数据可视化实例(十四):带标记的发散型棒棒糖图 (matplotlib,pandas)
偏差 (Deviation)
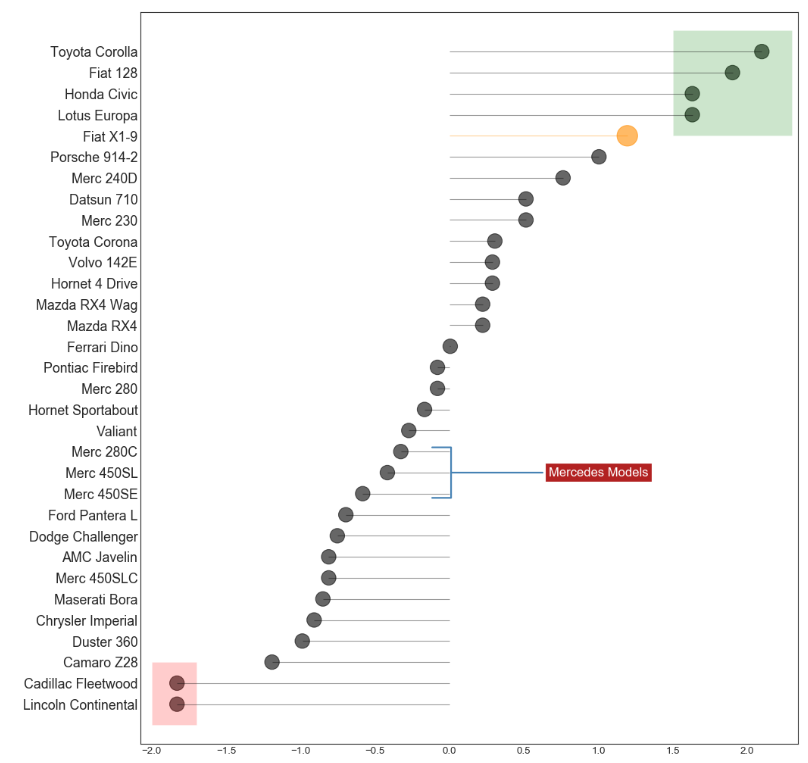
带标记的发散型棒棒糖图 (Diverging Lollipop Chart with Markers)
带标记的棒棒糖图通过强调您想要引起注意的任何重要数据点并在图表中适当地给出推理,提供了一种对差异进行可视化的灵活方式。
https://datawhalechina.github.io/pms50/#/chapter13/chapter13
导入所需要的库
import numpy as np # 导入numpy库
import pandas as pd # 导入pandas库
import matplotlib as mpl # 导入matplotlib库
import matplotlib.pyplot as plt
import seaborn as sns # 导入seaborn库
设定图像各种属性
large = 22; med = 16; small = 12
params = {'axes.titlesize': large, # 设置子图上的标题字体
'legend.fontsize': med, # 设置图例的字体
'figure.figsize': (16, 10), # 设置图像的画布
'axes.labelsize': med, # 设置标签的字体
'xtick.labelsize': med, # 设置x轴上的标尺的字体
'ytick.labelsize': med, # 设置整个画布的标题字体
'figure.titlesize': large}
plt.rcParams.update(params) # 更新默认属性
plt.style.use('seaborn-whitegrid') # 设定整体风格
sns.set_style("white") # 设定整体背景风格
程序代码
# step1:导入数据
df = pd.read_csv("https://github.com/selva86/datasets/raw/master/mtcars.csv")
x = df.loc[:, ['mpg']]
df['mpg_z'] = (x - x.mean()) / x.std()
df['colors'] = 'black'
# step2:改变fiat这一款车的颜色
df.loc[df.cars == 'Fiat X1-9', 'colors'] = 'darkorange'
df.sort_values('mpg_z', inplace = True)
df.reset_index(inplace = True)
# step3 绘制带标记的发散型棒棒糖图
# 画布
plt.figure(figsize = (14, 16),
dpi = 80)
# 条形图
plt.hlines(df.index, # 将y下标作为绘制直线的位置
xmin = 0, # 每一行的开头
xmax = df.mpg_z, # 每一行的结尾
color = df.colors,
alpha = 0.4,
linewidth = 1)
# 散点图
plt.scatter(df.mpg_z,
df.index,
color = df.colors,
s = [600 if x == 'Fiat X1-9' else 300 for x in df.cars],
alpha = 0.6)
# y轴坐标
plt.yticks(df.index,
df.cars)
# x轴坐标
plt.xticks(fontsize = 12)
# step4:添加注释
plt.annotate('Mercedes Models', # 文本内容
xy = (0.0, 11.0), # 注释的起始位置
xytext = (1.0, 11), # 文本的起始位置
xycoords = 'data', # xy坐标系
fontsize = 15, # 文本尺寸
ha = 'center', va = 'center', # 水平对齐,垂直对齐
bbox = dict(boxstyle = 'square', # 箱体的形态为方形
fc = 'firebrick'), # 箱体的颜色
arrowprops = dict(arrowstyle = '-[, widthB = 2.0, lengthB = 1.5', # 箭头的类型,箭头的长度,箭头的宽度
lw = 2.0, # 箭头的线宽
color = 'steelblue'), # 箭头的颜色
color = 'white') # 文本的颜色
# step5:添加补丁
p1 = patches.Rectangle((-2.0, -1), # 补丁左下角的坐标
width = .3, # 补丁的宽度
height = 3, # 补丁的高度
alpha = .2, # 补丁的透明度
facecolor = 'red') # 补丁内部的颜色
p2 = patches.Rectangle((1.5, 27), # 补丁左下角的坐标
width = .8, # 补丁的宽度
height = 5, # 补丁的高度
alpha = .2, # 补丁的透明度
facecolor = 'green') # 补丁内部的颜色
plt.gca().add_patch(p1) # 获取子图,并且将补丁添加至子图
plt.gca().add_patch(p2) # 获取子图,并且将补丁添加至子图
# step6:添加装饰
# 设置图像标题
plt.title('Diverging Bars of Car Mileage', # 图像标题名称
fontdict={'size':20}) # 字体尺寸
# 设置网格线
plt.grid(linestyle='--', # 网格线类型
alpha=0.5) # 网格线透明度
plt.show() # 显示图像

数据可视化实例(十四):带标记的发散型棒棒糖图 (matplotlib,pandas)的更多相关文章
- 数据可视化实例(十三): 发散型文本 (matplotlib,pandas)
偏差 (Deviation) https://datawhalechina.github.io/pms50/#/chapter11/chapter11 发散型文本 (Diverging Texts) ...
- 数据可视化实例(十二): 发散型条形图 (matplotlib,pandas)
https://datawhalechina.github.io/pms50/#/chapter10/chapter10 如果您想根据单个指标查看项目的变化情况,并可视化此差异的顺序和数量,那么散型条 ...
- C语言库函数大全及应用实例十四
原文:C语言库函数大全及应用实例十四 [编程资料]C语言库函数大全及应用实例十四 函数名: strset 功 能: 将一个串 ...
- 【Matplotlib】数据可视化实例分析
数据可视化实例分析 作者:白宁超 2017年7月19日09:09:07 摘要:数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息.但是,这并不就意味着数据可视化就一定因为要实现其功能用途而令 ...
- 数据可视化实例(十六):有序条形图(matplotlib,pandas)
排序 (Ranking) 棒棒糖图 (Lollipop Chart) 棒棒糖图表以一种视觉上令人愉悦的方式提供与有序条形图类似的目的. https://datawhalechina.github.io ...
- 数据可视化实例(十): 相关图(matplotlib,pandas)
相关图 https://datawhalechina.github.io/pms50/#/chapter8/chapter8 导入所需要的库 import numpy as np # 导入numpy库 ...
- 数据可视化实例(十七):包点图 (matplotlib,pandas)
排序 (Ranking) 包点图 (Dot Plot) 包点图表传达了项目的排名顺序,并且由于它沿水平轴对齐,因此您可以更容易地看到点彼此之间的距离. https://datawhalechina.g ...
- 数据可视化实例(九): 边缘箱形图(matplotlib,pandas)
https://datawhalechina.github.io/pms50/#/chapter7/chapter7 边缘箱形图 (Marginal Boxplot) 边缘箱图与边缘直方图具有相似的用 ...
- JavaScript数据可视化编程学习(二)Flotr2,雷达图
一.雷达图 使用雷达图显示多维数据. 如果你有多维的数据要展示,那么雷达图就是一种非常有效的可视化方法. 由于雷达图不常用,比较陌生,所以向用户解释的时候有一些难度.注意使用雷达图会增加用户认知负担. ...
随机推荐
- 授权函数-web_set_user
为Web服务器指定登录字符串.当我们使用RNS服务器或者某些服务器的时候需要我们输入账号密码登录才能给进行访问,那么这个时候就需要用到该函数 int web_set_user(const char* ...
- VS Code WebApi系列——1、配置
Knowledge should be Shared in Free. 最近在研究VS code下的webapi,看了很多文档,还是微软官方的例子好,不过不太适应国人习惯,所以写点东西. 直接了当 开 ...
- el-checkbox实现全选与单选
实现目的:实现全选与多选,点击确定的时候获取每个值的id传给后台 1.HTML <el-checkbox v-model="checkAll" @change="h ...
- java递归遍历树结构目录
目录实体 private int id; private int pid; private String name; 递归遍历方法 private void getTree(Menu menu ,Li ...
- shellcode 免杀(一)
工具免杀 选择了几个简单或者近期还有更新的免杀工具进行学习 ShellcodeWrapper https://github.com/Arno0x/ShellcodeWrapper 该工具的原理是使用异 ...
- selenium(6)-截取完整页面和指定元素并保存为图片
截图操作 截取整个页面 截取指定元素 只有这2个方法 比较简单,见下图代码 from selenium import webdriver driver = webdriver.Chrome(" ...
- 终于搞明白Unicode,ASCII,UTF8,UCS2编码是啥了
[本文版权归微信公众号"代码艺术"(ID:onblog)所有,若是转载请务必保留本段原创声明,违者必究.若是文章有不足之处,欢迎关注微信公众号私信与我进行交流!] 前言 本文起因于 ...
- RabbitMQ:二、客户端开发向导
建立Connection,创建Channel,注意Channel不能在线程间共享(非线程安全) 创建交换器和队列 消费者消费消息支持推和拉两种模式 推:通过consume方法订阅队列 拉:通过chan ...
- php计算两个时间段内的 工作日 工作小时
<?php class WorkTime { // 定义工作日 [1, 2, 3, 4, 5, 6, 0] public $week_workingday = [1, 2, 3, 4, 5]; ...
- 上位机面试必备——TCP通信灵魂二十问【下】
上篇文章跟大家介绍了TCP通信常见的前10个面试题,没看过的小伙伴可以点击下方链接进行查看: 上位机面试必备——TCP通信灵魂二十问[上] 今天就后面的10个面试题接着做下说明:欢迎关注[dotNet ...
