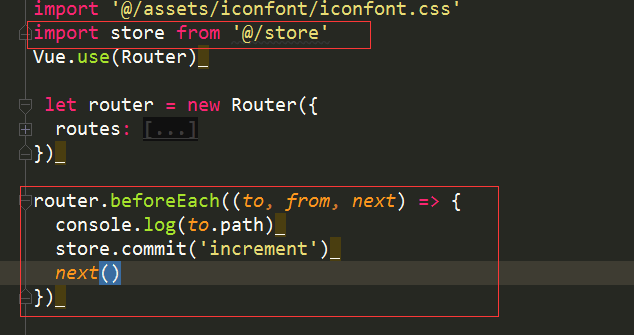
vue-router 监控全局路由,在路由中改变vuex中的状态值

vue-router 监控全局路由,在路由中改变vuex中的状态值的更多相关文章
- 如何在main.js中改变vuex中的值?
做登录权限控制的时候, 我通过全局路由守卫来去做权限判断,这样的话可能需要在整个项目加载的初期去做一些诸如 接口请求. vuex修改 之类的问题 其实非常简单,直接如图:
- vue router 修改title(IOS 下动态改变title失效)
在ios下app 设置document.title = "titleName" 失效,原因是在IOS webview中网页标题只加载一次,动态改变是无效的. 在路由配置中添加 ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- 关于vuex中的状态变量的思考???
store中存取的为整个项目的公共变量,通过设置mutation来改变他们 假设现有如下代码: const store = new Vuex.Store({ state: { userInfo:{ n ...
- vuex中的辅助函数 mapState,mapGetters, mapActions, mapMutations
1.导入辅助函数 导入mapState可以调用vuex中state的数据 导入mapMutations可以调用vuex中mutations的方法 四个辅助函数 各自对应自己在vuex上的自己 2.ma ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 「vue基础」一篇浅显易懂的 Vue 路由使用指南( Vue Router 下)
大家好,在上一篇系列文章里,我们一起学习了路由的基本配置,如何创建路由和传参,本篇文章我们一起学习下 Navigation 导航和路由守卫的相关内容. Navigation 如果要改变当前路径,我们可 ...
随机推荐
- React & react-native & vue & cli & environment information & report bugs
React & react-native & vue & cli & environment information & report bugs cli che ...
- Stack Overflow & Segment Fault
Stack Overflow & Segment Fault https://stackoverflow.com/ https://stackoverflow.com/users/593446 ...
- H5 页面与小程序之间 传递数据
H5 页面与小程序之间 传递数据 小程序里面的 H5页面与小程序之间怎么传递数据 webview与小程序之间的实时通信 webview主动发消息给小程序 webview可以利用jssdk提供的 wx. ...
- html fragment & html template & virtual DOM & web components
html fragment & html template & virtual DOM https://developer.mozilla.org/en-US/docs/Web/API ...
- 1月加密货币交易所访问量破3亿!NGK生态星空计划、NGK生态所带来双重利好!
据最新数据显示,2021年一月份,加密货币交易所网站的访问量急剧上升.约有3.44亿访问者涌入了加密货币交易所,超过2020年12月的1.96亿访问者总数,创2018年1月以来新高. 加密货币交易所网 ...
- redis五种数据类型的应用
redis的五种数据类型和使用场景 string类型 string类型多用于缓存 set key value(value可以为json字符串) setnx多用于分布式锁(后面详细整理) 计数器 inc ...
- Python学习笔记_有关tuple的几点强调
创建只有一个元素的tuple,需要用逗号结尾消除歧义 a_tuple = (2,) tuple中的list mixed_tuple = (1, 2, ['a', 'b']) print("m ...
- Redis6.0.9主从搭建
所谓主从,大家都知道主是写数据,而从是进行数据的拷贝. 1:配置 主节点 127.0.0.1 6379 从节点 127.0.0.1 6378 先将单机版的配置文件赋值两份出来,原先的配置中主要改动有: ...
- CentOS7安装Maven3.6.3及Git2.8.3
安装Maven3.6.3 点击进入官网 1:下载 wget https://mirror.bit.edu.cn/apache/maven/maven-3/3.6.3/binaries/apache-m ...
- Python 学习笔记(3)
Python 文件I/O 读取键盘输入: Python提供了两个内置函数从标准输入读入一行文本,默认的标准输入是键盘: 1. raw_input #函数从标准输入读取一个行,并返回一个字符串(去掉结尾 ...
