开始学习Django,配置静态登录页面
开始学习Django,配置静态登录页面
准备阶段
众所周知,Django是一个重量级的设备齐全的web开发框架。在学习Django前我们需要具备如下的知识点:
- python基础编程
- 并发
- 网络编程
- HTTP协议的一些基础知识
- 前端的基础知识(html+css+js)
这里主要是http相关的事情,首先,我们需要知道当我们在浏览器输入地址后到浏览器显示内容所发生的操作。
- 首先, DNS域名服务器解析地址,获取服务器
- 计算机尝试连接服务器
- 连接成功后,发生请求
- 服务器收到请求,并返回响应数据
- 计算机断开TCP连接
- 计算机通过服务器返回的数据渲染页面
http的请求方法,主要有八种,但是最常用的只有两种
- get 发送请求数据
- post 发送响应数据
- head
- put
- delete
- options
- trace
- connection
http状态码
- 1xx处理: 服务器收到后继续处理
- 2xx成功: 服务器成功接收、处理、理解请求
- 3xx重定向:服务器不做继续处理
- 4xx请求错误:请求数据有误(文件不存在、域名有问题)
- 5xx服务器错误:服务器发生问题(机房突然断电)
http/https地址解析
https://deepnote.com/project/926fc86b-4ba5-44c2-b77b-c9f6d3e6ab7d#%2Fstudy%2Fstudy1213.ipynb
- https:协议
- //: 层级划分符
- 访问资源的凭证信息,表示特殊权限才能访问(默认没有)
- deepnote.com: 服务器(域名)
- 端口号,http默认80,https默认443
- project/926fc86b-4ba5-44c2-b77b-c9f6d3e6ab7d#%2Fstudy%2Fstudy1213.ipyn: 文件路径
- ?key=value&...: 查询
- #xx:片段
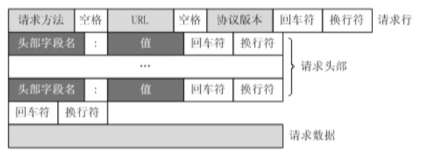
http请求

我们可以知道http请求的格式为:
请求方式 路径 协议版本\r\n
。。。请求头\r\n
\r\n
。。。。请求数据
可以对着查看下面的:
# 请求发送的数据
'''
GET / HTTP/1.1
Host: 127.0.0.1:8888
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.111 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
\Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
\'''
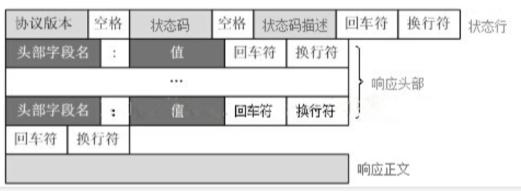
Http响应

我们可以知道响应的主要格式为:
协议版本 响应码 状态描述\r\n
响应行\r\n
\r\n
响应数据
可以查看如下的代码:
from socket import *
if __name__ == '__main__':
s = socket()
s.bind(('localhost', 8888))
s.listen()
while True:
new_socket, new_addr = s.accept()
data = new_socket.recv(1024)
new_socket.send(b"""HTTP/1.1 200 OK\r\ncontent-type:text/html;charset=utf-8\r\n\r\n""") # 注意回复http响应的格式
# 粘包
new_socket.send("""
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"></head><body><h1>哈哈哈哈</h1></body></html>
""".encode('utf-8'))
s.close()
Django
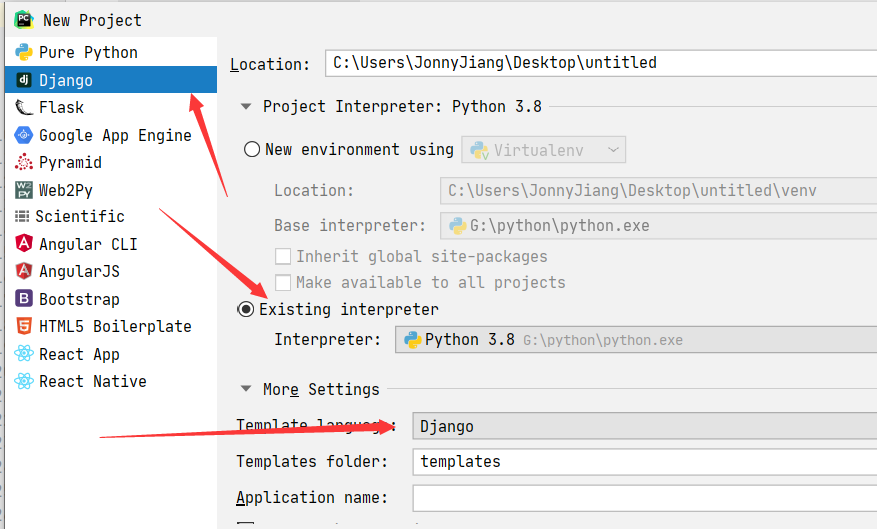
首先我们需要安装Django:
pip install Django -i 源地址(清华源、豆瓣)# 加快下载速度
安装好以后,创建项目:

假设我们项目取名为web_test,那么我们可以看到我们存在着:2个文件夹(templates、web_test)和一个manager.py的文件。
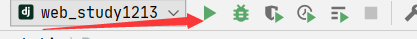
我们点击如下地方:

然后浏览器框输入:127.0.0.1:8000,若没有什么其他的错误就表示安装完成了。
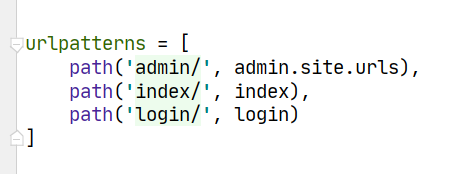
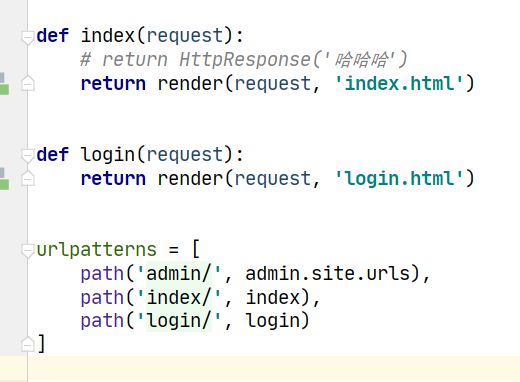
其中我们最主要使用的就是setting.py和urls.py,其中前者是对于一些路径的配置,而后者则是对于浏览器要请求的页面进行一个返回,比如:

其中:index和login都是可以访问的,我们可以直接在浏览器输入:127.0.0.1/index或者127.0.0.1/login进行访问。
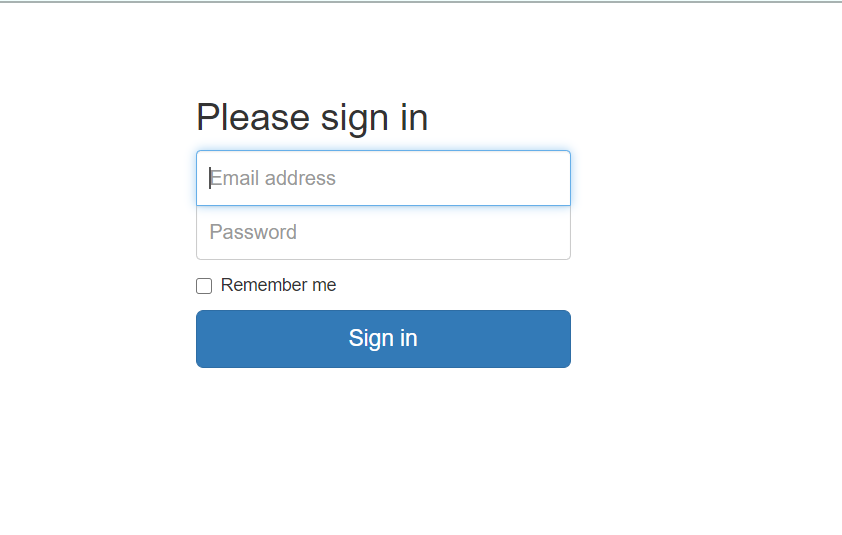
接下来就是配置一个静态的登录页面,效果如下:

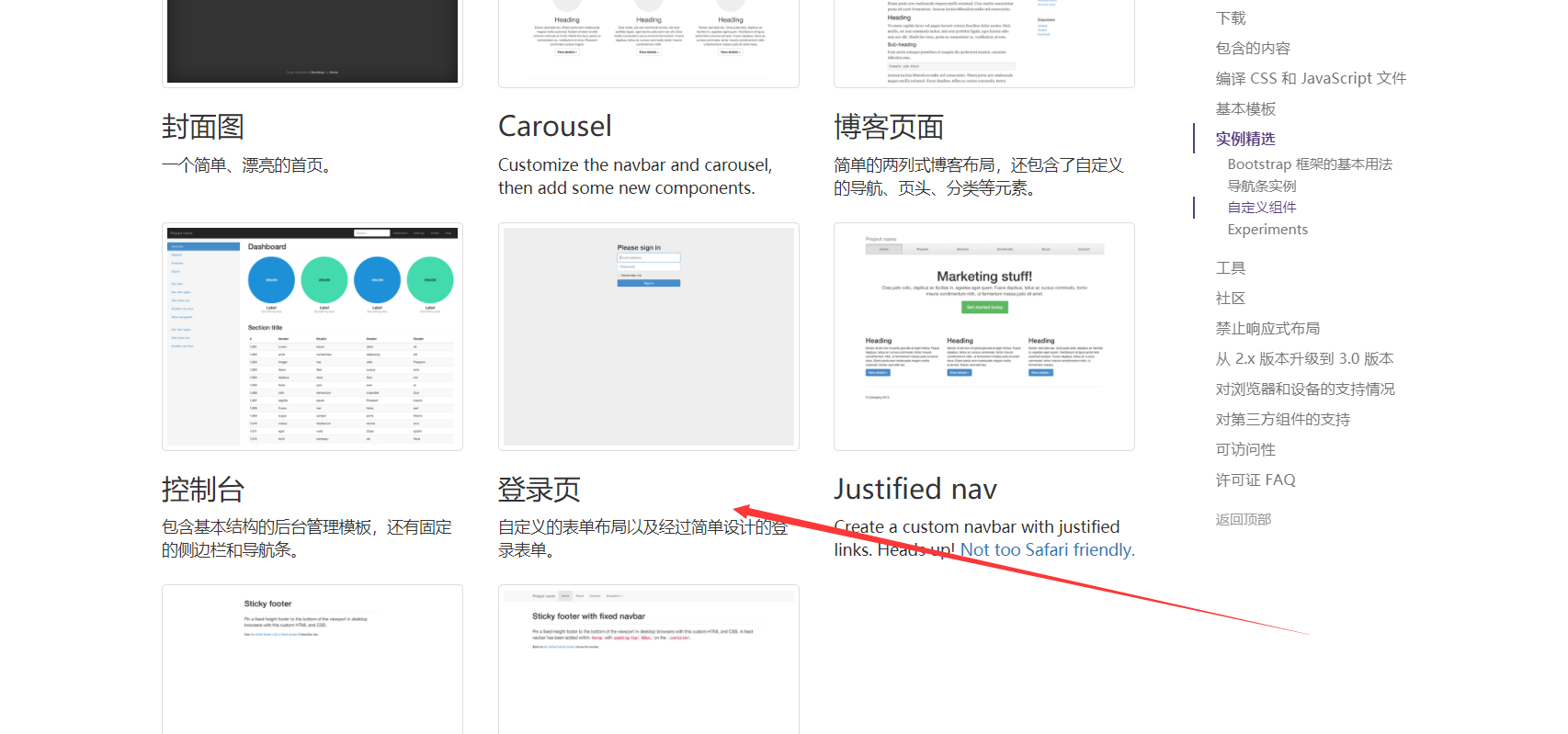
首先,我们在bootstrap上找到模板,并把body的代码复制下来,并下载bootstrap。

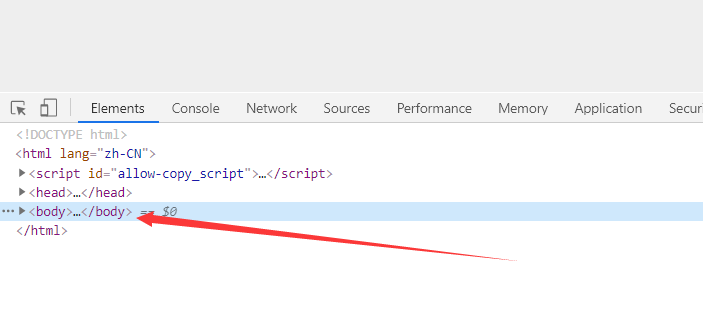
键盘上按下F12,然后复制body里的内容:

然后再templates里创建一个login.html,并把内容粘贴进去,如下:

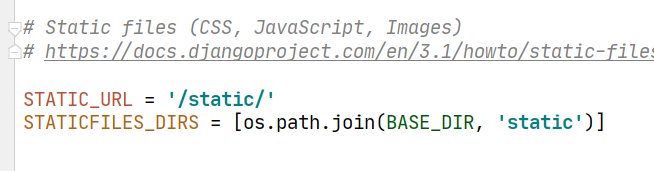
然后在setting.py的最后一句进行如下设置,并且创建一个statc文件夹用于存放静态的css、js、images,注意:每一个页面都应该有一个static文件夹:

在static文件夹中创建一个plugins文件夹,并把下载的bootstrap解压进去,如下:

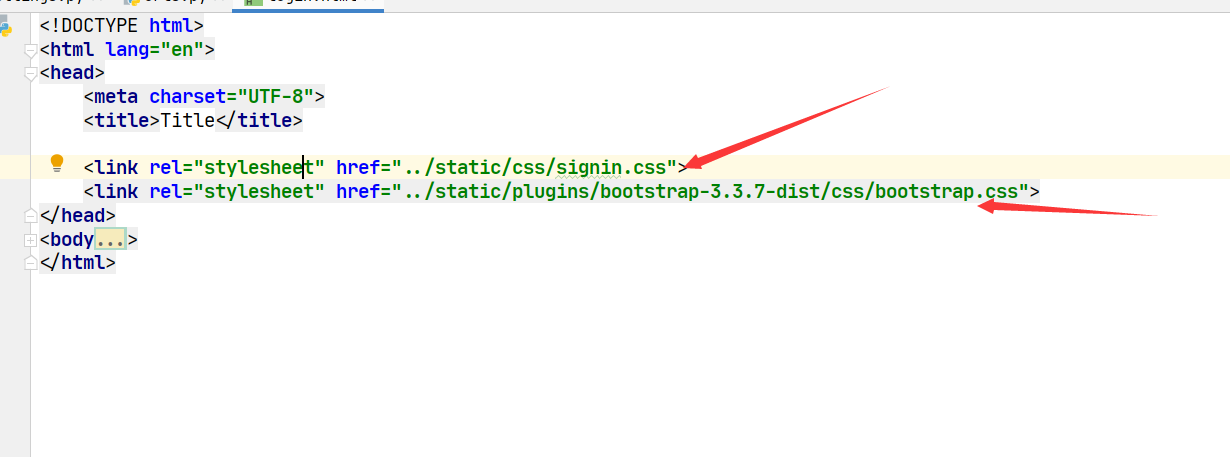
然后引入相应的css文件:

另外,在urls.py文件中,每一个页面都应该有一个处理的函数,如下:

这里需要导包:from django.shortcuts import render
最后的话,在pycharm中点击那个绿色的小三角,并在浏览器输入:127.0.0.1:8000/login 就可以看到效果啦!!!!
若有什么问题请评论区回复。。。
开始学习Django,配置静态登录页面的更多相关文章
- django配置静态文件
django配置静态文件 参考文章链接:http://blog.csdn.net/hireboy/article/details/8806098
- django配置静态文件的两种方法
方法一:按照django配置静态文件的方法,可以在APP应用目录下创建一个static的文件夹,然后在static文件夹下创建一个和APP同名的文件夹,如我有一个blog的django项目,在下面有一 ...
- django配置*app*登录案例*orm简用
1.静态文件的配置和使用 1.静态文件的配置和使用 没有css样式: 添加样式 结果: <html lang="en"> <head> <meta c ...
- 微信小程序相关一、模仿京东静态登录页面
一.培训的第一天,基本上没有什么最新的东西,但是看到老师的代码收获的确实是不少. 1.1.首页代码很简洁,将共有的样式都提取的很好. 1.2.其次是每一个小块写样式的时候用到了好多子代选择器和后代选择 ...
- Django配置静态文件(CSS\js)及Django调用JS、CSS、图片等静态文件
1 新建一项目: root@python:django-admin.py startproject csstest root@python:cd csstest root@python:ls csst ...
- Django配置邮箱登录
1.settings下配置 # AUTH 方法(支持邮箱登录) AUTHENTICATION_BACKENDS = ('users.views.CustomBackend',) 2.views下逻辑如 ...
- django在验证登录页面时遇到的数据查询问题
数据库查询时针对不存在的用户名进行验证 django在查询数据库时,可以使用get和filter两种方法. 两者的区别 当数据库内不存在该数据时,get会返回异常,而filter会返回空. 当数据库内 ...
- (转).net程序员转战android第三篇---登录模块之静态登录
这一篇我将分2个部分记录登录界面,第一部分是静态登录, 这部分将如何从界面布局.控件使用.文件关系.数据验证.登陆实现等5小块记录. 第二部分是动态登录,这块会基于上面的4小块,在数据验证不是静态数据 ...
- .net程序员转战android第三篇---登录模块之静态登录
这一篇我将分2个部分记录登录界面,第一部分是静态登录, 这部分将如何从界面布局.控件使用.文件关系.数据验证.登陆实现等5小块记录. 第二部分是动态登录,这块会基于上面的4小块,在数据验证不是静态数据 ...
随机推荐
- 使用IDEA推送项目至gitee平台或github平台
IDEA项目推送至gitee平台或github平台 1.首先在gitee平台上创建项目 在gitee平台上创建仓库应该很简单,依据下图所示填写相应信息,即可完成创建. 需要说明的一点是,现在java开 ...
- 学习笔记:[算法分析]数据结构与算法Python版
什么是算法分析 对比程序,还是算法? ❖如何对比两个程序? 看起来不同,但解决同一个问题的程序,哪个" 更好"? ❖程序和算法的区别 算法是对问题解决的分步描述 程序则是采用某种编 ...
- JS处理Long类型精度丢失问题
解决方式一 json注解 public class ProductVo { @JsonSerialize(using=ToStringSerializer.class) private Lo ...
- FL Studio中如何制作和混音Dutch Lead(上)
Dutch Lead是电子音乐类型Dutch House以及Bigroom House中常用的Lead音色,这一篇文章中我将从制作和混音两方面来讲解Dutch Lead. (一).Dutch Lead ...
- Java基础知识面试题(最详细版)
刚刚经历过秋招,看了大量的面经,顺便将常见的Java常考知识点总结了一下,并根据被问到的频率大致做了一个标注.一颗星表示知识点需要了解,被问到的频率不高,面试时起码能说个差不多.两颗星表示被问到的频率 ...
- JAVA 中的Optional (臭名昭著的空指针异常(NullPointerException))
从 Java 8 引入的一个很有趣的特性是 Optional 类.Optional 类主要解决的问题是臭名昭著的空指针异常(NullPointerException) -- 每个 Java 程序员都 ...
- Java —— for while do...while循环(1)
//for循环 for(初始化语句 ;循环条件; 迭代语句){ 循环体; } //while循环 初始化语句; while(循环条件){ 循环体; 迭代语句; } //do...while循环 初始化 ...
- Luogu P4306 JSOI2010 连通数
tarjan有向图缩点的基础应用.把原图中某点的连通数转化为反向图中"能够到达某点的个数".缩点后,每个新点的贡献等于 原dcc大小 * f[i] 其中f[i]表示(包括该点自身) ...
- 牛客练习赛71 数学考试 题解(dp)
题目链接 题目大意 要你求出有多少个长度为n的排列满足m个限制条件 第i个限制条件 p[i]表示前 p[i]个数不能是1-p[i]的排列 题目思路 这个感觉是dp但是不知道怎么dp 首先就是要明白如果 ...
- 关于C语言编程的高效学习方法,首要任务是掌握高效编程,其次乃代码优化!
在本篇文章中,我收集了很多经验和方法.应用这些经验和方法,可以帮助我们从执行速度和内存使用等方面来优化C语言代码. 简介 在最近的一个项目中,我们需要开发一个运行在移动设备上但不保证图像高质量的轻量级 ...
