three.js 曲线
上几篇说了three.js的曲线,这篇来郭先生来说说three.js曲线,在线案例点击郭先生的博客查看。
1. 了解three.js曲线
之前已经说了一些three.js的几何体,这篇说一说three.js曲线。曲线的种类主要分两种,二维曲线和三维曲线。下面整理了这些曲线
| 名称 | 参数 |
|---|---|
| ArcCurve(弧线) | aX – 圆的中心的X坐标,默认值为0。aY – 圆的中心的Y坐标,默认值为0。aRadius – 圆的半径,默认值为1。aStartAngle – 以弧度来表示,从正X轴算起曲线开始的角度,默认值为0。aEndAngle – 以弧度来表示,从正X轴算起曲线终止的角度,默认值为2 x Math.PI。aClockwise – 圆是否按照顺时针方向来绘制,默认值为false。aRotation – 以弧度表示,圆从X轴正方向逆时针的旋转角度(可选),默认值为0。 |
| EllipseCurve(椭圆曲线) | aX – 椭圆的中心的X坐标,默认值为0。aY – 椭圆的中心的Y坐标,默认值为0。xRadius – X轴向上椭圆的半径,默认值为1。yRadius – Y轴向上椭圆的半径,默认值为1。aStartAngle – 以弧度来表示,从正X轴算起曲线开始的角度,默认值为0。aEndAngle – 以弧度来表示,从正X轴算起曲线终止的角度,默认值为2 x Math.PI。aClockwise – 椭圆是否按照顺时针方向来绘制,默认值为false。aRotation – 以弧度表示,椭圆从X轴正方向逆时针的旋转角度(可选),默认值为0。 |
| LineCurve(二维线段曲线) | 参数为起点v1:Vector2,和终点v2:Vector2 |
| LineCurve3(三维线段曲线) | 参数为起点v1:Vector3,和终点v2:Vector3 |
| QuadraticBezierCurve(二维二次贝塞尔曲线) | 参数为起点v1:Vector2,中间控制点a1:Vector2,终点v2:Vector2 |
| QuadraticBezierCurve3(三维二次贝塞尔曲线) | 参数为起点v1:Vector3,中间控制点a1:Vector3,终点v2:Vector3 |
| CubicBezierCurve(二维三次贝塞尔曲线) | 参数为起点v1:Vector2,中间控制点a1:Vector2,中间控制点a2:Vector2,终点v2:Vector2 |
| CubicBezierCurve3(三维三次贝塞尔曲线) | 参数为起点v1:Vector3,中间控制点a1:Vector3,中间控制点a2:Vector3,终点v2:Vector3 |
| SplineCurve(样条曲线) | points – 定义曲线的Vector2点的数组。 |
| CatmullRomCurve3(三维样条曲线) | points – Vector3点数组closed – 该曲线是否闭合,默认值为false。curveType – 曲线的类型,默认值为centripetal。tension – 曲线的张力,默认为0.5。 |
基本曲线主要是这些,ArcCurve和EllipseCurve是绘制圆和椭圆的,EllipseCurve是ArcCurve的基类,LineCurve和LineCurve3分别是二维和三维的曲线(数学曲线的定义包括直线),他们都是有起始点和终止点组成。QuadraticBezierCurve、QuadraticBezierCurve3、CubicBezierCurve和CubicBezierCurve3分别是二维和三维的二阶和三阶贝塞尔曲线,不知道贝塞尔曲线的人请移步至贝塞尔曲线,
SplineCurve和CatmullRomCurve3分别是二维和三维的样条曲线,它们使用Catmull-Rom算法,从一系列的点创建一条平滑的样条曲线。
2. 曲线的使用
这里我选取几个代表性的曲线
//椭圆曲线
var geometry = new THREE.Geometry();
var curve = new THREE.EllipseCurve(0,0,10,20);
var points = curve.getPoints(100);
geometry.setFromPoints(points);
var material = new THREE.LineBasicMaterial({color: 0xff0000});
var line = new THREE.Line(geometry, material);
scene.add(line);
//三维线段
var geometry = new THREE.Geometry();
var curve = new THREE.LineCurve3(new THREE.Vector3(10, 20, 10), new THREE.Vector3(-10, -20, -10));
var points = curve.getPoints(100);
geometry.setFromPoints(points);
var material = new THREE.LineBasicMaterial({color: 0xff0000});
var line = new THREE.Line(geometry, material);
scene.add(line);
//三维三阶贝塞尔曲线
var geometry = new THREE.Geometry();
var curve = new THREE.CubicBezierCurve3(new THREE.Vector3(-10, -20, -10), new THREE.Vector3(-10, 40, -10), new THREE.Vector3(10, 40, 10), new THREE.Vector3(10, -20, 10));
var points = curve.getPoints(100);
geometry.setFromPoints(points);
var material = new THREE.LineBasicMaterial({color: 0xff0000});
var line = new THREE.Line(geometry, material);
scene.add(line);
//三维样条曲线
var geometry = new THREE.Geometry();
var curve = new THREE.CatmullRomCurve3([new THREE.Vector3( -10, -20, -10 ),new THREE.Vector3( -5, 20, -5 ),new THREE.Vector3( 0, -20, 0 ),new THREE.Vector3( 5, 20, 5 ),new THREE.Vector3( 10, -20, 10 )]);
var points = curve.getPoints(100);
geometry.setFromPoints(points);
var material = new THREE.LineBasicMaterial({color: 0xff0000});
var line = new THREE.Line(geometry, material);
scene.add(line);
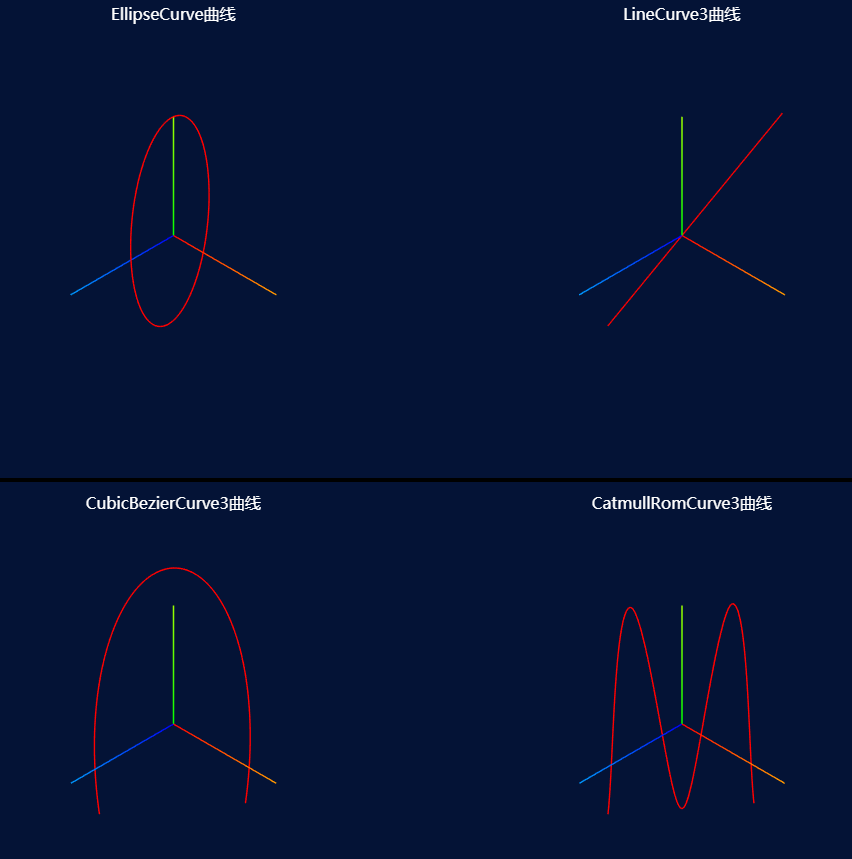
如下图

转载请注明地址:郭先生的博客
three.js 曲线的更多相关文章
- 贝塞尔曲线算法,js贝塞尔曲线路径点
//anchorpoints:贝塞尔基点 //pointsAmount:生成的点数 //return 路径点的Array function CreateBezierPoints(anchorpoint ...
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
绘制曲线,经常会用到路径的知识,如果你对路径有疑问,可以参考我的这篇文章[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解. arc:画 ...
- JS模拟CSS3动画-贝塞尔曲线
一.什么是贝塞尔曲线 1962年,法国工程师皮埃尔·贝塞尔(Pierre Bézier),贝塞尔曲线来为为解决汽车的主体的设计问题而发明了贝塞尔曲线.如今,贝赛尔曲线是计算机图形学中相当重要的一种曲线 ...
- THREE.js代码备份——canvas - lines - colors(希尔伯特曲线3D、用HSL设置线颜色)
<!DOCTYPE html> <html lang="en"> <head> <title>three.js canvas - l ...
- js+画曲线和圆 并限制圆的渲染范围
通过三个点的坐标可确定一条双曲线. 公式: 1)y=ax^2+bx+c; 2) y=a(x-k)+h; 通过已知三点可确定a,b,c,h,k 2.通过圆心坐标(a,b)和半径r可确定一个圆,和已知的x ...
- js 斐波那契数列的获取和曲线的实现(每日一更)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 深度掌握SVG路径path的贝塞尔曲线指令
一.数字.公式.函数.变量,哦,NO! 又又一次说起贝塞尔曲线(英语:Bézier curve,维基百科详尽中文释义戳这里),我最近在尝试实现复杂的矢量图形动画,发现对贝塞尔曲线的理解馒头那么厚,是完 ...
- D3.js学习(一)
从今天开始我将和大家一起学习D3.js(Data-Driven Documents),由于国内关于D3的学习资料少之又少,所以我觉得很有必要把自己学习过程记录下来,供同学们参考,如果文章有有哪些表达有 ...
随机推荐
- Mac下安装octave
1.首先安装Command Line Tool xcode-select --install2.Mac OSX平台下,用神器Homebrew安装 curl -LsSf http://github.co ...
- mysql常用基础指令大全
mysql指令 启动 net start mysql 退出mysql quit 登录 mysql -uroot -p 逻辑非 not ! 逻辑与 and && 或者 or || 逻辑异 ...
- Windows 10 WSL 2.0安装并运行Docker
在Windows 10 2004版本,微软更新WSL到了2.0,WSL 2.0已经拥有了完整的Linux内核!今天来测试一下,是否可以安装docker! 一.开启WSL 以管理员运行Powershe ...
- 鼠标悬停,使用css切换图片
鼠标悬停,使用css切换图片 当鼠标悬停在li上面切换另一张图片,只需添加下述css样式即可
- 三角函数与缓入缓出动画及C#实现(图文讲解)
日常经常能看到缓入缓出的动画效果,如: 1,带缓入缓出效果的滚动条: 2,带缓入缓出效果的呼吸灯: 像上面这种效果,就是用到了三角函数相关的知识,下面将从头开始一步步去讲解如何实现这种效果. 一.基础 ...
- mac安装powerdesigner
安装Wine $brew install wine $wine --version 安装PowerDesigner cd PowerDesigner15.1 wine PowerDesigner15_ ...
- 利用EasyMock生成数据库连接简单测试示例
package demo.mock; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.Re ...
- python文件处理-根据csv文件内容,将对应图像拷贝到指定文件夹
内容涉及:文件遍历,读取csv指定列,拷贝文件,清理和创建文件 # -*- coding: utf-8 -*- import csv import os import sys import numpy ...
- 【Spring】原来SpringBoot是这样玩的
菜瓜:我自己去调Mvc的源码差点没给Spring的逻辑秀死...难受 水稻:那今天咱们看一个简单易用的SpringBoot吧 菜瓜:可以,这个我熟悉 水稻:熟悉? 菜瓜:当我没说,请开始你的表演 水稻 ...
- Spring FactoryBean 缓存
相关文章 Spring 整体架构 编译Spring5.2.0源码 Spring-资源加载 Spring 容器的初始化 Spring-AliasRegistry Spring 获取单例流程(一) Spr ...
