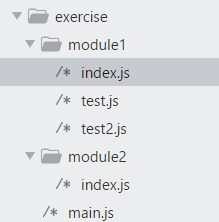
node 模块化思想中index.js的重要性

目录结构如上图 module1和modlue2、main在同一级
module1下文件:
index.js
- var test2=require('./test2');
- var sayHi=function(){
- console.log('Hi 你好吗?');
- }
- console.log(test2);
- module.exports.sayHi=sayHi;
- module.exports.sayHi2=test2.sayHi2;
test.js
- var sayHi1=function(){
- console.log('只是为了测试');
- }
- module.exports.sayHi1=sayHi1;
test2.js
- var sayHi2=function(){
- console.log('只是为了测试');
- }
- module.exports.sayHi2=sayHi2;
module2下面的文件
index.js
- var sayHello=function(){
- console.log('hello 你要好好的啊');
- }
- module.exports.sayHello=sayHello;
main.js
- var modI1=require('./module1/index');
- var modI2=require('./module2/index');
- var mod1=require('./module1');
- var mod2=require('./module2');
- modI1.sayHi();
- modI2.sayHello();
- mod1.sayHi();
- mod2.sayHello();
- console.log(mod1);
- console.log(modI1);
- console.log(mod2);
- console.log(modI2);
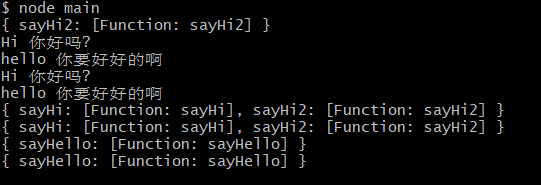
执行 node main.js结果如下:

可以观察到modI1和mod1是一样的……
猜想:模块中的module.exports是已index.js中module.exports为准的???先记录一下,继续学习看能不能找到答案
node 模块化思想中index.js的重要性的更多相关文章
- vue中config/index.js:配置的详细理解
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- 对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- vue-cli中config目录下的index.js文件详解
vue-cli脚手架工具config目录下的index.js解析 转载自:http://www.cnblogs.com/ye-hcj/p/7077796.html // see http://vuej ...
- 微信小程序首页index.js获取不到app.js中动态设置的globalData的原因以及解决方法
前段时间开发了一款微信小程序,运行了也几个月了,在index.js中的onLoad生命周期里获取app.js中onLaunch生命周期中在接口里动态设置的globalData一直没有问题,结果昨天就获 ...
- Vue、webpack中默认的config.js、index.js 配置详情
在vue.js 框架搭建好后,其vue-cli 自动构建的目录里面相关环境变量及其基本变量配置,如下代码所示: module.exports = { build: { index: path.reso ...
- Node入门教程(7)第五章:node 模块化(下) npm与yarn详解
Node的包管理器 JavaScript缺少包结构的定义,而CommonJS定义了一系列的规范.而NPM的出现则是为了在CommonJS规范的基础上,实现解决包的安装卸载,依赖管理,版本管理等问题. ...
- Node入门教程(6)第五章:node 模块化(上)模块化演进
node 模块化 JS 诞生的时候,仅仅是为了实现网页表单的本地校验和简单的 dom 操作处理.所以并没有模块化的规范设计. 项目小的时候,我们可以通过命名空间.局部作用域.自执行函数等手段实现变量不 ...
- css模块化思想(一)--------命名是个技术活
引子: 女孩子都喜欢买衣服,而我也不例外,奈何钱包太瘦,买不起高大上的定制,只能买撞衫率极高的休闲衣,不过对于我来说,我还是开心的,毕竟买衣服买的不仅是衣服,更是一种心情.在web前端的世界里,css ...
- 开始在web中使用JS Modules
本文由云+社区发表 作者: 原文:<Using JavaScript modules on the web> https://developers.google.com/web/funda ...
随机推荐
- 详解区块链P2P网络
根据前一篇文章<从微观到宏观理解区块链>我们已经了解到,微观上,区块链本质就是一种不可篡改且可追踪溯源的哈希链条:宏观上,还具备了另外三个基本特征:分布式存储.P2P 网络和共识机制.分布 ...
- zuul超时问题
转载:http://blog.csdn.net/tianyaleixiaowu/article/details/78772269 是这样的,今天碰到了微服务响应超时问题,而且超时时间特别短,2秒就超时 ...
- UVA11400-Lighting System Design(动态规划基础)
Problem UVA11400-Lighting System Design Accept: 654 Submit: 4654Time Limit: 3000 mSec Problem Descr ...
- C++ 入门[1]
C++编译与执行 主存又称为寄存器,在CPU旁边, 随机访问储存器RAM 即内存
- SQL模糊查询排序问题
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 需求描述 查询表中名字带指定关键字的数据 完全匹配放在第一位 前匹配放在第二位 ...
- SSH远程SOLARIS11时被拒绝
在虚拟机中新安装的solaris11,安装过程中配置了静态IP地址用以方便ssh连接,使用root用户ssh连接时,密码没有错,但总是提示密码被拒绝,连接established 代表是通的,telne ...
- Charles 抓包工具绿化过程记录
1.下载官方的软件,并安装. 下载地址:https://www.charlesproxy.com/latest-release/download.do 根据需求下载即可 2.使用在线破解工具生成jar ...
- Spark性能调优
Spark性能优化指南——基础篇 https://tech.meituan.com/spark-tuning-basic.html Spark性能优化指南——高级篇 https://tech.meit ...
- Chrome开发者工具应对页面跳转页面点击事件等实用干货
1.如何解决页面跳转 打开Preserve log即可 禁用页面缓存在右边的disable cache 2.如何监听页面点击 重要的是举一反三,看不懂英文去翻译!Mouse鼠标,click点击,,,, ...
- vue-amap 实例获取与自动缩放
this.$refs.map.$amap.setFitView(markers) 获取实例,$amap 为 el-map 的 vid,没错,vid 获取方式就是这样 markers 为 Amap.Ma ...
