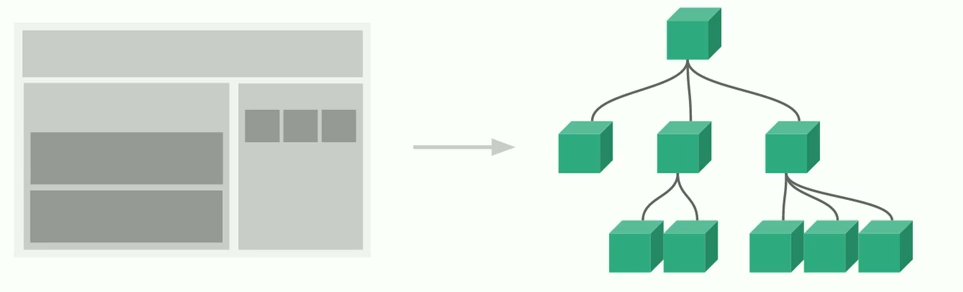
Vue 组件化开发的思想体现
现实中的组件化思想化思想体现
- 标准(同一的标准)
- 分治(多人同时开发)
- 重用(重复利用)
- 组合(可以组合使用)
编程中的组件化思想

组件化规范:Web Components
- 我们希望尽可能多的重用代码
- 自定义组件的方式不太容易(html、css和js)
- 多次使用组件可能导致冲突
Web Components通过创建封装好功能的定制元素解决上述问题
同 Vue部分实现了上述规范
Vue 组件化开发的思想体现的更多相关文章
- 二、vue组件化开发(轻松入门vue)
轻松入门vue系列 Vue组件化开发 五.组件化开发 1. 组件注册 组件命名规范 组件注册注意事项 全局组件注册 局部组件注册 2. Vue调试工具下载 3. 组件间数据交互 父组件向子组件传值 p ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
- Vue组件化开发
Vue的组件化 组件化是Vue的精髓,Vue就是由一个一个的组件构成的.Vue的组件化设计到的内容又非常多,当在面试时,被问到:谈一下你对Vue组件化的理解.这时候又有可能无从下手,因此在这里阐释一下 ...
- day69:Vue:组件化开发&Vue-Router&Vue-client
目录 组件化开发 1.什么是组件? 2.局部组件 3.全局组件 4.父组件向子组件传值 5.子组件往父组件传值 6.平行组件传值 Vue-Router的使用 Vue自动化工具:Vue-Client 组 ...
- Vue 组件化开发
组件化开发 基本概念 在最开始的时候,已经大概的聊了聊Vue是单页面开发,用户总是在一个页面上进行操作,看到的不同内容也是由不同组件构成的. 通过用户的操作,Vue将会向用户展示某些组件,也会隐藏某些 ...
- Vue 组件化开发之插槽
插槽的作用 相信看过前一篇组件化开发后,你对组件化开发有了新的认识. 插槽是干什么的呢?它其实是配合组件一起使用的,让一个组件能够更加的灵活多变,如下图所示,你可以将组件当作一块电脑主板,将插槽当作主 ...
- webpack(8)vue组件化开发的演变过程
前言 真实项目开发过程中,我们都是使用组件化的去开发vue的项目,但是组件化的思想又是如何来的呢?下面就从开始讲解演变过程 演变过程1.0 一般情况下vue都是单页面开发,所以项目中只会有一个inde ...
- 06Vue.js快速入门-Vue组件化开发
组件其实就是一个拥有样式.动画.js逻辑.HTML结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue的组件和也做的非常彻底,而且有自己的特色.尤其是她 ...
- vue组件化开发-vuex状态管理库
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
随机推荐
- JS处理Long类型精度丢失问题
解决方式一 json注解 public class ProductVo { @JsonSerialize(using=ToStringSerializer.class) private Lo ...
- 面试半年,凭借这份JVM面试题,我终于拿到了字节跳动的offer!
内存区域 虚拟机栈生命周期与线程相同,描述的是Java 方法执行的内存模型,每个方法在执行的时候都会创建一个栈帧,用于存取局部变量表.操作数栈.动态链接.方法出口等信息本地方法栈与虚拟机栈作用相似,只 ...
- property,类方法和静态方法
# from math import pi # # class Circle: # def __init__(self, r): # self.r = r # # @property # def pe ...
- Linux中influx数据库进程杀不掉,父进程为1
influx数据库一直杀不掉,父进程为1是个僵尸进程 后来我才发现,influx是运行运行状态 我只需要使用命令,停掉influx即可停止改进程
- python3 Failed to establish a new connection: [WinError 10061] 由于目标计算机积极拒绝,无法连接
报错源代码from selenium import webdriverimport unittestimport timefrom HTMLTestRunner import HTMLTestRunn ...
- C语言讲义——函数
为实现特定目的而编写的一段可被调用的代码 简单地讲:函数就是一组语句,取了个名字 别名:子例程(routine)/方法(Method,一般面向对象的语言使用这个叫法) 函数的组成部分 以主函数为例: ...
- json套娃其实是这样套的!
- PHP后台基本语法使用笔记
1. PHP中报500错误时如何查看错误信息 //将如下的代码放入PHP的文件中ini_set("display_errors","On"); error_re ...
- 基于React.js网页版弹窗|react pc端自定义对话框组件RLayer
基于React.js实现PC桌面端自定义弹窗组件RLayer. 前几天有分享一个Vue网页版弹框组件,今天分享一个最新开发的React PC桌面端自定义对话框组件. RLayer 一款基于react. ...
- 极简python教程02:基础变量,删繁就简
python极简教程已经开赛,如果错过说明可以回翻: 极简python教程:赛前说明 借这个机会,我再讲讲我的教程和其他网上的教程的区别: 1 我分享的内容,是我在工作中会高频使用的语法,是精华内容 ...
