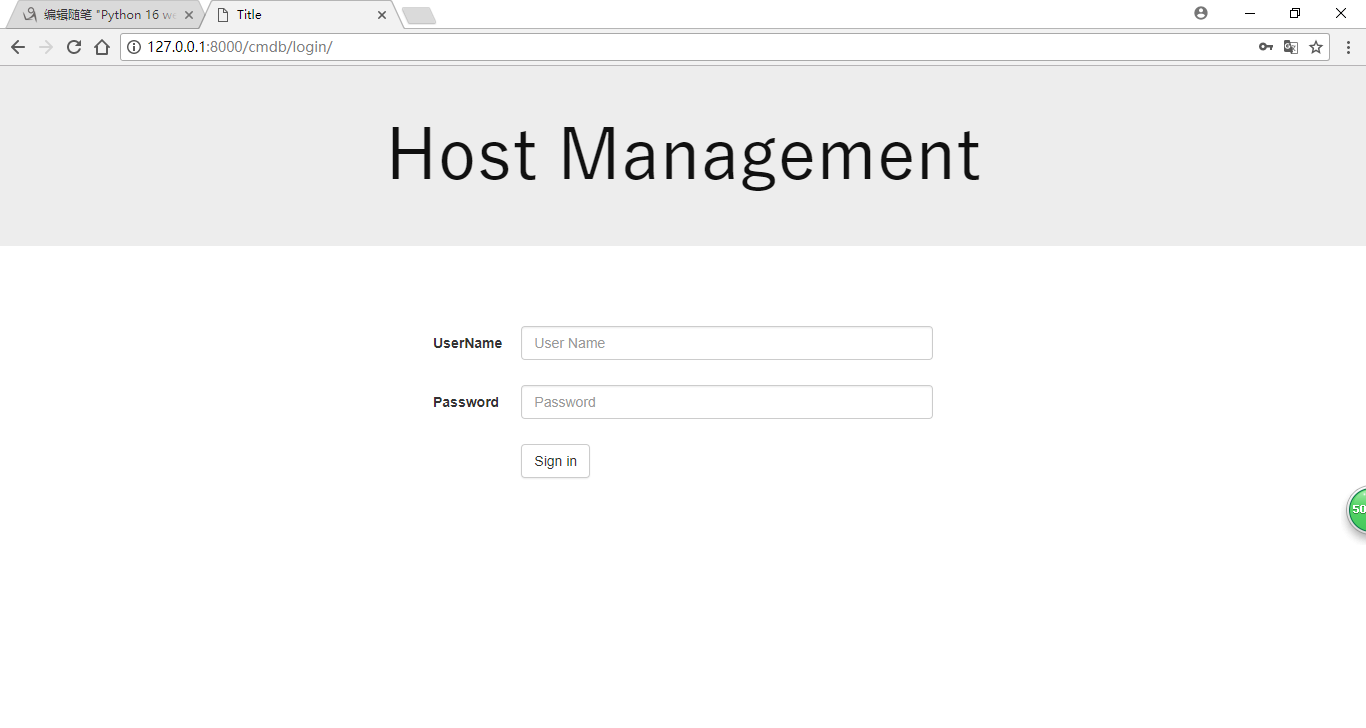
7、templates里面新建一个login的html文件,并写上如下的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap-theme.min.css"/>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"/>
<link rel="stylesheet" href="/static/style.css"/>
</head>
<body>
<div class="pg-header">
<p>Host Management</p>
</div>
<div class="pg-main">
<form class="form-horizontal" action="/cmdb/login/" method="post">
<div class="form-group">
<label for="inputUser" class="col-sm-2 control-label">UserName</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputUser" placeholder="User Name" name="username"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password" name="password" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
<span class="login-span">{{ error_msg }}</span>
</div>
</div>
</form>
</div>
<script src="/static/jquery-3.2.1.js"></script>
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</body>
</html>
值得一说的,是直接在按钮别上加了一个span标签,通过模板语言,调用error_msg,接收到后台传输的值。显示出报错信息
至于 action="/cmdb/login/" 则是回调路由系统,执行绑定方法。
8、现在需求已经很明确了,需要一个login table存储并验证登陆。
- 在app的models里面建模。
from django.db import models # Create your models here.
#cmdb_login
class Login(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=64)
这时候需要,执行一下下面2句:
python manage.py makemigrations
python manage.py migrate
这时表就创建好了。如果我们想修改表结构的话,可以直接修改,然后再次执行上面的语句,app里面的migration会记录每一次的操作的。
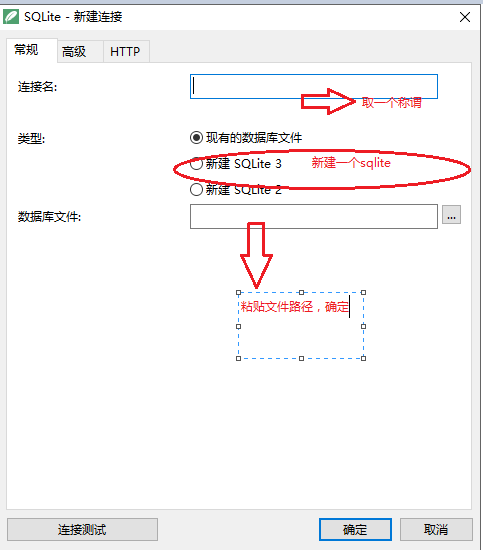
我们就用sqllite来简单做一下了。右键db.sqlite3 选择 copy path。打开Navicat Premium,新建SQLite连接。

可以看到,里面有许多的表,都是django帮我建好的后台管理的表。函数Login建立的表的名字,其实就是cmdb_login.
取名规范就是app_func名称.
我们添加一些信息进去,这时候,这个项目的登陆就算做完了。当然啦,css自己写写就好了,楼主也是随意的写了点,bootstrap的引用就不要说了吧、还有jquery。

Python 17 web框架&Django的更多相关文章
- Python之Web框架Django
Python之Web框架: Django 一. Django Django是一个卓越的新一代Web框架 Django的处理流程 1. 下载地址 Python 下载地址:https://www.pyt ...
- Python3.5学习十八 Python之Web框架 Django
Python之Web框架: 本质:Socket 引用wsgiref创建web框架 根据web框架创建过程优化所得: 分目录管理 模板单独目录 执行不同函数单独存入一个方法py文件 Web框架的两种形式 ...
- python三大web框架Django,Flask,Flask,Python几种主流框架,13个Python web框架比较,2018年Python web五大主流框架
Python几种主流框架 从GitHub中整理出的15个最受欢迎的Python开源框架.这些框架包括事件I/O,OLAP,Web开发,高性能网络通信,测试,爬虫等. Django: Python We ...
- Python编程Web框架 :Django 从入门到精通
Django是一个高级别的Python Web框架,它鼓励快速开发和干净实用的设计. 现在我们开始学习它. Django学习之 第一章:Django介绍 Django学习之 第二章:Django快速上 ...
- python的web框架---Django项目
Django项目之会议室预预订: 界面效果展示: 1.创建超级管理员,实现预定界面功能 2.预定界面: (一)基于pymysql设计数据表结构,理清前后端与用户交互逻辑.(用户表,会议室表,预定内容存 ...
- 在python的web框架Django中使用SQL Server
在pycharm中安装 安装pyodbc和Django——pyodbc是一个用python写的ODBC引擎 安装Django-pyodbc-azure 在后方网址中查 ...
- python运维开发(十七)----jQuery续(示例)web框架django
内容目录: jQuery示例 前端插件 web框架 Django框架 jQuery示例 dom事件绑定,dom绑定在form表单提交按钮地方都会绑定一个onclick事件,所有查看网站的人都能看到代码 ...
- 利用python web框架django实现py-faster-rcnn demo实例
操作系统.编程环境及其他: window7 cpu python2.7 pycharm5.0 django1.8x 说明:本blog是上一篇blog(http://www.cnblogs.co ...
- Python的WEB框架
Python的WEB框架 Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Python的标准库外,其不依赖任何其他模块. ? 1 2 ...
随机推荐
- [SDOI2011]计算器(exgcd&BSGS)
k=1:裸的快速幂k=2:xy=z+kp,直接exgcd,这个可以不用解释了,不懂的同学可以看代码 k=3:裸的BSGS 重点是k=3(BSGS学习)ax=b(mod p)求解这个同余方程只能求gcd ...
- 框架: Struts2 讲解 1
一.框架概述 1.框架的意义与作用: 所谓框架,就是把一些繁琐的重复性代码封装起来,使程序员在编码中把更多的经历放到业务需求的分析和理解上面. 特点:封装了很多细节,程序员在使用的时候会非常简单. 2 ...
- Day7--Python--基础数据类型补充,集合,深浅拷贝
一.基础数据类型补充 1.join() 把列表中的每一项(必须是字符串)用字符串拼接 与split()相反 lst = ["汪峰", "吴君如", " ...
- POJ 3687 Labeling Balls (top 排序)
Labeling Balls Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 15792 Accepted: 4630 D ...
- P3358 最长k可重区间集问题
题目链接 \(Click\) \(Here\) 这题的写法非常巧妙. 每个位置的点向它的下一个位置连一个容量为\(INF\)的边,从区间的左端点往右端点拉一条容量为\(1\),费用为区间长度的边,从起 ...
- java 中数据的强制转换 和计算的补码运算
原码 反码 补码的定义与运算 1原码: 原码是将十进制或者其他进制的数转换为二进制表示(且要根据数据的类型转换) 如:130 (默认是Int类型,则是4个字节) 原码是:00000000 000000 ...
- jmeter元件执行顺序及简介
最近在学习Jmeter,在进行实操之前,先查看了官方文档.因为官方文档是英文的,为了方便以后查看,自己翻译了一部分,中间个别地方根据自己的理解简单地翻译了部分.如果翻译等有问题,欢迎指正. 一.执行顺 ...
- 修改xshell的默认字间距和行间距
可能是不小心修改了xshell的某个配置,导致打开的会话中显示字间距和行间距都非常大,严重影响工作.参照官方手册也不能修改正常,详见:http://www.xshellcn.com/wenti/xiu ...
- [转]java的异常处理最佳实践
本文转载自 Karibasappa G C (KB), the Founder of javainsimpleway.com, 原文链接 http://javainsimpleway.com/exce ...
- FormatMessage
FormatMessage 获取GetLastError 函数返回的错误代码对应的字符串描述. #include <Windows.h>#include <tchar.h> V ...
