Unity 自己使用顶点描绘圆形UI图片
2020-09-10
在游戏的UI中,圆形图片的需求是很高的,但是,在Unity中想要实现圆形UI,一般的做法是是使用圆形Mask(遮罩),但是使用Mask的缺点很明显,主要有三点:
1.比较麻烦,使游戏对象管理变得更复杂
2.效果不佳(质量难以把控),比如说有锯齿
3.性能问题
那么来实现自己的圆形UI效果是很重要的
效果:


步骤:
在Canvas上创建一个空物体

新建脚本 CircleImage.cs 将CircleImage类继承Image类
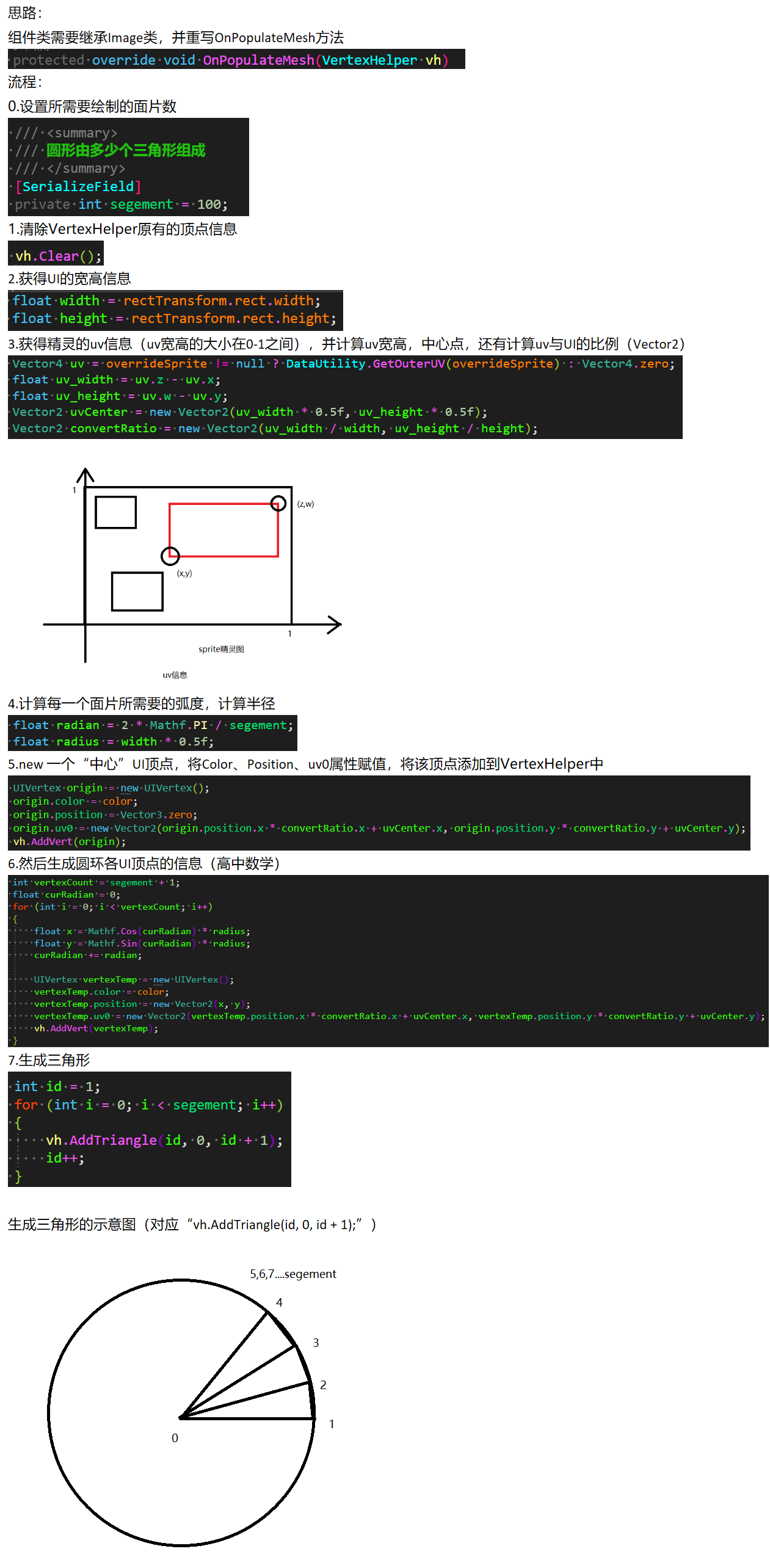
然后接下来则是具体的思路:

完成!将组件添加到空对象上,并添加想要看的精灵图片,效果如开头所示。
完整脚本CircleImage.cs(代替Image):
1 using UnityEngine;
2 using UnityEngine.Sprites;
3 using UnityEngine.UI;
4
5 public class CircleImage : Image
6 {
7 /// <summary>
8 /// 圆形由多少个三角形组成
9 /// </summary>
10 private int segement = 100;
11
12 protected override void OnPopulateMesh(VertexHelper vh)
13 {
14 vh.Clear();
15
16 float width = rectTransform.rect.width;
17 float height = rectTransform.rect.height;
18
19 Vector4 uv = overrideSprite != null ? DataUtility.GetOuterUV(overrideSprite) : Vector4.zero;
20 float uv_width = uv.z - uv.x;
21 float uv_height = uv.w - uv.y;
22 Vector2 uvCenter = new Vector2(uv_width * 0.5f, uv_height * 0.5f);
23 Vector2 convertRatio = new Vector2(uv_width / width, uv_height / height);
24
25 float radian = 2 * Mathf.PI / segement;
26 float radius = width * 0.5f;
27
28 UIVertex origin = new UIVertex();
29 origin.color = color;
30 origin.position = Vector3.zero;
31 origin.uv0 = new Vector2(origin.position.x * convertRatio.x + uvCenter.x, origin.position.y * convertRatio.y + uvCenter.y);
32 vh.AddVert(origin);
33
34 int vertexCount = segement + 1;
35 float curRadian = 0;
36 for (int i = 0; i < vertexCount; i++)
37 {
38 float x = Mathf.Cos(curRadian) * radius;
39 float y = Mathf.Sin(curRadian) * radius;
40 curRadian += radian;
41
42 UIVertex vertexTemp = new UIVertex();
43 vertexTemp.color = color;
44 vertexTemp.position = new Vector2(x, y);
45 vertexTemp.uv0 = new Vector2(vertexTemp.position.x * convertRatio.x + uvCenter.x, vertexTemp.position.y * convertRatio.y + uvCenter.y);
46 vh.AddVert(vertexTemp);
47 }
48
49 int id = 1;
50 for (int i = 0; i < segement; i++)
51 {
52 vh.AddTriangle(id, 0, id + 1);
53 id++;
54 }
55 }
56 }
Unity 自己使用顶点描绘圆形UI图片的更多相关文章
- unity中把一个图片切割成两个UI图片
1.在unity3D的Project视图下选中需要更改的图片,将图片的Texture Type更改为Sprite (2D and UI),点击Apply即可.操作如图所示: 2.完成步骤一,点击App ...
- 25 The Go image/draw package go图片/描绘包:图片/描绘包的基本原理
The Go image/draw package go图片/描绘包:图片/描绘包的基本原理 29 September 2011 Introduction Package image/draw de ...
- Android 圆形/圆角图片的方法
Android 圆形/圆角图片的方法 眼下网上有非常多圆角图片的实例,Github上也有一些成熟的项目.之前做项目,为了稳定高效都是选用Github上的项目直接用.但这样的结束也是Android开发必 ...
- 安卓图片载入之使用universalimageloader载入圆形圆角图片
前言 话说这universalimageloader载入图片对搞过2年安卓程序都是用烂了再熟悉只是了.就是安卓新手也是百度就会有一大堆东西出来,今天为什么这里还要讲使用universalimagelo ...
- Unity项目UI图片压缩格式(UGUI)
http://blog.csdn.net/bobodan123/article/details/70316538 UI制作时候使用的是Ps 8位 RGB通道的色彩. 但导出的是16位RGBA色彩的图片 ...
- Android实现圆形圆角图片
本文主要使用两种方法实现图形圆角图片 自定View加上使用Xfermode实现 Shader实现 自定View加上使用Xfermode实现 /** * 根据原图和变长绘制圆形图片 * * @param ...
- GDI+ 如何将图片绘制成圆形的图片
大概意思就是不生成新的图片,而是将图片转换为圆形图片. 实现代码如下: private Image CutEllipse(Image img, Rectangle rec, Size size) { ...
- Android手机适配——UI图片适配
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/50727753 在Android项目当中,drawable文件夹都是用来放置图片资源 ...
- 猫学习IOS(三)UI纯代码UI——图片浏览器
猫分享.必须精品 看看效果 主要实现相似看新闻的一个界面,不用拖拽,纯代码手工写. 首先分析app能够非常easy知道他这里有两个UILabel一个UIImageView还有两个UIButton 定义 ...
随机推荐
- Spring Boot系列(四):Spring Boot源码解析
一.自动装配原理 之前博文已经讲过,@SpringBootApplication继承了@EnableAutoConfiguration,该注解导入了AutoConfigurationImport Se ...
- 修改vsftpd的默认根目录/var/ftp/pub到另一个目录
修改ftp的根目录只要修改/etc/vsftpd/vsftpd.conf文件即可: 加入如下几行: local_root=/var/www/html chroot_local_user=YES ano ...
- Tmux安装和使用
1.What's tmux tmux 是一个终端复用器: 可以激活多个终端或窗口, 在每个终端都可以单独访问,每一个终端都可以访问,运行和控制各自的程序.tmux类似于screen,可以关闭窗口将程序 ...
- Next Cloud通过修改数据库表,达到替换文件而不改变分享的链接地址的效果,以及自定义分享链接地址
Next Cloud如何通过修改数据库表,达到替换文件而不改变分享的链接地址的效果,以及自定义分享的链接地址 本文首发于我的个人博客:https://chens.life/nextcloud-chan ...
- Spring boot程序的部署及运行
将 spring boot 应用程序打包成 jar 包 我们使用 spring boot 的 maven 插件来构建管理整个应用程序,使用 mvn package 将应用程序打包成一个 jar 包 将 ...
- Helix QAC/QAC++—代码静态测试工具介绍—符合功能安全标准MISRA ISO26262
Helix QAC是静态代码分析工具,依据C和C++编码规则自动扫描代码对规则的违背.开发团队在开发过程的早期就可以用它来检测缺陷,因为此时修改代码是最方便也最经济的.Helix QAC因此自动化强制 ...
- 放眼SEM现状及发展历程
http://www.wocaoseo.com/thread-187-1-1.html 由于近年来移动应用的基本普及,搜索引擎营销随之进入高速发展时代,应用层次的提升已经成为企业营销策略的一个重要组成 ...
- 洛谷 P4995 跳跳!
思路 贪心 从大到小排序,然后反复横跳,记录两个指针 \(l=1, r=n\),从 \(1\) 跳到 \(n\),再从 \(n\) 跳到 \(2\),然后从 \(2\) 跳到 \(n - 1\)--, ...
- 【Flutter 实战】17篇动画系列文章带你走进自定义动画
老孟导读:Flutter 动画系列文章分为三部分:基础原理和核心概念.系统动画组件.8篇自定义动画案例,共17篇. 动画核心概念 在开发App的过程中,自定义动画必不可少,Flutter 中想要自定义 ...
- Android开发之java代码工具类。判断当前网络是否连接并请求下载图片
package cc.jiusan.www.utils; import org.apache.http.HttpEntity; import org.apache.http.HttpResponse; ...
