工具 | Typora + PicGo-Core 自动上传图片到图床
0 前言
Markdown 是现在十分流行的标记式语言,在博客等很多场景中应用十分广泛。众所周知,Markdown 中的图片是以链接的形式存在的,不像 Word 等传统文本编辑器直接把图片嵌入文档中。传统的做法是在写作过程中,先将所需图片上传至在线图床,然后将生成的链接插入文档中;或者先将图片保存在本地,再插入在磁盘中的路径(只能本地查看图片)。这两种方法显然都比较麻烦,体验欠佳。
Typora 在较早的版本中就支持了从剪贴板直接将图片粘贴至文档中,图片被将自动保存到指定的目录中。在本地写作的场景中(只在本地查看、或写完导出为PDF格式分享),插入图片的体验已经明显提升。但对于需要直接在线分享 md 的场景(例如本地写完粘贴到在线的博客 md 编辑器),本地图片链接就不起作用了,依然需要手动上传图片后再更新图片链接。
但在版本 ≥ 0.9.9.32 on macOS or 0.9.84 on Windows / Linux 后,Typora 集成了通过第三方工具自动上传图片的功能。只需进行5分钟的设置,就能极大提升 md 写作体验。下面分享配置过程。
版本信息:
Typora: 0.9.96
PicGo-Core: 1.4.18
1 PicGo-Core
安装
PicGo-Core 是一个开源的命令行图片上传工具。虽然可以在 Typora 的设置中一键下载安装 PicGo-Core,但它是从 Typora 自己的 fork 库中安装的,并不是 PicGo-Core 的官方开源库;因此版本通常较为老旧,存在各种没有必要的 bug、也无法使用更新的 feature。
基于以上理由,强烈建议直接在本地自己安装 PicGo-Core。安装本身也很简单:
# 需要 Node.js 版本 >= 8
npm install picgo -g # 或 yarn global add picgo
配置
安装成功后,可以使用交互式命令行方便地进行配置并自动生成配置文件,无需手动生成和复制粘贴(有的终端支持不太好,可以多换几个试试)。配置好图床后使用 picgo use uploader 选择当前要使用的 Uploader 。
$ picgo set uploader
? Choose a(n) uploader (Use arrow keys)
smms
❯ tcyun
github
qiniu
imgur
aliyun
upyun
我使用的是默认的 SM.MS 图床,选择 smms 选项后要求输入 api token。在注册登录 SM.MS 后,可以在个人中心获取到自己的 token,输入即可完成配置;其他图床也有对应的交互配置选项。
如果由于种种原因无法通过交互命令行完成配置,也可以手动生成配置文件。这里以默认的smms图床为例,更多图床的配置方法详见配置文档。
picgo 的默认配置文件为
~/.picgo/config.json。其中~为用户目录。不同系统的用户目录不太一样。linux 和 macOS 均为
~/.picgo/config.json。windows 则为
C:\Users\你的用户名\.picgo\config.json。
{
"picBed": {
"uploader": "smms", // 代表当前的默认上传图床为 SM.MS,
"smms": {
"token": "" // 自己的 token
}
},
"picgoPlugins": {} // 为插件预留
}
测试
完成安装和配置后,就可以通过命令行上传图片到图床了。如果执行命令后返回了图床的URL,则说明配置成功。
# 上传具体路径图片
picgo upload /xxx/xxx.jpg
# 上传剪贴板里的第一张图片(上传时会将格式转成png)
picgo upload

2 Typora 设置
配置好 PicGo-Core 后,在 Typora 的偏好设置-图像中进行设置。
上传服务设定
由于我们自己安装了 PicGo-Core,没有使用它自己集成的,所以上传服务选择 Custom Command (自定义命令),命令使用 picgo u 即可。

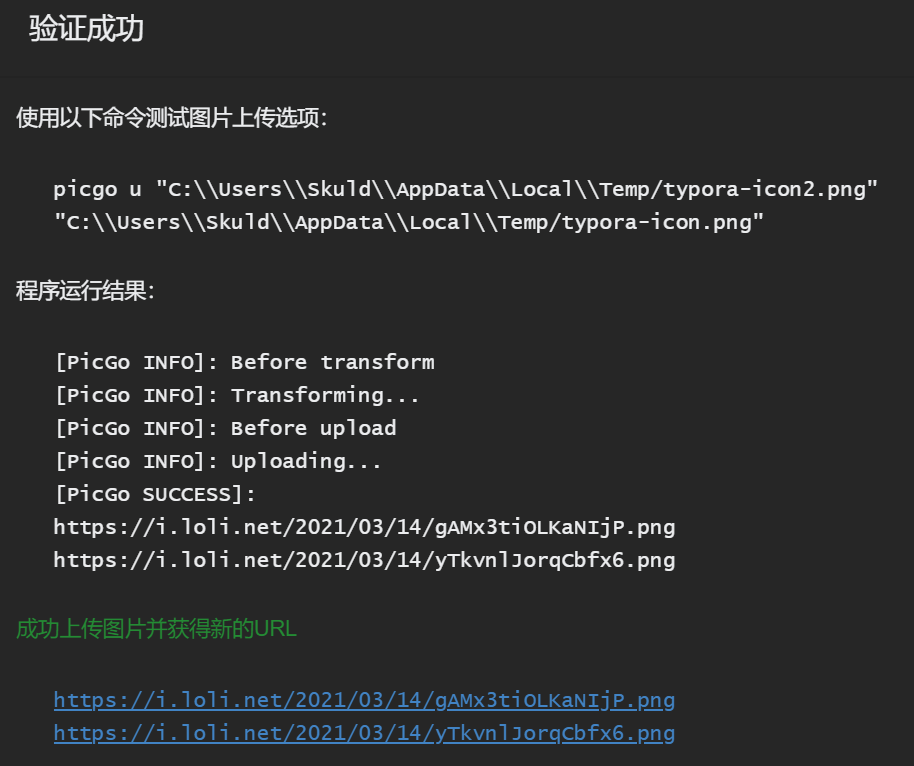
设置后点击下方的“验证图片上传选项”,他会自动上传两张图片测试图片上传服务。如果出现如下结果,说明配置成功。

插入图片设置

如果想在插入图片时直接上传,可以按照如上选项设置。然而这样设置存在一个问题,插入图片后需要等待上传完成返回URL才能在文档中看到图片的预览,感觉不够流畅。并且如果反复多次替换图片,图床中会出现很多冗余图片,造成空间浪费。
批量上传图片
由于上述原因,个人建议在插入图片时先保存到本地以实现流畅的即时预览,在完成文章后统一批量上传文章中用到的所有本地图片。
在菜单中选择“格式-图像-上传所有本地图片(Format-Image-Upload All Local Images)即可完成批量上传。
结语&参考文献
以上是我自己配置 Typora 图片上传的过程,希望能对你有所帮助。文中考虑的情况不够全面,可能存在疏漏,欢迎留言指正讨论!
参考文献:
工具 | Typora + PicGo-Core 自动上传图片到图床的更多相关文章
- 关于使用阿里OSS服务搭建图床和使用PicGO上传图片到图床
最近喜欢上了使用markdown来写博客,可是markdown的图片却是本地的,如果我要发博客,那么又要重复截图了.于是干脆弄了个图床,本地截图的时候上传到图床,markdown中的代码结果也是图床里 ...
- 打造一个上传图片到图床利器的插件(Mac版 开源)
写markdown博客如何将截图快速上传到图床--记一个工具插件的实现(windows版 开源)(2017-05-31 20:23) 打造一个上传图片到图床利器的插件 鉴于写博客截图手动上传到图床的步 ...
- Typora + PicGo-Core + Custom Command 实现上传图片到图床
教程参考 Typora+PicGo-Core(command line)+Gitee实现图片上传到图床 主要借鉴 picgo 操作命令 Typora + PicGo + Gitee 实现图片自动上传到 ...
- Typora+Picgo+Gitee实现上传图片
下载picgo和node.js 百度网盘地址: 链接:https://pan.baidu.com/s/1QwbXn4vFuDfSFNOnZU5-Jg 取码:efgc 打开picgo,安装gitee-u ...
- 技术人的福音!教你如何使用Typora+PicGo实现图片自动上传功能
前言 写技术文章的小伙伴,对于 Typora 肯定不陌生,用来编写 Markdown 特别的方便. 但是,有个问题,就是当我们插入一个图片,并且使之可以在公网访问时,操作流程特别的麻烦. 首先,你需要 ...
- 解放双手,markdown文章神器,Typora+PicGo+七牛云图床实现自动上传图片
本文主要分享使用Typora作为Markdown编辑器,PicGo为上传图片工具,使用七牛云做存储来解放双手实现图片的自动化上传与管理.提高写作效率,提升逼格.用过 Markdown 的朋友一定会深深 ...
- 写markdown博客如何将截图快速上传到图床——记一个工具插件的实现(windows版 开源)
打造一个上传图片到图床利器的插件(Mac版 开源)(2018-06-24 19:44) 更新于2018年2月 做了以下改动: 1.修复了一个bug,把服务器区域做成可配: 七牛有华北,华东,华南以及美 ...
- Typora+PicGo+Gitee笔记方案
前言:需要学习的知识太多,从一开始就在寻找一款能让我完全满意的编辑器,然而一直都没有令我满意的.在前两天Typora新版本更新后,总算是拥有了一套我认为很完美的笔记方案:使用Typora编写markd ...
- Typora PicGo Gitee博客写作好搭档
利用Gitee仓库存放图片 1.首先在Gitee上创建一个公开的仓库,我这里创建了一个名叫resources的仓库: 2.在Gitee中获取私人令牌(个人设置界面中): 安装配置PicGo 1.下载自 ...
随机推荐
- ES6 Arrow Function All In One
ES6 Arrow Function All In One this const log = console.log; const arrow_func = (args) => log(`arg ...
- prefetch & preload & prerender & dns-prefetch & preconnect
prefetch & preload & prerender & dns-prefetch & preconnect performance optimization ...
- Techme INC:红光和近红外光疗法有效加速肌肉恢复,美国橄榄球队已采用
Techme INC创始人兼董事长MADELEINE VAUGHAN表示:在运动结束后,肌肉纤维因为细微损伤造成酸痛情形,即是延迟性肌肉酸痛-DOMS.这类酸痛发生时,需要适度的恢复,避免造成肌肉拉伤 ...
- Masterboxan INC发布印尼电商市场报告
据海外媒体报导,Masterboxan INC(编号:20151264097)发布了印尼电商市场观察报告,指出印尼电商市场仍然有很大的发展潜力. Masterboxan INC表示,与发达国家从 PC ...
- 让 gRPC 提供 REST 服务
让 gRPC 提供 REST 服务 Intro gRPC 是一个高性能.开源和通用的 RPC 框架,面向移动和 HTTP/2 设计. gRPC 基于 HTTP/2 标准设计,带来诸如双向流.流控.头部 ...
- HTTP2 的前世今生
本文转载自HTTP2 的前世今生 导语 作为一名 Web 后端开发工程师,无论是工作中,还是面试时,对于 HTTP 协议的理解都是必不可少的.而 HTTP2 协议的发布更是解决了 HTTP1.1 协议 ...
- @RestController和@Controller
1.使用@Controller 注解,在对应的方法上,视图解析器可以解析return 的jsp,html页面,并且跳转到相应页面 若返回json等内容到页面,则需要加@ResponseBody注解 2 ...
- su: Authentication failure解决方法
su命令不能切换root,提示su: Authentication failure,需要sudo passwd root一次之后,下次再su的时候只要输入密码就可以成功登录.
- Redis数据结构和对象三
1.Redis 对象系统 Redis用到的所有主要数据结构,简单动态字符串(SDS).双端链表.字典.压缩列表.整数集合.跳跃表. Redis并没有直接使用这些数据结构来实现键值对数据库,而是基于这些 ...
- mtk相机冷启动拆解
1 概述 冷启动大致可以分成以下几块内容: S0 (system) 主要是 Activity 的创建耗时(从 Touch up,即 ptr:up 开始) ptr:up S1 App 从 Activit ...
