MySql数据库列表数据分页查询、全文检索API零代码实现
数据条件查询和分页
前面文档主要介绍了元数据配置,包括表单定义和表关系管理,以及表单数据的录入,本文主要介绍数据查询和分页在crudapi中的实现。
概要
数据查询API
数据查询主要是指按照输入条件检索出符合要求的数据列表,如果数据量大的情况下,需要考虑分页。

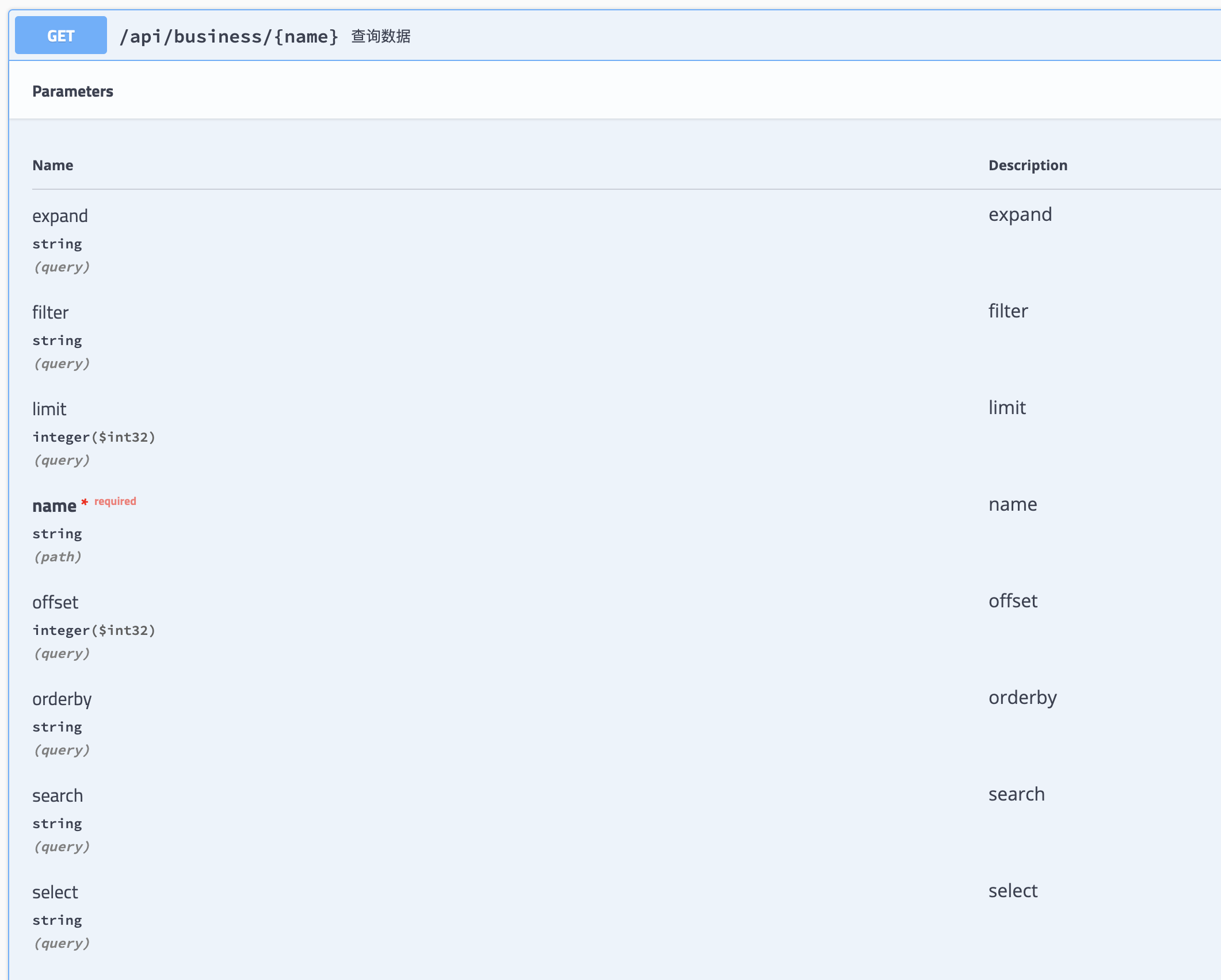
API为/api/business/{name},其中name为对象名称复数形式(兼容对象名称),查询参数如下:
| 参数 | 类型 | 描述 |
|---|---|---|
| select | string | 选择查询需要的字段和关联子表,默认查询全部字段和关联子表 |
| expand | string | 选择需要展开的关联主表,默认关联主表字段只查询id和name |
| search | string | 全文检索关键字,通过内置的系统字段全文索引fullTextBody实现 |
| filter | string | 智能查询条件,格式为Condition对象JSON序列化后的字符串 |
| orderby | string | 排序方式,ASC和DESC |
| offset | int32 | 分页开始位置 |
| limit | int32 | 每页数量 |
| 字段1 | Object | 最终转换成mysql中=操作符 |
| 字段2 | Object | 最终转换成mysql中=操作符 |
| ...... | Object | 最终转换成mysql中=操作符 |
字段1,字段2,...之间的关系为并且AND关系
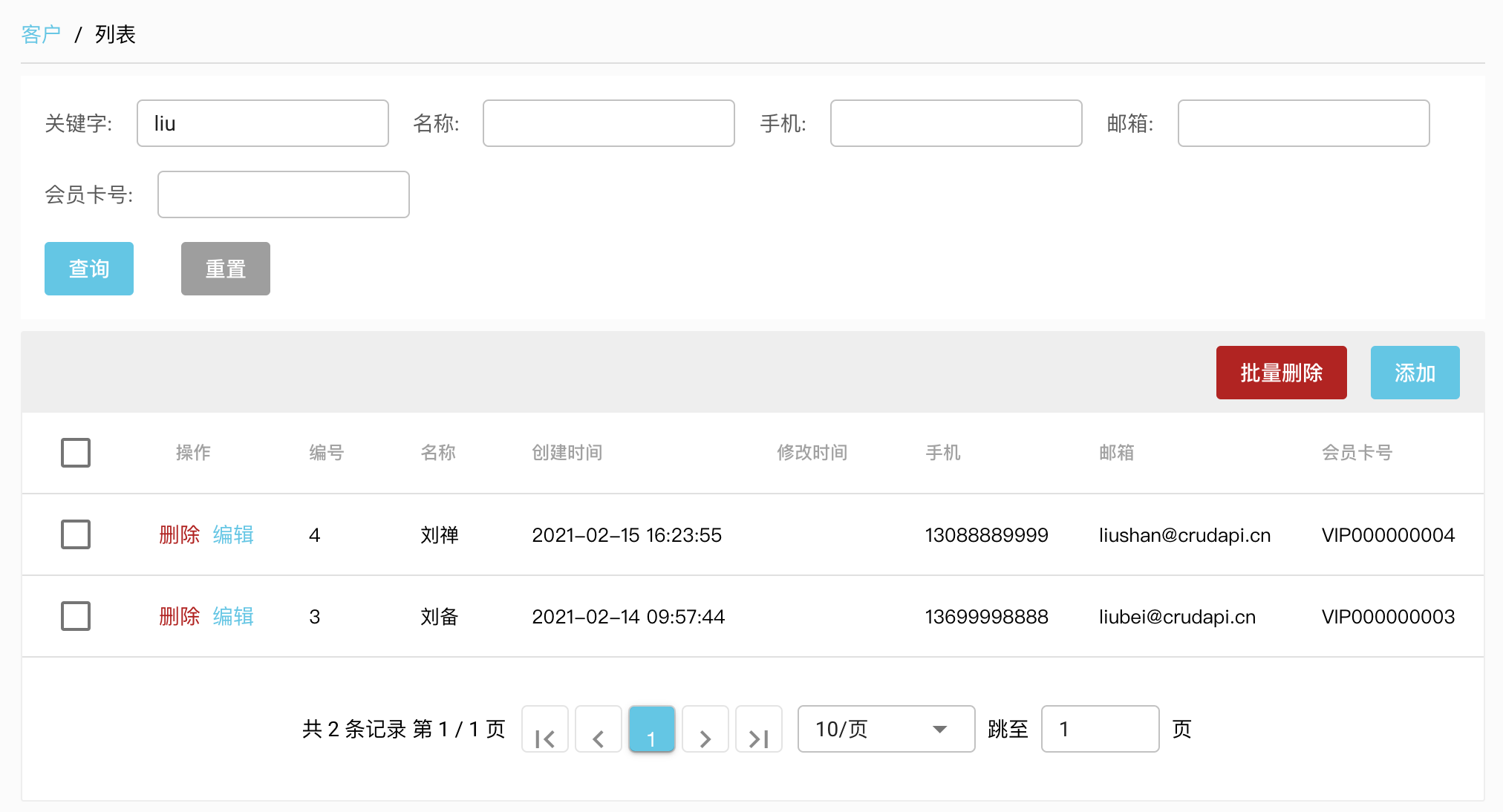
查询客户
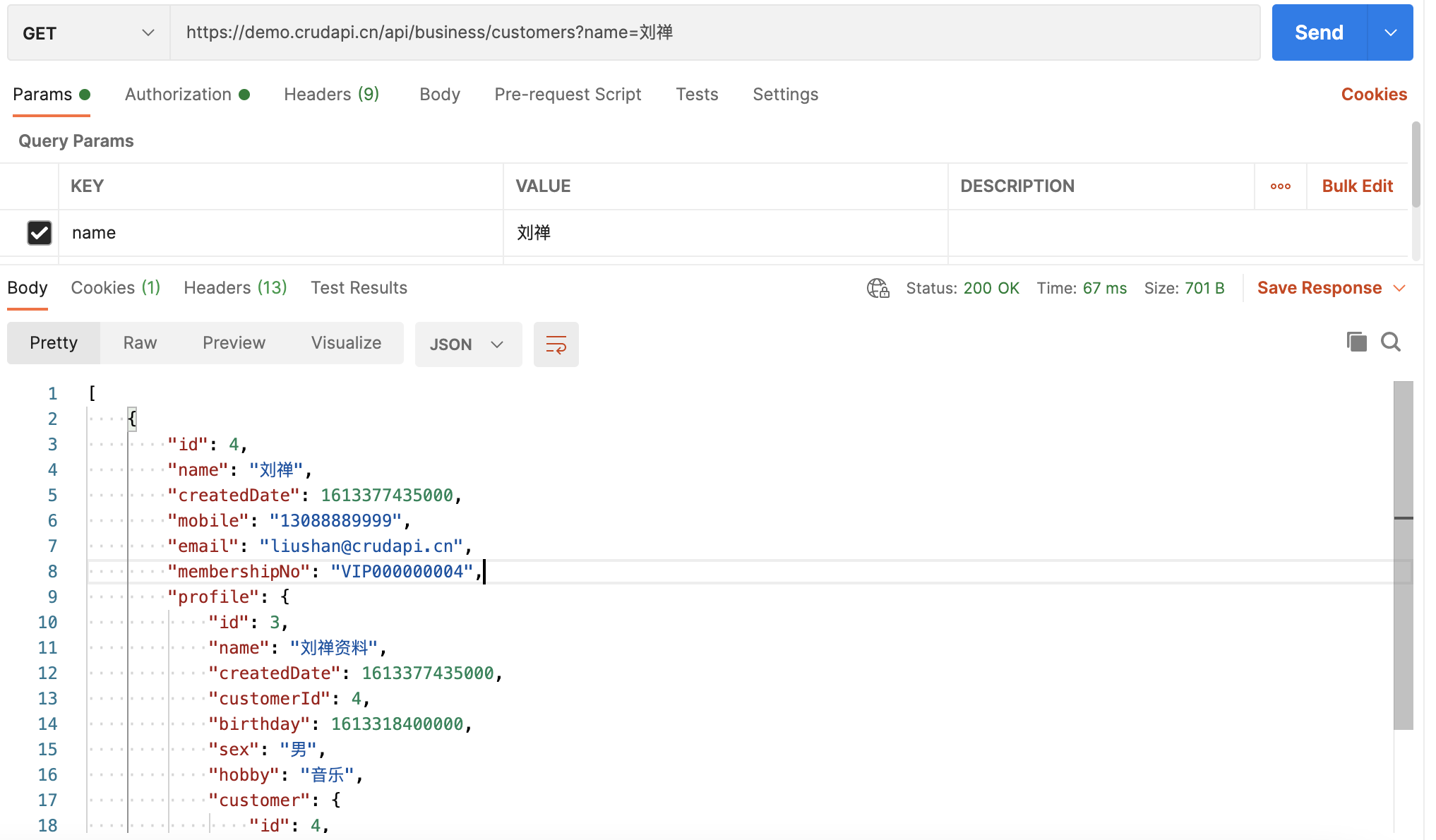
字段查询

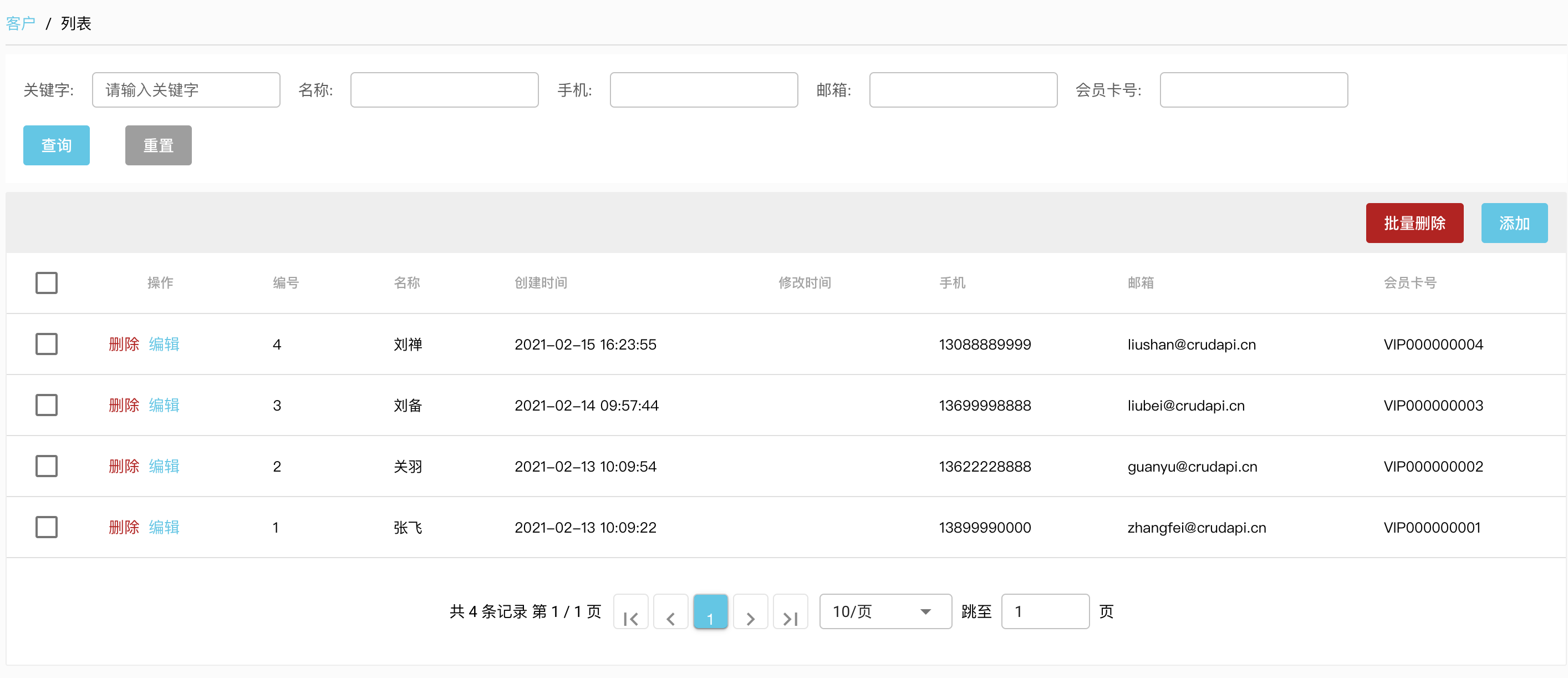
客户customer一共录入四条数据

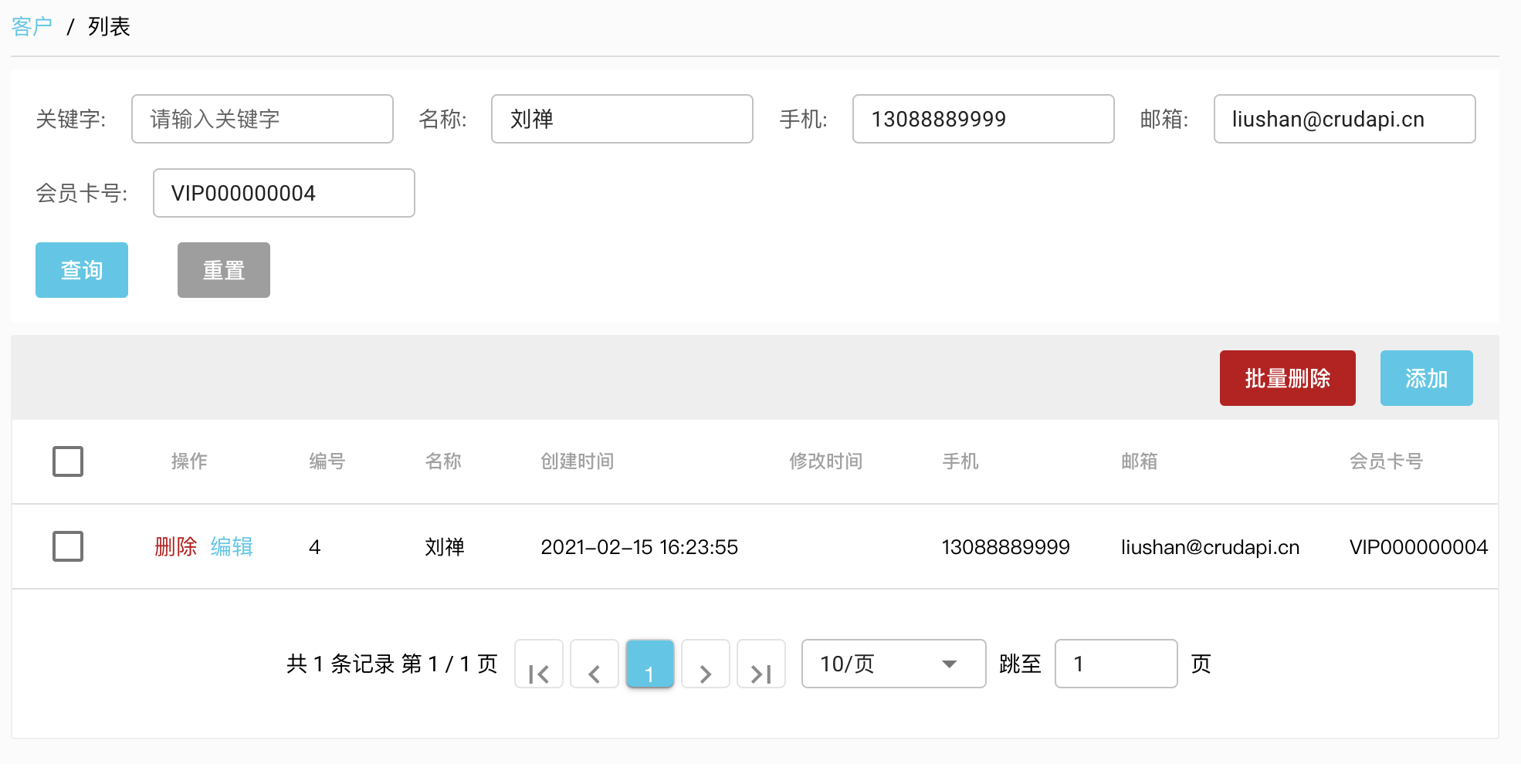
分别通过名称、手机、邮箱、会员卡号进行查询,请求url如下:
https://demo.crudapi.cn/api/business/customer?offset=0&limit=10&name=刘禅&mobile=13088889999&email=liushan@crudapi.cn&membershipNo=VIP000000004
查到客户刘禅
全文检索

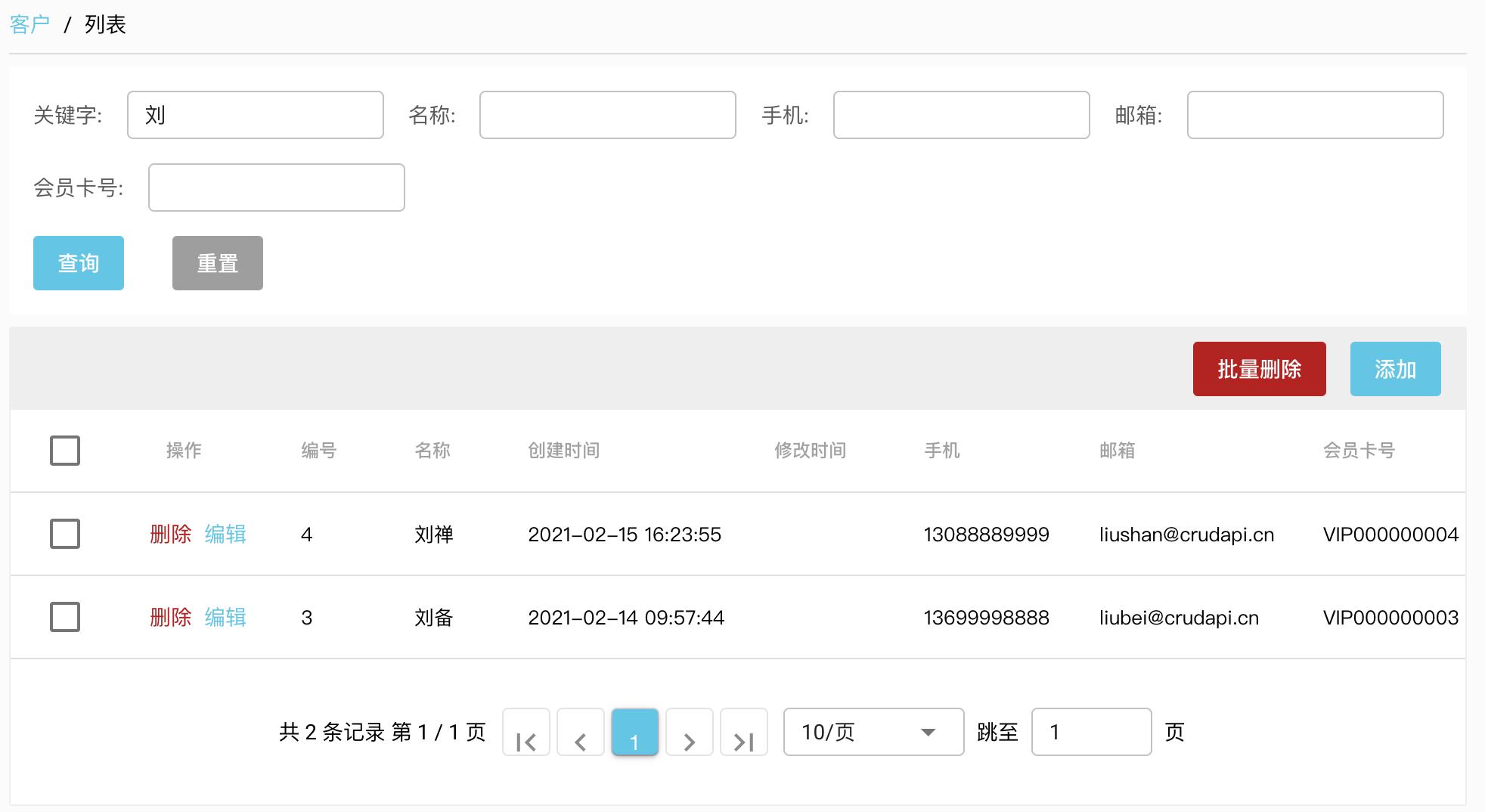
通过关键字“刘”对客户表全文检索,请求url如下:
https://demo.crudapi.cn/api/business/customer?offset=0&limit=10&search=刘
查到客户刘禅和刘备,具体原理如下:表单中所启用了“可查询”属性的字段最终拼接成一个全文检索文本fullTextBody,在插入数据和更新数据的时候及时更新,这样就可以利用mysql全文检索功能实现关键字查询, 最终转成SQL语句如下:
SELECT * FROM `ca_customer`
WHERE ((MATCH(`fullTextBody`) AGAINST('张*' IN BOOLEAN MODE)))
ORDER BY id DESC LIMIT 0, 10

类似的,通过关键字“liu”对客户表全文检索,通过邮箱匹配,也可以查询数据。
智能查询原理
定义接口条件Condition,叶子条件LeafCondition继承Condition,组合条件CompositeCondition条件继承Condition,CompositeCondition由多个Condition组合而成,通过AND和OR两种运算可以实现任何形式的复杂查询条件,这样就利用组合模式实现了智能查询,
public enum OperatorTypeEnum {
EQ,
NE,
LIKE,
IN,
INSELECT,
SEARCH,
GE,
GT,
LE,
LT,
BETWEEN
}
数据库查询操作符包括等于、大于、LIKE等
@JsonPropertyOrder(alphabetic = true)
@JsonIgnoreProperties(ignoreUnknown = true)
@JsonTypeInfo(use = JsonTypeInfo.Id.NAME, include = JsonTypeInfo.As.PROPERTY,property = "name")
@JsonSubTypes(value = {
@JsonSubTypes.Type(value = CompositeCondition.class, name = "C"),
@JsonSubTypes.Type(value = LeafCondition.class, name = "L")
})
public interface Condition {
String toQuerySql();
List<Object> toQueryValues();
}
条件接口
@JsonPropertyOrder(alphabetic = true)
@JsonIgnoreProperties(ignoreUnknown = true)
@Data
public class LeafCondition implements Condition {
private String name = "L";
private String columnName;
@JsonProperty("operatorType")
private OperatorTypeEnum operatorType;
@JsonProperty("values")
private List<Object> valueList = new ArrayList<Object>();
}
叶子条件
@JsonPropertyOrder(alphabetic = true)
@JsonIgnoreProperties(ignoreUnknown = true)
@Data
public class CompositeCondition implements Condition {
private String name = "C";
@JsonProperty("conditionType")
private ConditionTypeEnum conditionType = ConditionTypeEnum.AND;
@JsonProperty("conditions")
private List<Condition> conditionList = new ArrayList<Condition>();
}
组合条件
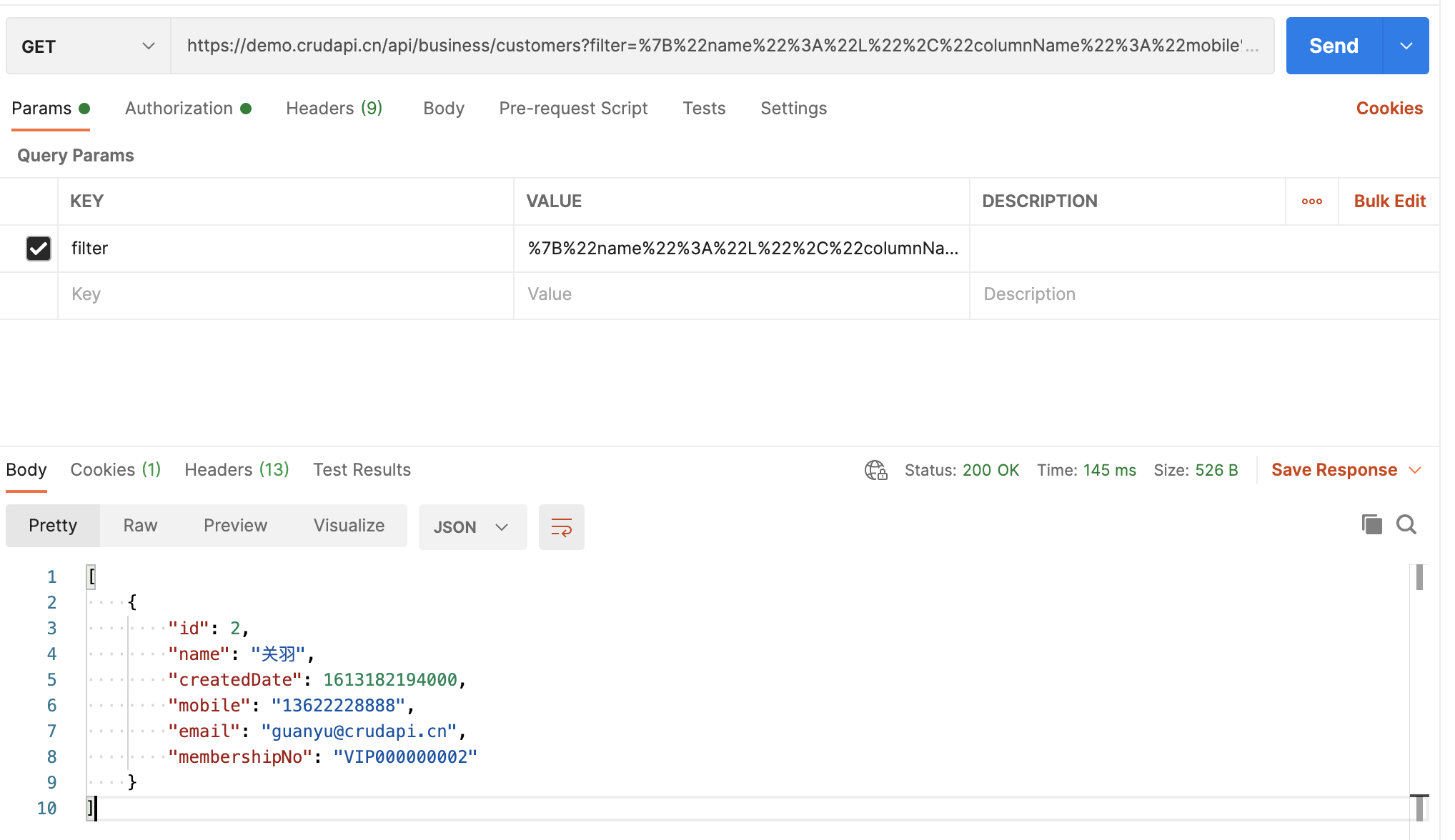
智能查询验证
Postman验证,首先沟通mobile等于13622228888的叶子条件如下:
{
"name": "L",
"columnName": "mobile"
"operatorType": "EQ",
"values": ["13622228888"]
}
序列化值为:
{"name":"L","columnName":"mobile","operatorType":"EQ","values":["13622228888"]}
通过encodeURIComponent编码之后为:
%7B%22name%22%3A%22L%22%2C%22columnName%22%3A%22mobile%22%2C%22operatorType%22%3A%22EQ%22%2C%22values%22%3A%5B%2213622228888%22%5D%7D

最终查询到客户关羽,因为手机号满足条件。类似的,可以构造更复杂的组合条件。
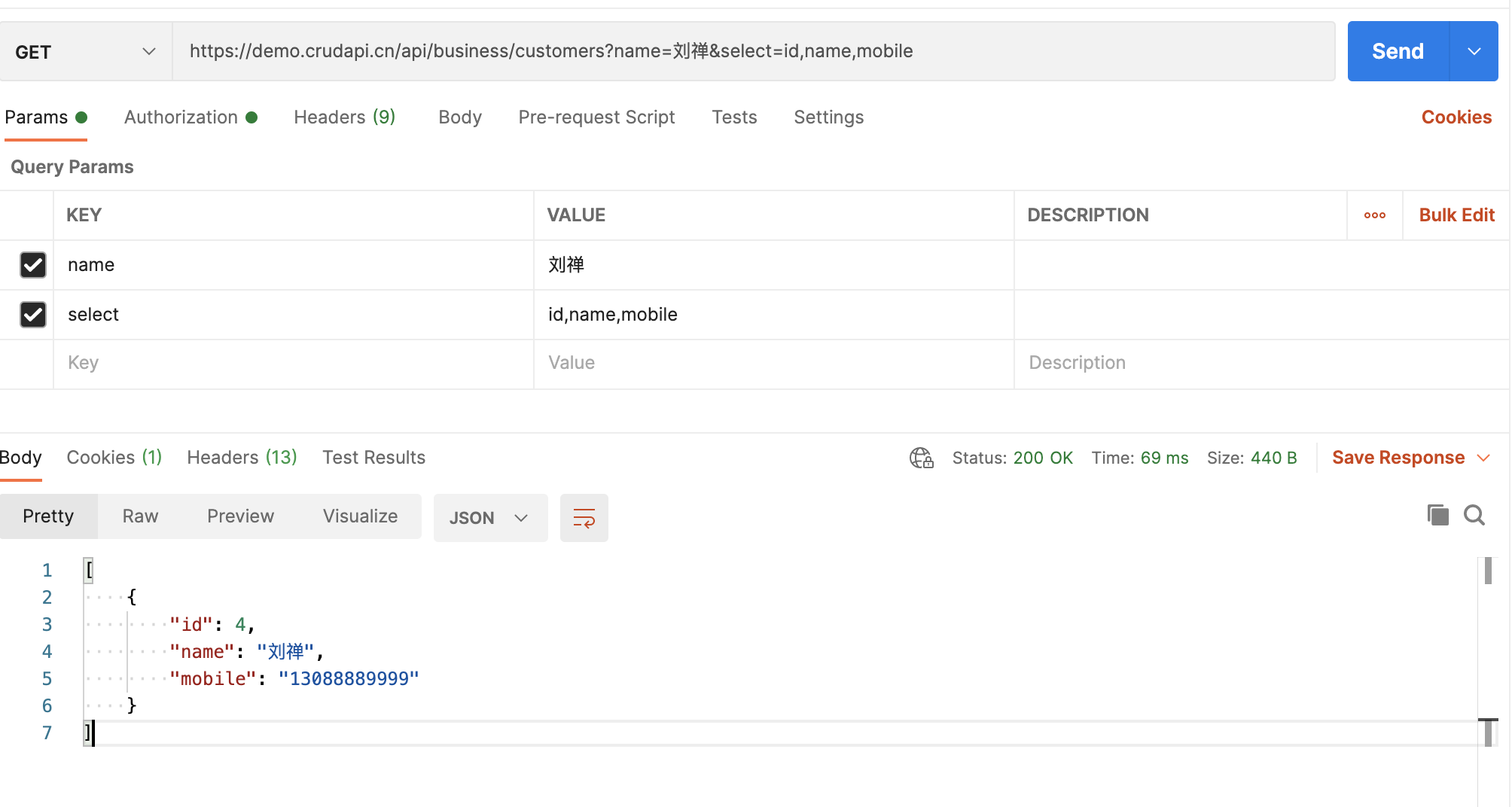
字段选择select

默认情况下会选择所有字段,select如果不指定表示所有的意思

如果指定了字段,就查询部分字段,比如只查询id,name和mobile,其它字段和子表profile就不需要查询了,这样可以节约时间和数据大小。
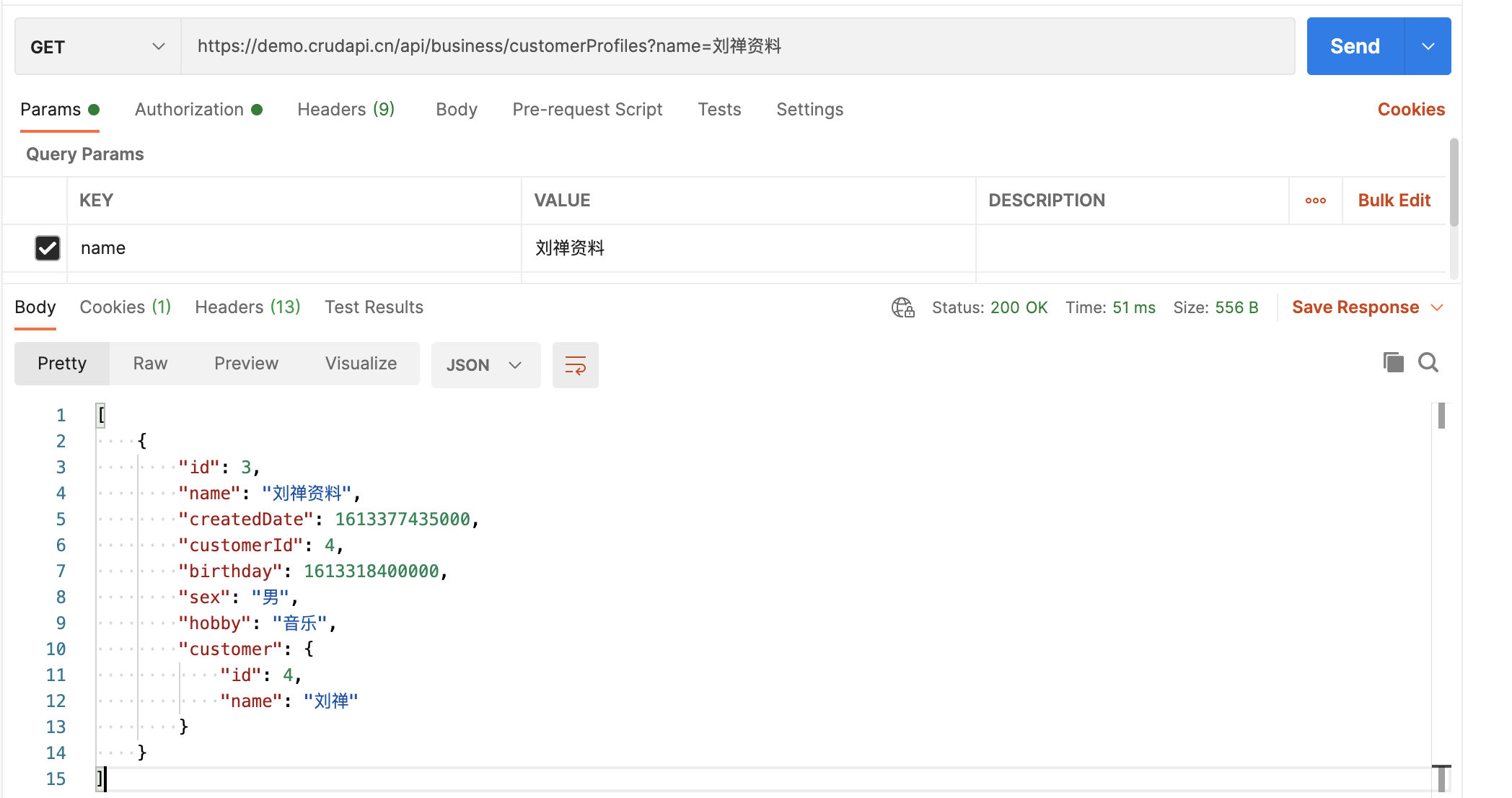
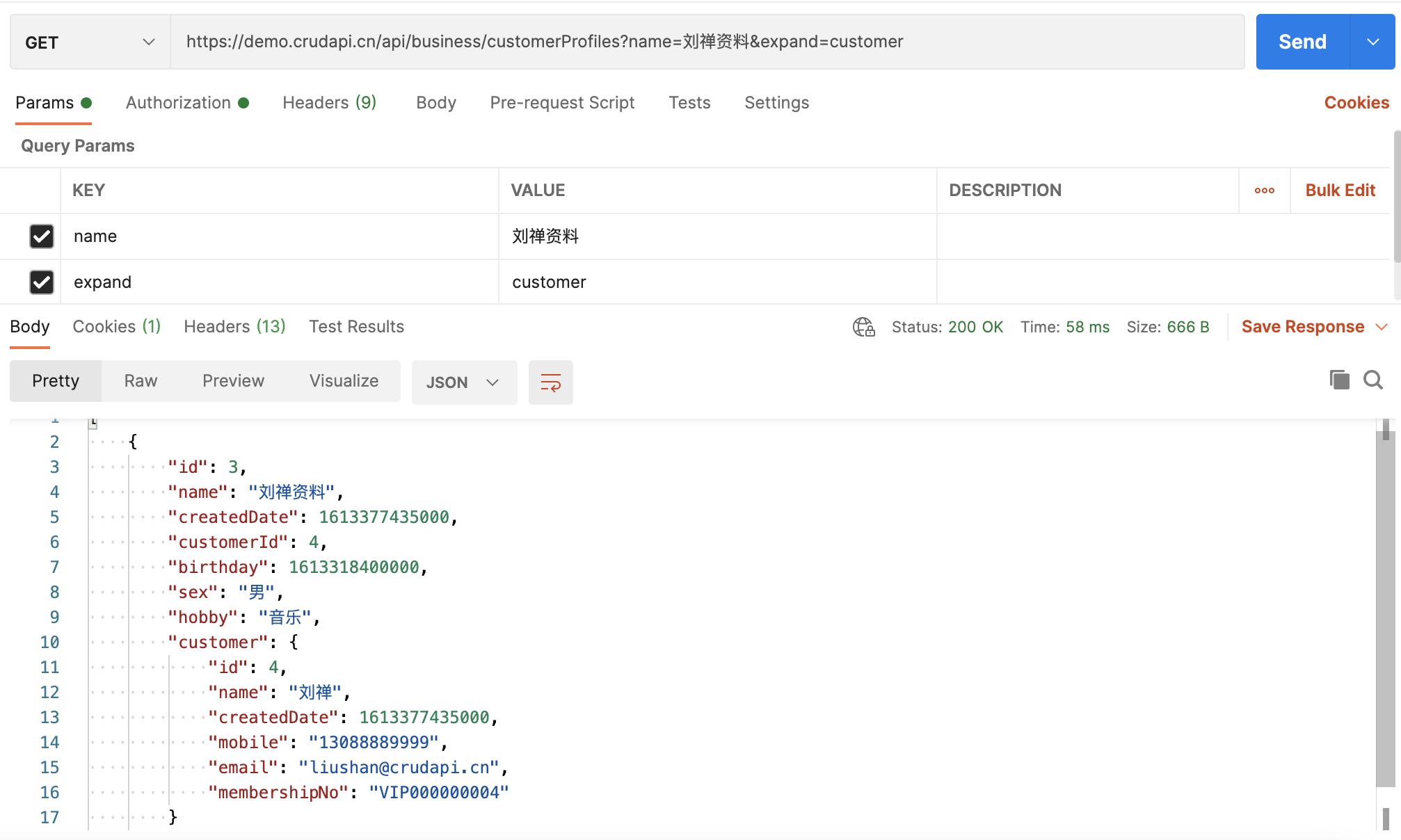
关联表扩展expand

子主关系中,默认只查询主表id和name,避免主表查询层次太深。

如果指定expand关联对象名称,就查询主表所有字段,适用不需要延时加载的场景,比如查询客户资料时候一起查询客户customer完整信息。
小结
本文介绍了列表查询API所有的参数,包括智能查询、全文检索以及字段选择等。crudapi系统通过配置的方式实现了对象的查询和分页。
附demo演示
本系统属于产品级的零代码平台,不同于自动代码生成器,不需要生成Controller、Service、Repository、Entity等业务代码,程序运行起来就可以使用,真正0代码,可以覆盖基本的和业务无关的CRUD RESTful API。
官网地址:https://crudapi.cn
测试地址:https://demo.crudapi.cn/crudapi/login
MySql数据库列表数据分页查询、全文检索API零代码实现的更多相关文章
- Oracle、MySql、SQLServer数据分页查询
看过此博文后Oracle.MySql.SQLServer 数据分页查询,在根据公司的RegionRes表格做出了 SQLserver的分页查询语句: 别名.字段 FROM( SELECT row_nu ...
- Oracle、MySql、SQLServer 数据分页查询
最近简单的对oracle,mysql,sqlserver2005的数据分页查询作了研究,把各自的查询的语句贴出来供大家学习..... (一). mysql的分页查询 mysql的分页查询是最简单的,借 ...
- 转Oracle、MySql、SQLServer 数据分页查询
最近简单的对oracle,mysql,sqlserver2005的数据分页查询作了研究,把各自的查询的语句贴出来供大家学习..... (一). mysql的分页查询 mysql的分页查询是最简单的,借 ...
- 基于Mysql数据库的SSM分页查询
前言: Hello,本Y又来了,"分页"在我们使用软件的过程中是一个很常见的场景,比如博客园对于每个博主的博客都进行了分页展示.可以简单清晰的展示数据,防止一下子将过多的数据展现给 ...
- mysql数据库封装和 分页查询
1 之前我们学到了php连接mysql数据库的增删改查,中间要多次调用数据库, 而且以后用到的表比较多,上传中如果需要改数据的话会非常麻烦,但是如果 我们把数据库封装,到时就可以很轻松的把改掉一些数据 ...
- MySQL数据库封装和分页查询
1.数据库封装 <?php //我用的数据库名是housedb class DBDA {public $host="localhost";public $uid=" ...
- 使用python将mysql数据库的数据转换为json数据
由于产品运营部需要采用第三方个推平台,来推送消息.如果手动一个个键入字段和字段值,容易出错,且非常繁琐,需要将mysql的数据转换为json数据,直接复制即可. 本文将涉及到如何使用Python访问M ...
- 读取mysql数据库的数据,转为json格式
# coding=utf-8 ''' Created on 2016-10-26 @author: Jennifer Project:读取mysql数据库的数据,转为json格式 ''' import ...
- .NET平台开源项目速览(7)关于NoSQL数据库LiteDB的分页查询解决过程
在文章:这些.NET开源项目你知道吗?让.NET开源来得更加猛烈些吧!(第二辑) 与 .NET平台开源项目速览(3)小巧轻量级NoSQL文件数据库LiteDB中,介绍了LiteDB的基本使用情况以及部 ...
随机推荐
- 6.PowerShell DSC核心概念之LCM
什么是LCM? 本地配置管理器 (LCM) 是DSC的引擎. LCM 在每个目标节点上运行,负责分析和执行发送到节点的配置. 它还负责 DSC 的许多方面,包括以下各方面. 确定刷新模式(推送或请求) ...
- HTTP笔记1--Web及网络基础
web页面如何呈现? 客户端:通过发送请求获取服务器资源的 Web 浏览器 web是建立在 HTTP 协议上通信的 WWW(万维网/web)的构建技术 把 SGML(StandardGeneral ...
- 【非原创】LightOj 1248 - Dice (III)【几何分布+期望】
学习博客:戳这里 题意:有一个 n 面的骰子,问至少看到所有的面一次的所需 掷骰子 的 次数的期望: 第一个面第一次出现的概率是p1 n/n; 第二个面第一次出现的概率是p2 (n-1)/n; 第三个 ...
- Leetcode(83)-删除排序链表中的重复元素
给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次. 示例 1: 输入: 1->1->2 输出: 1->2 示例 2: 输入: 1->1->2->3-&g ...
- sdutoj2887
#include <stdio.h> #include <math.h> int main(){ int px,tx;double alpha; int T;scanf(&qu ...
- Linux bash script regex auto replace
Linux bash script regex auto replace 自动替换 /assets/css/0.styles.96df394b.css => ./assets/css/0.sty ...
- 微前端 & 微前端实践 & 微前端教程
微前端 & 微前端实践 & 微前端教程 微前端 micro frontends https://micro-frontends.org/ https://github.com/neul ...
- how to create one single-file Web Component just using the HTML, CSS, JavaScript
how to create one single-file Web Component just using the HTML, CSS, JavaScript web components html ...
- idle & js
idle & js idle meaning in js https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensi ...
- vue & template & v-else & v-for bug
vue & template & v-else & v-for bug nested table bug https://codepen.io/xgqfrms/pen/wvaG ...
