第3篇 Scrum 冲刺博客(专✌️团队)
目录
一、站立式会议
1.1 会议照片

1.2 成员完成情况
|
成员 |
昨天完成的任务 |
今天计划完成的任务 |
工作中的困难 |
|
陈忠明 |
完善按不同条件查询歌曲 |
按下载热度返回歌曲信息,与前端尝试交互 |
跨域问题 |
|
吴茂平 |
完善用户系统 |
改进评论数据表,增加评论,删除评论,查询评论 |
评论的数据库设计不合理 |
|
黄海钊 |
整理数据库,上传音乐 |
维护数据库 |
数据库知识存在盲区 |
|
郑靓 |
完成设置中心页 |
完成下载中心 |
获取下载进度 |
|
杨锐龙 |
完成首页页面 |
完成登录静态界面 |
遇到css定位问题 |
|
吴尚谦 |
画好发现页静态页面,搭建axios尝试与后台交互数据 |
设计最新歌曲功能 |
跨域问题 |
二、项目燃尽图

三、成员代码/文档签入记录
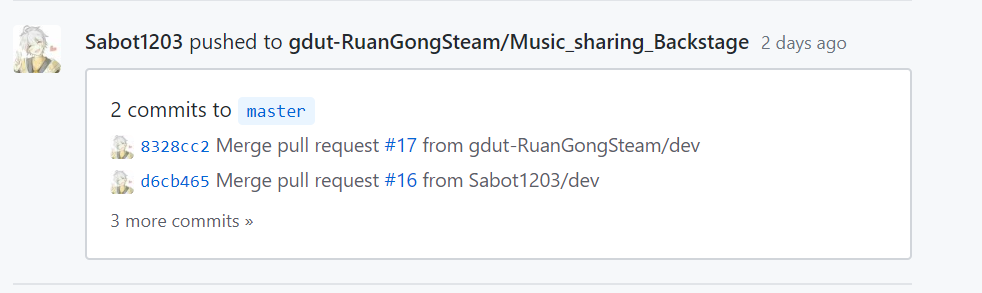
3.1 代码签入
后台:

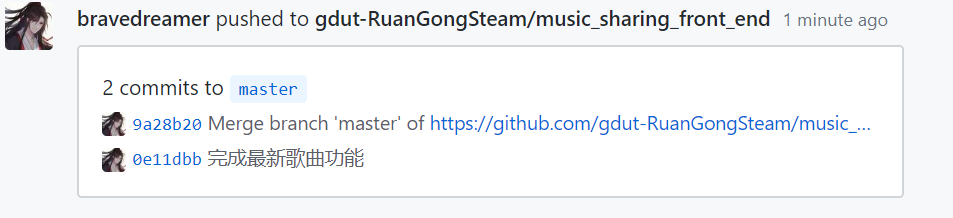
前端
:
3.2 Issue链接
| 成员 | Issue链接 |
| 陈忠明 | |
| 吴茂平 |
改进评论数据表,增加评论,删除评论,查询评论 |
| 黄海钊 |
维护数据库 |
| 郑靓 | |
| 杨锐龙 | |
| 吴尚谦 |
3.3 CodeReview代码规范文档

四、最新项目程序/模块
4.1 程序代码
按下载热度返回歌曲信息(后台代码):
/**
* 获取歌曲列表
* @param pageRequest
* @param sortByDownloadNum true:按下载热度降序返回 false:按上传时间逆序返回
* @return
*/
@RequestMapping("/songList")
public PageInfo<Song> SongList(PageRequest pageRequest, boolean sortByDownloadNum){
return songService.getPageInfoTotal(pageRequest, sortByDownloadNum);
} public PageInfo<Song> getPageInfoTotal(PageRequest pageRequest,boolean sortByDownloadNum) {
PageHelper.startPage(pageRequest.getPageNum(), pageRequest.getPageSize());
if(sortByDownloadNum) {
return new PageInfo<Song>(songDao.selectAllOrderByDownload());
}else {
return new PageInfo<Song>(songDao.selectAll());
}
}
最新歌曲功能(前端代码):
<template>
<div>
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%">
<!-- @selection-change="handleSelectionChange"> -->
<el-table-column
prop="name"
label="序号"
type="index"
width="70">
</el-table-column>
<!-- <el-table-column
type="selection"
width="70">
</el-table-column> -->
<el-table-column
prop="name"
label="歌曲"
width="340">
</el-table-column>
<el-table-column
prop="author"
label="歌手"
width="190">
</el-table-column>
<el-table-column
prop="address"
label="分享者"
width="190">
</el-table-column>
<el-table-column
prop="name"
label="操作"
width="160">
<template slot-scope="scope">
<operate-pane @play="createPlay(scope.$index)"></operate-pane>
</template>
</el-table-column>
</el-table>
<el-pagination
class="pageControl"
background
@current-change="handleCurrentChange"
layout="prev, pager, next"
:total="pages">
</el-pagination>
</div>
</template>
<script>
import operatePane from'@/components/operation'
import {mapMutations,mapGetters} from 'vuex'
import { request } from '../api/http'
export default {
data() {
return {
tableData:[],
isPlay:false,
vedio:Object
}
},
mounted(){
this.getSongs()
},
methods:{
createPlay(index){
if(this.isPlay){
document.body.removeChild(this.vedio)
this.isPlay=false
}
this.vedio=document.createElement("audio")
let baseSrc="http://120.24.35.66:8080/files/songs/"
this.vedio.src=baseSrc+this.currentList[index].path
// this.vedio.control
console.log(this.vedio.src,index,this.currentList[index].path)
document.body.appendChild(this.vedio)
this.vedio.play()
this.isPlay=true
// document.body.removeChild(vedio)
},
getSongs(){
const content={
pageNum:1,
pageSize:15,
sortByDownloadNum:false
}
request("/song/songList",content,"get").then((e)=>{
console.log(e)
this.setCurrentData(e)
this.tableData=this.currentList
})
},
handleCurrentChange(val) {
const content={
pageNum:`${val}`,
pageSize:15,
sortByDownloadNum:false
}
request("/song/songList",content,"get").then((e)=>{
console.log(e)
this.setCurrentData(e)
this.tableData=this.currentList
})
console.log(`当前页: ${val}`);
},
...mapMutations({
setCurrentData:"setCurrentMusicData"
})
},
computed: {
currentList(){
return this.currentMusicDate.list
},
pages(){
return this.currentMusicDate.pages*10
},
...mapGetters([
"currentMusicDate"
])
},
components:{
operatePane
}
}
</script>
<style scoped>
.pageControl{
padding: 40px 0px 70px 0px;
}
</style>
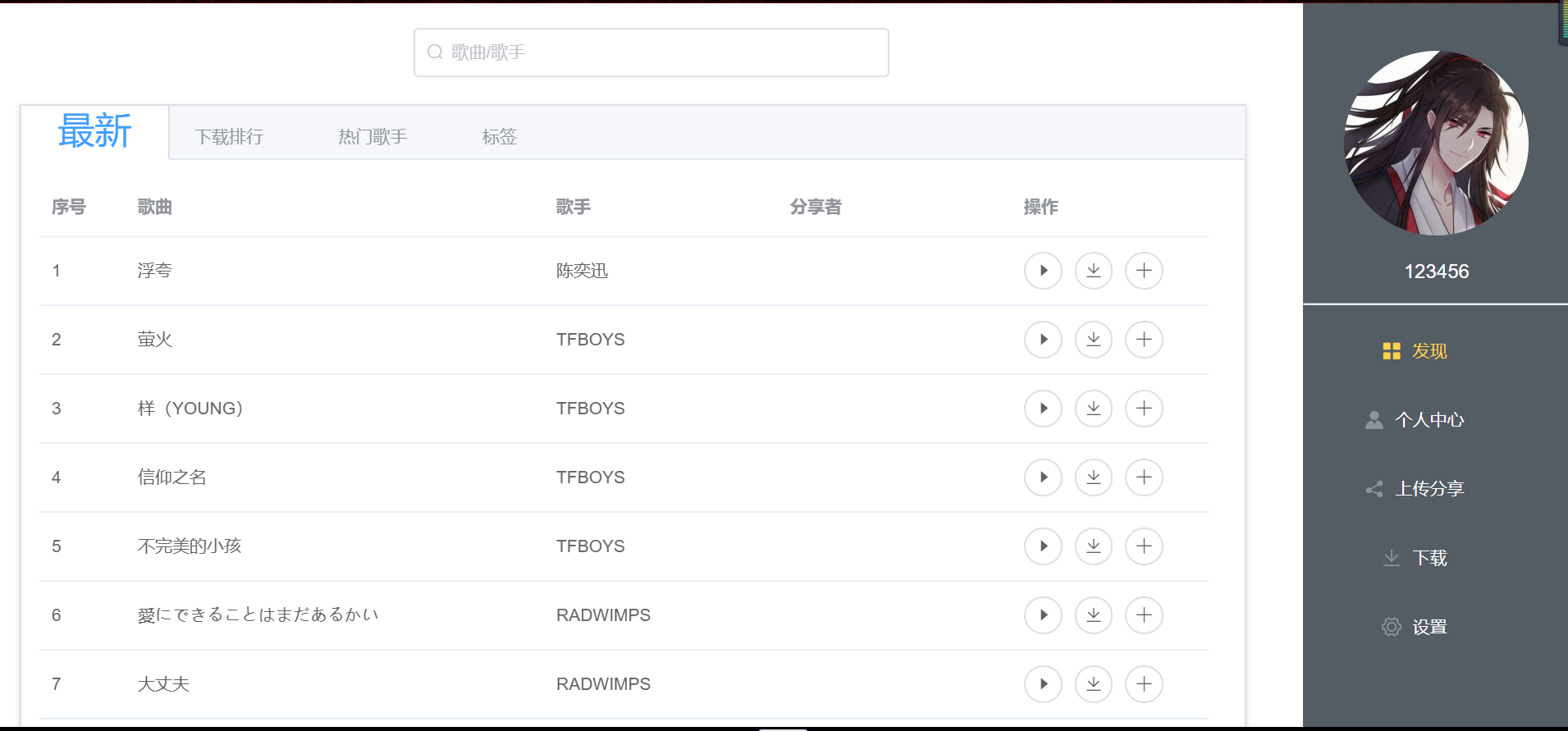
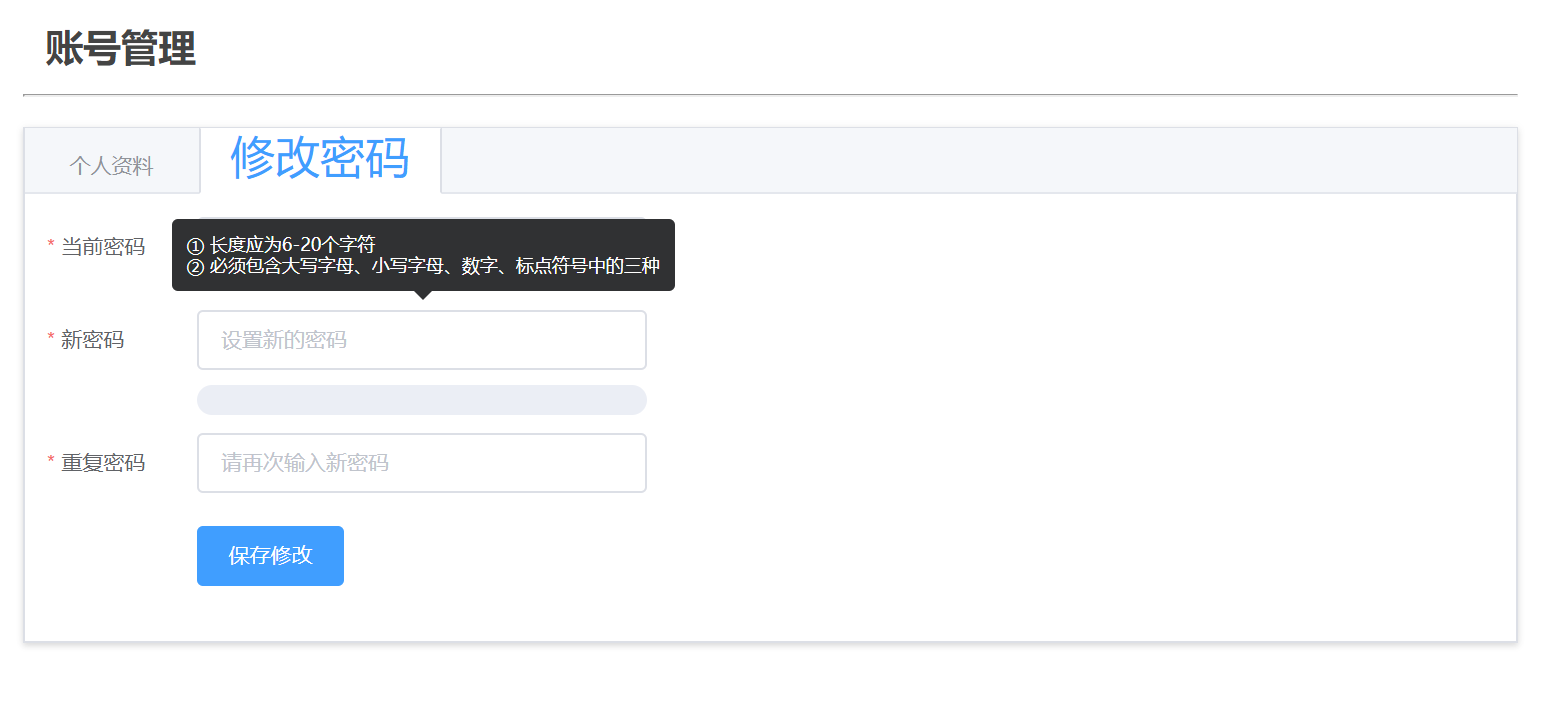
4.2 运行截图



五、成员每日总结
|
成员 |
小结 |
|
陈忠明 |
开发时要注意遇到跨域问题 |
|
吴茂平 |
存储结构很重要 |
|
黄海钊 |
今天又学到了新的知识 |
|
郑靓 |
相信在队友们的支持下一定可以完成这个系统 |
|
杨锐龙 |
学习了css中class类的用法和position的相关定位和了解<el-container>等分模块的使用。 |
|
吴尚谦 |
与后台交互成功,迈出走向成功的第一步️,感谢队友的不离不弃,感谢后台的强大。 |
第3篇 Scrum 冲刺博客(专✌️团队)的更多相关文章
- Beta阶段——第1篇 Scrum 冲刺博客
第1篇 Scrum 冲刺博客 a. 介绍小组新加入的成员,Ta担任的角色. 新加入成员 郭炜埕 原先担任的角色 前端界面设计 现在担任的角色 前端开发,并协助后端开发 新加成员介绍 炜埕同学对界面设计 ...
- Beta阶段——第2篇 Scrum 冲刺博客
Beta阶段--第2篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成https安全连接的问题 ...
- Beta阶段——第3篇 Scrum 冲刺博客
Beta阶段--第3篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成了报表数据的接口函数 顾 ...
- Beta阶段——第4篇 Scrum 冲刺博客
Beta阶段--第4篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 昨日完成获取提醒语句的接口函 ...
- Beta阶段——第5篇 Scrum 冲刺博客
Beta阶段--第5篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成了邮箱发送功能的测试,测 ...
- Beta阶段——第6篇 Scrum 冲刺博客
Beta阶段--第6篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成了函数的编写,提供报表数 ...
- 第七篇Scrum冲刺博客
第七篇Scrum冲刺博客 一.站立式会议 提供当天站立式会议照片一张 二.每个人的工作 成员 已完成工作 明天计划完成的工作 遇到的困难 林剑峰 加入搜索页面 无 陆君健 校园卡匹配功能的实现 无 石 ...
- 第四篇Scrum冲刺博客
第四篇Scrum冲刺博客 一.站立式会议 提供当天站立式会议照片一张 二.每个人的工作 成员 已完成工作 明天计划完成的工作 遇到的困难 林剑峰 用户界面跳转到用户信息页面的按钮,设计用户信息页面 测 ...
- 第三篇Scrum冲刺博客
第三篇Scrum冲刺博客 一.站立式会议 提供当天站立式会议照片一张 二.每个人的工作 成员 已完成工作 明天计划完成的工作 遇到的困难 林剑峰 初步完成用户界面 用户界面跳转到用户信息页面的按钮,设 ...
- 第1篇Scrum冲刺博客
目录 第1篇Scrum冲刺博客 各个成员在 Alpha 阶段认领的任务 各个成员的任务安排 整个项目预期的任务量 敏捷开发前的感想 团队期望 第1篇Scrum冲刺博客 各个成员在 Alpha 阶段认领 ...
随机推荐
- Bug--slfj4依赖冲突
SLF4J: Class path contains multiple SLF4J bindings. SLF4J: Found binding in [jar:file:/F:/Spring%20p ...
- python学习笔记1 -- 函数式编程之高阶函数 map 和reduce
我用我自己,就是高阶函数,直接表现就是函数可以作为另一个函数的参数,也可以作为返回值 首先一个知识点是 函数的表现形式,印象中的是def fw(参数)这种方式定义一个函数 python有很多的内置函 ...
- TCP-三次握手和四次挥手简单理解
TCP-三次握手和四次挥手简单理解 背景:TCP,即传输控制协议,是一种面向连接的可靠的,基于字节流的传输层协议.作用是在不可靠的互联网络上提供一个可靠的端到端的字节流服务,为了准确无误的将数据送达目 ...
- 实现了__iter__和__next__的对象是迭代器
class MyList(object): """自定义的一个可迭代对象""" def __init__(self): self.items ...
- 10-9 重要的内置函数(zip、filter、map、sorted)
reverse----reversed l = [1,2,3,4,5,6] l.reverse() #不会保留原列表 print(l) l =[1,2,3,4,5,6] l2 = reversed(l ...
- PHP date_sunset() 函数
------------恢复内容开始------------ 实例 返回葡萄牙里斯本今天的日落时间: <?php// Lisbon, Portugal:// Latitude: 38.4 Nor ...
- PDO::query
PDO::query — 执行 SQL 语句,返回PDOStatement对象,可以理解为结果集(PHP 5 >= 5.1.0, PECL pdo >= 0.2.0) 说明 语法 publ ...
- CF 633 div1 1338 B. Edge Weight Assignment 构造
LINK:Edge Weight Assignment 这场当时没打 看到这个B题吓到我了 还好当时没打. 想了20min才知道怎么做 而且还不能证明. 首先考虑求最小. 可以发现 如果任意两个叶子节 ...
- .net core编写转发服务(三) 接入Polly
在web服务里面,很常见出现各种问题,需要一些响应的策略,比如服务繁忙的时候,重试,或者重试等待 服务繁忙的时候根据策略即使处理 关于接入Polly我还是沿用之前的代码,继续迭代 Web Api用的是 ...
- 【CF115E】Linear Kingdom Races 题解(线段树优化DP)
前言:前辈讲课时设的状态还是有些繁琐,感觉题解设的状态更简洁. -------------- 题目链接 题目大意:给定$n$条道路和$m$场比赛,每个道路修建需要$c_i$,每场比赛需要使用$[l_i ...
