2020年12月-第02阶段-前端基础-CSS Day04
1. 浮动(float)
- 记忆
能够说出 CSS 的布局的三种机制
- 理解
能够说出普通流在布局中的特点
能够说出我们为什么用浮动
能够说出我们为什么要清除浮动
- 应用
能够利用浮动完成导航栏案例
能够清除浮动
能够使用PS切图工具
1.1 CSS 布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子。
CSS 提供了** 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位**,其中:
1.普通流(标准流)
块级元素会独占一行,从上向下顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
2.浮动
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
3.定位
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
1.2 为什么需要浮动?
思考题:
我们首先要思考以下2个布局中最常见的问题?
1.如何让多个盒子(div)水平排列成一行?

2.如何实现盒子的左右对齐?

虽然我们前面学过行内块(inline-block) 但是他却有自己的缺陷:
1.它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。2.它不能实现以上第二个问题,盒子左右对齐
一句话总结
因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
1.3 什么是浮动(float)
概念:元素的浮动是指设置了浮动属性的元素会
1.脱离标准普通流的控制2.移动到指定位置。
作用
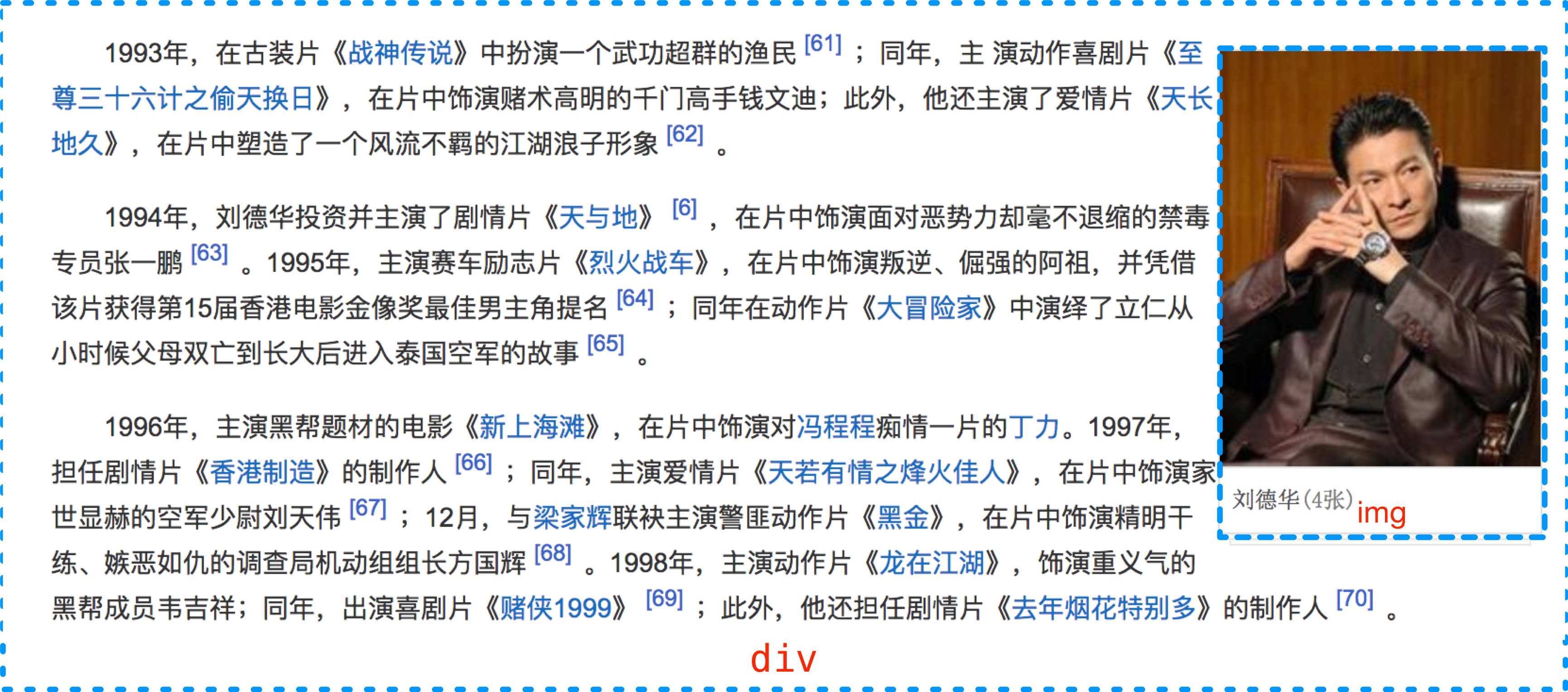
1.让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。2.可以实现盒子的左右对齐等等..3.浮动最早是用来控制图片,实现文字环绕图片的效果。

语法
在 CSS 中,通过 float 中文, 浮 漏 特 属性定义浮动,语法如下:
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
通过 float ----- 浮 漏 特
1). 浮动口诀之 浮
浮动——浮 浮 浮~~~漂浮在普通流的上面。 脱离标准流。 俗称 “脱标”

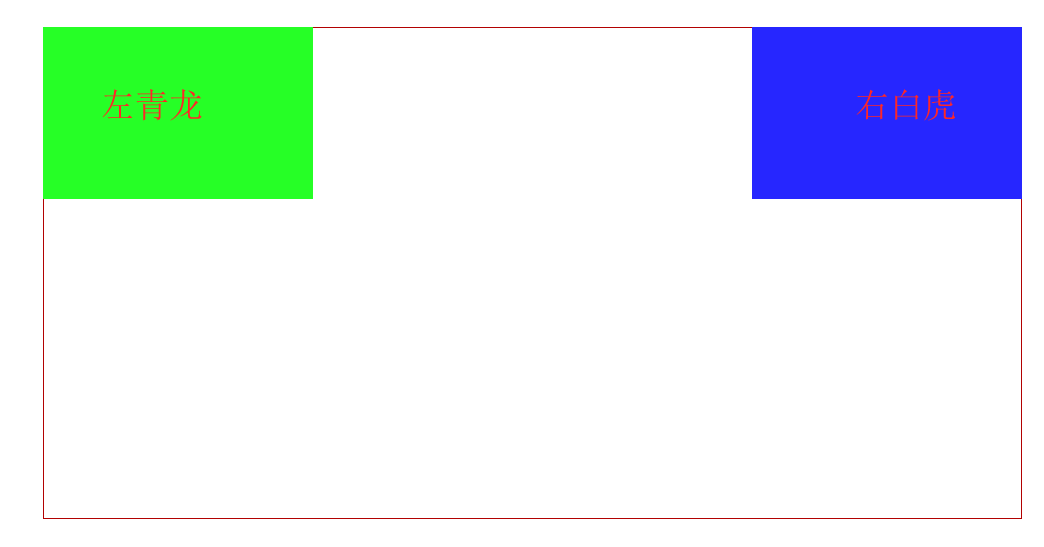
.box1 {width: 200px;height: 200px;background-color: rgba(255, 0, 0, 0.5);float: left;}.box2 {width: 150px;height: 300px;background-color: skyblue;}
小结:
float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。
2). 浮动口诀之 漏
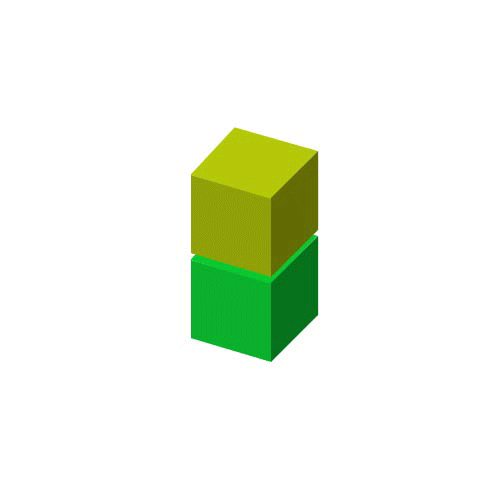
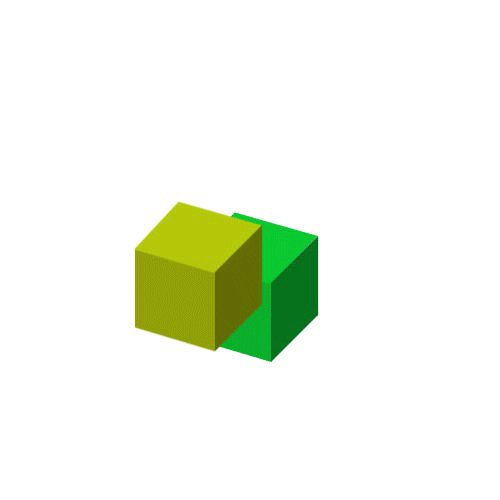
浮动——漏 漏 漏~~~ 浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
.box1 {width: 200px;height: 200px;background-color: rgba(255, 0, 0, 0.5);/* 让第 1 个盒子漂浮起来,不占位置 */float: left;}.box2 {width: 150px;height: 300px;background-color: skyblue;}
所以,box2下面的其实就是跑到box1盒子下面了, 被box1给压住了,遮挡起来了
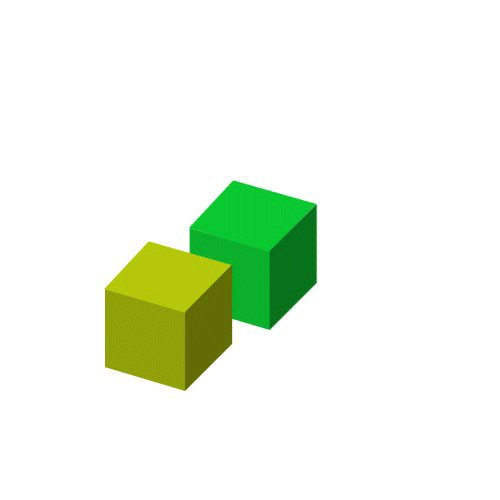
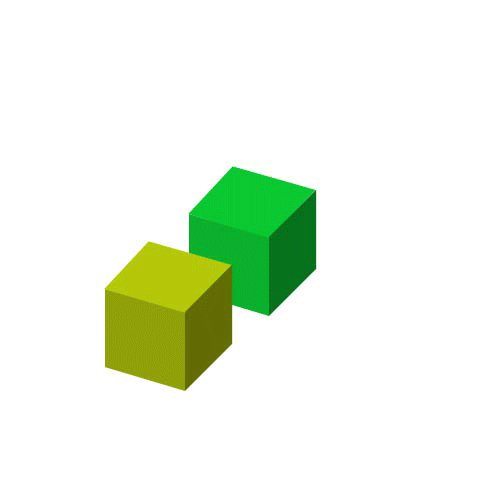
来来来,我们看个立体图

3). 浮动口诀之 特
浮动——特性 float属性会改变元素display属性。
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内
块极其相似。
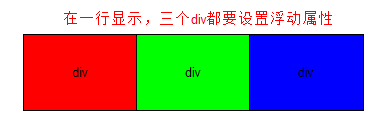
体验案例——div 水平排列
div {width: 200px;height: 200px;background-color: pink;/* 转换为行内块元素,可以水平显示,不过 div 之间有间隙,不方便处理 *//* display: inline-block; *//* 设置浮动属性,可以让 div 水平排列,并且没有间隙 */float: left;}.two {background-color: hotpink;}

注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
1.4 浮动(float)小结
我们使用浮动的核心目的——让多个块级盒子在同一行显示。 因为这是我们最常见的一种布局方式
float —— 浮漏特
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子是浮起来的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子是不占位置的,它原来的位置漏给了标准流的盒子。 |
| 特 | 特别注意:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙 |
1.5 浮动(float)的应用(重要)
浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这
样,最大化的减小了对其他标准流的影响。
一个完整的网页,是 标准流 + 浮动 + 我们后面要讲的定位 一起完成的。
浮动应用案例

导航栏案例

注意,实际重要的导航栏中,我们不会直接用链接a 而是用 li 包含链接(li+a)的做法。
1.li+a 语义更清晰,一看这就是有条理的列表型内容。2.如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
1.6 浮动(float)的扩展
1). 浮动元素与父盒子的关系
子盒子的浮动参照父盒子对齐
不会与父盒子的边框重叠,也不会超过父盒子的内边距

2). 浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
浮动的,那么当前盒子会与前一个盒子的顶部对齐;
普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
记住:
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。

建议
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
2. 清除浮动
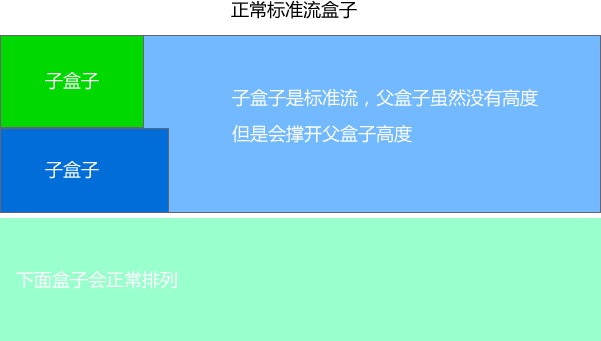
2.1 为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面
的标准流盒子。


- 总结:
1.由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响2.准确地说,并不是清除浮动,而是清除浮动后造成的影响
2.2 清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动
的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
2.3 清除浮动的方法
在CSS中,clear属性用于清除浮动,在这里,我们先记住清除浮动的方法,具体的原理,等我们学完css会再回
头分析。
- 语法:
选择器{clear:属性值;} clear 清除
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
1).额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
2).父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
- 优点: 代码简洁
- 缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3).使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after { content: ""; display: block; height: 0; clear: both;visibility: hidden; }.clearfix {*zoom: 1;} /* IE6、7 专有 */
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等

4).使用双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {content:"";display:table;}.clearfix:after {clear:both;}.clearfix {*zoom:1;}
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 小米、腾讯等
2.4 清除浮动总结
我们以后什么时候用清除浮动呢?
1.父级没高度2.子盒子浮动了3.影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
后面两种伪元素清除浮动,大家暂且会使用就好, 深入原理,我们后面学完伪元素再讲。
3. Photoshop 切图
常见的图片格式
1. jpg图像格式:JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的2. gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果3. png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景4. PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计草稿。
PS切图 可以 分为 利用切片工具切图 以及 利用PS的插件快速切图。
1). PS切片工具

ps切图片,分两大步:
1). 用切片选中图片
- 利用切片工具手动划出
- 图层菜单---新建基于图层的切片
- 利用辅助线 来切图 -- 基于参考线的切片

2). 导出切片
文件菜单 -- 存储为web设备所用格式 ---- 选择 我们要的图片格式 ---- 点存储 --- 别忘了选中的切片
辅助线和切片使用及清除
视图菜单-- 清除 辅助线/ 清除切片
2). 切图插件
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 "导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
官网: http://www.cutterman.cn/zh/cutterman
注意: cutterman插件要求你的ps 必须是完整版,不能是绿色版,所以大家需要从新安装完整版本。

2020年12月-第02阶段-前端基础-CSS Day04的更多相关文章
- 2020年12月-第02阶段-前端基础-CSS Day02
CSS Day02 复合选择器 后代选择器 并集选择器 1. CSS复合选择器 理解 理解css复合选择器分别的应用场景 为什么要学习css复合选择器 CSS选择器分为 基础选择器 和 复合选择器 , ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- 2020年12月-第02阶段-前端基础-CSS Day07
CSS Day07 CSS高级技巧 理解 能说出元素显示隐藏最常见的写法 能说出精灵图产生的目的 能说出去除图片底侧空白缝隙的方法 应用 能写出最常见的鼠标样式 能使用精灵图技术 能用滑动门做导航栏案 ...
- 2020年12月-第02阶段-前端基础-CSS Day05
CSS Day05 1. 学成在线页面制作 理解 能够说写单页面我们基本的流程 能说出常见的css初始化语句 能说出我们CSS属性书写顺序 应用 能利用ps切图 能引入外部样式表 能把psd文件转换为 ...
- 2020年12月-第02阶段-前端基础-CSS Day03
CSS Day03 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 理解: 1.能说出盒子模型有那四部分组成 2.能说出内边距的作用以及对盒子的影响 3 ...
- 2020年12月-第02阶段-前端基础-CSS字体样式
CSS字体样式属性调试工具 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 1.font字体 1.1 font-size:大小 作用: font-size属性用于设置字 ...
- 2020年12月-第02阶段-前端基础-CSS初识
CSS层叠样式表 理解 css的目的作用 css的三种引入方式 1.HTML的局限性 说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义, 比如`<h1>`表明这是一个大标题,用 ...
- 2020年12月-第02阶段-前端基础-CSS Day06
CSS Day06 定位(position) 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布 ...
- 2020年12月-第02阶段-前端基础-Day06
CSS Day06 定位(position) 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布 ...
随机推荐
- Python 3的f-Strings:增强的字符串格式语法(指南)
最近也在一个视频网站的爬虫,项目已经完成,中间有不少需要总结的经验. 从Python 3.6开始,f-Strings是格式化字符串的一种很棒的新方法.与其他格式化方式相比,它们不仅更具可读性,更简洁且 ...
- 51nod1089 最长回文子串 manacher算法
0. 问题定义 最长回文子串问题:给定一个字符串,求它的最长回文子串长度. 如果一个字符串正着读和反着读是一样的,那它就是回文串.下面是一些回文串的实例: 12321 a aba abba aaaa ...
- ewebeditor 路径
1.关键文件的名称和路径Admin_Login.asp 登录页面Admin_Default.asp 管理首页Admin_Style.aspAdmin_UploadFile.aspUpload.aspA ...
- git 取消未成功的 merge
git 取消未成功的 merge # 合并时遇到冲突想取消操作,恢复index $ git merge --abort # 可以回退到某个提交 $ git reset --hard # 可以撤销某个提 ...
- HTML form All In One
HTML form All In One action + method onsubmit, submit event action + method <form action="&q ...
- VSCode & outline & source code
VSCode & outline & source code Dart 源码学习 outline 速览 dart-core List class instance-methods ht ...
- js function call hacker
js function call hacker you don't know javascript function https://developer.mozilla.org/en-US/docs/ ...
- Rust learning notes
Rust learning notes Rust Version 1.42.0 $ curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs ...
- java数据类型(进阶篇)
public class note03 { public static void main(String[] args) { //数据类型拓展 //1.整数拓展 //进制: 二进制0b 十进制 八进制 ...
- HGAME apache
HGAME apache Linux下六十四位可执行文件 IDA找主函数 输入长度为35的字符串,经过一次函数处理,之后if条件函数的返回值为1,就能判定输入就是flag 函数sub_1447的参数 ...
