微信小程序 更新版本操作
1.小程序的启动方式:
冷启动----小程序首次打开或销毁后再次被打开
热启动----小程序打开后,在一段时间内(目前:5分钟)再次被打开,此时会将后台的小程序切换到前台。
2.根据以上两种启动方式,相应的更新机制为:
小程序冷启动时,会检查小程序是否有最新版本。如果有则将异步下载最新版本,但是仍将运行当前版本等到下一次冷启动时再运行最新版本。
如果你想现在就使用最新版本则需要调用wx.getUpdateManager API进行处理;
3.关于wx.getUpdateManager实战使用
3.1API介绍
//获取全局唯一的版本更新管理器,用于管理小程序更新。
const updateManager = wx.getUpdateManager();
3.2 updateManager对象的方法列表:
a.onCheckUpdate(function(res){}) 当向微信后台请求完新版本信息,会进行回调
b.onUpdateReady 当新版本下载完成,会进行回调
c.onUpdateFail 当新版本下载失败,会进行回调
d.applyUpdate 当新版本下载完成,调用该方法会强制当前小程序应用上新版本并重启
上述代码的书写位置为app.js中onLaunch
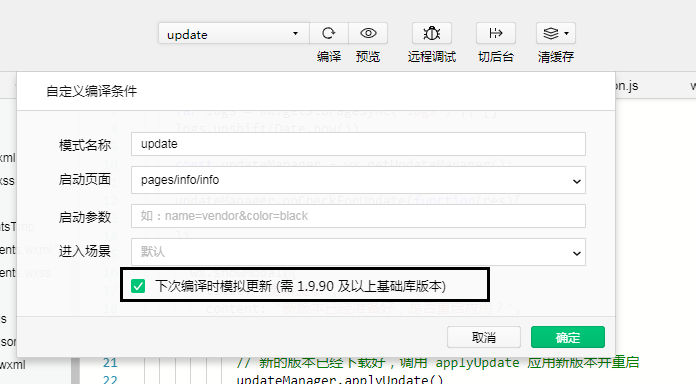
3.3如何测试?

4.直接上代码
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
})微信小程序 更新版本操作的更多相关文章
- 微信小程序 TLS 版本必须大于等于1.2问题解决
微信小程序 TLS 版本必须大于等于1.2问题解决 此问题最近在微信小程序开发中,比较常见. 在解决这个问题之前,我们需要了解一下,当前的系统环境是否支持TLS1.2以上,可以参考一下表格: 确认系 ...
- 微信小程序弹出操作菜单
微信小程序弹出操作菜单 比如在页面上放一个按钮,点击按钮弹出操作菜单,那么在按钮的 bindtap 事件里,执行下面的代码即可: wx.showActionSheet({ itemList: ['A' ...
- 图解微信小程序---调用API操作步骤
图解微信小程序---调用API操作步骤 什么是API API(Application Programming Interface,应用程序编程接口:是一些预先定义的函数,目的是提供应用程序与开发人员基 ...
- 关于微信小程序更新内容后手机上不能及时显示的办法
这几天一直在做微信小程序的二次开发,每天都要发布程序,但是发布之后微信上查看小程序和以前的一模一样,丝毫没有改变,但是我再本地上却改变了,而且没有开的不校验合法域名那个.这是为啥呢????? 这是跟小 ...
- 微信小程序中登录操作-----与-----引用
login.wxml <view> <!-- <image src="./88.png"></image> --> # 在当前目录下 ...
- 微信小程序之数组操作:push与concat的区别
微信小程序中需要用到数组的操作,push和concat二者功能很相像,但有两点区别. 先看如下例子: var arr = []; arr.push(); arr.push(); arr.push([, ...
- 【微信小程序】数组操作
Page({ data: { list:[{ id:1, name:'应季鲜果', count:1 },{ id:2, name:'精致糕点', count:6 },{ id:3, name:'全球美 ...
- 微信小程序开发-滑动操作
在实际应用中,当某种手势被触发后,在用户没有放开鼠标或手指前,会一直识别为该手势.比如当用户触发左滑手势后,这时再向下滑动,仍要按照左滑手势来处理. 可以定义一个标记来记录第一次识别到的手势,如果已识 ...
- 微信小程序之if操作
.wxss控制样式 .price-agent{ font-size: 25rpx; color:#ababab; float: left; position: absolute; bottom: 0; ...
随机推荐
- Python中定义文档字符串__doc__需要注意格式对齐的处理
Python中的文档字符串是个很不错的提升代码交付质量.编写文档方便的特征,但是需要注意在使用文档字符串时,将文档字符串标识的引号对必须遵守缩进的规则,否则Python语法检查时会无法通过,而引号内的 ...
- PyQt(Python+Qt)学习随笔:什么是信号绑定(Unbound and Bound Signals)?
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 1.概述 信号的绑定是由在类的实例变量中第一次通过类实例的方式(即"self.信号&quo ...
- 性能测试学习之路 (四)jmeter 脚本开发实战(JDBC &JMS &接口脚本 & 轻量级接口自动化测试框架)
1.业务级脚本开发 登录脚本->思路:在线程组下新建两个HTTP请求,一个是完成访问登录页,一个是完成登录的数据提交. 步骤如下: 1) 访问登录页 2) 提交登录数据的HTTP PS:对于 ...
- 模块urllib requests json xml configparser 学习笔记
发起http请求 获取返回值 返回值是字符串 第三方模块安装 pip install requests 返回值格式 xml html jaon json 功能 loads 字符串>&g ...
- MySQL事务(二)事务隔离的实现原理:一致性读
今天我们来学习一下MySQL的事务隔离是如何实现的.如果你对事务以及事务隔离级别还不太了解的话,这里左转. 好的,下面正式进入主题.事务隔离级别有4种:读未提交.读提交.可重复读和串行化.首先我们来说 ...
- Vscode:常用的插件
Chinese (Simplified) Language Pack for Visual Studio Code==>汉化 Live Server==>运行代码 ESLint==> ...
- eclipse提示JVM版本太低
解决方案:去eclipse的安装路径找到eclipse.ini文件,然后在头部指定JVM的版本(第一第二行) -vm C:/Program Files/Java/jdk-11.0.9/bin -sta ...
- MySQL 5.7.29安装配置
一.环境准备(关闭防火墙) 1.清除已安装数据库 [root@mysql01 ~]# rpm -qa | grep mariadb mariadb-libs-5.5.35-3.el7.x86_64 [ ...
- 学好Spark/Kafka必须要掌握的Scala技术点(三)高阶函数、方法、柯里化、隐式转换
5. 高阶函数 Scala中的高阶函数包含:作为值的函数.匿名函数.闭包.柯里化等,可以把函数作为参数传递给方法或函数. 5.1 作为值的函数 定义函数时格式: val 变量名 = (输入参数类型和个 ...
- 彻底理解Spring如何解决循环依赖
Spring bean生命周期 可以简化为以下5步. 1.构建BeanDefinition 2.实例化 Instantiation 3.属性赋值 Populate 4.初始化 Initializati ...
