CSS-好玩的样式(用高斯模糊制作平缓突起)
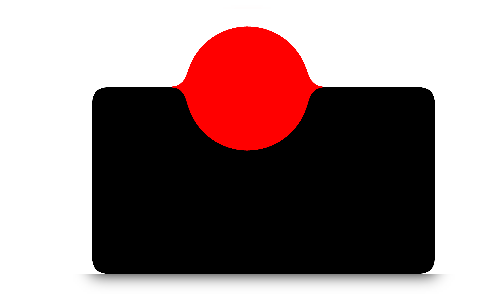
一、效果图:

应用:

二、上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.effect{
width: 100%;
height: 100%;
padding-top: 50px; filter: contrast(10);
background: #fff;
}
.blackball{
width: 200px;
height: 100px;
background: black;
padding: 10px;
margin: 0 0 0 240px; filter: blur(5px);
}
.redball{
width: 60px;
height: 60px;
background: red; padding: 10px;
border-radius: 50%;
position: absolute;
top: 11px;
left: 300px;
filter: blur(5px);
}
</style>
</head>
<body>
<div class="effect">
<div class="blackball"></div>
<div class="redball"></div>
</div>
</body>
</html>


最重要的就是这个blur 高斯滤波的东西,就是把尖的东西变得平缓(也就实现了两个div接触的尖角就会被平缓,达到平缓上凸的效果)
CSS-好玩的样式(用高斯模糊制作平缓突起)的更多相关文章
- 精通CSS+DIV网页样式与布局--制作实用菜单
在上篇博文中,小编中主要的简单总结了一下CSS中关于如何设置页面和浏览器元素,今天小编继续将来介绍CSS的相关基础知识,这篇博文,小编主要简单的总结一下在CSS中如何制作网页中的菜单,这部分的内容包括 ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- CSS+DIV网页样式布局实战从入门到精通 中文pdf扫描版
CSS+DIV网页样式布局实战从入门到精通通过精选案例引导读者深入学习,系统地介绍了利用CSS和DIV进行网页样式布局的相关知识和操作方法. 全书共21章.第1-5章主要介绍网页样式布局的基础知识,包 ...
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- #8.10.16总结# 属性选择符 伪对象选择符 CSS的常用样式
属性选择符 E[att] E[att="val"] E[att~="val"] E[att^="val"] E[att$="val ...
- Flex中使用CSS控制页面样式
Using file: Stylebounding.mxml Stylebounding2.mxml myCSS0329.css 在Flex4中使用CSS控制样式,既可以直接在MXML文件中写样式,也 ...
- CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码
CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码 CSS Animatie 彩蛋爆料直击现场 CSS Animatie是一款在线制作CSS3动画的工 ...
- [CSS]cursor鼠标样式
用css控制鼠标样式的语法如下: <span style="cursor:*">文本或其它页面元素</span> 把 * 换成如下15个效果的一种: ...
随机推荐
- LR字符串处理函数-lr_eval_string
char *lr_eval_string( const char *instring ); 主要返回参数的实际内容 Action() { web_save_timestamp_param(" ...
- Python学习之路——pycharm的第一个项目
Python学习之路——pycharm的第一个项目 简介: 上文中已经介绍如何安装Pycharm已经环境变量的配置.现在软件已经安装成功,现在就开始动手做第一个Python项目.第一个“Hello W ...
- beego register db `default`, sql: unknown driver "mysql" (forgotten import?)
首先先去你的目录下找找这个文件里有没有东西,或者有没有这个文件 如果没有 执行下面两个命令: 下载:go get github.com/Go-SQL-Driver/MySQL 安装:go instal ...
- php 整数转罗马数字
class Solution { /** * @param Integer $num * @return String */ function intToRoman($num) { $roman=[' ...
- Java工程中各种带有O的对象分类笔记
在Java工程里面,我们总会碰到各种不同的带有O的对象, 对于一个小白来说,经常会混淆这些对象的使用场景,所以在这里mark一下,让自己的代码更加规范,但这个也是Java被诟病的地方,不同的业务需要给 ...
- 完美解决asp.net core 3.1 两个AuthenticationScheme(cookie,jwt)共存在一个项目中
内容 在我的项目中有mvc controller(view 和 razor Page)同时也有webapi,那么就需要网站同时支持2种认证方式,web页面的需要传统的cookie认证,webapi则需 ...
- elasticSearch数据库、skywalking集群部署
Centos6上面安装elasticsearc数据库的集群 安装的是6.3.2版本,安装之前首先要先安装jdk1.8版本 安装之前首先需要关闭防火墙 Centos6 sudo service ipta ...
- rodert单排学习redis进阶【白银一】
redis之白银一 说些题外话,最近帝都疫情又严重,大家都身处时代洪流中,这不是个别人能左右的,希望你能保护好自己,天天开心. 前言 1.Redis 客户端 1.1.Redis Desktop Man ...
- 学习python的基本了解
1) 使用python打印信息,分别打印你的名字.年龄.爱好# print('wang,23,shopping')# 2)使用变量,分别打印你的名字.年龄.爱好# name='wang'# age=2 ...
- javadoc导出成word文档
刚刚上次弄完了一个坑爹的任务,这次我领导又给我一个让人脑瓜子疼的任务了. 基本上客户他在验收我们系统的时候,都会要求我们编写相关的文档,这次也不例外. 只是这次的客户要求我们给出接口文档.不仅是要整个 ...
