掌握HTTP原理
URI和URL
URI的全程为Uniform Resource identifier,即统一资源标志符,URL的全称 Universal Resource Locator 即统一资源定位符
在目前的互联网,一般的网页链接可以成为URL,也可以成为URI。
超文本
超文本其英文名称叫做Hypertext,我们在浏览器看到的网页就是超文本解析而成的。其网页源代码就是一系列的HTML代码,里面包含了一些列的标签比如p标签,h1标签 这些都是html
我们看到的网页的样式是css,浏览器解析这些标签后,就形成了我们看到的页面
HTTP &HTTPS
有些网页的开头会有HTTP 或者HTTPS 这个是访问资源需要的协议类型,有时我们能看到ftp、sftp、smb开头的URL,他们指的都是协议类型。
HTTP 的全称是 Hyper Text Transfer Protocol,中文名叫作超文本传输协议,HTTP 协议是用于从网络传输超文本数据到本地浏览器的传送协议,它能保证高效而准确地传送超文本文档。HTTP 由万维网协会(World Wide Web Consortium)和 Internet 工作小组 IETF(Internet Engineering Task Force)共同合作制定的规范,目前广泛使用的是 HTTP 1.1 版本。
HTTPS 的全称是 Hyper Text Transfer Protocol over Secure Socket Layer,是以安全为目标的 HTTP 通道,简单讲是 HTTP 的安全版,即 HTTP 下加入 SSL 层,简称为 HTTPS。
HTTPS 的安全基础是 SSL,因此通过它传输的内容都是经过 SSL 加密的,它的主要作用可以分为两种:
建立一个信息安全通道,来保证数据传输的安全。
确认网站的真实性,凡是使用了 HTTPS 的网站,都可以通过点击浏览器地址栏的锁头标志来查看网站认证之后的真实信息,也可以通过 CA 机构颁发的安全签章来查询。
HTTP 请求过程
我们在浏览器输入一个URL,回车之后便可以在浏览器上看到页面内容。实际上这个过程是浏览器向网站所在的服务器发送一个请求,网站服务器接收到请求进行处理和解析,然后返回对应的响应,返回给浏览器。响应里包含了页面的源代码等内容,浏览器拿到响应内容,对内容进行解析,将网页呈现。
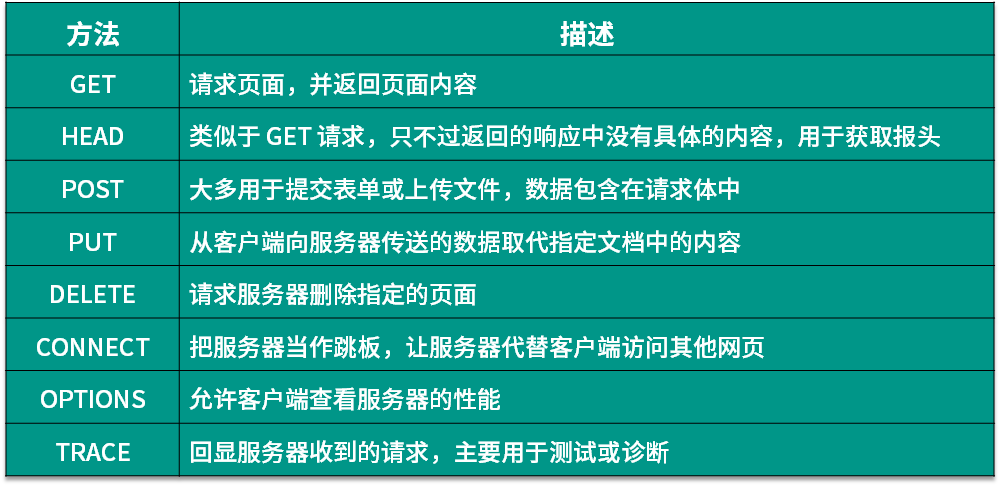
请求方法
常见的请求方法有:GET、POST、PUT、DELETE
不常见的请求方法有:HEAD、CONNECT、OPTIONS、TRACE

请求头
请求头,用来说明服务器需要使用的附加信息
比较重要的信息有Cookie、Referer、User-Agent等。
Accept:请求报头域,用来指定客户端可接受那些类型的信息
Accept-Language:指定客户端可接受的语言类型
Accept-Encoding:指定客户端可接受的内容编码
Host:用于指定请求资源的主机IP和端口号,其内容为请求URL的原始服务器或网关的位置,从HTTP1.1版本开始,请求必须包含此内容
Cookie:也常用复数形式的Cookies,这是网站为了辨别用户进行会话跟踪而存储在用户本地的数据,它的主要功能是维持当前访问会话,例如,我们输入用户名和密码成功登录某个网站后,服务器会用会话保存登录状态信息,后面我们每次刷新或请求该站点的其他页面时,会发现都是登录状态,这是Cookies的功劳,Cookies里有信息表示了我们所对应的服务器会话,每次浏览器再请求该站点的页面时,都会在请求头上加上Cookies并将其发送给服务器,服务器通过Cookies识别出我们自己,并且查出当前对应的状态是登录状态,所以返回结构就是登录之后才能看到的网页内容
Referer:此内容用来标识这个请求是从哪个页面发过来的,服务器可以拿到这个信息并做相应的处理,可以做来源统计,防盗链处理等。
User-Agent:简称UA,它是一个特殊的字符串头,可以使服务器识别出客户使用的操作系统及版本,浏览器版本信息,在爬虫时,可以加上此信息做伪装。
Content-Type:互联网媒体类型(Internet Media Type)或者 MIME 类型,在HTTP协议消息头中,它用来表示具体请求中的媒体类型信息,例如:text/html 代表html格式,image/gif代表gif图片、application/json代表json类型。
请求头是请求重要组成部分
请求体
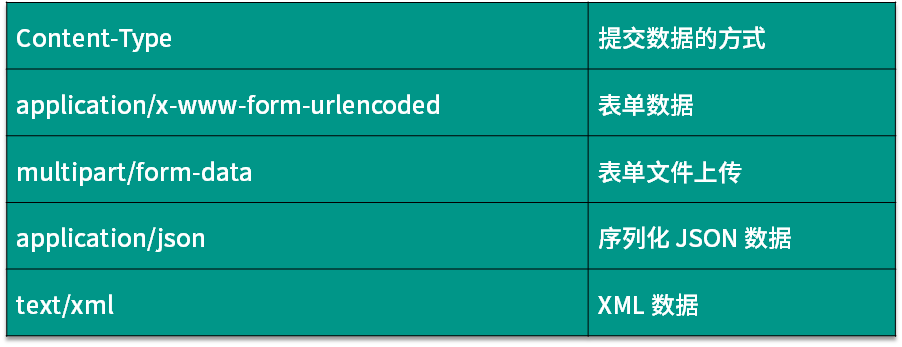
请求体一般承载的内容是POST请求的表单数据,而对于GET请求,请求体则为空。
表格中列出了 Content-Type 和 POST 提交数据方式的关系

响应
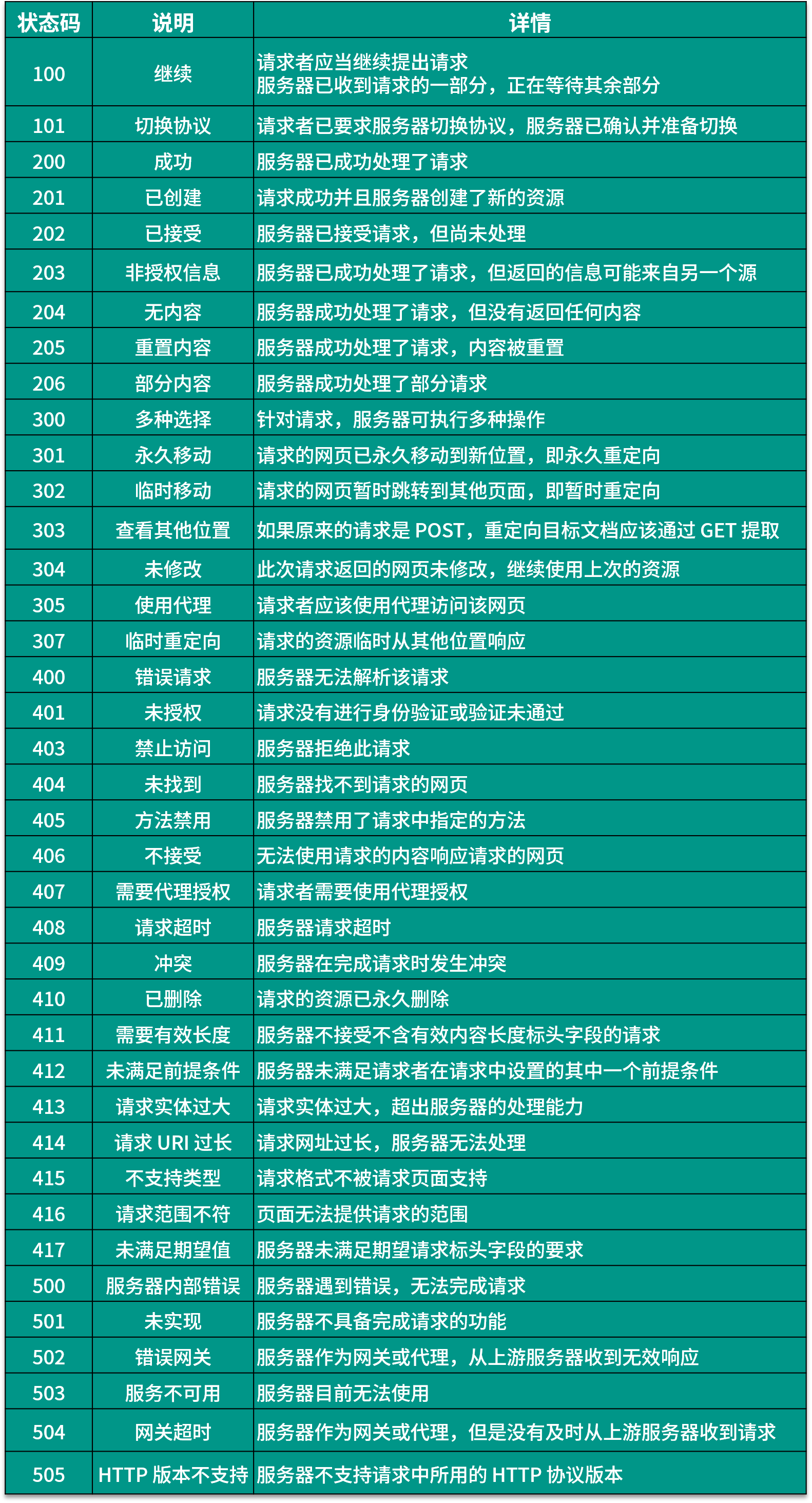
响应状态码表示服务器的响应状态,如200代表服务器正常响应,404代表页面未找到,500代表服务器内部发生错误。
常见的响应状态码

响应头包含了服务器对请求的应答信息,如 Content-Type、Server、Set-Cookie 等。下面简要说明一些常用的响应头信息。
Date:标识响应产生的时间。
Last-Modified:指定资源的最后修改时间。
Content-Encoding:指定响应内容的编码。
Server:包含服务器的信息,比如名称、版本号等。
Content-Type:文档类型,指定返回的数据类型是什么,如 text/html 代表返回 HTML 文档,application/x-javascript 则代表返回 JavaScript 文件,image/jpeg 则代表返回图片。
Set-Cookie:设置 Cookies。响应头中的 Set-Cookie 告诉浏览器需要将此内容放在 Cookies 中,下次请求携带 Cookies 请求。
Expires:指定响应的过期时间,可以使代理服务器或浏览器将加载的内容更新到缓存中。如果再次访问时,就可以直接从缓存中加载,降低服务器负载,缩短加载时间。
响应体
最重要就是响应体里的内容,响应的正文数据都在响应体重,比如请求网页时,它的响应体就是网页的HTML的代码,请求一张图片时,它的响应体就是图片的耳机宅男汇数据,爬虫解析数据,也就是响应体里的内容。
掌握HTTP原理的更多相关文章
- 奇异值分解(SVD)原理与在降维中的应用
奇异值分解(Singular Value Decomposition,以下简称SVD)是在机器学习领域广泛应用的算法,它不光可以用于降维算法中的特征分解,还可以用于推荐系统,以及自然语言处理等领域.是 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 线性判别分析LDA原理总结
在主成分分析(PCA)原理总结中,我们对降维算法PCA做了总结.这里我们就对另外一种经典的降维方法线性判别分析(Linear Discriminant Analysis, 以下简称LDA)做一个总结. ...
- [原] KVM 虚拟化原理探究(1)— overview
KVM 虚拟化原理探究- overview 标签(空格分隔): KVM 写在前面的话 本文不介绍kvm和qemu的基本安装操作,希望读者具有一定的KVM实践经验.同时希望借此系列博客,能够对KVM底层 ...
- H5单页面手势滑屏切换原理
H5单页面手势滑屏切换是采用HTML5 触摸事件(Touch) 和 CSS3动画(Transform,Transition)来实现的,效果图如下所示,本文简单说一下其实现原理和主要思路. 1.实现原理 ...
- .NET Core中间件的注册和管道的构建(1)---- 注册和构建原理
.NET Core中间件的注册和管道的构建(1)---- 注册和构建原理 0x00 问题的产生 管道是.NET Core中非常关键的一个概念,很多重要的组件都以中间件的形式存在,包括权限管理.会话管理 ...
- python自动化测试(2)-自动化基本技术原理
python自动化测试(2) 自动化基本技术原理 1 概述 在之前的文章里面提到过:做自动化的首要本领就是要会 透过现象看本质 ,落实到实际的IT工作中就是 透过界面看数据. 掌握上面的这样的本领 ...
- CRC、反码求和校验 原理分析
3月份开始从客户端转后台,算是幸运的进入全栈工程师的修炼阶段.这段时间一边是老项目的客户端加服务器两边的维护和交接,一边是新项目加加加班赶工,期间最长经历了连续工作三天只睡了四五个小时的煎熬,人生也算 ...
- 菜鸟学Struts2——Struts工作原理
在完成Struts2的HelloWorld后,对Struts2的工作原理进行学习.Struts2框架可以按照模块来划分为Servlet Filters,Struts核心模块,拦截器和用户实现部分,其中 ...
- Objective-C中block的底层原理
先出2个考题: 1. 上面打印的是几,captureNum2 出去作用域后是否被销毁?为什么? 同样类型的题目: 问:打印的数字为多少? 有人会回答:mutArray是captureObject方法的 ...
随机推荐
- CQRS+Event Sourcing
using System; using System.Collections.Generic; using System.Linq; namespace CQRS { public class Eve ...
- 国产网络测试仪MiniSMB - 如何3秒内创建出16,000条UDP/TCP端口号递增流
国产网络测试仪MiniSMB(www.minismb.com)是复刻smartbits的IP网络性能测试工具,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此以太 ...
- k8s二进制部署 - flannel安装
安装Flannel [root@hdss7-21 ~]# cd /opt/src/ [root@hdss7-21 src]# wget https://github.com/coreos/flanne ...
- 实战交付一套dubbo微服务到k8s集群(7)之交付dubbo服务的消费者集群到K8S
构建dubbo-demo-consumer,可以使用和dubbo-demo-service的流水线来构建 1.登录jenkins构建dubbo-demo-consumer 2.填写构建dubbo-de ...
- Kubernets二进制安装(3)之准备签发证书环境
1.在mfyxw50机器上分别下载如下几个文件:cfssl.cfssl-json.cfssl-certinfo cfssl下载连接地址: https://pkg.cfssl.org/R1.2/cfss ...
- css sticky & 吸顶效果
css sticky & 吸顶效果 demo https://codepen.io/xgqfrms/pen/PoqyVYz css position sticky not working ht ...
- JavaScript var, let, const difference All In One
JavaScript var, let, const difference All In One js var, let, const 区别 All In One 是否存在 hoisting var ...
- Tumult Hype
Tumult Hype hype generated script https://tumult.com/hype/documentation/ HTML5 animation editor http ...
- js var & let & const All In One
js var & let & const All In One js var & let & const 区别对比 var let const 区别 是否存在 hois ...
- AIoT & IoT
AIoT & IoT Artificial Intelligence of Things Internet of Things AIoT === AI + IoT 人工智能物联网 === 人工 ...
