vue element 表单验证不通过,滚动到固对应位置
我们在使用elementIUI实现表单验证,内容比较多的时候,提示内容会被遮挡,这时候用户不清楚什么情况,还会连续点击提交按钮。这个时候需求来啦:我们需要在表单验证不通过的时候,页面滚动到对应的位置。
了解来需求,那我们来看看如何实现?其实比较简单,下面说一下大致思路:
- 在表单验证方法validate中,提供了两个参数:是否校验成功,和未通过校验的字段规则。
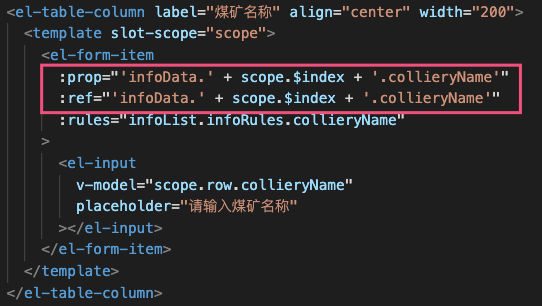
- 在需要验证的位置加上ref,需要注意,这里的ref需要和prop的值一致
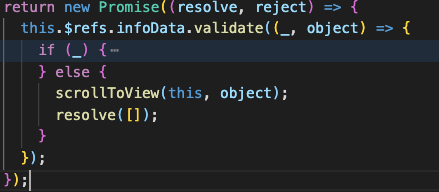
不多说了,直接上代码:

验证表单不通过,会调用 scrollToView 方法,该方法作用就是滚动到对应位置

/**
* element 表单多个验证不通过,滚动到验证提示的位置
* { String } object 验证规则
* 备注:
* 1.this.$refs.infoList.validate((_, object)=>{}) 返回两个参数,第一个参数:验证是否成功,第二个参数:验证规则
* 2.验证的标签上添加ref属性,名字和prop值一致。例:<el-form-item :prop="'infoData.' + scope.$index + '.coalName'" :ref="'infoData.' + scope.$index + '.coalName'" ></el-form-item>
*/
export function scrollToView(_this, object) {
for (let i in object) {
let dom = _this.$refs[i];
if (Object.prototype.toString.call(dom) !== "[object Object]") {
//这里是针对遍历的情况(多个输入框),取值为数组
dom = dom[0];
}
//第一种方法(包含动画效果)
dom.$el.scrollIntoView({
//滚动到指定节点
block: "center", //值有start,center,end,nearest,当前显示在视图区域中间
behavior: "smooth", //值有auto、instant,smooth,缓动动画(当前是慢速的)
}); //第二种方法
// let top = dom.$el.getBoundingClientRect().top; //获取当前节点的偏移值
// console.log(top,'top');
// let scrollTop = document.documentElement.scrollTop; //获取视图滚动值
// let diff = top + scrollTop;
// document.documentElement.scrollTop = diff - 276; //276是第一个输入框节点距离顶部的偏移值,也可以在初始化提前保存
//window.scrollTo(0,diff- 276) //同上
break; //因为我们只需要检测一项,所以就可以跳出循环了
}
}
vue element 表单验证不通过,滚动到固对应位置的更多相关文章
- vue+element 表单验证
效果图 <template> <div class="formValidator"> <div v-for="(item,index) in ...
- Element表单验证(1)
Element表单验证(1) 首先要掌握Element官方那几个表单验证的例子,然后才看下面的教程. Element主要使用了async-validator这个库作为表单验证 async-valida ...
- Element表单验证(2)
Element表单验证(2) 上篇讲的是async-validator的基本要素,那么,如何使用到Element中以及怎样优雅地使用,就在本篇. 上篇讲到async-validator由3大部分组成 ...
- async-validator:Element表单验证
转载文章:Element表单验证(2) Element表单验证(2) 上篇讲的是async-validator的基本要素,那么,如何使用到Element中以及怎样优雅地使用,就在本篇. 上篇讲到a ...
- vue+element 表单封成组件(1)
作为一名刚接触vue不到一个月的菜鸟,思想还没有从操作DOM转变为数据驱动,看vue的代码处处别扭.组里为了让我熟悉vue交给了我一个将element 表单封装成组件的练手任务.由于开发过程中遇到的表 ...
- 使用vue做表单验证
<template> <Form ref="formInline" :model="formInline" :rules="rule ...
- vue element 表单多个验证时,滚动到验证提示的位置
最近项目有个下单的过程,需要输入很多信息,每次提交都要往下滑,还要去验证,测试后发现体验也不好,element框架也没提供这种滚动方法, 不过提供了一个验证的方法 validate (两个参数:是否校 ...
- 解决“element表单验证输入的数字检测出来是string”的问题
form表单: 校验规则: 注意:一.数字类型的验证需要在 v-model 处加上 .number 的修饰符,这是 Vue 自身提供的用于将绑定值转化为 number 类型的修饰符.二.校验中是否添加 ...
- Element表单验证规则
一.简单的逻辑验证使用方法: 方法步骤: 1.在html中给el-form增加 :rules="rules" 2.html中在el-form-item 中增加属性 prop=&qu ...
随机推荐
- PyQt(Python+Qt)学习随笔:QListWidget的addItems增加多项的方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 QListWidget支持一次增加多个项,对应的方法就是addItems方法,对应语法如下: add ...
- PyQt(Python+Qt)学习随笔:Designer(设计师)中部件属性编辑的cursor(光标样式)属性
部件(又称为组件或控件)的cursor属性保存该部件的鼠标光标形状,当鼠标位于该部件上时就会呈现该属性设置的光标形状,对应类型为枚举类型Qt.CursorShape,可取值的范围可以在Qt文档官网:h ...
- Jemter环境搭建
Jemter环境搭建 步骤一:安装Jmeter 1.下载Jmeter,官网地址:http://jmeter.apache.org/download_jmeter.cgi 2.解压Jmeter安装包,J ...
- Scrapy+Scrapyd+Scrapydweb实现爬虫可视化
Scrapy+Scrapyd+Scrapydweb实现爬虫可视化 Scrapyd是一个服务,用来运行scrapy爬虫的 它允许你部署你的scrapy项目以及通过HTTP JSON的方式控制你的爬虫 官 ...
- Python中open函数怎么操作文件
在 Python 中,如果想要操作文件,首先需要创建或者打开指定的文件,并创建一个文件对象,而这些工作可以通过内置的 open() 函数实现. open() 函数用于创建或打开指定文件,该函数的常用语 ...
- 用正则怎么将html文件中文字取出进行ASCII码转换?
用正则怎么将html文件中文字取出?今天碰到这个问题,思来想去尝试了好几种方法,历经一阵头脑风暴,最后终于还是解决了,想想还是来记录一下.一共定义了三个函数,包含正则切割.正则判断对象开头.ASCII ...
- shell,计算指定行的和,计算指定列的和
有一个文本文件,里面某行某列为数字,那么如何用shell计算指定行(列)的和,方法如下 计算指定行的和: awk 'NR==3{for(i=1;i<=NF;i++)sum=sum+$i;}END ...
- BUUCTF 刮开有奖 WriteUp
题目链接 https://buuoj.cn/challenges#%E5%88%AE%E5%BC%80%E6%9C%89%E5%A5%96 题解 用IDA打开,按F5反编译,双击进入DialogFun ...
- Erlang那些事儿第1回之我是变量,一次赋值永不改变
第1回先从不变的变量说开来,学过其他编程语言的人都知道,变量之所以叫变量,是因为它会经常变,被修改.假设原本X = 10,后来再执行X = 24,那么X就从10变成了24,这对于程序新手和老鸟来说, ...
- 用python写图片格式批量处理工具
一.思路分析 其实,照片处理要求很简单,主要是两个方面:一个是调整图片尺寸(即宽x高),另一个是调整图片的大小(即压缩).为了实现这两个功能,利用python中的PIL库即可,其安装方法如下: pip ...
