JS DOM操作案例
显示隐藏表单文本内容
<input type="text" value="手机">
var text = document.querySelector("input")
// 获取焦点
text.onfocus = function () {
if (this.value === '手机') {
this.value = ''
}
}
// 失去焦点
text.onblur = function () {
if (this.value === '') {
this.value = '手机'
}
}
通过element.className获取修改元素样式
var conter = document.getElementById("conter")
conter.onclick = function () {
// 通过修改元素的ClassName更改元素的样式适用于样式多或者繁杂的情况下
this.className = 'change'
// 如果想要保留之前的class
this.className = 'first change'
}
效果图

密码框错误提示
<div class="register">
<input type="password" id="ipt">
<p class="message" id="message">请输入6-12位密码</p>
</div>
var ipt = document.getElementById("ipt")
var message = document.getElementById("message")
ipt.onblur = function () {
// 根据ipt.value长度判断
if (this.value.length < 6 || this.value.length > 12) {
message.className = 'message wrong'
message.innerHTML = '您输入的位数不对要求6~12位'
} else {
message.className = 'message right'
message.innerHTML = '您输入的正确'
}
}
效果图

css代码:
<style>
.box {
background-image: url(../imges/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png);
background-repeat: no-repeat;
} .change {
font-size: 203px;
} .register {
width: 600px;
margin: 100px auto;
} .message {
display: inline-block;
font-size: 12px;
color: #999;
padding-left: 20px;
} .wrong {
color: red;
} .right {
color: green; }
</style>
百度换肤效果
<ul class="baidu">
<li><img src="../imges/business-pic3.jpg" alt=""></li>
<li><img src="../imges/business-pic4.jpg" alt=""></li>
</ul>
var imgs = document.querySelector(".baidu").querySelectorAll("img")
// 给每个可以换肤的图片循环注册点击事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
// 点击图片的路径
// 把这个路径给body就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')'
}
}
效果图

表格
<table>
<thead>
<tr>
<th><input type="checkbox" id="j_cbAll"></th>
<th>2</th>
<th>1</th>
<th>2</th>
<th>1</th>
<th>2</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td><input type="checkbox"></td>
<td>c</td>
<td>c</td>
<td>c</td>
<td>c</td>
<td>c</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>c</td>
<td>c</td>
<td>c</td>
<td>c</td>
<td>c</td>
</tr>
</tbody>
</table>
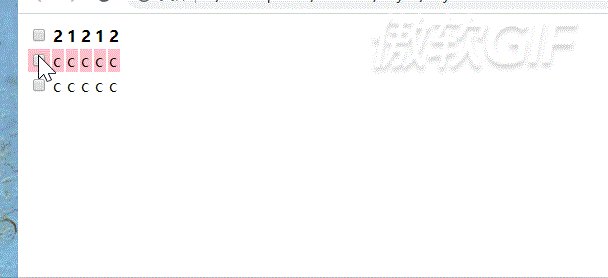
表格隔行变色
// 获取的是tbody中的行
var trs = document.querySelector("tbody").querySelectorAll("tr")
for (var i = 0; i < trs.length; i++) {
// 鼠标经过
trs[i].onmousemove = function () {
this.className = 'bg'
}
// 鼠标离开
trs[i].onmouseout = function () {
this.className = ''
}
}
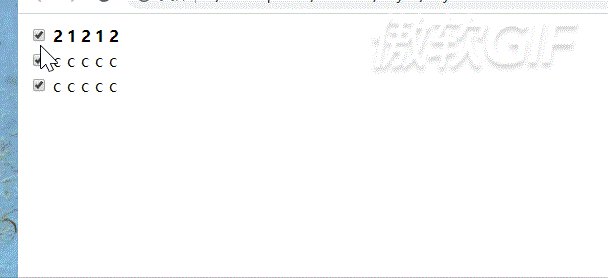
表格全选
var j_cbAll = document.getElementById("j_cbAll")
var ipt = document.getElementById("j_tb").getElementsByTagName("input")
j_cbAll.onclick = function () {
// 得到当前复选框的状态
console.log(this.checked);
for (var i = 0; i < ipt.length; i++) {
ipt[i].checked = this.checked
}
}
// 下面按钮影响上面按钮
for (var j = 0; j < ipt.length; j++) {
ipt[j].onclick = function () {
// flag控制全选按钮是否选中
var flag = true;
// 每次发生点击都要检查是否全选中
for (var a = 0; a < ipt.length; a++) {
if (!ipt[a].checked) {
flag = false;
break; //退出for循环 可以提高效率 只要有一个没有选中剩下的就不需要循环判断了
}
}
j_cbAll.checked = flag
}
}
效果图

css代码:
body {
background-image: url(../imges/erwm.jfif);
background-repeat: no-repeat;
}
.baidu {
width: 200px;
height: 100px;
margin: 0 auto;
list-style: none;
}
.baidu img {
width: 100px;
height: 100px;
float: left;
}
.bg {
background-color: pink;
}
JS DOM操作案例的更多相关文章
- JS DOM操作(创建、遍历、获取、操作、删除节点)
创建节点 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="u ...
- js dom 操作
JS的DOM操作 1DOM是文档对象模型,这种模型为树模型:文档是指标签文档,对象是指文档中每个元素:模型是指抽象化的东西. 2间隔与延迟间隔执行一段代码(函数):window.setInterv ...
- JS—DOM操作
节点分为三类: 1.元素节点:标签<div></div> 2.文本节点:标签内的纯文本. 3.属性节点:标签内的属性,id或class 查找元素: getElementById ...
- js——DOM操作(一)
DOM:Document Object Model 文档对象模型 文档:html页面 文档对象:页面中元素 文档对象模型:定义 为了能够让程序(js)去操作页面中的元素 DOM会把文档看作是一棵树 ...
- JS DOM操作 函数 事件 阻止事件冒泡
一 函数 1.字符串函数 s.tolowerCase( ): -- 变小写 s.toupperCase( ): -- 变大写 s.substr( 2 , 8 ): -- 截取 ...
- JS DOM操作(五) Window.docunment对象——操作元素
定位: var a = document.getElementByIt( "id" ) 同辈元素 var b = a.nextSibling; -- 找 a ...
- JS DOM操作(二) Window.docunment对象——操作样式
一 对元素的定位 在 js 中可以利用 id.class.name.标签名进行元素的定位 id.class 用在客户端 name 用在服务端 用 id 定位 -- ...
- JS DOM操作(一) 对页面的操作
DOM ——文档对象模型(Document Object Model)是表示和处理一个HTML或XML文档的常用方法. 在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标 ...
- js dom 操作技巧
1.创建元素 创建元素:document.createElement() 使用document.createElement()可以创建新元素.这个方法只接受一个参数,即要创建元素的标签名.这个标签名在 ...
随机推荐
- java 基本语法(十三) 数组(六)数组的常见异常
1.数组角标越界异常:ArrayIndexOutOfBoundsException int[] arr = new int[]{1,2,3,4,5}; // for(int i = 0;i <= ...
- 数据可视化之PowerQuery篇(一)空值(null)运算的的解决思路
https://zhuanlan.zhihu.com/p/81535007 星友们在知识星球(PowerBI星球)提出的问题中,关于空值的运算经常被提及.平时接触到的源数据常常有空值,比如Excel数 ...
- day4:运算符
1.算术运算符:+ - * / // % ** 注意点:1./ 除法,结果为小数 2.// 地板除,返回整数 3.如果被除数或者除数是一个小数,结果加上.0 2.比较运算符:< > & ...
- HDFS+ClickHouse+Spark:从0到1实现一款轻量级大数据分析系统
在产品精细化运营时代,经常会遇到产品增长问题:比如指标涨跌原因分析.版本迭代效果分析.运营活动效果分析等.这一类分析问题高频且具有较高时效性要求,然而在人力资源紧张情况,传统的数据分析模式难以满足.本 ...
- drf频率源码、自动生成接口文档、JWT
目录 一.drf频率源码分析 二.自动生成接口文档 1 安装依赖 2 设置接口文档访问路径 3 文档描述说明的定义位置 4 访问接口文档网页 三.JWT 1 JWT基本原理 1.1 header 1. ...
- nexus 安装与启动(windows本版)
1.下载 https://www.sonatype.com/download-oss-sonatype 本人云盘:https://pan.baidu.com/s/1_Qmhzij0TlOmTGT-eb ...
- 定时器之Timer
Timer中的TimerTask就是一个线程,可以一直执行下去的.可以使用Timer类的cancel方法来结束.-------------------------------------------- ...
- MSSQL系列 (二):表相关操作、列操作、(唯一、主键、默认、检查、外键、非空)约束、临时表
1.创建表 --创建学生班级表 create table StuClass ( ClassId int primary key, --班级ID 主键约束 ClassName nvarchar(30) ...
- Python "按位或"和"按位异或"的区别
首先分别解释一下按位或和按位异或 按位或: 按位或指的是参与运算的两个数分别对应的二进制位进行“或”的操作.只要对应的两个二进制位有一个为1时,结果位就为1.python中运算符为“|” 按位异或: ...
- abp vnext 开发快速入门 4 跨域设置
由于项目采用的微服务框架,前端与后端交互难免有跨域的问题.abp vnext实现跨域也很简单,只需要设置几处就可以了,这里只讲全局的跨域,至于局部的Action如何跨域请自行搜索.netcore 跨域 ...
