普通 Javaweb项目模板的搭建
普通 Javaweb项目模板的搭建
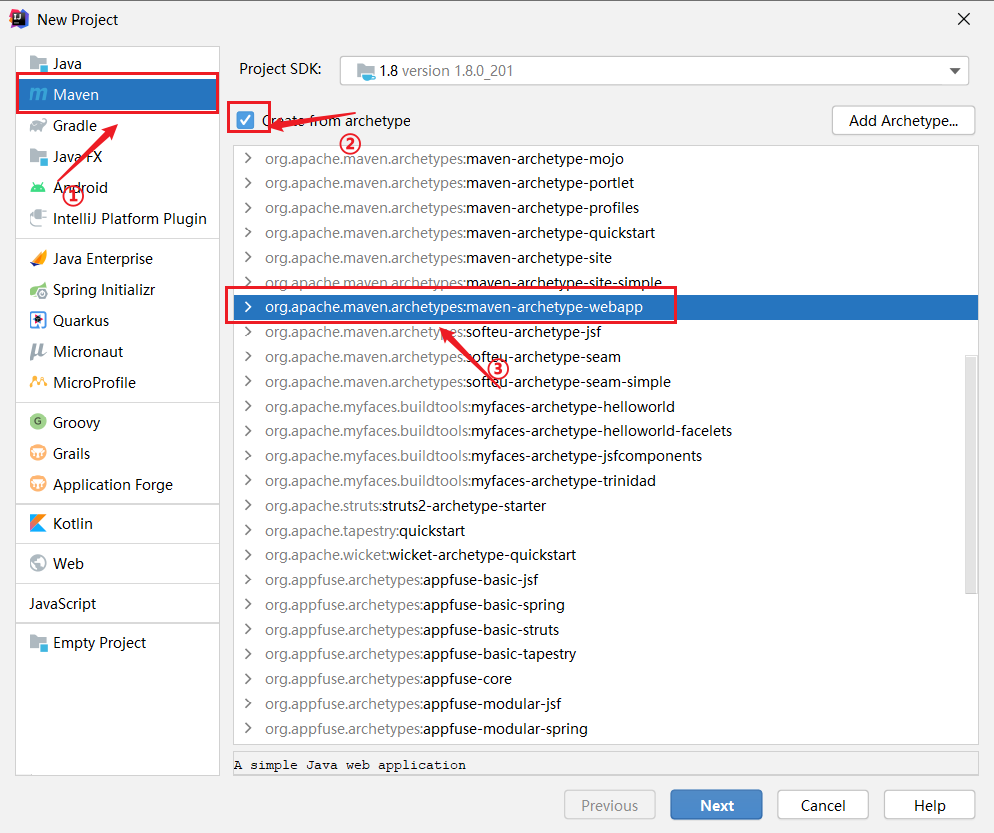
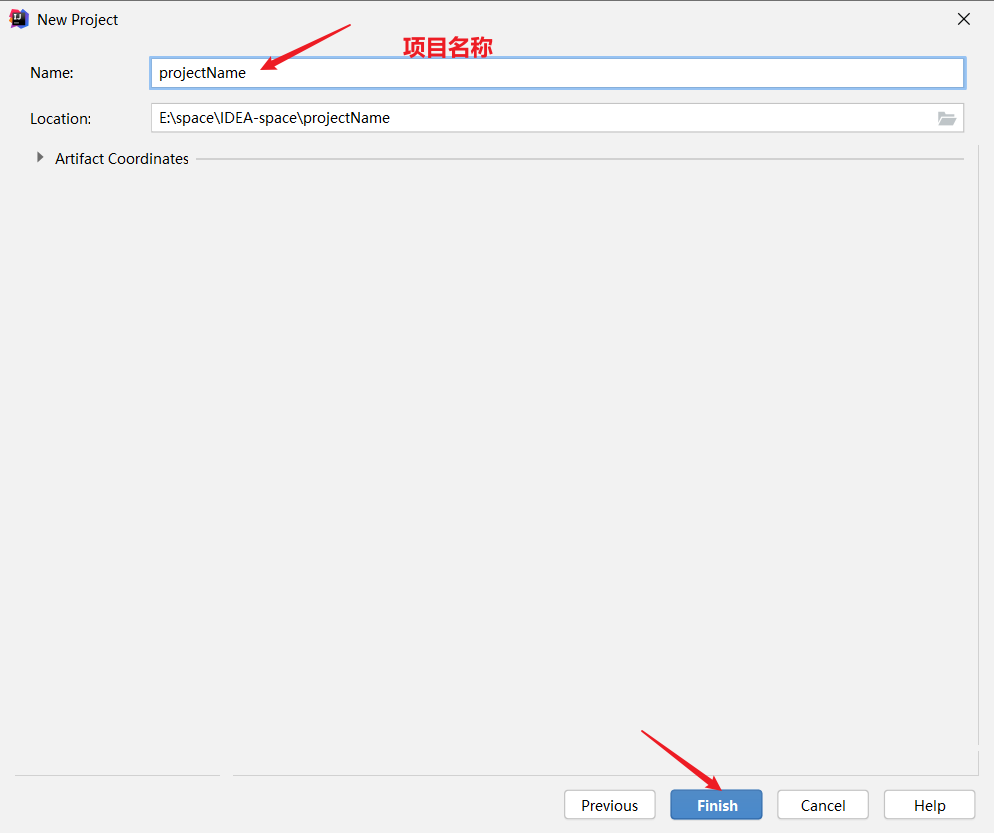
1、 创建一个web项目模板的maven项目
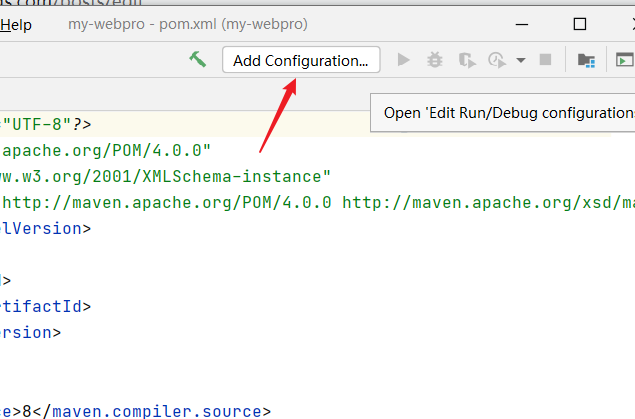
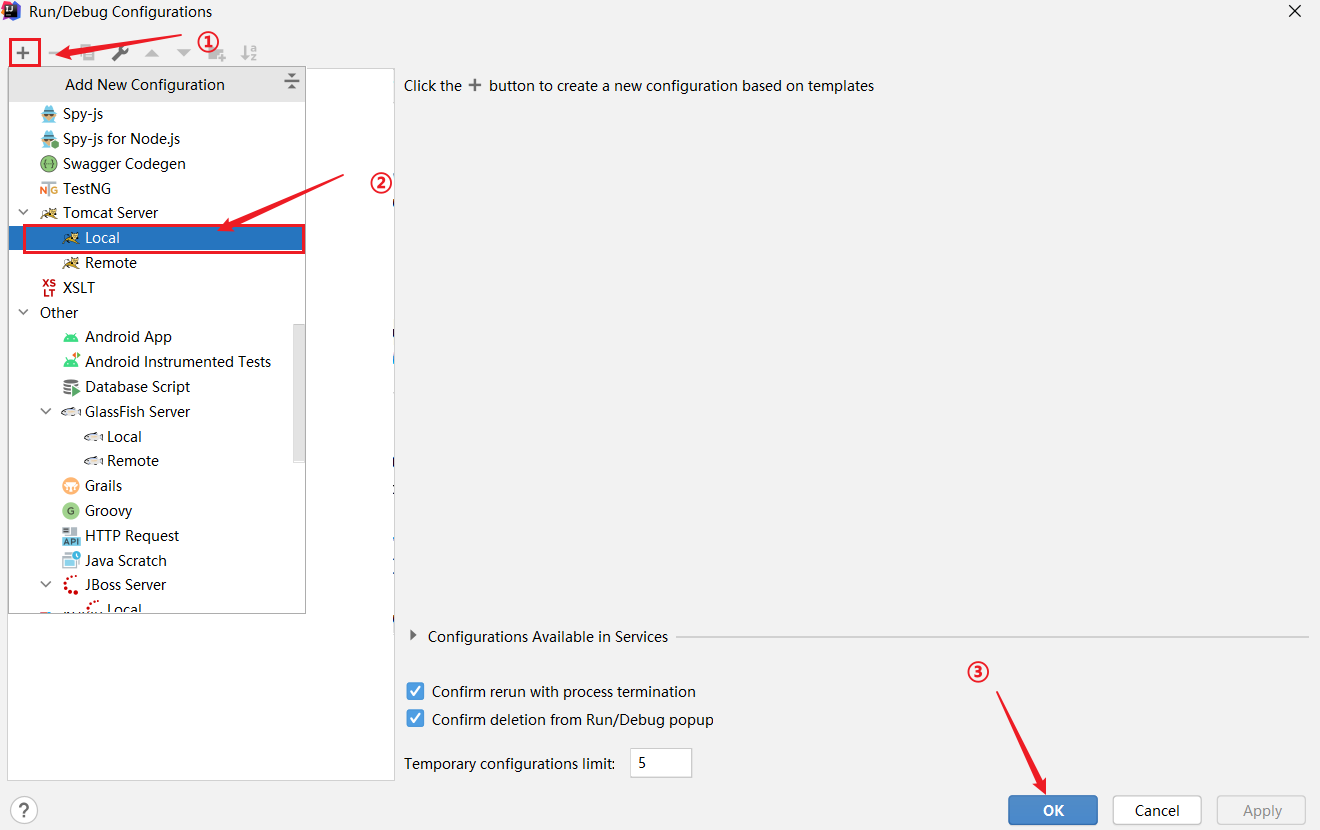
2、配置 Tomcat 服务器
3、先测试一下该空项目
4、注入 maven 依赖
5、创建项目的包结构
6、编写基础公共类
6.1、 数据库配置文件(db.properties)
6.2、 编写数据库的公共类
1、 创建一个web项目模板的maven项目


现在就是一个web项目了。
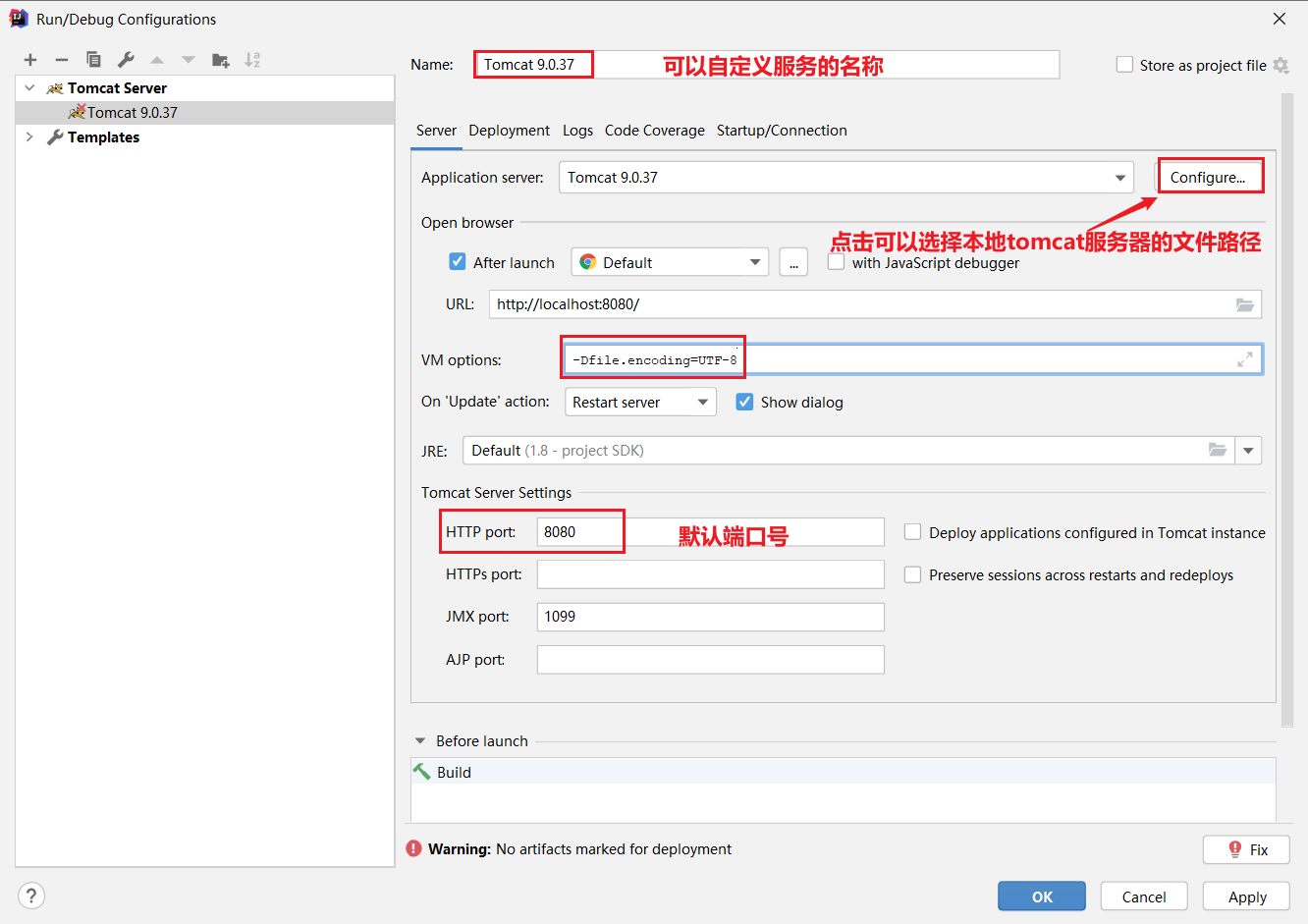
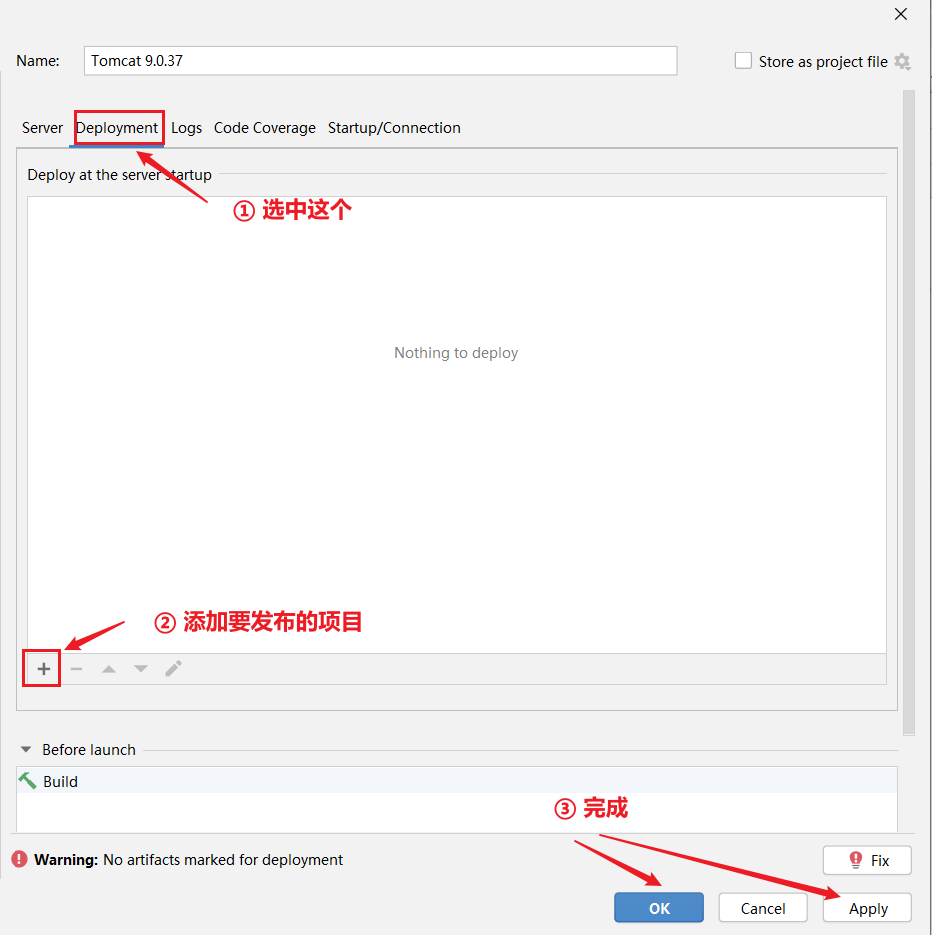
2、 配置 Tomcat 服务器




现在就配置好 Tomcat 服务器了!
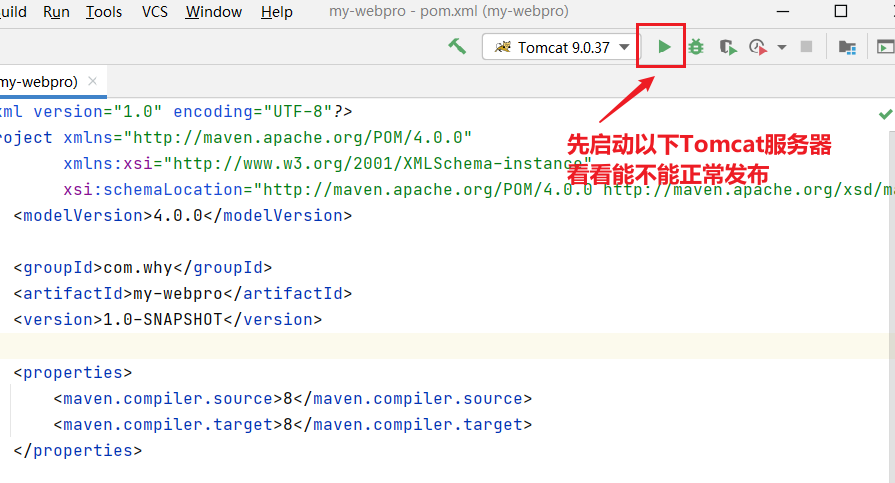
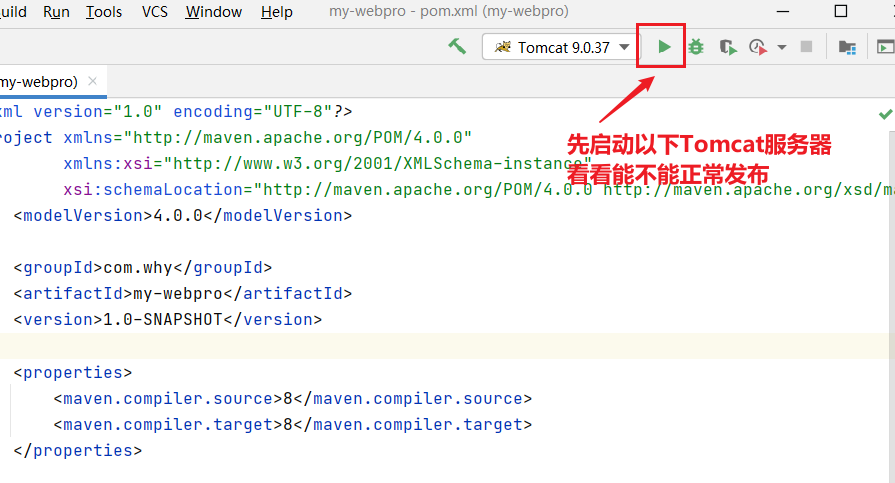
3、先测试一下该空项目


如果能够正常访问到页面,则服务器配置没有什么问题;否则,则出现问题。那就得另行解决了。。。。
4、 注入 maven 依赖
web项目需要的jar包:jsp,servlet,mysql驱动,jdbc,jstl,standard .....
<!-- servlet依赖 --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!-- JSP依赖 --><dependency><groupId>javax.servlet.jsp</groupId><artifactId>javax.servlet.jsp-api</artifactId><version>2.3.1</version><scope>provided</scope></dependency><!--JSTL表达式依赖--><dependency><groupId>javax.servlet</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><!--standard标签库--><dependency><groupId>taglibs</groupId><artifactId>standard</artifactId><version>1.1.2</version></dependency><!--jdbc --><dependency><groupId>org.clojure</groupId><artifactId>java.jdbc</artifactId><version>0.7.11</version></dependency><!--junit--><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.12</version></dependency><!--连接mysql数据库依赖--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.47</version></dependency><!--fastjson依赖-处理json字符串--><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version></dependency>
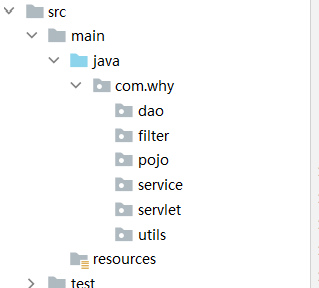
5、 创建项目的包结构

提前建好包,结构清晰,逻辑分明,方便代码的编写。。。。。
6、 编写基础公共类
6.1、 数据库配置文件(db.properties)
#加载驱动driver=com.mysql.jdbc.Driver#加载数据库#dbname是要连接的数据库名称url=jdbc:mysql://localhost:3306/dbname?useUnicode=true&characterEncoding=utf-8#用户名user=root#密码password=123456
6.2、 编写数据库的公共类
public class DBUtil {//静态代码块,在类加载的时候执行static{init();}private static String driver;private static String url;private static String user;private static String password;//初始化连接参数,从配置文件里获得public static void init(){Properties params=new Properties();String configFile = "db.properties";InputStream is= DBUtil.class.getClassLoader().getResourceAsStream(configFile);try {params.load(is);} catch (IOException e) {e.printStackTrace();}driver=params.getProperty("driver");url=params.getProperty("url");user=params.getProperty("user");password=params.getProperty("password");}/** 获得数据库连接* */public static Connection getConnection(){Connection connection = null;try {Class.forName(driver);connection = DriverManager.getConnection(url, user, password);} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();}return connection;}/** 查询操作* params 是prepareStatement所执行sql语句中 占位符 ? 的值* */public static ResultSet execute(Connection connection, PreparedStatement pstm, ResultSet rs,String sql, Object[] params) throws Exception{pstm = connection.prepareStatement(sql);for(int i = 0; i < params.length; i++){pstm.setObject(i+1, params[i]);}rs = pstm.executeQuery();return rs;}/** 更新操作* */public static int execute(Connection connection,PreparedStatement pstm,String sql,Object[] params) throws Exception{int updateRows = 0;pstm = connection.prepareStatement(sql);for(int i = 0; i < params.length; i++){pstm.setObject(i+1, params[i]);}updateRows = pstm.executeUpdate();return updateRows;}/** 资源回收* */public static boolean closeResource(Connection connection,PreparedStatement pstm,ResultSet rs){boolean flag = true;if(rs != null){try {rs.close();rs = null;//GC回收} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();flag = false;}}if(pstm != null){try {pstm.close();pstm = null;//GC回收} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();flag = false;}}if(connection != null){try {connection.close();connection = null;//GC回收} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();flag = false;}}return flag;}
至此web项目的模板就已经构建的差不多了.....
不知道怎么回事,通过先创建一个普通 maven 项目,然后再将其变为一个 web 项目的方式,一直报 找不到过滤器 这个错误;必须通过使用模板构建的方式才能够使用过滤器!
普通 Javaweb项目模板的搭建的更多相关文章
- 一个简单的javaweb项目模板
Controller包:表现层(视图)层.用来显示数据和接收用户数据 Service包:业务逻辑层,用来处理页面.先写接口,后写实现类 Dao包:持久层(数据访问层).用来操作数据库 其中Dao包处于 ...
- Vue.js项目模板搭建
前言 从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品.作为团队的领头人,我的首要任务就是设计 整体的架构 .一个良好的架构必定是具备丰富的开发经验后才能搭建出来的.虽然我 ...
- 搭建opencv javaweb项目
搭建opencv javaweb项目 用到的技术maven.git.ssm.opencv.javaweb 搭建opencv javaweb项目时,踩了很多坑:怀疑过spring,想过python,最后 ...
- 使用maven搭建ssm框架的javaweb项目
目前主流的javaweb项目,常会用到ssm(Spring+Spring MVC+Mybatis)框架来搭建项目的主体框架,本篇介绍搭建SSM框架的maven项目的实施流程.记之共享! 一.SSM框架 ...
- 手把手搭建一个完整的javaweb项目
手把手搭建一个完整的javaweb项目 本案例使用Servlet+jsp制作,用MyEclipse和Mysql数据库进行搭建,详细介绍了搭建过程及知识点. 下载地址:http://download.c ...
- 【gin-vue-admin】 使用go和vue 快速搭建一个项目模板
gin-vue-admin gin+vue开源快速项目模板 项目地址:https://github.com/piexlmax/gin-vue-admin 增加了 micro-service-test分 ...
- 为实践javaweb项目,搭建了相应环境
为实践javaweb项目,搭建了相应环境,现总结一下. JDK与JRE的安装与配置 前提准备: 1.我们下载的JDK安装包里面既包含JDK又包含JRE: 2.要确认你的电脑里面没有JDK和JRE的残留 ...
- IDEA使用Maven搭建JavaWeb项目
1. 新建项目 2. 填写项目坐标信息 3. 手动生效pom.xml 4. 添加maven常用配置 1) 设置项目统一编码 <!-- 设置编码 --> <properties> ...
- 一个node项目的框架搭建流程
项目服务端编程语言node,前端js,数据库mongodb, 开发工具用webstorm. 使用express应用生成器,生成项目雏形. 安装应用生成器工具,命令是npm install expres ...
随机推荐
- 十三香 & 香料
十三香 & 香料 十三香原料组成不完全一致, 但有一些香料却是大家都会采用的: 草蔻.砂仁.肉豆蔻.肉桂.丁香. 花椒.大料.小茴香.木香.白芷. 山萘.良姜和姜 王守义十三香 http:// ...
- Node.js Learning Paths
Node.js Learning Paths Node.js in Action Node.js Expert situations / scenario Restful API OAuth 2.0 ...
- http cache & 浏览器缓存,存储位置的优先级,条件?
http cache & 浏览器缓存,存储位置的优先级,条件? memory cache disk cache 浏览器缓存,存储位置的优先级,条件, 机制,原理是什么? from memory ...
- NGK.IO网络安全大会暨区块链安全与应用创新论坛圆满落幕
近日,NGK.IO网络安全大会暨区块链安全与应用创新论坛于美国McCormick Place国际会议中心圆满落幕. 论坛围绕"进化繁荣发展·安全链接未来"这一主题,由NGK.IO硅 ...
- 画一个PBN大角度飞越转弯保护区
今天出太阳了,尽管街上的行人依旧很少,但心情开始不那么沉闷了.朋友圈里除了关注疫情的最新变化之外,很多人已经开始选择读书或是和家人一起渡过这个最漫长的春节假期.陕西广电网络春节期间所有点播节目一律 ...
- django学习-7.html模板中include标签使用场景
1.前言 假设一个公司A有一个网站B,且网站B有5个不同的页面分别为C1,C2,C3,C4,C5. 那么,我们在打开这5个不同页面后去查看页面的整体内容,会发现每个页面的顶部内容.底部内容都一模一样. ...
- [转]在ROS下使用zeroconf配置多机通信
原文地址:http://www.corvin.cn/635.html,转载主要方便随时查阅,如有版权要求,请及时联系. 0x00 为何需要配置ROS多机通信 众所周知ROS是分布式系统,因此可以将机器 ...
- Python算法_整数反转(02)
给出一个 32 位的有符号整数,你需要将这个整数中每位上的数字进行反转. 示例 1: 输入: 123输出: 321 示例 2: 输入: -123输出: -321 示例 3: 输入: 120 输出: 2 ...
- Vue使用 空白占位符
当有时候需要在页面显示时显示空格时,可以使用 ,但是使用这个占位符时,无论写多少个,就只能显示一个空格.要想显示多个空格进行占位,这种方式显然是可行的,解决方法是使用转义字符. 先看代码: <t ...
- ADT基础(二)—— Tree,Heap and Graph
ADT基础(二)-- Tree,Heap and Graph 1 Tree(二叉树) 先根遍历 (若二叉树为空,则退出,否则进行下面操作) 访问根节点 先根遍历左子树 先根遍历右子树 退出 访问顺序为 ...
