如何利用webpack4.0搭建一个vue项目
作为一个初学者,记录自己踩过的坑是个好的习惯。我本身比较懒,这里刚好有时间把自己的搭建过程记录一下
这里是参考文章 https://www.jianshu.com/p/1fc5b5151abf
文章里面用的是 yarn 我这里用npm
1 安装 webpack 4.0 和webpack-cli

2 项目初始化
npm init -d
3安装 vue webpack webpack-dev-server -d
npm i vue webpack webpack-dev-server -d
等个几分钟,啦啦啦
有几个warn,先不用管他 ,
下面是版本

4.新建文件
在项目根目录下新建一个index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> </body>
</html>
在项目根目录下新建一个webpack.config.js
var path = require('path');
var webpack = require('webpack');
module.exports = {};
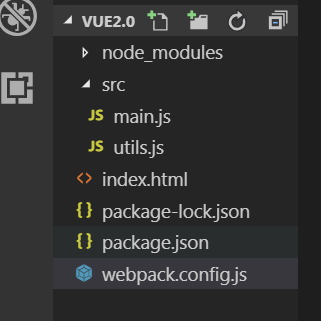
新建src文件夹目录,并且在src下新建main.js和utils.js,此时目录结构如下:

main.js
var say = require('./utils');
say();
utils.js
module.exports = function say() {
console.log('hello world');
}
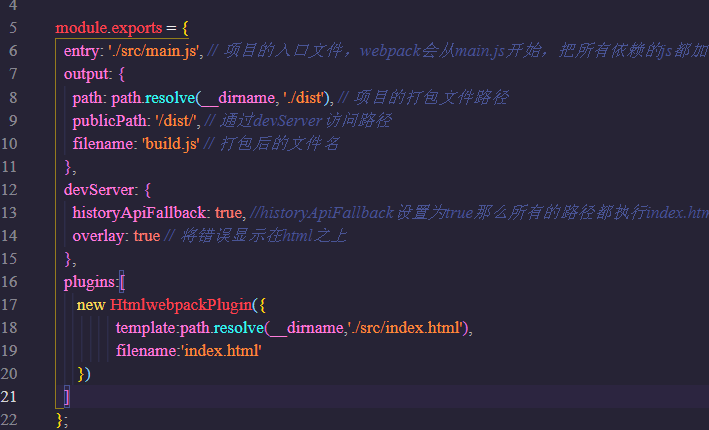
webpack.config.js
var path = require('path');
var webpack = require('webpack');
module.exports = {
entry: './src/main.js', // 项目的入口文件,webpack会从main.js开始,把所有依赖的js都加载打包
output: {
path: path.resolve(__dirname, './dist'), // 项目的打包文件路径
publicPath: '/dist/', // 通过devServer访问路径
filename: 'build.js' // 打包后的文件名
},
devServer: {
historyApiFallback: true, //historyApiFallback设置为true那么所有的路径都执行index.html。
overlay: true // 将错误显示在html之上
}
};
配置一下package.json的启动命令
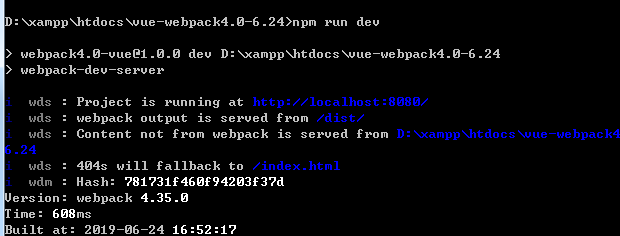
运行
npm run dev

ok成功了
再修改一下,让项目自动打开浏览器
5.安装html-webpack-plugin解析html模版(npm i html-webpack-plugin -D)并且配置webpack.config.js文件

6.安装vue-loader和vue-template-compiler解析vue模版(npm i vue-loader vue-template-compiler -D),并且配置webpack.config.js文件
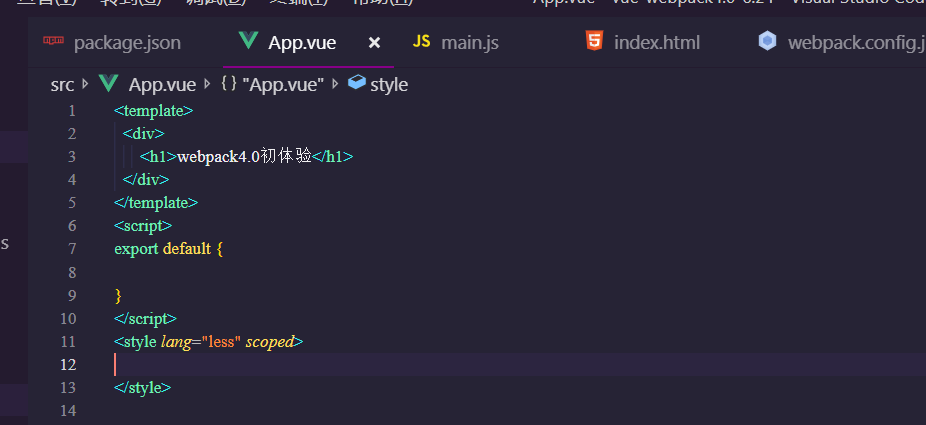
7.在src下新建一个App.vue文件,并且在js中导入,然后导入到index.html

main.js
运行 npm run dev
如何利用webpack4.0搭建一个vue项目的更多相关文章
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 完整搭建一个vue项目
目录 一. 搭建一个vue项目的完整步骤 二. 卸载vue-cli 三. 完全卸载webpack 一. 搭建一个vue项目的完整步骤 1.安装node.js 下载地址 # 检查是否安装成功 node ...
- 如何搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
- 如何搭建一个vue项目(完整步骤)
参考资料 一.安装node环境 1.下载地址为:https://nodejs.org/en/ 2.检查是否安装成功:如果输出版本号,说明我们安装node环境成功 3.为了提高我们的效率,可以使用淘宝的 ...
- 搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
- 从零开始使用vue-cli搭建一个vue项目及注意事项
一.安装node.js 1.根据电脑的自行下载node.js安装包http://nodejs.cn 2.点击安装,按照正常的的一路点击下去 3.验证安装是否成功,按键win+r,输入cmd打开命令行工 ...
- 使用Vue脚手架(vue-cli)从零搭建一个vue项目(包含vue项目结构展示)
注:在搭建项目之前,请先安装一些全局的工具(如:node,vue-cli等) node安装:去node官网(https://nodejs.org/en/)下载并安装node即可,安装node以后就可以 ...
- 用脚手架搭建一个 vue 项目
一.需要安装 node 环境 下载地址: https://nodejs.org/en/ 中文网: http://nodejs.cn/ 安装后为方便国内使用,可以把 npm 换成 taobao 的 cn ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
随机推荐
- 多个ROS工作空间常见的问题
1. 在/home/user_name/.bashrc文件中写入多个工作空间的环境变量,这样会导致环境变量之间相互覆盖.最常见的问题就是找不到工作空间中某个launch文件.节点.rviz插件等. 解 ...
- Orchard-官方文档翻译1 Orchard的工作方式
开发一个CMS(内容管理系统)程序,与开发一个普通的应用程序很大情况下是不同的,CMS程序更像是一个应用程序的管理器系统.当我们在设计这个系统的时候,第一考虑的是它的扩展性,这是一个非常有挑战的开放式 ...
- HTML5 Audio(音频)
<audio controls> <source src="horse.ogg" type="audio/ogg"> <s ...
- 20164310Exp2后门原理与实践
一.基础问题回答 1.例举你能想到的一个后门进入到你系统中的可能方式 答:在莫名其妙的网站下载某些莫名奇妙的播放器. 2.例举你知道的后门如何启动起来(win及linux)的方式? 答:对于windo ...
- Web 应用程序项目 Himall.Web 已配置为使用 IIS。 无法访问 IIS 元数据库
Web应用程序项目XXXX已配置为使用IIS.无法访问IIS元数据库.您没有足够的特权访问计算机上的IIS网站,xxxxiis 问题:Windows8下直接使用VS打开项目,出现问题:XXXX已配置为 ...
- redis读书笔记
1.redis两种存储机制(持久化) Redis的存储机制分为:Snapshot和AOF 都先将内存存储在内存中. (1)Snapshot当数据累计到一定的阈值,就会触发dump将数据一次性写入到数据 ...
- 我的第一个flutter程序
环境搭建好了之后,终于可以开始flutter的学习,废话少说先开始‘Hello World’. 创建好flutter项目之后,打开设备模拟器 打开之后 准备ok,开始编码 -------------- ...
- python模块 os&sys&subprocess&hashlib模块
os模块 # os模块可根据带不带path分为两类 # 不带path print(os.getcwd()) # 得到当前工作目录 print(os.name) # 指定你正在使用的操作系统,windo ...
- 使用Java的URL/HttpURLConnection进行远程调用(POST请求)
利用Java的HttpURLConnection进行远程url请求(调用远程接口) 测试类:请求类型为json,以post方式请求,利用OutputStream写入数据 实体类: public cla ...
- mockito 异常Reason: java.io.IOException: invalid constant type: 18
原因: mockito内部使用的javassit的版本不一致导致的,修改为一直版本即可. 异常内容: /Library/Java/JavaVirtualMachines/jdk1.8.0_162.jd ...
