Vue 修改成功之后我做了什么
Vue 修改成功之后我做了什么
背景:前端将修改的数据传递到后端,后端返回成功之后,我们要将数据及时显示出来。
霸道方法一:重新请求接口
柔和方法二:修改成功之后的数据传递到源数据中,进行双向绑定显示。
我是怎么做的
有想过用霸道方法,剩下的时间就是自己的啦。哈哈。
但是今天我在这里进行了让步,明天我就会其他的事情上做出让步(20岁的小伙子摸什么鱼咯,摸鱼都是富人做的事情),所以还是要迎难而上。

我的需求: 我需要对列表中的某一行进行修改,然后将修改且成功的数据重新放入列表中。
我的想法: 我们知道Vue可以进行双项绑定,双向绑定又是基于存放在堆中数据引用控制的,所以我们可以在点击修改的时候把源数据保存起来(将源数据引用保存起来)
保存源数据引用
data: function () {
return {
updateData: {
// 需要修改的数据
id: 0,
meanings: [],
// 为了修改不重新请求数据直接保存数据源
baseData: []
}
}
}
我们先创建存放数据源的对象,然后只需要在点击修改的是时候将数据源引用传入baseDate对象中就可以了。

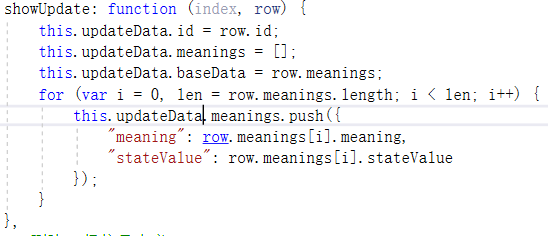
- 首先我们当然是将修改对象进行赋值
- 然后将源数据存入baseData
- 使用不保存数据源的引用传入this.updateData.meanings进行修改操作(这里一定要使用不保存数据源引用的方式赋值,不然你修改this.updateData.meanings也会到源数据进行直接修改,还没有修改成功,就已经将列表数据修改掉了。)
反向修改源数据
当后端返回修改成功之后我们就需要将修改之后的数据,反向到源数据中。这个时候我们之前创建的baseData对象就起作用啦。因为baseData就是源数据。

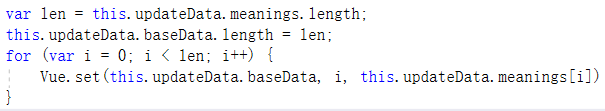
- 因为我的业务需求,我保存的是一个数组,所以我需要将baseData源数据的长度修改为我修改后数据的长度。(主要是给各位小伙伴安排位置坐下来,看我献丑)
- 然后就是在不改变源数据数据引用的前提下面进行修改数据。(这里我用到了Vue.set方法,因为自己再去使用遍历拿到this.updateData.meanings[i] 对象中数据的值,然后进行一一赋值,代码太多了,既然有写好的api所以我就直接使用了。Vue.set方法原理应该也是一样的,感兴趣的小伙伴可以自己研究一下。)
Vue 修改成功之后我做了什么的更多相关文章
- vue 修改数据界面没有及时更新nextTick
使用场景:有些时候,我们使用vue修改了一些数据,但是页面上的DOM还没有更新,这个时候我们就需要使用到nextTick. vm.$nextTick( [callback] ) 说明: 将回调延迟到下 ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
- vue修改对象的属性值后页面不重新渲染
原文地址:vue修改对象的属性值后页面不重新渲染 最近项目在使用vue,遇到几次修改了对象的属性后,页面并不重新渲染,场景如下: HTML页面如下: [html] view plain copy &l ...
- html中如何修改选中 用input做的搜索框 的边框颜色
html中如何修改选中 用input做的搜索框 的边框颜色 如图,当我鼠标选中输入框时,内边框会变成蓝色 我的问题是: 1.如何把蓝色去掉? 2.如何改成别的颜色? 首先感谢 UI设计师提出的需求,解 ...
- vue+vue-cli+淘宝lib-flexible做移动端自适应
总结用vue+vue-cli+淘宝lib-flexible做移动端自适应方案: 1.安装淘宝lib-flexible npm install lib-flexible --save 2.在入口文价ma ...
- vue修改端口号
vue修改端口号 默认端口号 修改端口号 重新启动项目 npm run dev
- ASPxGridView删除、添加、修改成功后,弹出提示对话框的方法
分为几步: 1.在aspx文件中添加 function EndCallBack(s, e) { if (s.cpAlertMsg != "" && s.cpA ...
- thinkPHP判断是否修改成功
thinkPHP中使用save方法来更新数据的save方法的正常执行时返回值是影响的记录数,出错时返回false,返回为0和返回false在很多业务场景下都是不同的. 而当修改的内容和原有内容一致的时 ...
- 第8课 Thinkphp 5 update判断修改成功与失败 Thinkphp5商城第四季
没有修改数据时,判断修改成功与失败 如果提交时的数据库里之前的数据一样(即没有修改就提交表单),会返回0,此时 判断修改成功用$save !== false 这样才会提示修改成功. $save=db( ...
随机推荐
- FL Studio音频混音教程
FL Studio是一款音乐制作.编曲.混音软件,其内置众多电子合成音色,还支持第三方VST等格式插件.软件操作界面简洁易上手,即使你是零音乐基础小白,通过它也能轻松实现自己音乐梦想,很多人给他起了个 ...
- 在CorelDRAW2019创建对称绘图模式
对称绘图模式是CorelDRAW 2018推出的全新功能,在2019的版本中又得到了极大的完善,通过对称绘图模式可以创建平衡.和谐.独一无二的效果,对称在大自然中随处可见,因此设计元素很可能将依靠于它 ...
- JPA query between的多种方式(mongodb为例)
背景 JPA+MongoDB查询,给定一段时间范围查询分页结果,要求时间范围包含. Page<Log> findByCtimeBetweenOrderByCtime( LocalDateT ...
- 337. 打家劫舍 III(树上dp)
在上次打劫完一条街道之后和一圈房屋后,小偷又发现了一个新的可行窃的地区.这个地区只有一个入口,我们称之为"根". 除了"根"之外,每栋房子有且只有一个" ...
- C3PO数据库连接池
1 <?xml version="1.0" encoding="UTF-8"?> 2 3 -<c3p0-config> 4 5 6 -& ...
- 提交的忠金融的bug
- maven打包时报No compiler is provided in this environment处理
系统:macOS 开发工具:Idea 问题描述:在idea中执行mvn clean install时报No compiler is provided in this environment. Perh ...
- c++11-17 模板核心知识(九)—— 理解decltype与decltype(auto)
decltype介绍 为什么需要decltype decltype(auto) 注意(entity) 与模板参数推导和auto推导一样,decltype的结果大多数情况下是正常的,但是也有少部分情况是 ...
- C++基础知识篇:C++ 基本语法
C++ 基本语法 C++ 程序可以定义为对象的集合,这些对象通过调用彼此的方法进行交互.现在让我们简要地看一下什么是类.对象,方法.即时变量. 对象 - 对象具有状态和行为.例如:一只狗的状态 - 颜 ...
- Windows 的这款工具,有时让我觉得 Mac 不是很香
上次写了个 cheat.sh 在手,天下我有,小伙伴们热情高涨,觉得这是一个没有杂质的好工具:也有小伙伴抱怨说对 Windows 用户不是特别友好 (其实用 curl API 是没啥问题的).为了「雨 ...
