css换行后缩进,css缩进技巧
一般情况下像下图这样需要缩进的,一般都会外面一个div里面两块需要两个div然后用定位或者flex、table、浮动后设置宽度等来实现
已知宽度的情况下上面列的方法都适用
不知宽度的情况下可以用flex、table等来实现

<div class="main">
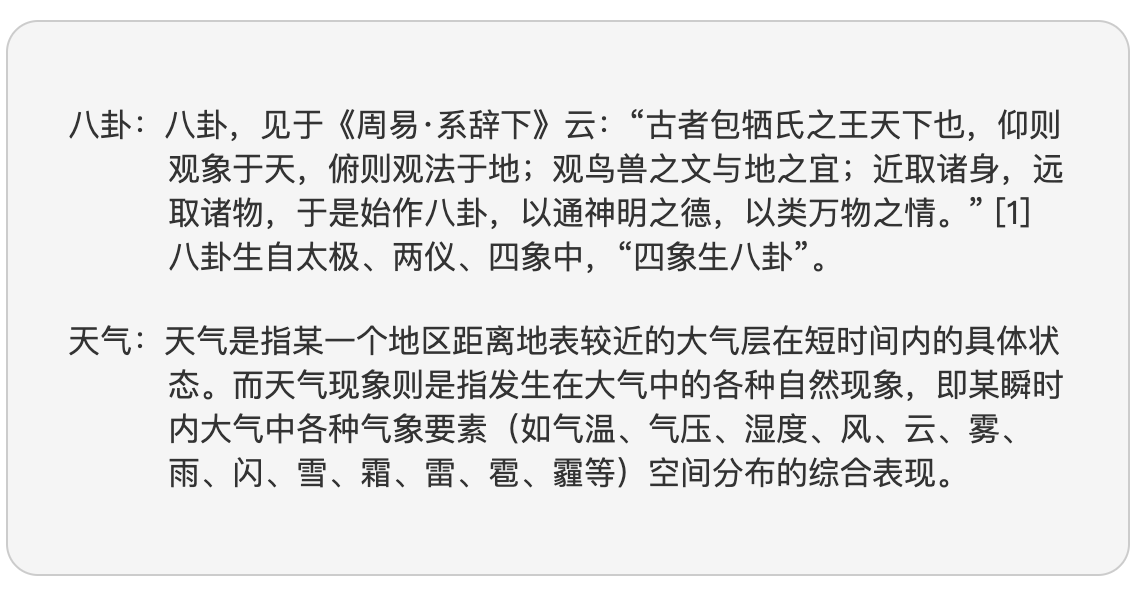
<div class="list">八卦:八卦,见于《周易·系辞下》云:“古者包牺氏之王天下也,仰则观象于天,俯则观法于地;观鸟兽之文与地之宜;近取诸身,远取诸物,于是始作八卦,以通神明之德,以类万物之情。” [1] 八卦生自太极、两仪、四象中,“四象生八卦”。</div>
<div class="list">天气:天气是指某一个地区距离地表较近的大气层在短时间内的具体状态。而天气现象则是指发生在大气中的各种自然现象,即某瞬时内大气中各种气象要素(如气温、气压、湿度、风、云、雾、雨、闪、雪、霜、雷、雹、霾等)空间分布的综合表现。</div>
</div>
如果和上面这样的列表一样,就不适合之前的做法了
可以直接给list添加padding和text-indent来实现
.list{
padding-left: 50px;
text-indent: -50px;
}
css换行后缩进,css缩进技巧的更多相关文章
- 关于css的text-indent首行缩进两个字符和图片缩进的问题
段落前面空两个字的距离,不要再使用空格了.应该使用首行缩进text-indent. text-indent可以使得容器内首行缩进一定单位.比如中文段落一般每段前空两个汉字. <style typ ...
- CSS换行:word-wrap、word-break和text-wrap区别
一.word-wrap:允许对长的不可分割的单词进行分割并换行到下一行.(中英文处理效果一样) word-wrap有两个取值: 1.word-wrap: normal:只在允许的断字点换行(浏览器保持 ...
- CSS换行2
1.可以使用强制换行符号<br />换行.如果在一个文章里可以在文章需要换行的地方加入<br />即可实现自动换行-常说的小换行,与换行前没有间隔.实例如下图 换行说明图无间隔 ...
- CSS 布局:40个教程、技巧、例子和最佳实践
前言: 布局是WEB开发一个重要的课题,进入XHTML/CSS后,使用TABLE布局的方式逐渐淡出,CSS布局以众多优点成为主流,本文将介绍40个基于CSS的web布局的资源和教程.文章的出处在htt ...
- CSS换行:word-wrap、word-break和text-wrap差别
一.word-wrap:同意对长的不可切割的单词进行切割并换行到下一行.(中英文处理效果一样) word-wrap有两个取值: 1.word-wrap: normal:仅仅在同意的断字点换行(浏览器保 ...
- css水平居中,竖直居中技巧(二)
css水平居中,竖直居中技巧(二)===### 1.效果 ### 2.代码#### 2.1.index.html <!DOCTYPE html> <html lang="z ...
- css水平居中,竖直居中技巧(一)
css水平居中,竖直居中技巧(一)===### 1.效果 ### 2.代码#### 2.1.index.html <!DOCTYPE html> <html lang="z ...
- CSS性能优化的8个技巧
本文作者:高峰,360奇舞团前端工程师,W3C性能工作组成员,同时参与WOT工作组的学习. 我们都知道对于网站来说,性能至关重要,CSS作为页面渲染和内容展现的重要环节,影响着用户对整个网站的第一体验 ...
- 获取元素计算后的css样式封装
获取元素计算后的css样式封装: function getCss(obj,attribute) { if(obj.currentStyle) { return obj.currentStyle[att ...
随机推荐
- 基于JQuery的简单富文本编辑器
利用jQuery实现最简单的编辑器 我试了很多种方法,目前最快捷能够实现及其简单的编辑可以使用 document.execCommand("ForeColor", "fa ...
- 深入理解 EF Core:EF Core 读取数据时发生了什么?
阅读本文大概需要 11 分钟. 原文:https://bit.ly/2UMiDLb 作者:Jon P Smith 翻译:王亮 声明:我翻译技术文章不是逐句翻译的,而是根据我自己的理解来表述的.其中可能 ...
- 百度文本编辑器的toolbars属性值描述
toolbars: [ [ 'anchor', //锚点 'undo', //撤销 'redo', //重做 'bold', //加粗 ...
- Java根据模板生成Word文档
一,首先制作模板 1.先做一个Word文档, 2.打开Word,然后另存为*.xml文件 3.最后修改*.xml文件的后缀名为*.ftl 二,打开项目编辑器Idea,在pom文件中引入相关架包依赖(我 ...
- 利用requets库采集蘑菇租房网的租房信息
前言:对于我们任何一个漂泊在外的打工者,租房似乎都是我们必经的一个经历,对于我们而言,选择性价比最高,最适合自己的房源至关重要,本文就将利用爬虫技术采集蘑菇租房网上指定的房源信息,后续可以利用这些信息 ...
- Appium查看应用包名
方式一没有apk 如果应用已经安装在手机上了(例如应用商城下载).可以直接打开手机上该应用, 进入到要操作的界面然后执行: adb shell dumpsys activity recents | f ...
- python 之 数据类型初接触
python 之 数据类型初接触 标准数据类型 Python3 中有六个标准的数据类型: Number(数字) String(字符串) List(列表) Tuple(元组) Set(集合) Dicti ...
- ora-06502 ORA-06512问题解决
Plsql报错:ORA-06502:PL/SQL:数字或值错误:字符串缓冲区太小 ORA-06512:等 这里网上常见解决方案是加大变量长度,但是我发现加大长度也没什么用,实际问题出在变量赋值上 例 ...
- 状态机模式 与 ajax 的结合运用
太神奇了,昨晚做了个梦,梦中我悟出一个道理:凡是涉及到异步操作而且需要返回值的函数,一定要封装成 Promise 的形式,假如返回值取决于多个异步操作的结果,那么需要对每个异步操作进行状态的设计,而且 ...
- Docker基本命令及工作原理
第一个Docker容器 1.首先确保Docker运行正常:docker info
