odoo13之在odoo中添加自定义页面
注:
本博文是阅读Ruter博客 在odoo中添加自定义页面 后所做的个人总结,以及博文搬迁,主要是便于自己的后期理解;大部分内容为搬运,当然也包括自己的一些总结和流程优化。
前言
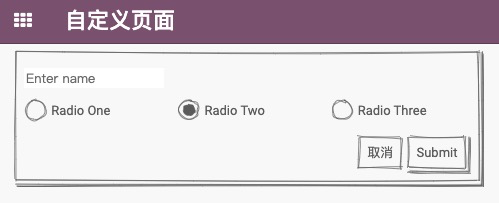
首先展示效果:进入odoo模块后,点击一个菜单,会出现一个自定义界面;

要完成自定义页面,需要以下几步:
- 0.引入相关js库;
- 1.编写注册xml页面;
- 2.在js中将动作和xml页面,js事件关联,并进行动作的注册;
- 3.引入js资源,完成在odoo中正式注册动作;
- 4.通过菜单调用动作打开页面;
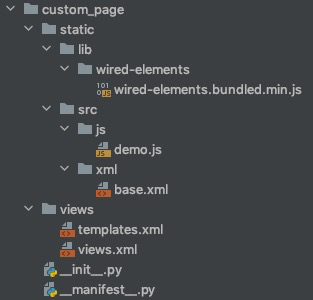
以下是我的模块结构:

示例代码存放在github仓库:在odoo中添加自定义页面
功能实现步骤
0.引入js库
如果你的xml页面,要使用非odoo的第三方js库,可以在static/lib文件夹下面引入;相关js代码可以通过github代码库获取;
1.编写注册xml界面
在static/src/xml文件夹下创建base.xml
<?xml version="1.0" encoding="UTF-8"?>
<templates id="template" xml:space="preserve"> <t t-name="DemoPage">
<div class="container-fluid py-2 o_web_settings_dashboard">
<div class="form-row">
<div class="col-12 col-lg-6 o_web_settings_dashboard_col">
<wired-card elevation="3">
<div class="mt8">
<wired-input placeholder="Enter name"></wired-input>
</div>
<div>
<wired-radio-group selected="two">
<wired-radio name="one" text="Radio One"></wired-radio>
<wired-radio name="two" text="Radio Two"></wired-radio>
<wired-radio name="three" text="Radio Three"></wired-radio>
</wired-radio-group>
</div>
<div class="mt8 mr8 mb8 text-right">
<wired-button>Cancel</wired-button>
<wired-button elevation="3" class="demo-submit">Submit</wired-button>
</div>
</wired-card>
</div>
</div>
</div>
</t> </templates>
这里定义了一个form表单,使用了wired-elements的相关样式;在xml的第三行有一个t-name的属性,这表示对这个组件的命名,在后续的js文件中需要使用到。
记得在__mainfest__.py文件中使用如下代码注册xml页面;
'qweb': ["static/src/xml/base.xml"]
2.动作定义
在static/src/js文件夹下面创建demo.js文件;
// 自定义页面实际上是一个 client action,也就是客户端动作,通过对 AbstractAction 这个抽象类进行扩展,
// 从而指定自定义页面的模板和页面的事件等
odoo.define('custom_page.demo', function (require) {
"use strict"; var AbstractAction = require('web.AbstractAction');
var core = require('web.core'); var CustomPageDemo = AbstractAction.extend({
// 关联xml组件
template: 'DemoPage',
// 对某个类关联click事件
events: {'click .demo-submit': '_onSubmitClick'}, _onSubmitClick: function (e) {
e.stopPropagation();
alert('Submit clicked!');
}
}); // add方法对动作进行注册,第一个参数表示注册的动作名,第二个参数是要注册的动作对象;
core.action_registry.add('custom_page.demo', CustomPageDemo); return CustomPageDemo; });
上面这段代码的核心部分在 AbstractAction.extend(...) 中。其中 template 指定了自定义页面的模板名称,也就是我们前面所说的 t-name 这个属性;而 events 则定义了页面的一些事件,如该例中,定义的是当点击(click)带有类 .demo-submit 的元素时执行 _onSubmitClick 这个方法。
需要注意的是,我们需要通过 core.action_registry.add() 这个方法对动作进行注册,第一个参数表示注册的动作名(tag),第二个参数是要注册的动作对象。
3.动作注册
在views下创建templates.xml文件;
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<template id="assets_backend" name="custom page assets" inherit_id="web.assets_backend">
<xpath expr="//script[last()]" position="after">
<script type="text/javascript" src="/custom_page/static/lib/wired-elements/wired-elements.bundled.min.js"></script>
<script type="text/javascript" src="/custom_page/static/src/js/demo.js"></script>
</xpath>
</template>
</data>
</odoo>
一般情况下都是在 views/templates.xml 中继承 web.ssets_backend 后在其末尾添加相关资源路径;
引入资源之后可以完成动作在odoo中的正式注册;你可以理解为前面编写的js文件相当于写了一张提薪申请表,现在资源的引入相当于提交申请表。
4.菜单调用动作
在views文件夹中创建views.xml
<odoo>
<data>
<record id="action_custom_page" model="ir.actions.client">
<field name="name">Custom Page</field>
<field name="tag">custom_page.demo</field>
</record> <menuitem id="menu_root_custom_page" name="自定义页面" action="action_custom_page" groups="base.group_user" sequence="1"/>
</data>
</odoo>
当点击自定义页面菜单时,调用 action_custom_page 的客户端动作,而 action_custom_page 动作会调用前面定义 custom_page.demo 动作,动作会返回xml界面,从而实现在菜单中显示自定义界面。
odoo13之在odoo中添加自定义页面的更多相关文章
- Inno Setup技巧[实例]添加自定义页面
原文 http://hi.baidu.com/watashi/item/b3dda993459ff8f0291647a0 通过“添加自定义页面”可以丰富安装程序的功能.本文以添加一个页面“选择安装类型 ...
- C#编译器优化那点事 c# 如果一个对象的值为null,那么它调用扩展方法时为甚么不报错 webAPI 控制器(Controller)太多怎么办? .NET MVC项目设置包含Areas中的页面为默认启动页 (五)Net Core使用静态文件 学习ASP.NET Core Razor 编程系列八——并发处理
C#编译器优化那点事 使用C#编写程序,给最终用户的程序,是需要使用release配置的,而release配置和debug配置,有一个关键区别,就是release的编译器优化默认是启用的.优化代码 ...
- Python odoo中嵌入html简单的分页功能
在odoo中,通过iframe嵌入 html,页面数据则通过controllers获取,使用jinja2模板传值渲染 html页面分页内容,这里写了判断逻辑 <!-- 分页 -->< ...
- Odoo中的五种Action详解
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826232.html Odoo中的五种action都是继承自ir.actions.actions模型实现的 ...
- Odoo中Qweb使用入门
参考 可参考官网例子https://doc.odoo.com/trunk/web/qweb/或 http://thierry-godin.developpez.com/openerp/tutorial ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- div中显示页面
在css中显示页面,在页面布局中很多时候都要在一个div 里显示某些页面.在这里写下我用到的一种方式. <script type="text/javascript"> ...
- iOS 一个app跳转另一个app并实现通信(如A跳到B并打开B中指定页面)
功能实现:A跳到B并打开B中指定页面 步骤: 1.首先创建两个项目(项目A,项目B),在项目B中的info.plist文件中添加URL Types,如下图所示:其中URL idenifier是项目B的 ...
- HTML5中与页面显示相关的API
1.HTML5中与页面显示相关的API 在HTML5中,增加了几个与页面显示相关的API,其中一个是Page Visibility API Page Visibility API 是指当页面变为最小 ...
随机推荐
- Cannot instantiate the type ......的解决
使用public abstract class MainWindow implements ActionListener{} 之后创建对象MainWindow window = new MainWin ...
- vant官网无法打开,这里教你解决
是否大家和我一样,vant-weapp官网突然打不开了 像这样: 但我发现在码云上有一个国内的版本 https://vant-contrib.gitee.io/vant/#/zh-CN/home, ...
- C++ Templates (1.4 默认模板实参 Default Template Arguments)
返回完整目录 目录 1.4 默认模板实参 Default Template Arguments 1.4 默认模板实参 Default Template Arguments 可以为模板参数定义默认值,这 ...
- oracle 分页的两种方式
实例:查询5-8名学生的姓名与成绩 --oracle的分页1 between 方式(分三次查询,第一次只作排序,第二次给表加上rownum序列,第三次为查询结果) select s.scorenumb ...
- 用find命令删除某目录下及所有子目录中某类型的特定文件
当前目录下含有多级子目录,并且每一个子目录下都含有多个文件,如何删除当前目录及所有子目录下特定类型的文件,比如:*.pyc(所有文件名以“*.pyc”结尾的文件): 可以使用find命令,将当前目录下 ...
- 操作系统-PV操作的原理和几种常见问题
信号量是一种变量类型,用一个记录型数据结构表示,有两个分量:信号量的值和信号量队列指针 除了赋初值外,信号量仅能通过同步原语PV对其进行操作 s.value为正时,此值为封锁进程前对s信号量可施行的P ...
- Java多线程_同步工具CountDownLatch
概念:CountDownLatch是多线程里面一个类似于计数器的高级同步工具,它的初始值代表线程的数量,当一个线程完成了任务后,CountDownLatch的值就减1,当值为0的时候,代表所有线程完成 ...
- 做SEO必须制定超越竞争对手网站的方案
http://www.wocaoseo.com/thread-131-1-1.html 从开始终学习SEO技术,到现在半年过去了,其间也做了几个站,可是赚钱的并不多,有流量的也不多,虽然说 ...
- TinkPHP框架开发的CRMEB小程序商城v4.0二次开发集成支付宝支付
前言 大家都知道支付宝支付和微信支付宝都只能局限在自己的平台,微信内支付宝支付是根本就不能使用,即使是公众号支付也需要跳转到外部浏览器才可以唤起支付宝支付,并且QQ浏览器唤起支付宝支付还是问题很多,所 ...
- 2020重新出发,NOSQL,什么是Redis?
@ 目录 Redis是什么? NoSQL和传统数据库的区别 Redis的优点 Redis在Java Web中的应用 缓存 高速读/写场合 Redis是什么? Redis 是一个由 Salvatore ...
