HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 04
工具1:HBuilder X 1.9.9.20190522
工具2:火狐浏览器 67.0.4 (64 位)
目前,我们已经将一些行和列插入到表格中,并设置单元格的背景颜色,显示 RGB 值等。
例 7:最后,我们需要将表头插入到表格中。基于上一个例子,我们再加入一些 JavaScript 代码。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>灰阶颜色表</title>
6 <style type="text/css">
7 table {
8 width: 400px; /* 设置表格的宽度 */
9 border-width: 1px; /* 设置表格的四条边框的宽度 */
10 border-style: solid; /* 设置表格的四条边框的样式 */
11 border-color: gray; /* 设置表格的四条边框的颜色 */
12 border-collapse: collapse; /* 规定是否合并表格边框。 */
13 /* 使表格居中对齐 */
14 margin-left: auto;
15 margin-right: auto;
16 }
17 th {
18 color: white; /* 设置表头单元格的文本的颜色 */
19 background-color: #3F3F3F; /* 设置表头单元格的背景颜色 */
20 }
21 th, td {
22 /* 设置表格中的单元格的外边框风格 */
23 border-width: 1px;
24 border-style: solid;
25 border-color: gray;
26 text-align: left; /* 规定表格中的单元格的文本的水平对齐方式 */
27 font-family: "courier new", 新宋体; /* 规定表格中的单元格的文本的字体系列 */
28 padding: 4px; /* 在一个声明中设置所有内边距属性。 */
29 }
30 </style>
31 </head>
32 <body onload="insertTableRow()">
33 <table id="grayScale">
34
35 </table>
36 </body>
37 <script type="text/javascript">
38 // #### 创建一个灰阶颜色表 ####
39 function insertTableRow() {
40 // 获取表格对象
41 var table = document.getElementById("grayScale");
42 // #### 加入表主体信息 ####
43 for (var i = 0; i < 256; ++i) {
44 // 插入一行
45 var tableRow = table.insertRow(i);
46 // RGB 颜色值
47 var value = dec2Hex("#", i) + dec2Hex("", i) + dec2Hex("", i);
48 // 插入第一个单元格,并设置背景颜色
49 tableRow.insertCell(0).style.backgroundColor = value;
50 // 插入第二个单元格,并将第一个单元格所对应的背景颜色的十六进制值写入其中
51 tableRow.insertCell(1).innerHTML = value.toUpperCase();
52 // 插入第三个单元格,并将第一个单元格所对应的背景颜色的RGB值写入其中
53 tableRow.insertCell(2).innerHTML = "rgb(" + i + "," + i + "," + i + ")";
54 }
55 // #### 加入表头信息 ####
56 // 表头中的单元格的内容
57 var tableHeaderContent = ["灰阶", "HEX", "RGB"];
58 // 表头中的单元格的宽度
59 var tableHeaderWidth = ["30%", "25%", "45%"];
60 // 在表格中创建并获取 <thead> 元素。
61 var tableHead = table.createTHead();
62 var txt;
63 for (var i = 0; i < 3; ++i) {
64 // 创建并获取一个 <th> 元素
65 var tableHeader = document.createElement("th");
66 // 将信息加入到单元格中
67 txt = document.createTextNode(tableHeaderContent[i]);
68 tableHeader.appendChild(txt);
69 // 将单元格插入到表头中
70 tableHead.appendChild(tableHeader);
71 // 设置表头中的单元格的宽度
72 tableHeader.style.width = tableHeaderWidth[i];
73 }
74 }
75 // 十进制数转 2 位十六进制数
76 // 形参 prefix 指定前缀
77 // 形参 value 的取值范围 0 ~ 255,如果传递一个在此范围之外的数字,将得到不可预期的结果。
78 function dec2Hex(prefix, value) {
79 var hexCode = value.toString(16);
80 var zeroes = "00";
81 var length = zeroes.length - hexCode.length;
82 return prefix + zeroes.substr(0, length) + hexCode;
83 }
84 </script>
85 </html>
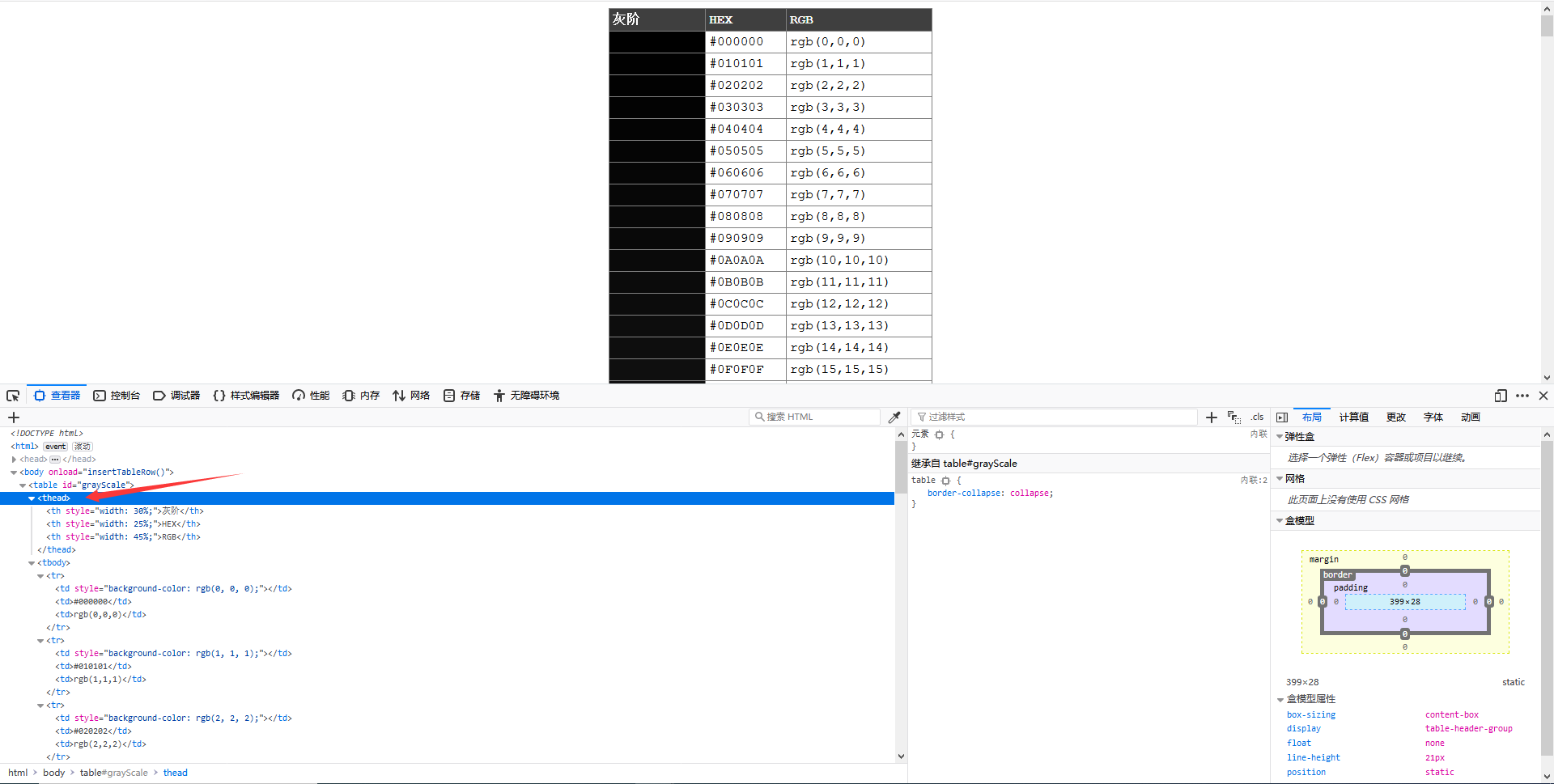
通过使用火狐浏览器的查看器,我们可以看到,新增的表头位于表主体前面。

让我们一起看看这块 JavaScript 代码:
55 // #### 加入表头信息 ####
56 // 表头中的单元格的内容
57 var tableHeaderContent = ["灰阶", "HEX", "RGB"];
58 // 表头中的单元格的宽度
59 var tableHeaderWidth = ["30%", "25%", "45%"];
60 // 在表格中创建并获取 <thead> 元素。
61 var tableHead = table.createTHead();
62 var txt;
63 for (var i = 0; i < 3; ++i) {
64 // 创建并获取一个 <th> 元素
65 var tableHeader = document.createElement("th");
66 // 将信息加入到单元格中
67 txt = document.createTextNode(tableHeaderContent[i]);
68 tableHeader.appendChild(txt);
69 // 将单元格插入到表头中
70 tableHead.appendChild(tableHeader);
71 // 设置表头中的单元格的宽度
72 tableHeader.style.width = tableHeaderWidth[i];
73 }
这是 JavaScript 数组:
57 var tableHeaderContent = ["灰阶", "HEX", "RGB"];
59 var tableHeaderWidth = ["30%", "25%", "45%"];
在表格中创建 <thead> 元素,并将返回的元素的引用存储在 tableHead 中。
61 var tableHead = table.createTHead();
定义和用法:createTHead() 方法用于在表格中获取或创建 <thead> 元素。
语法:tableObject.createTHead()
返回值:返回一个 TableSection,表示该表的 <thead> 元素。如果该表格已经有了表头,则返回它。如果该表没有表头,则创建一个新的空 <thead> 元素,把它插入表格,并返回它。
创建并获取 <th> 元素,接着将文本信息添加进 <th> 单元格中,最后将单元格插入到表头中。
65 var tableHeader = document.createElement("th");
67 txt = document.createTextNode(tableHeaderContent[i]);
68 tableHeader.appendChild(txt);
70 tableHead.appendChild(tableHeader);
关于如何创建 <th> 元素,参考:HTML DOM TableHeader 对象
定义和用法:appendChild() 方法向节点添加最后一个子节点。
提示:如果您需要创建包含文本的新段落,请记得添加到段落的文本的文本节点,然后向文档添加该段落。您也可以使用 appendChild() 方法从一个元素向另一个元素中移动元素。
到这里,《HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表》已经完结!
HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 04的更多相关文章
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表(目录)
HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 01 HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 02 HT ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 03
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 其实,我还想使用表格,做一个这样的颜色表,如下图所示: 如果按照之前的做法,把每一种颜色都列 ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 01
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 在开始之前,你需要了解一些基本的知识,不要求你能掌握,但是了解一下还是有益的: HTML 简 ...
- HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表 02
工具1:HBuilder X 1.9.9.20190522 工具2:火狐浏览器 67.0.4 (64 位) 其实,我想使用表格,做一个这样的颜色表,如下图所示: 例 3:我们参照上图,基于上一个例子, ...
- JavaScript写一个表格排序类
依稀记得那是上个星期六的下午,我参加了网易暑期实习生招聘笔试.考得相当糟糕,编程题3个题通过了2个,简答题没做对,选择题貌似是20个题猜了6-7个,99%是挂了,唉唉唉!生活不只眼前的苟且,学习的脚步 ...
- 【JavaScript框架封装】实现一个类似于JQuery的CSS样式框架的封装
// CSS 样式框架 (function (xframe) { // 需要参与链式访问的(必须使用prototype的方式来给对象扩充方法)[只要是需要使用到this获取到的元素集合这个变量的时候, ...
- 分享一个CSS+JavaScript框架materializecss
一.内容: CSS+JavaScript框架materializecss. 二.网址:http://materializecss.com 三.图片:
- 运用JavaScript构建你的第一个Metro式应用程序(onWindows 8)(三)
原文 http://blog.csdn.net/zhangxin09/article/details/6793593 这是<运用 JavaScript构建你的第一个Metro式应用程序>系 ...
- 运用JavaScript构建你的第一个Metro式应用程序(onWindows 8)(二)
原文 http://blog.csdn.net/zhangxin09/article/details/6793330 先前的学习中,我们已经了解了 Metro式的 JavaScript 应用程序大致如 ...
随机推荐
- Mysql宽字节注入 ---学习笔记
转自:https://blog.csdn.net/niexinming/article/details/49109683 先补充一点背景:大 家都知道PHP在开启magic_quotes_gpc或者使 ...
- 攻防世界——Misc新手练习区解题总结<3>(9-10题)
第九题SimpleRAR: 下载附件后得到一个压缩包打开后得到如下提示 文件头损坏,让我们打开winhex看一下 7a为子块而文件头为74,这里将7a改为74(这里我也不是很清楚,详细大家可以自行去查 ...
- dump 内存分析
CPU 及内存占用过大,这也是我们日常调试工作中最常见的两个问题 首先附上两链接 一个样例演示 http://www.cnblogs.com/xioxu/archive/2009/09/04/1560 ...
- 学会BeanShell,才敢说自己懂Jmeter
jmeter的BeanShell Sampler,可以直接引用java代码,有下面3种方式: 1.直接输入java代码 2.导入java文件 3.导入class文件 BeanShell脚本访问变量主要 ...
- MyBatis源码骨架分析
源码包分析 MyBatis 源码下载地址:https://github.com/MyBatis/MyBatis-3 MyBatis源码导入过程: 下载MyBatis的源码 检查maven的版本,必须是 ...
- 理解Clip Path
http://www.w3cplus.com/css3/using-making-sense-of-clip-path.html http://www.cnblogs.com/coco1s/p/602 ...
- 设计模式也可以这么简单(7年开发老鸟PS注释总结)
设计模式是对大家实际工作中写的各种代码进行高层次抽象的总结,其中最出名的当属 Gang of Four (GoF) 的分类了,他们将设计模式分类为 23 种经典的模式,根据用途我们又可以分为三大类,分 ...
- 提高SSH服务安全,ssh黑白名单
1.调整sshd服务配置,并重载服务 # vim /etc/ssh/sshd_config PermitRootLogin no #禁止root用户登录 Use ...
- springboot、Thymeleaf、国际化的简单使用
1.项目体系结构 (1)知识体系 springboot:省去了很多繁琐的配置,如:视图解析器.前端控制器等 thymeleaf:获取controller数据逼能够进行展示 集合:用于存储数据,此练习没 ...
- vue 中后台 列表的增删改查同一解决方案
查看 & 查询 常⻅业务列表⻚都是由 搜索栏 和 数据列表 组成. 其中: 搜索栏包含 搜索条件 . 新增 . 批量xx . 导出 等对 数据列表 全局操作功能项. 数据列表包含 分⻚ 和每条 ...
