【运行机制】 JavaScript的事件循环机制总结 eventLoop
0、从个例子开始
//code-01
console.log(1)
setTimeout(() => {
console.log(2);
});
console.log(3);
稍微有点前端经验的人都知道这段代码输出的应该是 1 3 2,因为setTimeout函数是异步执行。
那么都说js语言是单线程的,就是说是一件事从头到尾做完,那么它是怎么做到异步的呢?
这就要说到浏览器的运行机制了。
1、浏览器的基本机制
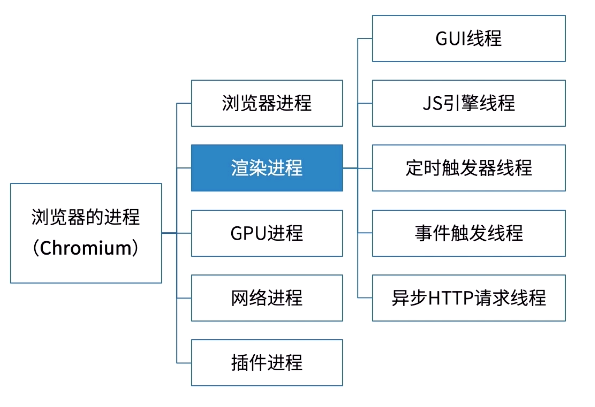
关于这部分内容目前了解不是很多,以后有时间再补上详细的内容。浏览器进程大致分为如下几个部分(从其他地方拷的图):

我们所说的js单线程,是指浏览器的js引擎线程只有一个,用来执行js的代码,而浏览器的定时触发器线程和事件触发器线程结合,可以实现js语言的异步逻辑。那么js到底是怎么执行异步操作的呢?
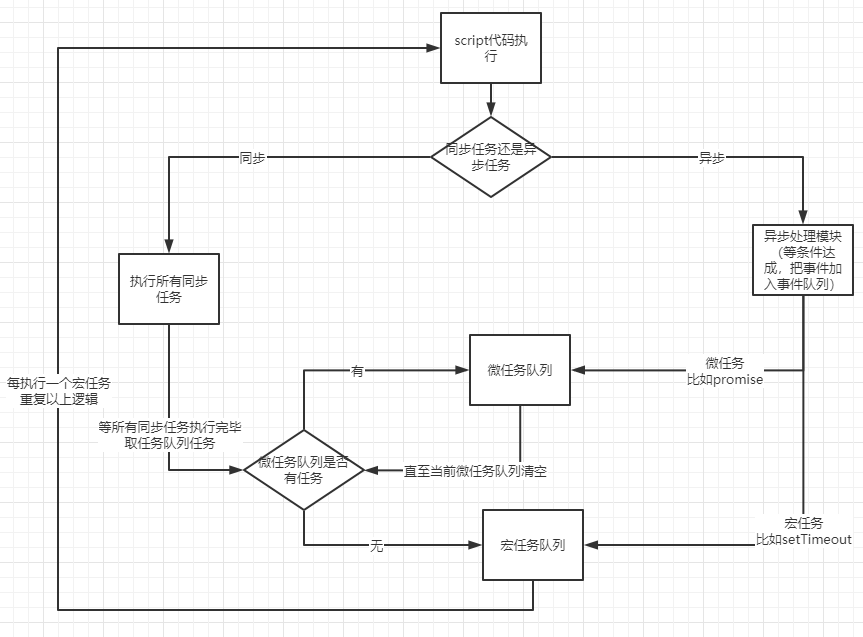
我们来看下面这张流程图:
2、js语言事件循环机制-基础

我们来根据以上流程图,再来看 上面代码 code-01,
1.代码开始执行,遇到console.log(1) ,打印 1
2.代码继续执行,遇到setTimeout,此为异步任务,交给异步处理模块(这里可能是定时触发器线程),因为没有延迟时间,所以console.log(2)很快加入到了事件队列中,因为同步任务没有执行完,所以现在不能执行
3.代码继续执行,遇到console.log(3),打印 3
4.代码同步任务执行完毕,查看事件队列中是否有任务,发现有console.log(2),于是打印 2
3、js语言事件循环机制-宏任务与微任务
经过上面的分析,我们对 事件循环机制有了初步的了解,现在我们再来看一个例子:
// code-02
console.log(1)
setTimeout(() => {
console.log(2);
});
new Promise(function(resolve){
console.log(3)
resolve()
}).then(function(){
console.log(4)
})
console.log(5);
上面代码的结果为1 3 5 4 2,
我们知道 promise.then和setTimeout都是异步事件,那为什么then会比setTimeout先执行呢?
其实是因为上面流程图中 事件队列 其实应该分为 宏任务队列和微任务队列,微任务优先于宏任务,而且要等微任务队列清空,才会去取宏任务队列中的任务。
所以以上流程图应改为:

我们再来根据以上更新的流程图,再来看 上面代码 code-02,
1.代码开始执行,遇到console.log(1) ,打印 1
2.代码继续执行,遇到setTimeout,此为异步任务,交给异步处理模块,因为没有延迟时间,所以console.log(2)很快加入到了宏任务队列中
3.代码继续执行,遇到console.log(3),打印 3
4.代码继续执行,遇到then函数,此为异步任务,交给异步处理模块,因为promise马上就resolve,所以console.log(4)很快加入到了微任务队列中
5.代码继续执行,遇到遇到console.log(5) ,打印 5
6.代码同步任务执行完毕,查看微任务队列中是否有任务,发现有console.log(4),于是 打印 4
7.微任务队列被清空,查看宏任务队列中是否有任务,发现有console.log(2),于是 打印 2
那么到底有哪些异步任务是宏任务,哪些是微任务呢?
常见的宏任务
1.script代码(整体的外层代码其实就是第一个宏任务)
2.setTimeout,setInterval,setImmediate
3. i/o事件
4. UI事件,比如点击事件
常见的微任务
promise
process.nextTick(Node.js)
4、最后一个例子 - 最少延迟时间
我们再来看最后一个例子
setTimeout(() => {
console.log(1);
},2);
setTimeout(() => {
console.log(2);
},1);
setTimeout(() => {
console.log(3);
},0);
运行结果为 2 3 1
可能会有人疑惑,照以上的逻辑,不应该是 3 2 1吗? 这是因为 setTimeout官方给出的规定是:最低延迟为 4ms,(这个有限制条件,但没怎么看懂)
但这个最低时间不同环境好像实现的不太一样
就上面代码而言,在Chorme浏览器中,最低延迟1ms,就是说 0ms 和 1ms 是同样的,
所以根据代码顺序,console.log(2)比console.log(3)先进入 宏任务队列
5、总结
- js是单线程,只能顺序执行代码, 但是浏览器有其他线程可以处理异步情况
- js引擎执行代码时,遇到同步任务则顺序执行,遇到异步任务则交由
异步事件处理模块处理异步事件处理模块等事件触发条件达成后,将异步任务分别 加入宏任务队列和微任务队列- 同步任务执行完毕后,先执行
微任务队列任务,等队列清空时,执行宏任务队列- 每一个
宏任务重复 2 步骤
参考
1.Event Loop的规范和实现
2.这一次,彻底弄懂 JavaScript 执行机制
3.setTimeout和setImmediate到底谁先执行,本文让你彻底理解Event Loop
【运行机制】 JavaScript的事件循环机制总结 eventLoop的更多相关文章
- JavaScript 运行机制:Event事件循环机制
JavaScript Event事件循环机制 JS是单线程的,浏览器只分配一个主线程给JS.一次只能执行一个任务,当前任务执行完后在可以执行下一个任务.任务多时,就会形成任务队列排队等待执行.但是非常 ...
- JavaScript的事件循环机制浅析
前言 JavaScript是一门单线程的弱类型语言,但是我们在开发中,经常会遇到一些需要异步或者等待的处理操作. 类似ajax,亦或者ES6中新增的promise操作用于处理一些回调函数等. 概念 在 ...
- javascript的事件循环机制
JavaScript是一门编程语言,既然是编程语言那么就会有执行时的逻辑先后顺序,那么对于JavaScript来说这额顺序是怎样的呢? 首先我们我们需要明确一点,JavaScript是单线程语言.所谓 ...
- 深入理解JavaScript事件循环机制
前言 众所周知,JavaScript 是一门单线程语言,虽然在 html5 中提出了 Web-Worker ,但这并未改变 JavaScript 是单线程这一核心.可看HTML规范中的这段话: To ...
- 关于javascript的事件执行机制理解
理解javascript事件执行机制 众所周知,js是一个单线程的语言,这意味着同一时间只能做一件事,但是我们又说js是异步的.首先,单线程并不是没有优点.作为浏览器脚本语言,JavaScript 的 ...
- 深入浅出Javascript事件循环机制
一.JS单线程.异步.同步概念 众所周知,JS是单线程(如果一个线程删DOM,一个线程增DOM,浏览器傻逼了-所以只能单着了),虽然有webworker酱紫的多线程出现,但也是在主线程的控制下.web ...
- 对javascript EventLoop事件循环机制不一样的理解
前置知识点: 浏览器原理,浏览器内核5种线程及协作,JS引擎单线程设计推荐阅读: 从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理 [FE]浏览器渲染引擎「内核」 js异步编程,Promise ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 事件循环机制(event loop)
JavaScript 事件循环机制 (event loop) 本篇文章已经默认你有了基础的 ES6 和 javascript语法 知识. 本篇文章比较细致,如果已经对同步异步,单线程等概念比较熟悉的读 ...
- javascript事件循环机制 浅尝手记
引入 众所周知Javascript是一个单线程的机制,虽然可以依托多线程的浏览器实现页面如何实现页面复杂的渲染.事件响应,但仍不会改变其单线程的本质:所以对于js的事件循环机制的了解是一个前端人员的必 ...
随机推荐
- linux 内核 tasklets 原理以及工作队列
如果某种应用并不需要在多个CPU上并行执行,那么软中断其实是没有必要的.因此诞生了弥补以上两个要求的tasklet.它具有以下特性: a)一种特定类型的tasklet只能运行在一个CPU上,不能并行, ...
- HECTF-5bit编码(Baudot Code)
河北师大全国赛道比赛,第一次遇到这样的题,刚开始发现应该是一道摩斯密码的题,空格给去掉了,我在网上搜了半天, 列举全部的可能结果的工具,结果结果,啥也不是,感觉还是自己的能力不行吧,不过wp出来,感觉 ...
- webug第四关:告诉你了flang是5位数
第四关:告诉你了flang是5位数 开始看到有点懵 于是不要脸的看源码 burp跑弱口令
- gcc和g++理解
环境使用的编译器版本是是gcc (GCC) 4.8.5 20150623 (Red Hat 4.8.5-39) 编译使用了c++11标准的程序时不能通过. 先放解决方法:g++ -std=c++11 ...
- FL Studio钢琴卷轴之画笔工具
在FL Studio中,钢琴卷轴窗口是制作音乐很重要的一个窗口,大部分音乐编辑的工作都要在该窗口中完成.钢琴卷轴的概念来源于旧时自动机械钢琴所使用的纸质卷轴,在钢琴卷轴中,纵轴代表音符的高度,横轴代表 ...
- 简单实用的Boom 3D基础入门教程分享
Boom 3D可以很大限度的弥补声音设备或是环境的不足,满足您更加高级的声学体验.Boom 3D用简单明了的方式帮助您设计声音,即使您不是专业的声音编辑,也可以达到专业相似的效果. 打开Boom 3D ...
- Mac book系统的垃圾清理如何进行?
当我们看到电脑发出的内存不足的提示,这就意味着: 1.Mac系统的内存即将被占满 2.电脑将运行缓慢 3.开机速度变慢 很多人使用Mac book一年以后都会发现,它的运行开始逐渐变慢,爱电脑的人在将 ...
- 红外遥控接收发射原理及ESP8266实现
红外遥控是利用近红外光进行数据传输的一种控制方式.近红外光波长0.76um~1.5um ,红外遥控收发器件波长一般为 0.8um~0.94um ,具有传输效率高,成本低,电路实现简单,抗干扰强等特点, ...
- Flask端点概念
Flask要点理解 路由端点 通常,我们使用app.route()装饰器将视图函数注册为路由.如果不使用该装饰器,也可以采用app.add_url_rule(rule, endpoint, view_ ...
- 微服务手册:API接口9个生命节点,构建全生命周期管理
互联网应用架构:专注编程教学,架构,JAVA,Python,微服务,机器学习等领域,欢迎关注,一起学习. 对于API,在日常的工作中是接触最多的东西,特别是我们软件这一行,基本就是家常便饭了,在百度百 ...
