python之路--初识html前端
一.HTML文档结构
最基本的HTML文档:
<!DOCTYPE html>
<html lang="zh-CN"> #这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主,如果以英文为主,就写成lang='en' <head>
<meta charset="UTF-8">
<title>css样式优先级</title>
</head>
<body> </body>
</html>
1. <!DOCTYPE html> 声明为HTML5文档.
2.<html>, </html> 是文档开始标记和结束的标记,是HTML页面的根元素,在他们之间是文档的头部(head) 和 身体 (body)
3. <head>, </head> 定义了HTML文档的开头部分, 包含<mata>数据, 它们之间的内容不会在浏览器文档窗口显示, 里面的内容是给浏览器看的, <body>里面的内容才是给人看的.
4. <title>, </title> 里面写的就是网页标题,在浏览器的标题栏显示,就好比打开博客园,浏览器上面写着 博客园 .
5. <body>, </body> 之间的文本是可见的网页主题内容,就是我们打开网页看见的内容.
上述的格式内容打开pycharm创建一个html文件, 整个结构就全都出来啦.
二. HTML标签格式, 严格封闭
1. HTML标签是有尖括号(大于小于号)包围的关键字,如 <html>, <div> 等
2. HTML标签通常都是成对出现的, 比如: <div> 和 </div> ,第一个是开始,带斜杠的是结束.
3. 也有一部分标签是单独呈现的, 比如: <br/>, <hr/> 等,这些标签后面都带斜杠.
4. 标签里面可以带若干属性, 也可以不带属性.
标签的语法:
1. <标签名 属性1 = '属性值1' 属性2 = '属性值2' ......>内容部分</标签名>
<div class = 'c1'>吴彦祖</div>
几个重要的属性
1. id: 定义标签的唯一ID, HTML文档树中的唯一, 可以在标签过多的时候作为区分的依据. id不能重复.
2. class: 为html 元素定义一个或多个类名.
<div class= 'xxx'>xxx</div>
3. style: 规定元素的行内样式(css样式)
可以直接写在标签里,比如<div style='color:red;'>哈哈</div> 哈哈就变成了红色, 也可以写在head里面,在head里面写一个<style>,然后在<style>里面写一个body里面想要改的<div>标签,然后大括号里面写属性.

注释 和python一样 'ctrl + ?'
三. HTML常用标签
head内常用标签
1.<title></title> 定义网页标题
2. <style></style>定义内部表样式(body中的内容)
3. <script></script>定义JS代码或引入外部JS文件
4. <link/> 引入外部样式表文件 (你建了一个HTML文件,然后又建了一个css文件,要想css文件可以给htm加效果,需要在HTML的head里面写<link/>)
5. <mate/> 定义原网页信息
四. body内常用的标签
div标签和span标签(常用)
这两个标签最大的特点就是可以用过css控制.
div标签定义一个块级元素, 没有实际意义, 只是通过css 渲染不同的效果.(块级元素自己占一行)
span标签定义内联(行内)元素,没有实际意义,通过css渲染出不同的效果.(内联标签不需另起一行)
标签嵌套
块级标签一般可以嵌套内联标签和某些块级标签, 内联标签只能嵌套内联标签. div可以嵌套div
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
图片的路径可以写相对路径也可以写绝对路径, 最好写相对路径
a标签
超链接标签: 就是把这个连接写到里面, 你一点击它,它就跳转到你的这个网址, 这个网址可以是一个图片,可以是一个网址.
<a href="http://www.baidu.com" target="_blank" >点我</a>
_blank是新开一个网页, _self是在原网页上打开
1. 绝对URL 指向另一个网址
2. 相对URL 指向站点中确切的路径(href = 'index.html') # django的时候用的比较多
3. 锚URL 指向页面中的锚(点击一下就回到了顶部)
列表
1.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
# 常用: 在css里面设置 ul{list-style-type: none} (无样式)
2.有序列表
<ol type="" start="">
<li>第一项</li>
<li>第二项</li>
</ol>
# type属性: start 是数字几开始
1 数字列表,默认值
A 大写字母
a 小写字母
I 大写罗马
i 小写罗马
五. 表格
<table border=''>
<thead> #标题部分
<tr> #一行
<th>序号</th> #一个单元格
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> #内容部分
<tr> #一行
<td>1</td> #一个单元格
<td>周润发</td>
<td>赌牌</td>
</tr>
<tr>
<td>2</td>
<td>梁朝伟</td>
<td>演戏</td>
</tr>
</tbody>
</table> # 这些内容需要些到body里面
属性:
1. border: 表格边框.
2. cellpadding: 内边距 (内边框和内容的距离)
3. cellspacing: 外边距. (内外边框的距离)
4. width: 像素 百分比. (最好通过css来设置长宽)
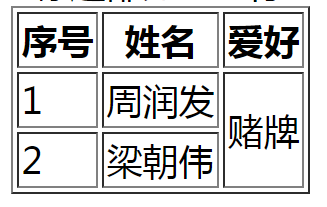
5. rowspan: 单元格竖跨多少行(重要)
6. colspan: 单元格横跨多少列 (即合并单元格)(重要)

效果:

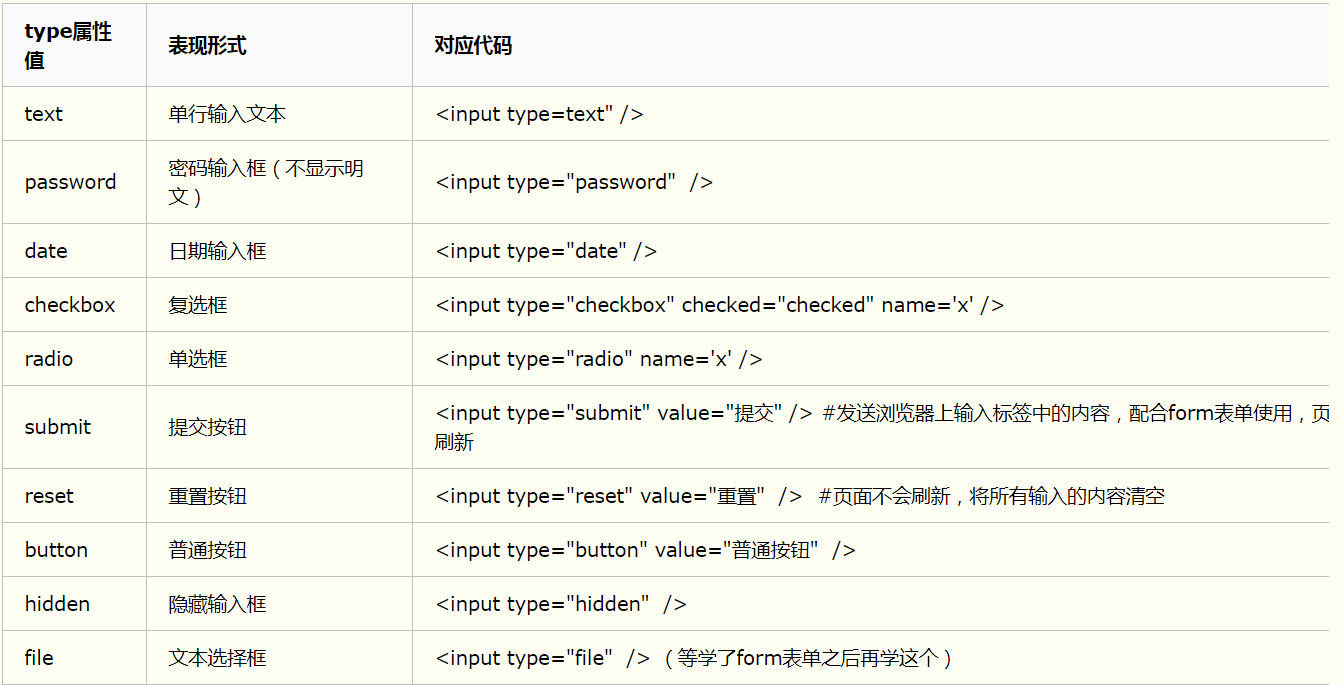
六. input

属性说明:
1. name: 表单提交是的''键'', 注意和id的区别
2. value: 表单提交时对应项的值
(1) type='button', 'reset', 'submit' 时,为按钮上显示的文本内容
(2) type='text', 'password', 'hidden'时, 为输入框的初始值
(3) type='checkbox', 'radio', 'file' 为输入相关联的值
3. checked: radio和checkbox默认被选中的项
4. readonly: text和password设置只读
5. disabled: 所有input均适用

七.form标签(重点)
功能
表单用于向服务器传输数据,从而实现用户与web服务器的交互
表单能够包含input系列标签,比如文本字段,复选框(多选框),单选框,提交按钮等等.
表单还包含textarea, select, fieldset 和 label标签.
表单属性

表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。


八. select
<form action="" method="post">
<select name="city" id="city">
<option value="">北京</option>
<option selected="selected" value="">上海</option> #默认选中,当属性和值相同时,可以简写一个selected就行了
<option value="">广州</option>
<option value="">深圳</option>
</select>
</form>
属性说明:
multiple: 布尔属性,设置后为多选下拉框,否则默认单选
disabled: 禁用
selected: 默认选中该项
value: 定义提交时的选项值
python之路--初识html前端的更多相关文章
- python之路——初识函数
阅读目录 为什么要用函数 函数的定义与调用 函数的返回值 函数的参数 本章小结 返回顶部 为什么要用函数 现在python届发生了一个大事件,len方法突然不能直接用了... 然后现在有一个需求,让你 ...
- python之路--初识面向对象
一 . 初识面向对象 面向过程: 一切以事务的发展流程为中心. 面向对象: 一切以对象为中心. 一切皆为对象. 具体的某一个事务就是对象 打比方: 大象进冰箱 步骤: 第一步, 开门, 第二步, 装大 ...
- python之路----初识面向对象(二)
类命名空间与对象.实例的命名空间 创建一个类就会创建一个类的名称空间,用来存储类中定义的所有名字,这些名字称为类的属性 而类有两种属性:静态属性和动态属性 静态属性就是直接在类中定义的变量 动态属性就 ...
- Python之路day12 web 前端(HTML+ css)
HTML文档 文档树: Doctype Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档 有和无的区别 BackCompat:标准兼容模式未开启(或叫怪异模式[Quirk ...
- Python之路-初识python及环境搭建与测试(Python安装、Anaconda安装、PyCharm安装)
一.认识Python 起源 Python的作者是著名的“龟叔”Guido van Rossum,他希望有一种语言,这种语言能够像C语言那样,能够全面调用计算机的功能接口,又可以像shell那样,可以轻 ...
- python之路--初识函数
一 . 函数 什么是函数 f(x) = x + 1 y = x + 1 # 函数是对功能或者动作的封装 函数的语法 def 函数名(): 函数体 调用: 函数名() def play(): print ...
- Python之路day13 web 前端(JavaScript,DOM操作)
参考链接:http://www.cnblogs.com/wupeiqi/articles/5433893.html day13 1. CSS示例 2. JavaScript 3. DOM操作 上节内容 ...
- Python之路-numpy模块
这里是首先需要安装好Anaconda Anaconda的安装参考Python之路-初识python及环境搭建并测试 配置好环境之后开始使用Jupyter Notebook 1.打开cmd,输入 jup ...
- 08-Python之路---初识函数
Python之路---初识函数️ 程序员三大美德: 懒惰 因为一直致力于减少工作的总工作量. 缺乏耐性 因为一旦让你去做本该计算机完成的事,你将会怒不可遏. 傲慢 因为被荣誉感冲晕头的你会把程序写得让 ...
随机推荐
- Python之Requests库的7个主要方法
方法 说明 requests.request() 构造一个请求,支撑一下各方法的基础方法 requests.get() 获取HTML网页的主要方法 requests.head() 获取网页头信息的方法 ...
- BZOJ1095:[ZJOI2007]Hide 捉迷藏(动态点分治)
Description 捉迷藏 Jiajia和Wind是一对恩爱的夫妻,并且他们有很多孩子.某天,Jiajia.Wind和孩子们决定在家里玩 捉迷藏游戏.他们的家很大且构造很奇特,由N个屋子和N-1条 ...
- No.0
算法类 1.快速排序算法 2.树的非递归后序排序算法 3.希尔排序 4.冒泡排序 5.链表和链表转向 6.其他 设计模式 1.单例模式 2.工厂模式 3.抽象工厂模式 4.面向对象设计,ooa,o ...
- 【转】android SDK中的ddms使用详解
一.查看线程信息1.展开左侧设备节点,选择进程: 2.点击更新线程信息图标: 注意:如果你没有运行或调试程序的话,这些图标是不可用的! 3.右侧选择“Threads”标签: 二.查看堆栈信息1.展开左 ...
- Python:Day29 信号量、条件变量
信号量:semaphore 信号量是用来控制线程并发数的.(理解:虽然GIL任意时刻都只有一个线程被执行,但是所有线程都有资格去抢,semaphore就是用来控制抢的GIL的数量,只有获取了semap ...
- 好程序员分享Javascript设计模式
方法一 对象字面量表示法 在对象字面量表示法中,一个对象被描述为一组包含在大括号中,以逗号分隔的 name/value 对.对象内的名称可以是字符串或标识符,后面跟着一个冒号.对象中最后一个 name ...
- 当你想要在conda指定的某个环境中安装包的方法
1)使用conda install -n 环境名 包名 userdeMBP:pytorch user$ conda install -n deeplearning2 tensorflow 2)进入环境 ...
- AI numpy
nan:not a number inf:infinate arange(start, stop, step):[start, stop),step是步长的数组 sin:正弦函数 cos:余弦函数
- djongo:Django和MongoDB连接器
在Django项目中使用MongoDB作为后端数据库,且不改变Django的ORM框架.实现Django用户管理程序对MongoDB数据库中文件的增加和修改. 用法 1.pip install djo ...
- Unity热更新学习(二) —— ToLua c#与lua的相互调用
tolua 下载地址:http://www.ulua.org/index.html c#调用lua的方法,tolua的官方例子提供了很多种.我初步学了一种在做项目使用的方法.通过DoFile方法执行l ...
