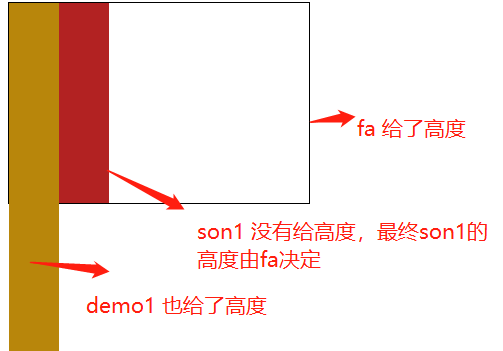
flex 中间层的高度完全由flex元素决定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.fa{
display: flex;
flex-flow: row nowrap;
width: 300px;
height: 100vh;
border: 1px solid #000;
}
.fa .son1{
/* 注意这里 son1是没有给高度的,但是son1后代demo1给了高度,son1的fa给了高度,
那么,son1的高度完全由fa决定。
*/
width: 100px;
background: firebrick; }
.fa .son1 .demo1{
height: 2000px;
width: 50px;
background: darkgoldenrod;
} </style>
</head>
<body>
<div class="fa">
<div class="son1">
<div class="demo1"></div>
</div> </div>
</body>
</html>

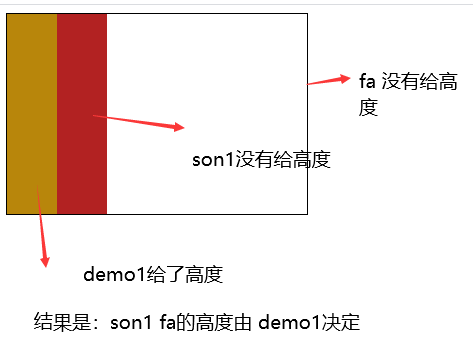
情况2:fa son1都没有给高度 demo1给了高度,最终fa son1的高度由demo1决定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.fa{
display: flex;
flex-flow: row nowrap;
width: 300px;
/* height: 200px; */
border: 1px solid #000;
}
.fa .son1{ width: 100px;
background: firebrick; }
.fa .son1 .demo1{
height: 200px;
width: 50px;
background: darkgoldenrod;
} </style>
</head>
<body>
<div class="fa">
<div class="son1">
<div class="demo1"></div>
</div> </div>
</body>
</html>

flex 中间层的高度完全由flex元素决定的更多相关文章
- CSS中父元素高度没有随子元素高度的改变而改变,应该如何解决?
如果子元素没有设置浮动(float),父元素实际上会根据内容,自动宽高进行适应的. 当子元素增加了浮动后,最简单的处理方法是给父元素添加overflow:hidden属性,此时父元素的高度会随子元素的 ...
- Flex 4 不同主题下容器子元素的管理方法
Flex 下,容器主要分两类:Spark容器, Halo容器. Spark容器 Halo容器 说明 numElements numChildern 容器的子元素数量. addElement( ) ad ...
- 如何为不定高度(height:auto)的元素添加CSS3 transition-property:height 动画
但一个元素不设置height时,它的默认值是 auto,浏览器会计算出实际的高度. 但如果想给一个 height:auto 的块级元素的高度添加 CSS3 动画时,该怎么办呢? 从 MDN 的可以查到 ...
- 父元素高度为auto,子元素使用top:-50%没有效果的问题
无意间在实现元素垂直居中的一种方式测试到,当一个元素高度没有指定的情况下,其 postion:relative;top:-50%;无效 后来查阅w3c看到这样一句话: <percentage&g ...
- CSS中为什么有的元素能够设置高度,而有的元素却不能设置高度与宽度?
可以使用{display:block}将内联元素变为块级元素,同时使用{display:inline}将块级元素变为内联元素. {display:inline-block}又是怎么回事,根据张鑫旭老师 ...
- flex的圣杯布局记录 (flex : 0 0 80px)
- CSS开发技巧(四):解决flex多行布局的行间距异常、子元素高度拉伸问题
在使用flex布局时,若出现换行,有两种较为特殊的现象是值得我们研究的: 子元素高度被拉伸,其实际高度大于它的内容高度. 各行子元素之间的行间距过大,甚至我们根本没有给子元素设置margin. 现在我 ...
- 使用flex布局解决百分比高度元素垂直居中
方法一: align-self(解决父元素下面单个子元素布局方式) 父级加上 div{display:flex} 子元素 span { flex-grow: 1; align-self: center ...
- flex自适应高度内容高度超出容器高度自动出现滚动条的问题
在容器中设置 flex-grow:2; overflow-y:auto;overflow-x:hidden;容器高度自适应. 内容高度不固定,无法出现滚动条,然后在容器中添加height:0,出现滚动 ...
随机推荐
- LInux下Posix的传统线程示例
简介 Linux线程是需要连接pthreat库,线程的使用比进程更灵活,需要注意的是线程间的互斥,或者说是资源共享问题. C++11之后,C++标准库也引入了线程,并且使用非常方便,以后再介绍,这里先 ...
- javascript对象笔记
JS对象 对象是一个具体的事物 在JS中对象是一组无序属性和方法的集合例如字符串,数组,函数等等 对象是由属性和方法组成的 属性:是事物的特征,在对象中用属性来表示一般 ...
- java验证输入是否为三阶幻方
问题描述: 小明最近在教邻居家的小朋友小学奥数,而最近正好讲述到了三阶幻方这个部分,三阶幻方指的是将1~9不重复的填入一个3*3的矩阵当中,使得每一行.每一列和每一条对角线的和都是相同的. 三阶幻方又 ...
- AI顶会
自己如何学习CV paper with code(每周) 基石方向 1.image classification 这个肯定要关注,这个往往都是backbone https://paperswithco ...
- CSS动画实例:图文切换
先准备好一张图片,在页面中放置一个类名为container的层作为图文容器,在该层中再定义两个层:一个类名为image-box的层放置图片,一个类名为text-desc的层放置文本描述,HTML代码描 ...
- angular中常用内置过滤器
<!DOCTYPE html> <html lang="en" ng-app="app"> <head> <meta ...
- GUAVA-ListenableFuture实现回调
随着软件开发的不断进步,在实际的开发应用中,可能一次请求需要查询若干次数据库或者调用若干次第三方,按照传统的串行执行的话,会大大增加响应时间,无法满足业务需求,更无法满足用户迫切需要响应迅速的愿望.对 ...
- python3 - selenium 添加有账号密码的代理
from selenium import webdriver import string import zipfile # 打包Google代理插件 def create_proxyauth_exte ...
- 【Apollo】(2)--- Apollo架构设计
Apollo架构设计 上一篇博客有讲到:[Apollo](1)--- Apollo入门介绍篇 这篇来写Apollo的核心架构设计 一.整体架构 Apollo整体架构图,已由作者宋顺已经给出: 这幅图所 ...
- java中extends与implements的区别
学了java很久了,久不用之后给同学解决一个java问题的时候,就卡在这个标题上了. 下面是java中extends与implements的区别: 1. 在类的声明中,通过关键字extends来创建一 ...
