PPT技术干货1(上)——设计审美
序言
PPT直接反映了一个人的能力和态度,PPT能直接反映出老板最看重的4个关键能力:
逻辑思维:全局思考,洞察关键
数据思维:数据分析,指导决策
设计思维:美观大方,彰显专业
工作效率:效率高,出活快
这几个能力,正是老板最看重的职场技能。所以,那些把PPT玩得飞起的PPTer们,也在职场上如鱼得水。
设计审美
用高颜值收割全场注意力
普通人做PPT的问题是什么?
做PPT最痛苦的是什么?莫过于辛辛苦苦熬夜加班做出来的PPT依然很丑。真金白银购买的PPT模板使用之后也是一言难尽,有苦难言。
这是你买的模板,小清新、很可爱:

这是你套用后的效果,没有规范,非常辣眼睛:

如果用这样的PPT做演讲汇报和商务洽谈,个人形象全毁有没有

如何做出具有设计感的PPT呢
很多人误以为学习PPT就是学习软件操作, 其实软件操作只是PPT的基础,核心是掌握内容策划和PPT设计的思路,并善用辅助工具提升效率和表现力。这里举几个例子:
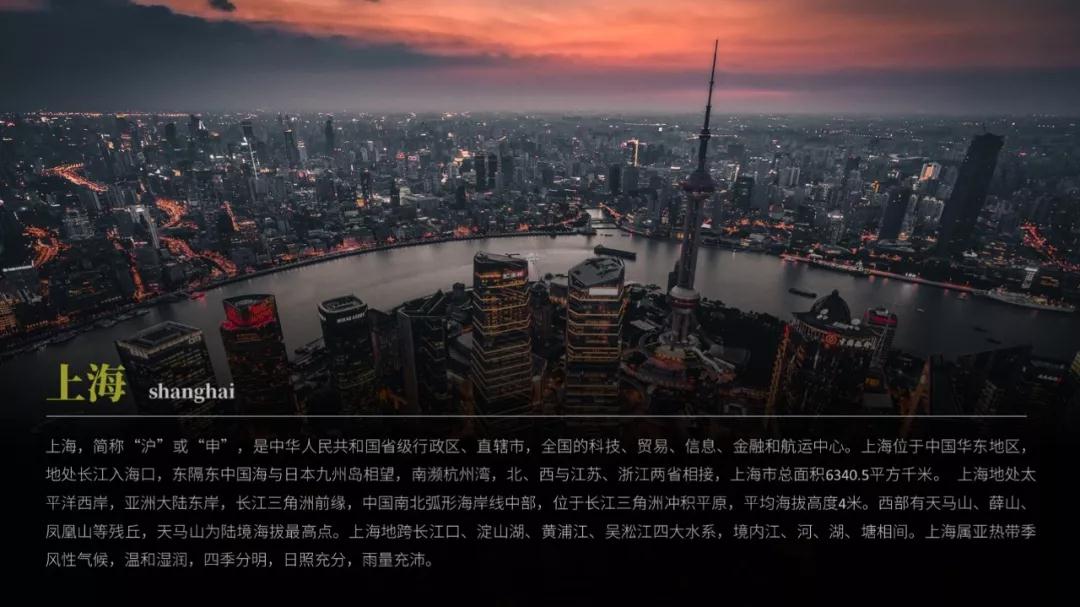
1、优先使用高清图片,都说一图胜千言,图片不仅可以辅助信息表达,也能提升PPT页面表现力:

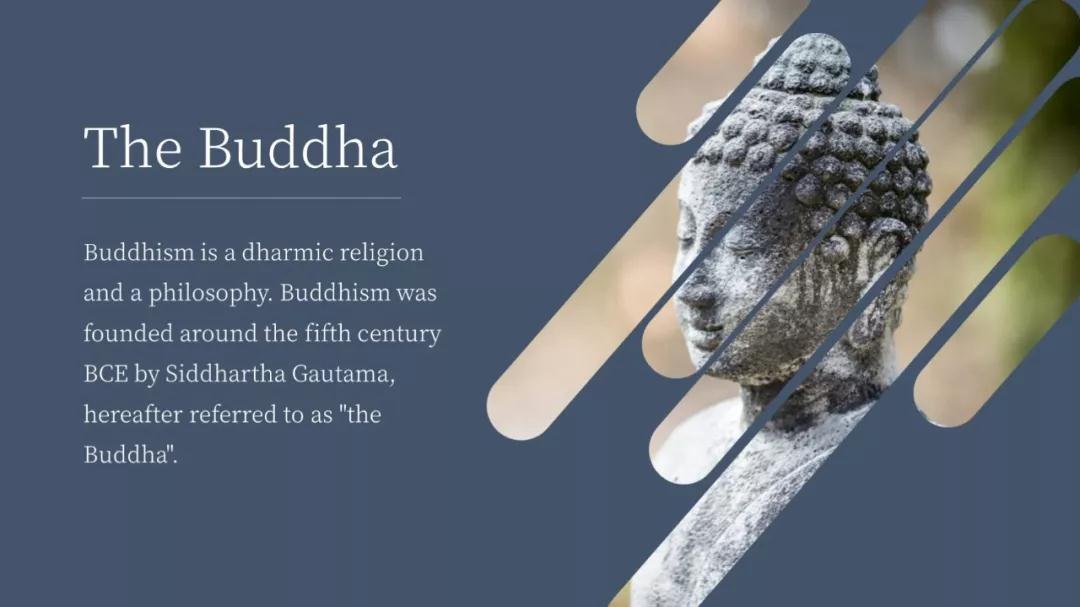
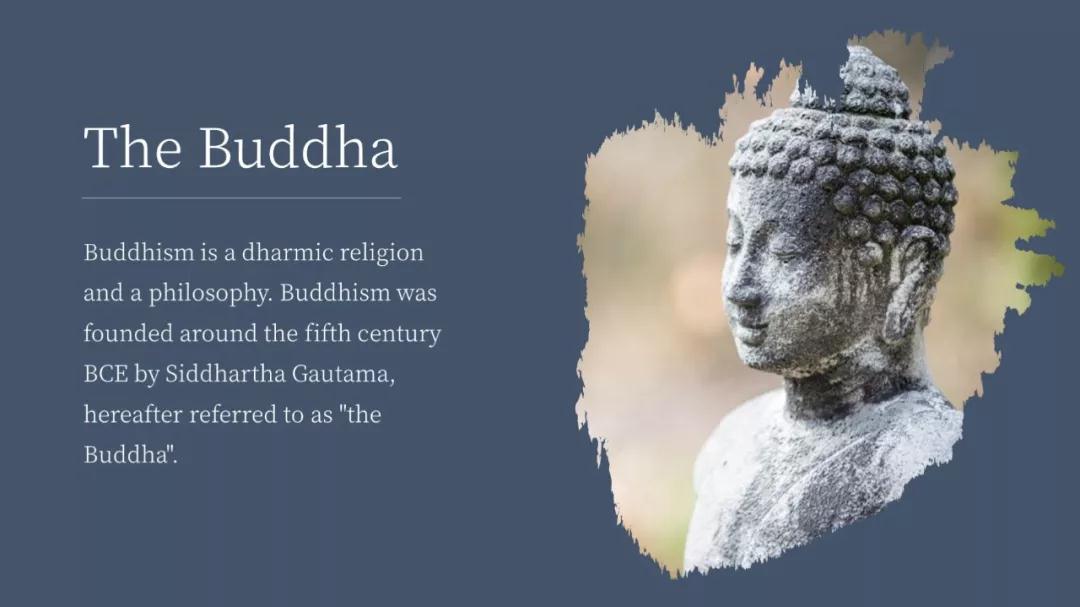
2、使用图片,建议做全图型的PPT,视野开阔有冲击力。如果图片质量不是很好,可以配合使用蒙版或者色块创造留白空间:

3、图片墙最有震撼力,用于多图展示或表达“内容丰富”的概念都很不错:

4、不是所有的页面都适合全图,普通图片经过简单修改,也能创意十足:


5、PPT早已支持3D元素,3D素材在内容展示和视觉呈现上提升的不是一点半点:

6、善用图标、色块等图形化元素可以丰富文字表现力:
我们天生喜欢视觉元素,不喜欢文字,如果页面堆的满满的文字,即使我们使用了好看的字体,排版的整整齐齐,表现力还是太弱:

使用线框装饰可以整理信息、装饰页面:

使用数字可以引导视觉,起到提醒和点睛的作用:

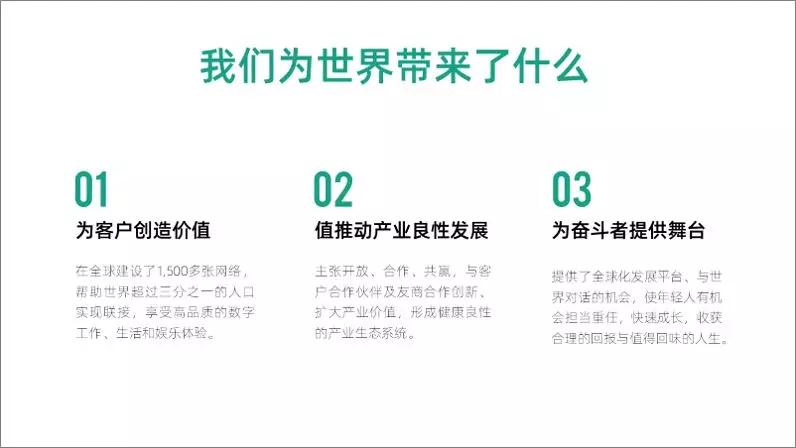
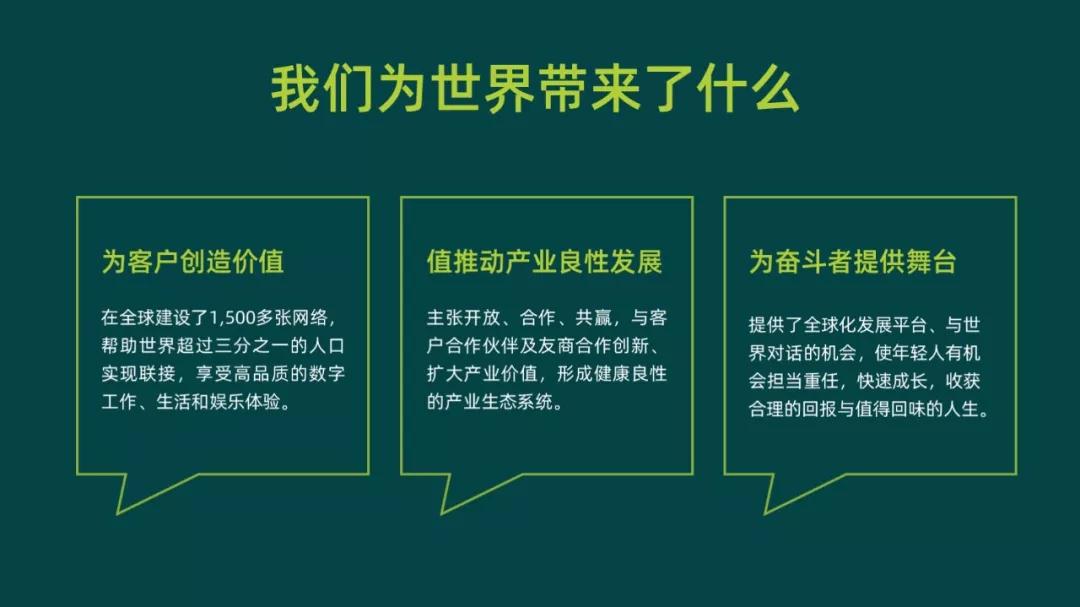
优化下配色、替换个形状,整个修改过程不用1分钟。只是小小的改动,颜值就会提升不少:

7、表格和图片、文字排版又有所不同。PPT自带的表格样式只能起到简单美化的作用,搭配不好,依然不美观:

除了要注意文字规范之外,线条和颜色的运营是最核心的关键:

8、PPT自带的大多数动画都太复杂,体验也不友好,我们只需要掌握少数几个精华动画就能做出炫酷的效果了,比如单单“平滑”这一个功能就能做出十几种花样来
动态数字展示数据变化和对比再合适不过了:

聚光灯效果可以用于展示关键信息,提示重点:

9、不学习PPT自带的动画,并不意味着不使用动画,我们可以借助动画插件,一键做出高大上的动画效果:

上图中的文字动画就是使用插件制作的,只需要几秒钟,刷一下就完成了。善用插件,每一页PPT都能超有震撼力。
10、值得一提的是,大神已经开始把PPT当成PS用了,比如非常受欢迎的双重曝光效果,使用PPT可以轻松搞定:

双重曝光还能做出视频版?没错,而且也非常简单,花几分钟时间就能轻松搞定:

稍有遗憾的是,动图被压缩了,真正演示的效果会更好。
备注:摘抄之51CTO
PPT技术干货1(上)——设计审美的更多相关文章
- PPT技术干货1(下)——数据图表分析、逻辑梳理、高效办公
数据分析 让数据指导决策,帮你获得业绩增长 数据展示是PPT必备的基础技能, 有些人是简单粗暴的将数据直接堆在页面上: 这样的汇报缺乏重点,不具有针对性. 图表该如何设计呢? 1.数据可视化,内容交互 ...
- 【Bugly技术干货】那些年我们用过的显示性能指标
Bugly 技术干货系列内容主要涉及移动开发方向,是由 Bugly 邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 前言: 注:Google 在自己文 ...
- 【Bugly 技术干货】Android开发必备知识:为什么说Kotlin值得一试
1.Hello, Kotlin Bugly 技术干货系列内容主要涉及移动开发方向,是由 Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 1. ...
- 360手机助手内部资料曝光,63张PPT纯干货
360手机助手内部资料曝光,63张PPT纯干货 日前,国内最大的安卓应用商店360手机助手发布了<2016年手机软件行业趋势绿皮书>,这份绿皮书对2015年以来移动互联网的趋势做了总结,展 ...
- CynosDB技术详解——架构设计
本文由腾讯云数据库发表 前言 CynosDB是新一代分布式数据库,100%兼容MySQL和PostgreSQL,支持存储弹性扩展,一主多从共享数据,性能更是超越社区原生MySQL和PostgreSQL ...
- 技术干货:实时视频直播首屏耗时400ms内的优化实践
本文由“逆流的鱼yuiop”原创分享于“何俊林”公众号,感谢作者的无私分享. 1.引言 直播行业的竞争越来越激烈,进过2018年这波洗牌后,已经度过了蛮荒暴力期,剩下的都是在不断追求体验.最近正好在做 ...
- H5技术干货
H5技术干货 meta标签相关知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 <meta name="viewport" content="width=d ...
- 50篇经典珍藏 | Docker、Mesos、微服务、云原生技术干货
概念篇 全方位探(tian)索(keng)Mesos各种存储处理方式 老肖有话说@Mesos User Group第四次约会 技术实践 | Mesos 全方位“烹饪”指南 回顾 JAVA 发展轨迹,看 ...
- 技术干货 | 基于MindSpore更好的理解Focal Loss
[本期推荐专题]物联网从业人员必读:华为云专家为你详细解读LiteOS各模块开发及其实现原理. 摘要:Focal Loss的两个性质算是核心,其实就是用一个合适的函数去度量难分类和易分类样本对总的损失 ...
随机推荐
- 精尽MyBatis源码分析 - 插件机制
该系列文档是本人在学习 Mybatis 的源码过程中总结下来的,可能对读者不太友好,请结合我的源码注释(Mybatis源码分析 GitHub 地址.Mybatis-Spring 源码分析 GitHub ...
- F - LCS 题解(最长公共子序列记录路径)
题目链接 题目大意 给你两个字符串,任意写出一个最长公共子序列 字符串长度小于3e3 题目思路 就是一个记录路径有一点要注意 找了好久的bug 不能直接\(dp[i][j]=dp[i-1][j-1]+ ...
- webgl智慧楼宇发光效果算法系列之高斯模糊
webgl智慧楼宇发光效果算法系列之高斯模糊 如果使用过PS之类的图像处理软件,相信对于模糊滤镜不会陌生,图像处理软件提供了众多的模糊算法.高斯模糊是其中的一种. 在我们的智慧楼宇的项目中,要求对楼宇 ...
- web自动化-绕过登录
两个方法: 1.常用的方法: 第一种方法是登录后查看网站的 cookie,请求 url 的时候把 cookie 带上(缺点是:cookie有时间限制.优点:简单,方便) 2.添加cookies的方式: ...
- LeetCode 048 Rotate Image
题目要求:Rotate Image You are given an n x n 2D matrix representing an image. Rotate the image by 90 deg ...
- fist-第一天随笔
这个作业属于哪个课程 https://edu.cnblogs.com/campus/fzzcxy/2018SE1 这个作业要求在哪里 https://edu.cnblogs.com/campus/fz ...
- 老猿学5G随笔:5G网元功能体NF以及NF之间的两种接口--服务化接口和参考点
一.5G功能体之间的接口类型 5G不同功能体之间提供了两种接口: 服务化接口:Service-basedinterface,这个是类似微服务化架构的服务注册和服务发现来实现的功能体对外暴露的接口,这种 ...
- PyQt(Python+Qt)学习随笔:model/view架构中QTableView视图的标题显示不正常问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在进行QTableView展示数据时,使用了QStandardItemModel的model,并在将 ...
- JMeter断言/检查点
断言就类似LoadRunner中的检查点.对上一个请求返回的信息,获取部分字符串.图片等做判断,确保返回的信息的准确性. 右键点击"HTTP请求" -> "添加&q ...
- XPATH基本语法
1.XPATH与自动化之间的关系 1.XPATH是一门在XML文档中查找信息的语言.XPATH可用来在XML文档中对元素和属性进行遍历. 2.XPATH是用来选择"节点"的一种基于 ...
