百度前端技术学院-基础-day7.8
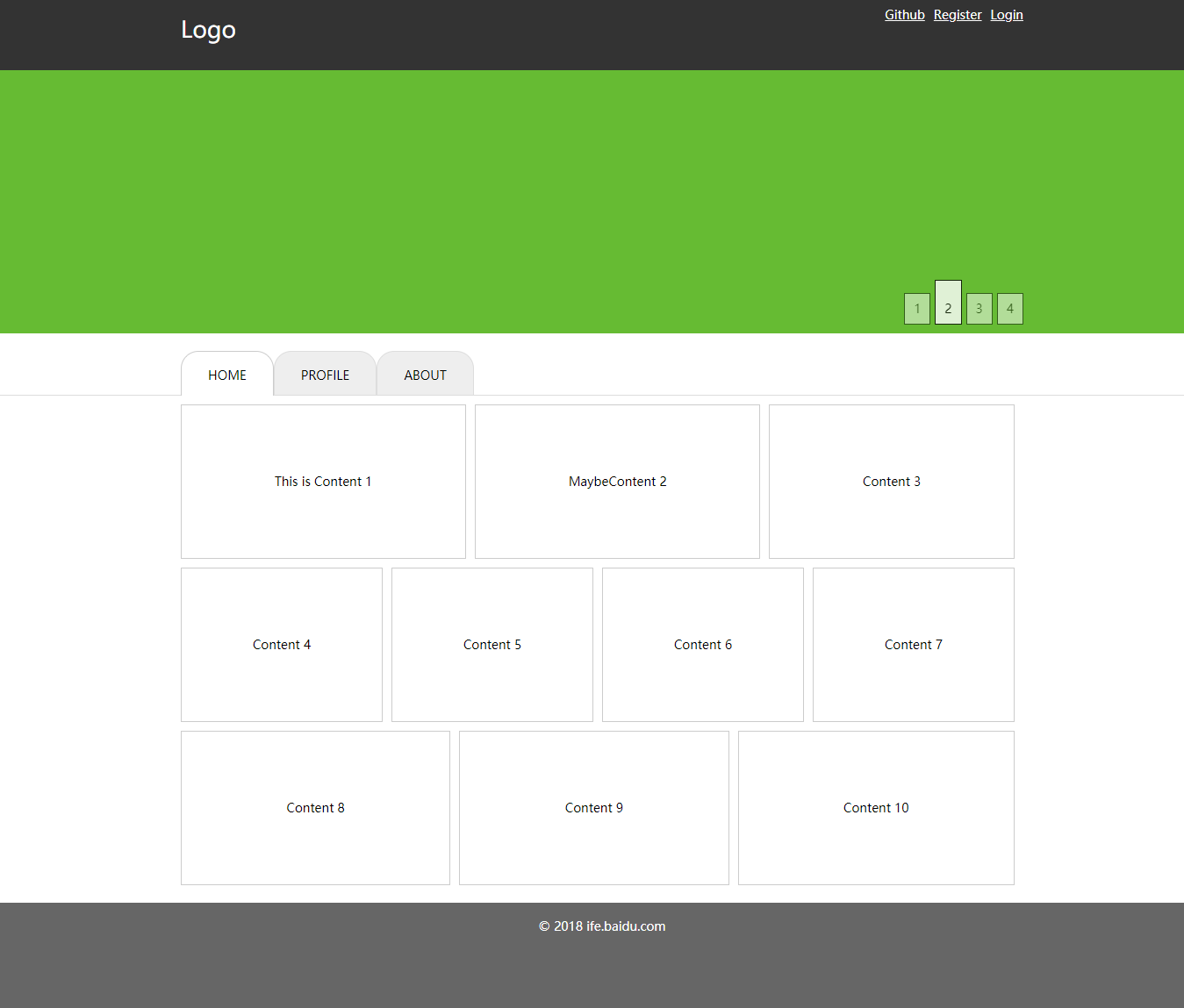
任务:参考如下设计稿实现HTML页面及CSS样式

代码
HTML
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <title>设计稿1</title>
7 <link rel="stylesheet" href="./design.css">
8 </head>
9 <body>
10 <header>
11 <div class="head">
12 <div class="logo">Logo</div>
13 <div class="link3">
14 <div><a href="#">Github</a></div>
15 <div><a href="#">Regisiter</a></div>
16 <div><a href="#">Login</a></div>
17 </div>
18 </div>
19 </header>
20
21 <div class="banner">
22 <div>
23 <span>1</span>
24 <span>2</span>
25 <span>3</span>
26 <span>4</span>
27 </div>
28 </div>
29
30 <nav>
31 <div class="nav1">
32 <span>HOME</span>
33 <span>PROFILE</span>
34 <span>ABOUT</span>
35 </div>
36 </nav>
37
38 <main>
39 <div class="content-row">
40 <div class="content">
41 <p>This is Content 1</p>
42 </div>
43 <div class="content">
44 <p>content 2</p>
45 </div>
46 <div class="content">
47 <p>content 3</p>
48 </div>
49 </div>
50
51 <div class="content-row">
52 <div class="content">
53 <p>content 4</p>
54 </div>
55 <div class="content">
56 <p>5</p>
57 </div>
58 <div class="content">
59 <p>6</p>
60 </div>
61 <div class="content">
62 <p>7</p>
63 </div>
64 </div>
65
66 <div class="content-row">
67 <div class="content">
68 <p>8</p>
69 </div>
70 <div class="content">
71 <p>9</p>
72 </div>
73 <div class="content">
74 <p>10</p>
75 </div>
76 </div>
77
78 </main>
79
80 <footer>
81 <div>
82 <p>2018 ife.baudu.com</p>
83 </div>
84 </footer>
85 </body>
86 </html>
CSS
1 html, body {
2 margin: 0;
3 width: 100%;
4 height: 100%;
5 font-size: 10px;
6 }
7 header{
8 background-color: rgb(73, 72, 72);
9 color: white;
10 }
11 footer{
12 background-color: rgb(88, 88, 88);
13 height: 70px;
14 text-align: center;
15 color: white;
16 padding-top: 10px;
17 }
18 .head{
19 width: 960px;
20 margin: 0 auto;
21 display: flex;
22 height: 50px;
23 }
24 .head .logo{
25 font-size: 2em;
26 flex: 1;
27 display: flex;
28 align-items: center;
29 }
30 .head .link3{
31 display: flex;
32 font-size: 1em;
33 flex: 1;
34 justify-content: flex-end;
35 margin-top: 5px;
36 }
37 .head a{
38 color: white;
39 margin-right: 10px;
40 display: flex;
41 }
42
43 .banner{
45 background-color: #66BB33;
46 display: flex;
47 padding-top: 300px;
48 padding-left: 70%;
49 padding-bottom: 10px;
50 }
51
52 .banner span{
53 display: inline-block;
54 border: 1px white solid;
55 height: 25px;
56 width: 15px;
57 text-align: center;
58 line-height: 25px;
59 margin-right: 3px;
60 background-color: rgb(255, 255,255);
61 opacity: 0.7;
62 }
63
64 .banner span:nth-of-type(2){
65 padding-top: 6px;
66 opacity: 0.9;
67 }
68
69 nav{
70 border-bottom: #d3d3d3 1px solid;
71 }
72
73 nav .nav1{
74 width: 960px;
75 margin: 0 auto;
76 display: flex;
77
78 }
79
80 nav span{
81 border: 1px lightgray solid;
82 margin-top: 10px;
83 padding: 10px 20px;
84 border-top-left-radius: 16px;
85 border-top-right-radius: 16px;
86
87 }
88
89 nav span:nth-of-type(1){
90 border-left: 1px lightgray solid;
91 border-bottom: white 1px solid;
92 z-index: 999;
93 position: relative;
94 top:1px ;
95
96 }
97 nav span:nth-of-type(2), nav span:nth-of-type(3){
98 background-color: rgb(236, 236, 236);
99 position: relative;
100
101 top:1px ;
102 }
103
104 main{
105 display: flex;
106 width: 960px;
107 margin: 10px 0px 20px 0px;
108 flex-flow: column nowrap;
109 margin: 5px auto 10px;
110 }
111
112 .content-row{
113 display: flex;
114
115 }
116
117 .content-row .content{
118 border: 1px lightgray solid;
119 flex: 1;
120 margin: 3px;
121 min-height: 120px;
122 display: flex;
123 justify-content: center;
124 align-items: center;
125 }
百度前端技术学院-基础-day7.8的更多相关文章
- 百度前端技术学院-基础-day1
2020.9.14 今天我开始在百度前端技术学院学习基础课程. 先立一个Flag,希望我能在30天之内学完前四十天的课程,后续课程再一天一节. 第一天的内容主要是提供了很多基础学习的网页,比如W3sc ...
- 百度前端技术学院-基础-day2
2020.9.15 今天是学习前端基础技术的第二天,今天制作了一个在线简历,纯html的那种.帮助我复习了以前的基础知识,也增加了新的知识点,比如制作列表可以用fieldset来整合数据. 我的在线简 ...
- 百度前端技术学院-基础-day20-21
第二十到第二十一天:让你和页面对话 task1 控制元素的显示及隐藏 实现以下功能: 当用户选择了 School 的单选框时,显示 School 的下拉选项,隐藏 Company 的下拉选项 当用户选 ...
- 百度前端技术学院-基础-day17-18
JavaScript小练习 task 1 基于上一个任务中,关于加减乘除的任务,加上对于特殊情况的判断,比如判断两个输入框是否都是正常输入了数字类型的内容,比如除法的时候除数是否为0,当判断到输入有异 ...
- 百度前端技术学院-基础-day3
2020.9.15 第三天的课程内容,复习了一些CSS的基础属性(果然不用就会忘). 学习了一些新的属性,比如text-shadow.text-indent(还不是很清楚).font-style等等. ...
- 百度前端技术学院-基础-day22-24
第二十二天到第二十四天:JavaScript里面的居民们 task1 题目: <div> <label>Number A:<input id="radio-a& ...
- 百度前端技术学院-基础-day25-27
倒数开始 滴答滴 滴答滴 task1 题目: 我们现在来做一个最简单的时钟,通过小练习来学习 Date,复习定时,然后再练习一下函数的封装具体需求如下: 在页面中显示当前日期及时间,按秒更新 格式为 ...
- 百度前端技术学院-基础-day5.6
今天学习了关于盒模型.浮动等页面布局的方法. 受到同学的启发,顺便学习了flex的布局. 还了解了一些编码的基本规则. 对我接下来的学习帮助很大. 交作业: HTML : https://github ...
- 百度前端技术学院(IFE)2016春季学期总结
今天(5月16日)作为第八个提交者提交了任务五十:RIA微型问卷管理平台 这样一个综合性的大任务,宣告我的IFE春季学期课程学习顺利完成.其实任务五十并不复杂,现在再让我来做,可能一周不到就写出来了, ...
随机推荐
- CSS3之线性渐变(linear gradients)
线性渐变(linear gradients)沿着一根轴线改变颜色,从起点到终点颜色进行顺序渐变. 语法: background:linear-gradient(direction,color-stop ...
- docker学习汇总
学习思路: l Docker是什么? l Docker有什么特点? l Docker 怎么用? l 不论什么知识框架都要以官方文档为主 一.认识docker Docker的概念 Docker是一个开源 ...
- MySQL时间类型datetime、bigint及timestamp的查询效率
前期数据准备 通过程序往数据库插入 50w 数据 数据表: CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT, `time_dat ...
- phpstudy2016-2018漏洞验证
影响版本 漏洞验证 查看目录下 php_xmlrpc.dll PHPTutorial\php\php-5.4.45\ext\php_xmlrpc.dll存在@eval(%s('%s'));即说明有后门 ...
- python 与 百度人脸识别api
用python来做人脸识别代码量少 思路清晰, 在使用之前我们需要在我们的配置的编译器中通过pip install baidu-aip 即可 from aip import AipFac ...
- 01、Spring环境搭建
环境:SpringSource-Tool-3.9.9.Eclipse4.10.0 首先,我们需要解决的是Spring包的问题,我看了百度.CSDN很多都是直接一上来随便丢个包就可以安装了,搞得我弄了一 ...
- Golang 实现 Redis(7): Redis 集群与一致性 Hash
本文是使用 golang 实现 redis 系列的第七篇, 将介绍如何将单点的缓存服务器扩展为分布式缓存.godis 集群的源码在Github:Godis/cluster 单台服务器的CPU和内存等资 ...
- 【Azure微服务 Service Fabric 】Service Fabric中应用开启外部访问端口及微服务之间通过反向代理端口访问问题
问题描述 1) 当成功的在Service Fabric集群中部署了应用后,如何来访问呢?如果是一个Web服务,它的URL又是什么呢? 2) 当Service Fabric集群中,服务之间如需要相互访问 ...
- Java中CLASS_PATH与注释的使用
一.CLASS_PATH的使用 我们在安装jdk的时候,通常情况下只是在电脑的环境变量中新建一个系统变量JAVA_HOME,这个变量用于储存jdk的/bin文件夹之前路径,然后在path中使用这个系统 ...
- Codeforces Round #661 (Div. 3) D、E1 题解
D. Binary String To Subsequences #贪心 #构造 题目链接 题意 给定一个\(01\)串\(s\),完全分割成若干子序列(注意,不要混淆子串与子序列的概念),其中的子序 ...
