ECMAScript概述及浅谈const,let与块级作用域
ECMAScript可以看作javascript的标准规范,实际上javascript是ECMAScript的一门脚本语言,ECMAScript只提供了最基本的语言
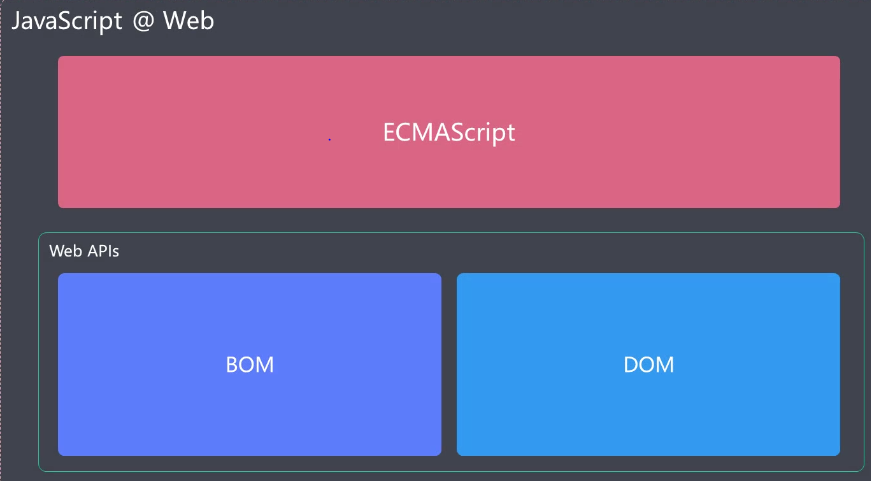
JavaScript对ECMAScript做了一些扩展,实现了浏览器对BOM和DOM操作,总而言之,在浏览器中的JavaScript就等于ECMAScript
加上DOM和BOM,如下图所示:

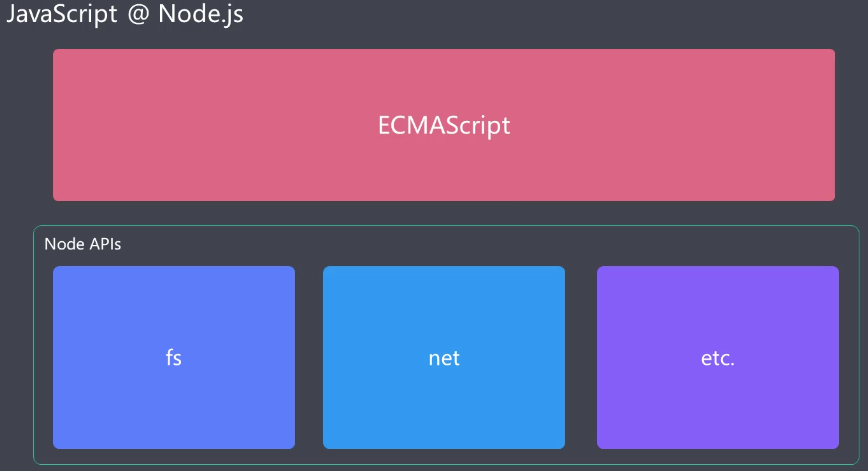
在node环境中所使用的JavaScript实际上是ECMASCript加上Node所提供的一些Api,例如fs,net内置模块所提供的api,

下面介绍下ES6中的let与块级作用域:
首先块级作用域中的块通常是指{}内部,在ES2016之前{}之外能够访问到{}里面的变量,如下图所示,在{}之外打印{}内部的变量可以打印出来

这样对于复杂的代码是很不安全的,所以ES2015中出现了以let声明变量,外部无法访问块级作用域内部的变量。如下图所示,

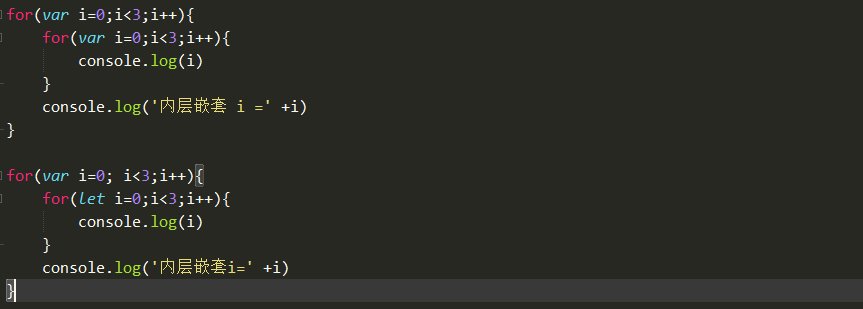
再次举例说明如下图所示,用var和let分别定义相同的变量名称,多层循环嵌套

上面代码实例中,
第一个console.log('内层嵌套' +i)打印完i为3,因为内层循环的变量都以i命名,被覆盖掉了,所以只能打印出3。
第二个console.log('内层嵌套' +i)打印完之后为0,1,2执行完3次,跳过了let里面的作用域,打印的最外层的循环执行。

上面例子中,
example1无论怎么调用,打印出来都是3,因为循环已经执行完,执行的i为全局作用域中的i。
example2中定义的为块级作用域的let,let底层的实质也为函数闭包,作用域内打印出来为相应事件中对应的i

第一个打印出来为undefined 意思是声明了 还没有赋值 这其实是语言的一个bug,官方给出的解释是变量声明的提升,后来随着官方的变量
升级 let避免了此类情况的发生 第二个console打印出来为找不到foo
介绍完let关键字及作用域,下面介绍下const(常量),特点是声明过后就不能够再次修改内存属性的指向,并且声明和赋值必须要放在一起

上面两个example执行都会报错,第一个因为定义了常量,但是立即赋值,第二个改变了对象内存属性的指向,所以报错。
ECMAScript概述及浅谈const,let与块级作用域的更多相关文章
- ES6 let const 声明变量 块级作用域
ES6 中除了使用 var 定义变量,还有let.const,定义变量. function getValue(condition){ console.log(typeof value2); // un ...
- 浅谈HTML中的块级元素和内联元素
一.基本概念 1.块级元素(block element):一般都从新行开始占据一定的矩形空间,可以设置其宽.高属性来改变矩形的大小.一般情况下块级元素可以包含内联元素和其它块级元素,但也有特殊如for ...
- ES6入门一:块级作用域(let&const)、spread展开、rest收集
let声明 const声明 块级作用域 spread/rest 一.let声明与块作用域 在ES6之前,JavaScript中的作用域基本单元就是function.现在有了let就可以创建任意块的声明 ...
- ES6 浅谈let与const 块级作用域之封闭空间(闭包)
ES6新增了 let const 命令,用来声明变量.它的用法类似于 var ,但是所声明的变量,只在 let const 命令所在的代码块内有效. var const 不允许重复声明 用处: 可 ...
- 《浏览器工作原理与实践》<09>块级作用域:var缺陷以及为什么要引入let和const?
在前面我们已经讲解了 JavaScript 中变量提升的相关内容,正是由于 JavaScript 存在变量提升这种特性,从而导致了很多与直觉不符的代码,这也是 JavaScript 的一个重要设计缺陷 ...
- ES6的 let const 以及块级作用域
let声明变量 用法类似于var,但是所声明的变量只在let所在的代码块内有效. 1 . 在ES6环境下,let声明的变量不能在声明之前调用. 例: console.log(i); //会报错,这叫做 ...
- ES6系列之let/const及块级作用域
本系列是在平时阅读.学习.实际项目中有关于es6中的新特性.用发的简单总结,目的是记录以备日后温习:本系列预计包含let/const.箭头函数.解构.常用新增方法.Symbol.Set&Map ...
- ES6-let、const和块级作用域
1.介绍 总的来说,ES6是在ES2015的基础上改变了一些书写方式,开放了更多API,这样做的目的最终还是为了贴合实际开发的需要.如果说一门编程语言的诞生是天才的构思和实现,那它的发展无疑就是不断填 ...
- ES6标准入门 第二章:块级作用域 以及 let和const命令
一.块级作用域 1.为什么需要块级作用域? ES5中只有全局作用域和函数作用域,带来很多不合理的场景. (1)内层变量可能会覆盖外层变量: var tem = new Date(); function ...
随机推荐
- Python函数学习遇到的问题
Python函数的关键字参数 Python函数独立星号(*)分隔的命名关键字参数 Python函数中的位置参数 Python中对输入的可迭代对象元素排序的sorted函数 Python中函数的参数带星 ...
- PyQt学习随笔:自定义Qt事件可以使用的事件类型的常量值范围
除了<PyQt学习随笔:Qt事件QEvent.type类型常量及其含义资料速查>介绍的Qt已经定义的事件外,Qt还支持自定义事件. 为了方便起见,可以使用 registerEventTyp ...
- Project Lombok——带给你简洁、清晰的代码
相信但凡有一点Java编程经历的人,都见过或者写过下面这种代码.这是一个简单的POJO,只有4个fields,加上构造器.equals.hash.toString以及各种getter setter,前 ...
- LeetCode初级算法之数组:122 买卖股票的最佳时机 II
买卖股票的最佳时机 II 题目地址:https://leetcode-cn.com/problems/best-time-to-buy-and-sell-stock-ii/ 给定一个数组,它的第 i ...
- x++ 和 ++x的区别
很多编程语言都会有x++和++x的问题,两个到底是怎么回事? 一个先执行一个后执行的区别 var x = 0; console.log(x++);//0 遇到x++当前执行值不变 console.lo ...
- async await的简单使用
今天再看一个别人的项目时,发现代码中用到了aysnc和await,代码很简洁,因此自己简单写了一个示例,来学习一下 : //2秒后返回值的2倍 function mult2(num) { return ...
- 目前市面上比较流行的devops运维平台汇总
1,spug 1,Spug简介 Spug是面向中小型企业设计的无 Agent的自动化运维平台,整合了主机管理.主机批量执行.主机在线终端.应用发布.任务计划.配置中心.监控.报警等一系列功能.演示地址 ...
- [从源码学设计]蚂蚁金服SOFARegistry之时间轮的使用
[从源码学设计]蚂蚁金服SOFARegistry之时间轮的使用 目录 [从源码学设计]蚂蚁金服SOFARegistry之时间轮的使用 0x00 摘要 0x01 业务领域 1.1 应用场景 0x02 定 ...
- 精尽Spring MVC源码分析 - HandlerAdapter 组件(三)之 HandlerMethodArgumentResolver
该系列文档是本人在学习 Spring MVC 的源码过程中总结下来的,可能对读者不太友好,请结合我的源码注释 Spring MVC 源码分析 GitHub 地址 进行阅读 Spring 版本:5.2. ...
- phpstorm ext-json is missing in composer.json
