JavaScript学习系列博客_35_JavaScript 正则表达式的使用
正则表达式的使用
先说RegExp对象的一个方法
test()
- 使用这个方法可以用来检查一个字符串是否符合正则表达式的规则,如果符合则返回true,否则返回false。
1、用正则表达式来检查一个字符串中是否含有字母a
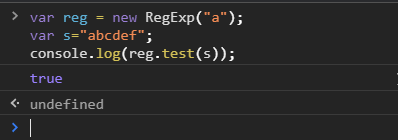
var reg = new RegExp("a");
var s="abcdef";
console.log(reg.test(s));
创建了一个RegExp对象reg,匹配规则是含有字母a,匹配模式没写,然后创建一个字符串s,reg调用方法test()检查是否符合匹配规则。s字符串中含有字母a,所以返回true。

2、用正则表达式来检查一个字符串中是否含有字母A,大写的A该怎么办呢?匹配模式设置为"i",对大小写不敏感。无论是大小写,含有a就行。
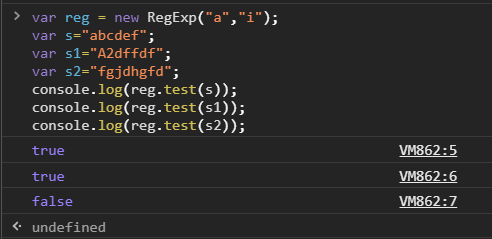
var reg = new RegExp("a","i");
var s="abcdef";
var s1="A2dffdf";
var s2="fgjdhgfd";
console.log(reg.test(s));
console.log(reg.test(s1));
console.log(reg.test(s2));

3、 创建一个正则表达式,检查一个字符串中是否有a或b
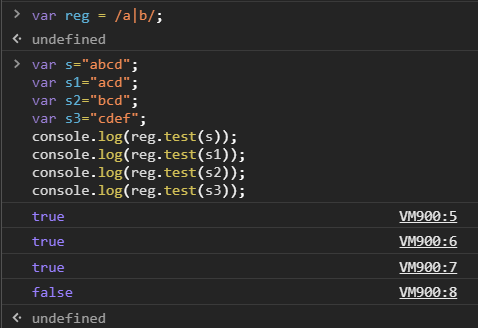
var reg = /a|b/; //这里使用直接量方式创建了一个正则表达式 var reg=/正则表达式/匹配模式
var s="abcd";
var s1="acd";
var s2="bcd";
var s3="cdef";
console.log(reg.test(s));
console.log(reg.test(s1));
console.log(reg.test(s2));
console.log(reg.test(s3));

4、 创建一个正则表达式检查一个字符串中是否有字母。26个字母,不可能 a|b|c|d|e.......这样写吧。这里可以使用[],[ab]其实和a|b的意思一样,就是含有a或b之中的一个。所以26个字母就[abcdefghi......],当然不会这么写。答案是[a-z],表示字母a到z。所以有一些结论:
[a-z] 任意小写字母
[A-Z] 任意大写字母
[A-z] 任意字母
[0-9] 任意数字
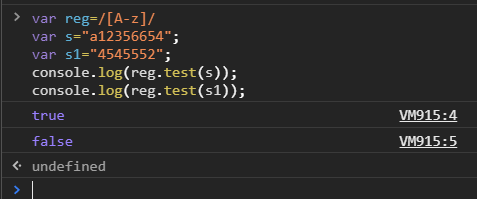
var reg=/[A-z]/
var s="a12356654";
var s1="4545552";
console.log(reg.test(s));
console.log(reg.test(s1));

5、检查一个字符串中是否含有 abc 或 adc 或 aec。
答案:reg = /a[bde]c/;
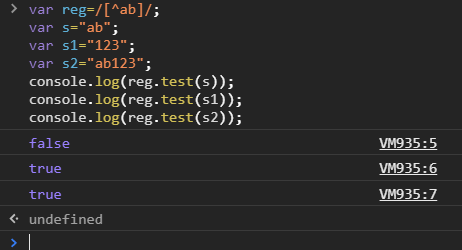
6、检查一个字符串是否含有ab字母以外的字符。
var reg=/[^ab]/;
var s="ab";
var s1="123";
var s2="ab123";
console.log(reg.test(s));
console.log(reg.test(s1));
console.log(reg.test(s2));

JavaScript学习系列博客_35_JavaScript 正则表达式的使用的更多相关文章
- JavaScript学习系列博客_1_JavaScript简介
这个系列博客主要用来记录本人学习JavaScript的笔记,从0开始,即使有些知识我也是知道的.但是会经常忘记,干脆就写成博客,没事的时候翻来看一看,留下一点学习的痕迹也好.可能写博客的水平暂时不太好 ...
- JavaScript学习系列博客_24_JavaScript 原型对象
原型(prototype) - 创建一个函数(所有函数)以后,解析器都会默认在函数中添加一个属性prototype prototype属性指向的是一个对象,这个对象我们称为原型对象. 创建一个函数My ...
- JavaScript学习系列博客_34_JavaScript RegExp对象
RegExp 对象 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具. 创建 RegExp 对象的语法(构造函数方式): pattern:正则表达式,attributes:匹配模式 ...
- JavaScript学习系列博客_33_JavaScript String对象
String对象 在底层,字符串是以数组的形式保存的.比如说一个字符串"String"以["H","t","r",&qu ...
- JavaScript学习系列博客_5_JavaScript中的强制类型转换
-强制类型转换为String 1.方式1 调用被转换数据的toString()方法 number类型值.布尔类型值.都可以调用toString()方法强制转换.但是null值和undefined值不行 ...
- JavaScript学习系列博客_4_JavaScript中的数据类型
JavaScript中有6种数据类型 一.基本数据类型 - String 字符串 JS中的字符串需要使用引号引起来双引号或单引号都行 但是要注意的是某种引号嵌套使用的话,需要加上 \ 转义.比如说我们 ...
- JavaScript学习系列博客_2_JavaScript编写位置
JavaScript代码一般编写在哪里呢? 看到这个问题,第一个反应就是,JavaScript那当然是编写在<Script></Script>这对标签中啊!然而! 1.可以编写 ...
- JavaScript学习系列博客_32_JavaScript 包装类
包装类 - 在JS中为我们提供了三个包装类: String() Boolean() Number() - 通过这三个包装类可以创建基本数据类型的对象 例子: var num = new Number( ...
- JavaScript学习系列博客_31_JavaScript Math 工具类
Math - Math属于一个工具类,它不需要我们创建对象(例如Date日期对象需要通过构造函数创建对象 var 变量=new Date(),Math不需要),它里边封装了属性运算相关的常量和方法 我 ...
随机推荐
- WEB前端常见受攻击方式及解决办法
一个网站建立以后,如果不注意安全方面的问题,很容易被人攻击,下面就讨论一下几种漏洞情况和防止攻击的办法. 一.SQL注入 所谓SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的 ...
- CentOS7 安装nginx部署vue项目
简单描述:代码开发完了,需要环境来运行测试.服务器上没有nginx,搞起搞起. 在Centos下,yum源不提供nginx的安装,可以通过切换yum源的方法获取安装.也可以通过直接下载安装包的方法 ...
- ES6 class继承的简单应用
class的好处就是让继承的实现更加简单,语法简单,理解起来也不复杂,但是现在只能做测试使用,项目中需要用Babel工具. <!DOCTYPE html> <html> < ...
- 17条嵌入式C语言编程小知识总结
流水线被指令填满时才能发挥最大效能,即每时钟周期完成一条指令的执行(仅指单周期指令). 如果程序发生跳转,流水线会被清空,这将需要几个时钟才能使流水线再次填满.因此,尽量少的使用跳转指令可以提高程序执 ...
- 找工作的你不容错过的45个PHP面试题附答案(上篇)
Q1: == 和 === 之间有什么区别? 如果是两个不同的类型,运算符 == 则在两个不同的类型之间进行强制转换 === 操作符执行 ’ 类型安全比较’ 这意味着只有当两个操作数具有相同的类型和相同 ...
- EC R 87 div2 D. Multiset 线段树 树状数组 二分
LINK:Multiset 主要点一下 二分和树状数组找第k大的做法. 线段树的做法是平凡的 开一个数组实现就能卡过. 考虑如树状数组何找第k大 二分+查询来判定是不优秀的. 考虑树状数组上倍增来做. ...
- 9 16 模拟赛&关于线段树上二分总结
1 考试时又犯了一个致命的错误,没有去思考T2的正解而是去简单的推了一下式子开始了漫漫找规律之路,不应该这样做的 为了得到规律虽然也打了暴力 但是还是打了一些不必要的程序 例如求组合数什么的比较浪费时 ...
- luoguP2154 [SDOI2009]虔诚的墓主人
SDOI2009虔诚的墓主人 喜闻乐见,我终于把此题读懂了..所以可以写了. 其实就是让我们求有多少个十字架 一个十字架的定义为中间有一个空地 周围4个正方向都有k棵树. 不难想到nm的暴力 我们预处 ...
- ABAP 动态备份自建表数据到新表(自建表有数据的情况下要改字段长度或者其他)
当abaper开发好一个程序给用户使用一段时间后,发现某个字段的长度需要修改,但数据库表中已经存在很多数据,冒然直接改表字段可能会导致数据丢失,这种问题的后果可能非常严重. 所以我想到先复制出一个新表 ...
- python数据可视化编程实战PDF高清电子书
点击获取提取码:3l5m 内容简介 <Python数据可视化编程实战>是一本使用Python实现数据可视化编程的实战指南,介绍了如何使用Python最流行的库,通过60余种方法创建美观的数 ...
