CorelDRAW快速制作闪耀钻石项链效果
今天小编为大家分享使用CorelDRAW快速制作闪耀钻石项链效果,过程并不是很复杂,主要用到刻刀工具、智能填充和渐变色的应用,待到一个角完成之后会走一点点捷径,利用旋转复制的方法做出完整的钻石效果,最后在用加上一个半透明的倒影投影效果,整个画面的感觉就有了,现在跟小编一起来学习吧。

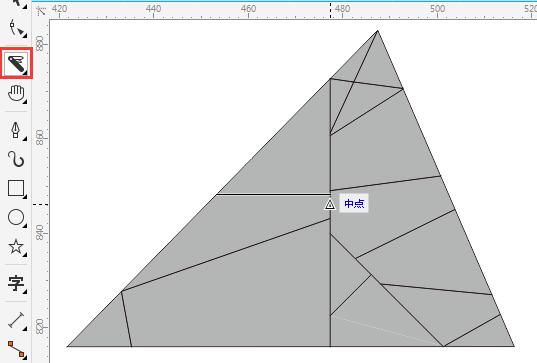
1. 首先使用贝塞尔工具创建一个三角对象(保持左边底角为45°),然后用刻刀工具的2点线模式沿直线切割对象,直到大三角形被分成无数个小的图形,如下图所示。

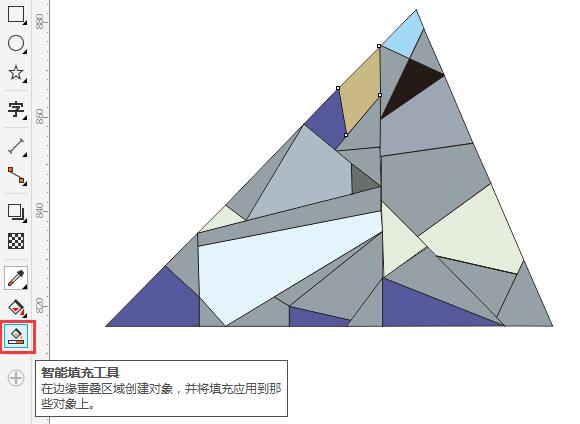
2. 使用智能填充工具选择不同的填充色,分别填充闭合的小图形,或者统一填充完一个颜色之后后期自定义更改。

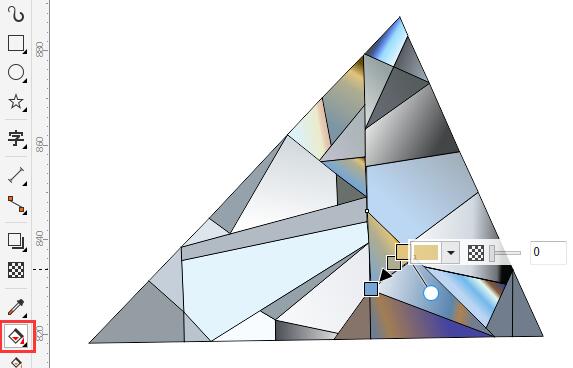
3. 然后使用交互式填充工具先激活这些小图形再拉出渐变色,如果不知道钻石颜色如果定义,可以找参考图取样,这是我的惯用手法。

4. 此时,钻石的其中一个面就完成了,选择工具框选所有按住Ctrl键从上往下拖动直至出现蓝边框垂直镜像的图案按下鼠标右键完成一次镜像翻转,Ctrl+A选择所有,Ctrl+G组合对象。

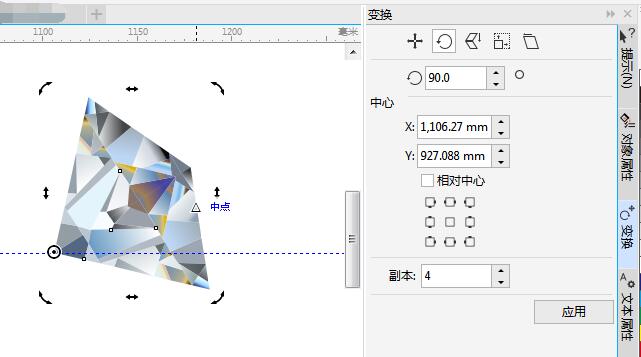
5. 在选中对象的状态下再次单击鼠标左键出现旋转手柄时,移动中心点到左中位置,设置旋转角度为90,副本4,将变换应用与选定的对象。

下图是不同的旋转中心得到的不同的钻石图案效果,这样八心八箭效果就出来了。

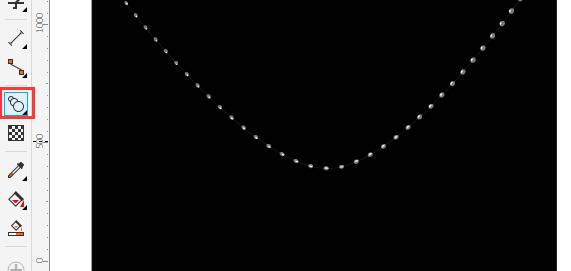
6. 贝塞尔工具绘制项链轮廓,椭圆+椭圆形渐变填充做出珍珠效果,复制副本并应用调和,指定新路径。

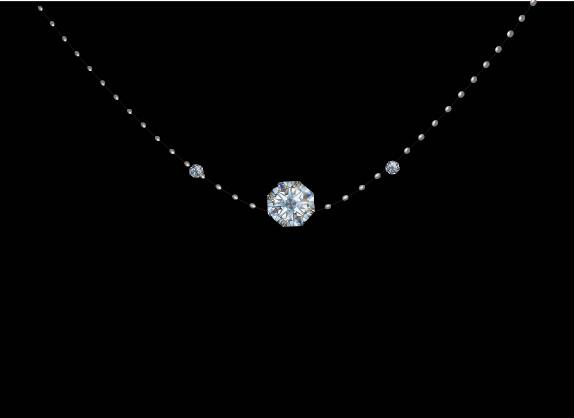
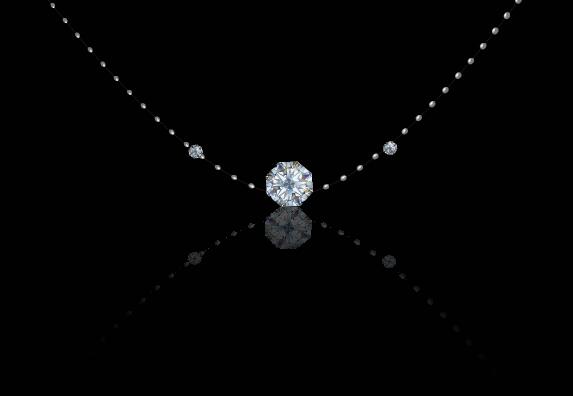
7. 把刚刚做好的钻石放在项链上,复制一个按住Shift键等比缩小,左右两边各放置一颗。

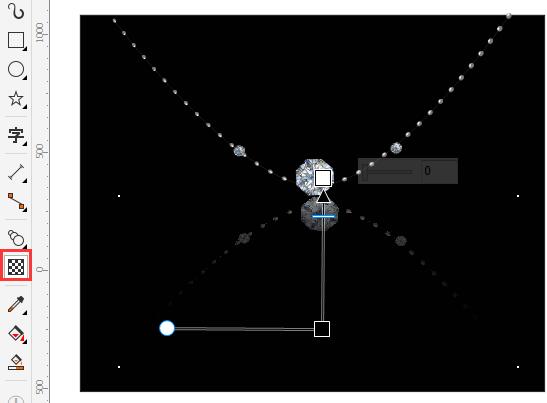
8. 使用CorelDRAW交互式透明度工具拖拽出反射投影效果,调节透明效果为渐变透明度,这样会显得更有质感。

现在,这个设计图就完成了。

CorelDRAW官方公众号给各位送福利了,现在关注“CorelDRAWVIP”,回复“素材”就有海量模板素材等你领取,请准备好超大空间的硬盘哦~
CorelDRAW快速制作闪耀钻石项链效果的更多相关文章
- CorelDRAW快速制作抖音幻影图像效果
本教程讲解非常受欢迎的幻影图像效果(Anaglyph 3d),也叫图像分色立体效果,这其中我们要用到CorelDRAW中的透明度工具. 在开始实施Anaglyph效应之前,应当知道,Anaglyph ...
- CorelDRAW快速制作绚丽的彩色透明心形
今天小编分享给小伙伴们用CorelDRAW打造绚丽的彩色透明心形.主要使用完美形状组中的心形造型制作出心形图案,经过对图形的模糊操作,再经过图框精确剪裁,最后添加一个彩虹渐变色实现绚丽的彩色透明效果. ...
- CDR快速制作苹果手机照片小图标
本篇教程用CorelDRAW快速制作苹果手机照片小图标,在实现的过程中主要使用了旋转复制的方法,加之一些常用工具的用法处理,最后加上透明效果下的合并模式就好了,现在跟小编一起来看看详细的操作吧! 1. ...
- Photoshop将普通照片快速制作二次元漫画风格效果
今天为大家分享Photoshop将普通照片快速制作二次元漫画风格效果,教程很不错,对于喜欢漫画的朋友可以参考本文,希望能对大家有所帮助! 一提到日本动画电影,大家第一印象肯定是宫崎骏,但是日本除了宫崎 ...
- PS快速制作下雪效果
PS快速制作下雪效果 具体的制作步骤如下: 1.打开PS,打开素材,打开窗口-动作 2.创建新动作,参数如下图 3.回到图层,建立一个图层,填充黑色,如下图 4.滤镜-像素化-点状化,参数如下图 5. ...
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
HTML5 Maker 是一个在线动画制作工具,帮助你使用 HTML,CSS 和 JavaScript 创建动态,互动的内容.它非常容易使用,同时可以帮你实现非常好的效果.它可以制作跨浏览器的动画内容 ...
- 【公开课】《奥威Power-BI基于微软示例库(MSSQL)快速制作管理驾驶舱》文字记录与反馈
本期分享的内容: <奥威Power-BI基于微软示例库(MSSQL)快速制作管理驾驶舱> 时间:2016年11月02日 课程主讲人:叶锡文 从事商业智能行业,有丰富的实施经验,擅长 ...
- 如何用Axure快速制作APP交互原型
对于产品经理来说,熟练使用一些常用软件是一项十分必要的技能.其中,作为一个专业的快速原型设计工具,Axure RP无疑在产品人心中拥有一个难以撼动的地位.但就要PS一样,虽然足够专业,但同样也会存在使 ...
- CorelDRAW X8制作金属质感3D立体按钮
本教程教您使用CorelDRAW X8制作金属质感3D立体按钮.绘图中主要应用渐变填充技巧为立体按钮表现物体质感和丰富的色彩变化,最后实现的效果也是不错的,是很实用的案例,教程难度一般,完成图如下: ...
随机推荐
- toolbox docker国内镜像(阿里云加速器)
docker-machine create --engine-registry-mirror=加速地址 -d virtualbox default# 若虚拟机已经创建好docker-machine s ...
- H5页面 用户启动无痕浏览本地储存 localstorage 清楚数据
移动端开发时,如果用户浏览器启用了无痕浏览,那么本地存储信息就会失效,会导致页面信息报错 解决办法: 先判断是否能适用 localStorage.setItem 如果不行在适用 cookie coo ...
- 论文解读《Plug-and-Play Priors for Model Based Reconstruction》
这篇论文主要概述了model-baesd的方法在解决图像恢复的逆问题的很好的效果,降噪问题其实就是前向模型的H是一个恒等算子,将state-of-the-art的降噪算法(先验模型)和相对应的逆问题的 ...
- 【16】进大厂必须掌握的面试题-100个python面试
我们整理了Python面试的主要问题清单,分为7个部分: 基本面试问题 OOPS面试问题 基本的Python程序 Python库面试问题 数据分析面试题 选择题(MCQ) 基本的Python面试问题 ...
- 【总结】swagger
1.swagger概念及配置 1.1基本概念 1.是一款让你更好的书写API文档的规范且完整框架. 2.提供描述.生产.消费和可视化RESTful Web Service. 3.是由庞大工具集合支撑的 ...
- 学习写简单Spring源码demo
最近在研究怎么实现简单的Spring的源码,通过注解的方式来实现对bean的加载管理. 首先先来看下我的工程结构: (1)spring-common:定义了常用的枚举常量,工具类(如FileUtils ...
- LoRaWAN和LoRa的区别在那里?
有很多人都分不清楚LoRaWAN和LoRa到底有什么区别,甚至有人认为它们是一样的,但其实这两个不一样的. LoRa是一个物理层的协议,而LoRaWAN则指的是MAC层的组网协议.虽然现有的LoRaW ...
- 水题挑战2 :NOIP提高组 2011 聪明的质监员
小T 是一名质量监督员,最近负责检验一批矿产的质量.这批矿产共有 \(n\) 个矿石,从\(1\) 到 \(n\) 逐一编号,每个矿石都有自己的重量 \(w_i\) 以及价值 \(v_i\) .检验矿 ...
- ACM已刷题
ZOJ: 1001.1002.1003.1004.1005.1006.1037.1045.1048.1049.1067.1087.1091.1016. swjtuoj: 2433 注:没链接的应该是最 ...
- 1.深入Istio:Sidecar自动注入如何实现的?
转载请声明出处哦~,本篇文章发布于luozhiyun的博客:https://www.luozhiyun.com 本文使用的Istio源码是 release 1.5. 这篇文章打算讲一下sidecar, ...
