Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航
- Flutter中如何实现沉浸式透明Statusbar状态栏效果?
如下图:状态栏是指android手机顶部显示手机状态信息的位置。
android 自4.4开始新加入透明状态栏功能,状态栏可以自定义颜色背景,使titleBar能够和状态栏融为一体,增加沉浸感。

如上图Flutter状态栏默认为黑色半透明,那么如何去掉这个状态栏的黑色半透明背景色,让其和标题栏颜色一致,通栏沉浸式,实现如下图效果呢?且继续看下文讲述。


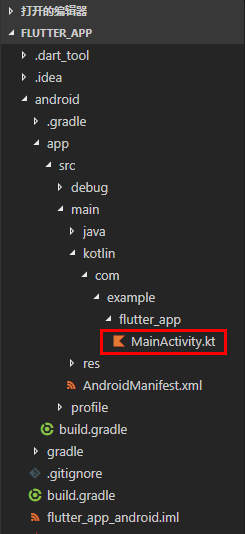
在flutter项目目录下找到android主入口页面MainActivity.kt或MainActivity.java,判断一下版本号然后将状态栏颜色修改设置成透明,因为他本身是黑色半透明。
MainActivity.kt路径: android\app\src\main\kotlin\com\example\flutter_app\MainActivity.kt

在MainActivity.kt页面新增如下高亮代码片段
package com.example.flutter_app import androidx.annotation.NonNull;
import io.flutter.embedding.android.FlutterActivity
import io.flutter.embedding.engine.FlutterEngine
import io.flutter.plugins.GeneratedPluginRegistrant //引入
import android.os.Build;
import android.os.Bundle; class MainActivity: FlutterActivity() {
override fun configureFlutterEngine(@NonNull flutterEngine: FlutterEngine) {
GeneratedPluginRegistrant.registerWith(flutterEngine);
} //设置状态栏沉浸式透明(修改flutter状态栏黑色半透明为全透明)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.statusBarColor = 0
}
}
}
注意:flutter项目默认是使用Kotlin语言
Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,被称之为 Android 世界的Swift,由 JetBrains 设计开发并开源。
Kotlin 可以编译成Java字节码,也可以编译成 JavaScript,方便在没有 JVM 的设备上运行。
在Google I/O 2017中,Google 宣布 Kotlin 取代 Java 成为 Android 官方开发语言。
Kotlin详情见:https://www.kotlincn.net/
flutter create flutter_app 命令创建flutter项目时,默认是Kotlin语言模式,如果想要修改成Java语言,则运行如下命令创建项目即可
flutter create -a java flutter_app
如果是java语言模式下,修改沉浸式状态栏方法和上面同理
MainActivity.java路径: android\app\src\main\java\com\example\flutter_app\MainActivity.java
在MainActivity.java页面新增如下高亮代码片段
package com.example.demo1; import androidx.annotation.NonNull;
import io.flutter.embedding.android.FlutterActivity;
import io.flutter.embedding.engine.FlutterEngine;
import io.flutter.plugins.GeneratedPluginRegistrant; // 引入
import android.os.Build;
import android.os.Bundle; public class MainActivity extends FlutterActivity {
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine) {
GeneratedPluginRegistrant.registerWith(flutterEngine);
} // 设置状态栏沉浸式透明(修改flutter状态栏黑色半透明为全透明)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setStatusBarColor(0);
}
}
}
最后一步,去掉右上角banner提示
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'Flutter Demo App'),
...
);
Flutter中实现咸鱼底部导航凸起效果

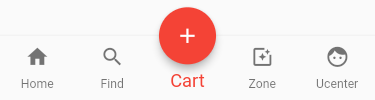
如上图: BottomNavigationBar 组件普通底部导航栏配置
int _selectedIndex = 0;
// 创建数组引入页面
List pglist = [HomePage(), FindPage(), CartPage(), ZonePage(), UcenterPage(),]; ... Scaffold(
body: pglist[_selectedIndex], // 抽屉菜单
// drawer: new Drawer(), // 普通底部导航栏
bottomNavigationBar: BottomNavigationBar(
fixedColor: Colors.red,
type: BottomNavigationBarType.fixed,
elevation: 5.0,
unselectedFontSize: 12.0,
selectedFontSize: 18.0,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('Home')),
BottomNavigationBarItem(icon: Icon(Icons.search), title: Text('Find')),
BottomNavigationBarItem(icon: Icon(Icons.add), title: Text('Cart')),
BottomNavigationBarItem(icon: Icon(Icons.photo_filter), title: Text('Zone')),
BottomNavigationBarItem(icon: Icon(Icons.face), title: Text('Ucenter')),
],
currentIndex: _selectedIndex,
onTap: _onItemTapped,
),
) void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}

如上图: BottomNavigationBar 组件仿咸鱼凸起导航栏配置
int _selectedIndex = 0;
// 创建数组引入页面
List pglist = [HomePage(), FindPage(), CartPage(), ZonePage(), UcenterPage(),]; ... Scaffold(
body: pglist[_selectedIndex], // 抽屉菜单
// drawer: new Drawer(), // 普通底部导航栏
bottomNavigationBar: BottomNavigationBar(
fixedColor: Colors.red,
type: BottomNavigationBarType.fixed,
elevation: 5.0,
unselectedFontSize: 12.0,
selectedFontSize: 18.0,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('Home')),
BottomNavigationBarItem(icon: Icon(Icons.search), title: Text('Find')),
BottomNavigationBarItem(icon: Icon(null), title: Text('Cart')),
BottomNavigationBarItem(icon: Icon(Icons.photo_filter), title: Text('Zone')),
BottomNavigationBarItem(icon: Icon(Icons.face), title: Text('Ucenter')),
],
currentIndex: _selectedIndex,
onTap: _onItemTapped,
), floatingActionButton: FloatingActionButton(
backgroundColor: _selectedIndex == 2 ? Colors.red : Colors.grey,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.add)
]
),
onPressed: (){
setState(() {
_selectedIndex = 2;
});
},
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
) void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}

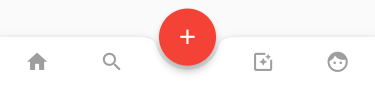
如上图: BottomAppBar 组件凸起凹陷导航栏配置
int _selectedIndex = 0;
// 创建数组引入页面
List pglist = [HomePage(), FindPage(), CartPage(), ZonePage(), UcenterPage(),]; ... Scaffold(
body: pglist[_selectedIndex], // 抽屉菜单
// drawer: new Drawer(), // 底部凸起凹陷导航栏
bottomNavigationBar: BottomAppBar(
color: Colors.white,
shape: CircularNotchedRectangle(),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
IconButton(
icon: Icon(Icons.home),
color: _selectedIndex == 0 ? Colors.red : Colors.grey,
onPressed: (){
_onItemTapped(0);
},
),
IconButton(
icon: Icon(Icons.search),
color: _selectedIndex == 1 ? Colors.red : Colors.grey,
onPressed: (){
_onItemTapped(1);
},
), SizedBox(width: 50,), IconButton(
icon: Icon(Icons.photo_filter),
color: _selectedIndex == 3 ? Colors.red : Colors.grey,
onPressed: (){
_onItemTapped(3);
},
),
IconButton(
icon: Icon(Icons.face),
color: _selectedIndex == 4 ? Colors.red : Colors.grey,
onPressed: (){
_onItemTapped(4);
},
),
],
),
),
) void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
夜深了,这次就分享到这里,后续计划使用flutter/dart开发一个实例项目,届时再分享。
最后附上electron+vue实例项目
electron聊天室|vue+electron-vue仿微信客户端|electron桌面聊天
Flutter沉浸式状态栏/AppBar导航栏/仿咸鱼底部凸起导航的更多相关文章
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- android -------- 沉浸式状态栏和沉浸式导航栏(ImmersionBar)
android 4.4以上沉浸式状态栏和沉浸式导航栏管理,包括状态栏字体颜色,适用于Activity.Fragment.DialogFragment.Dialog,并且适配刘海屏,适配软键盘弹出等问题 ...
- Android中的沉浸式状态栏效果
无意间了解到沉浸式状态栏,感觉贼拉的高大上,于是就是试着去了解一下,就有了这篇文章.下面就来了解一下啥叫沉浸式状态栏.传统的手机状态栏是呈现出黑色条状的,有的和手机主界面有很明显的区别.这一样就在一定 ...
- Android 沉浸式状态栏
1,传统的手机状态栏是呈现出黑色或者白色条状的,有的和手机主界面有很明显的区别.这样就在一定程度上牺牲了视觉宽度,界面面积变小.看一下QQ的应用 2,实现起来也挺简单的,来一起看一下吧 MainAct ...
- Android沉浸式状态栏实现
Step1:状态栏与导航栏半透明化 方法一:继承主题特定主题 在Android API 19以上可以使用****.TranslucentDecor***有关的主题,自带相应半透明效果 例如: < ...
- Android App 沉浸式状态栏解决方案
伴随着 Android 5.0 发布的 Material Design,让 Android 应用告别了以前的工程师审美,迎来了全新的界面,灵动的交互,也让越来越多的 App 开始遵从 material ...
- 实现android4.4新特性:沉浸式状态栏
先放效果图: 所谓沉浸式状态栏,就是android4.4以后新加入的ui效果,能使最顶部的状态栏自动适宜app顶部的颜色,使两者看起来更像融为一体.下面放上实现代码: requestWindowFea ...
- 如何使用沉浸式状态栏,让你的app风格更好看
大家都知道,传统的手机状态栏非黑即白,经常让整个app显得不是那么的好看,如何让状态栏的颜色跟你整个界面的颜色能够融为一体,这是我们一直想要的,现在给大家展示一下: 由图可见,第一张是没有使用沉浸式状 ...
- [置顶]
Xamarin android沉浸式状态栏
虽然关于android "沉浸式"状态栏有很多博客介绍过,从小菜到大神无一例外.我第一次看到这种"沉浸"式的效果我也以为真的是这么叫,然而根本不是这么回事,完全 ...
随机推荐
- 组件给App全局传值vue-bus的使用
npm安装 npm install vue-bus main.js引入 import VueBus from 'vue-bus' Vue.use(VueBus) 组件 getHouse(e){ thi ...
- 6 vue-element.ui 左侧导航栏
<template> <div> <el-menu :default-active="'/'+activeIndex2" mode="ver ...
- Linux:安装php
一.环境准备(lamp环境:linux+apache+php+mysql) 1.安装php之前,首先要检查一下相关lib库 rpm -qa zlib libxml libjpeg freetype ...
- 藏在Java数组的背后,你可能忽略的知识点
目录 引言 概念 区别于C/C++数组 区别于容器 数组特性 随机访问 Java数组与内存 解惑 数组的本质 Java中的数组是对象吗? Java中数组的类型 Java中数组的继承关系 参考资料 引言 ...
- 谈谈 mysql和oracle的使用感受 -- 差异
之前一直使用mysql作为存储数据库,虽然中间偶尔使用sqlite作为本地数据库存储,但没有感觉多少差别. 后来遇上了oracle,且以其作为主要存储,这下就不得不好好了解其东西了.oracle作为商 ...
- python中的算数运算符+、-、*、/、//、%、**
例如a=5,b=2 + 两个对象相加 a+b=7 - 两个对象相减 a- ...
- PHP7性能提升原因
1.存储变量的结构体变小,尽量使结构体里成员共用内存空间,减少引用,这样内存占用降低,变量的操作速度得到提升 2.字符串结构体的改变,字符串信息和数据本身原来是分成两个独立内存块存放,php7尽量将它 ...
- 初等函数——指数函数(Exponential Function)
一般地,函数叫做指数函数,其中x是自变量,函数的定义域是R.
- Docker介绍及常用操作演示(一)
Docker简介 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互 ...
- python中圆周率的计算
蒙特卡罗方法计算圆周率 蒙特卡罗方法是一个撒点方法,取一个正圆的四分之一,和一个正方形的四分之一 形成一个单位方形,单位四分之一圆和四分之一正方形之比,就构成了圆周率 向这个区域撒点,如果点落在圆内部 ...
