(2)简单理解和使用webpack-dev-server
webpack-dev-server能做什么?
每次打包都得像之前一样使用webapck 入口文件 -o 出口文件,每次修改都得打包一次过于麻烦,可以使用webpack-dev-server实现自动打包
安装webpack-dev-server
- 运行
npm i webpack-dev-server -D把这个工具安装到项目的本地开发依赖 - 安装完毕 后,这个工具的用法,和webpack命令的用法,完全一样
- 由于,我们是在项目中,本地安装的webpack-dev-server,所以我们无法把他当做脚本命令,在powershell终端中直接运行;(只有那些全局-g 的工具,才能在 终端中正常执行),所以使用第四步的方法配置
- 我们可以在package.json中,在scripts标签下新增命令,
"dev": "webpack-dev-server"
使用webpack-dev-server
当在使用npm run dev启动项目时,我们会遇到几个问题
- 浏览器无法在项目编译完成后自动打开
- 打开浏览器后无法直接定位到src的index.html文件
- 进入到src目录中之后,我们修改代码中的main.js,改变属性,页面并没有显示出我们想要的效果
配置webpack-dev-server
配置webpack-dev-server的方式有以下两种:
1.修改package.json下的scripts中的命令为:"dev": "webpack-dev-server --open --port 3000 --contentBase src --hot"(建议使用)
参数分析:
- --open:自动打开浏览器
- --port 3000:设置端口为3000,默认为8080
- --contentBase src:设置默认打开的文件为src目录下的index.html
- --hot: 启动热更新(代码修改后,浏览器自动刷新页面)
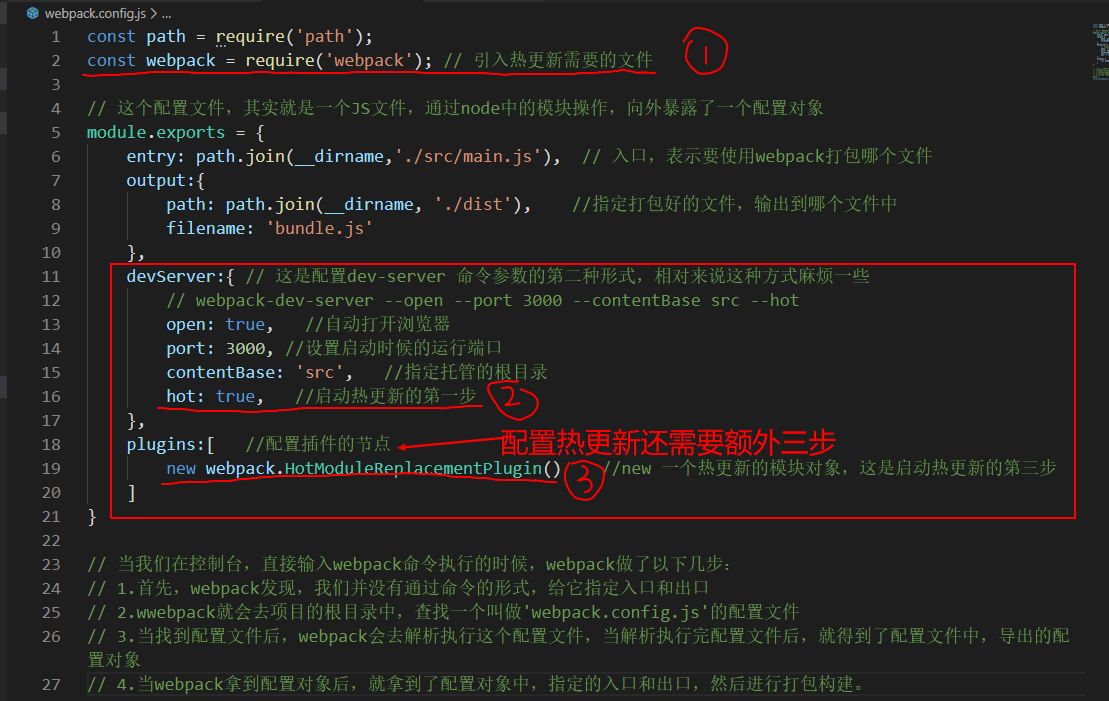
2.在webpack.config.js中配置

解释遇到的第三个问题
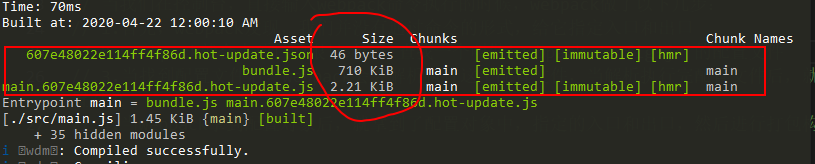
- webpack-dev-server帮我们打包生成的bundle.js文件,并没有存放到物理磁盘上,而是直接托管到了电脑内存中,所以我们在项目目录中,根本找不到这个打包好的bundle.js,即使你删除了dist/bundle.js文件,页面仍然正常,所以在index.html中引入的bundle.js并不是/dist/bundle.js,得修修改为/bundle.js,为什么是根目录下的bundle.js,而不是其他位置下的bundle.js呢?请看下图

webpack启动成功后,默认输出文件挂载在根目录下。 - 我们可以认为,webpack-dev-server把打包好的文件,以一种虚拟的形式,托管到了项目的根目录中,虽然我们看不到它,但是可以认为,和dist src node_modules平级,有一个看不见的文件叫做bundle.js
解释为什么要开启热更新?
如果不开启热更新,每次修改一小部分的代码,webpack都会重新打包整个bundle.js,消耗性能且耽误时间,开启热更新后,每次的更新只会替换少量更新的代码,好用

(2)简单理解和使用webpack-dev-server的更多相关文章
- 笔记:配置 webpack dev server
笔记:配置 webpack dev server 安装 webpack-dev-server 组件 配置 webpack.config.js 配置 增加 html-webpack-plugin 组件 ...
- [Webpack] Access Webpack Dev Server from Mobile Safari on an iPhone
Testing your sites on mobile devices is a critical part of the development process. Webpack dev serv ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- webpack dev server 和 sublime text 配合时需要注意的地方
参考:https://webpack.js.org/guides/development/ Adjusting Your Text Editor Some text editors have a &q ...
- webpack dev server 配置 启动项目报错Error: listen EADDRINUSE
Error: listen EADDRINUSE 0.0.0.0:5601 它的意思是,端口5601被其他进程占用. 切换端口即可解决问题
- 解决新版本webpack vue-cli生成文件没有dev.server.js问题
新版本webpack生成的dev.server.js 在webpack.dev.conf.js中 webpack.dev.conf.js const axios = require('axios') ...
- webpack 4 & dev server
webpack 4 & dev server proxy https://webpack.js.org/configuration/dev-server/#devserverproxy htt ...
- 沉淀,再出发:VUE的简单理解
沉淀,再出发:VUE的简单理解 一.前言 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过 ...
- git的简单理解及基础操作命令
前端小白一枚,最近开始使用git,于是花了2天看了廖雪峰的git教程(偏实践,对于学习git的基础操作很有帮助哦),也在看<git版本控制管理>这本书(偏理论,内容完善,很不错),针对所学 ...
- 简单理解Socket
题外话 前几天和朋友聊天,朋友问我怎么最近不写博客了,一个是因为最近在忙着公司使用的一些控件的开发,浏览器兼容性搞死人:但主要是因为这段时间一直在看html5的东西,看到web socket时觉得很有 ...
随机推荐
- mysql explain的extra
导读 extra主要有是那种情况:Using index.Using filesort.Using temporary.Using where Using where无需多说,就是使用了where筛选 ...
- 使用Vim写LaTeX代码(Vim+Vimtex+Skim)
最近在写博客的时候发现对数学公式的支持并不好,于是就想寻找一个解决方案.我本身是一个爱折腾的人,有时尽管有现成的解决方案我有事也不愿意去用.于是多方查找资料,想寻求一个自定义的解决方案,最终把自己的目 ...
- ubuntu启动打开终端快捷键
ubuntu启动打开终端快捷键 CTRL+ALT+T
- Andrew Ng - 深度学习工程师 - Part 1. 神经网络和深度学习(Week 1. 深度学习概论)
=================第1周 循环序列模型=============== ===1.1 欢迎来到深度学习工程师微专业=== 我希望可以培养成千上万的人使用人工智能,去解决真实世界的实际问 ...
- 深入理解JVM(③)ZGC收集器
前言 ZGC是一款在JDK11中新加入的具有实验性质的低延迟垃圾收集器,目前仅支持Linux/x86-64.ZGC收集器是一款基于Region内存布局的,(暂时)不设分代的,使用了读屏障.染色指针和内 ...
- 成为python程序员,对疫情过后的毕业生来说,真是一个不错的方向吗?
Python最近几年,一直被炒得很火,这其中有商业因素,但更重要的是即将到来的人工智能时代,而python就恰好是最适合的编程语言. 所以无论是在职的人,还是在校的学生,都想着跟上这一趋势,但,在今年 ...
- NFC芯片选型及基本电路框架
RFID作为一项专业度较高的技术,在一些公司,可能还会专门招聘专业的RFID工程师.本篇阐述的涉及到的只是基本选型设计.电路框架,关于RFID天线调试.低功耗检卡调试等,后续再其他篇章会继续更新! N ...
- WPF中的Data Binding调试指南
大家平时做WPF开发,相信用Visual studio的小伙伴比较多.XAML里面曾经在某些特殊版本的Visual Studio中是可以加断点进行调试的,不过目前多数版本都不支持在XAML加断点来调试 ...
- ssh -i 密钥文件无法登陆问题
一.用ssh 带密钥文件登录时候,发生以下报错 [root@99cloud1 ~]# ssh -i hz-keypair-demo.pem centos@172.16.17.104The authen ...
- MongoDB快速入门教程 (4.4)
4.5.Mongoose索引和方法 4.5.1.设置索引 let UserSchema = mongoose.Schema({ sn: { type: Number, // 设置唯一索引 unique ...
