Nuxt+Vue聊天室|nuxt仿微信App界面|nuxt.js聊天实例
一、项目简述
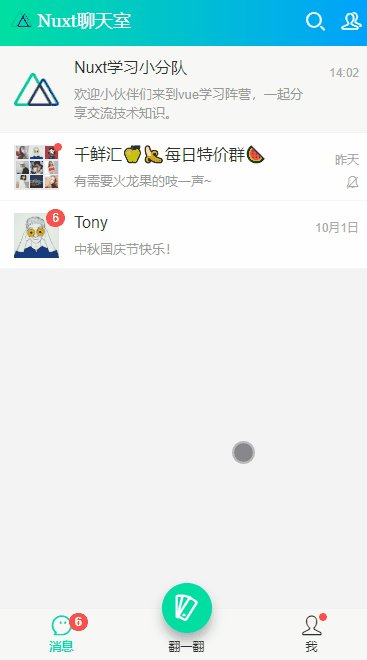
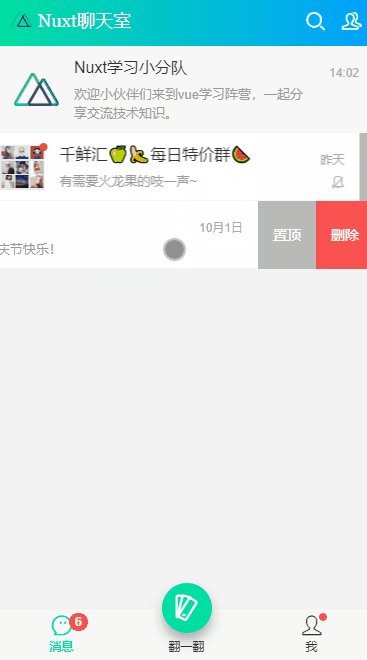
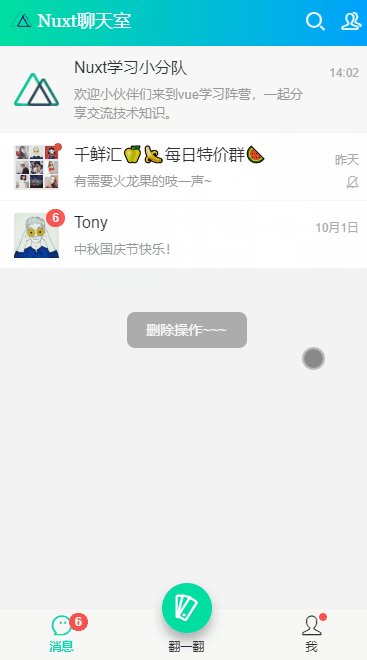
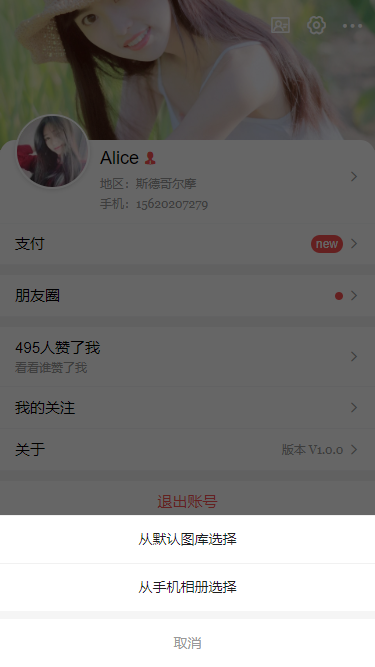
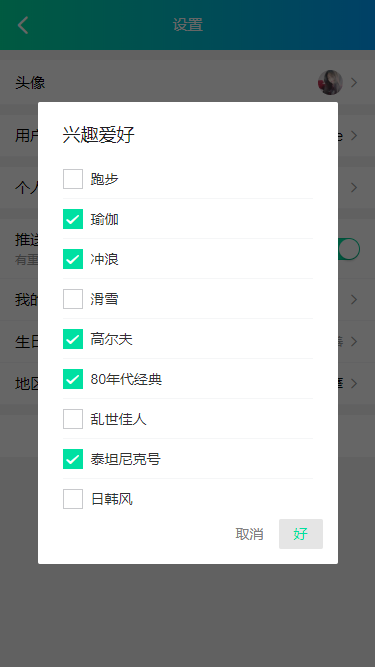
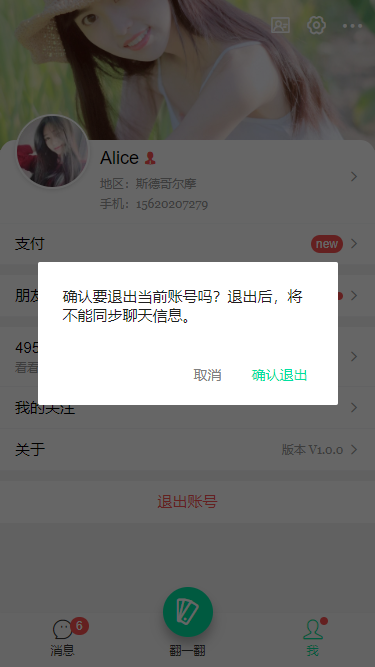
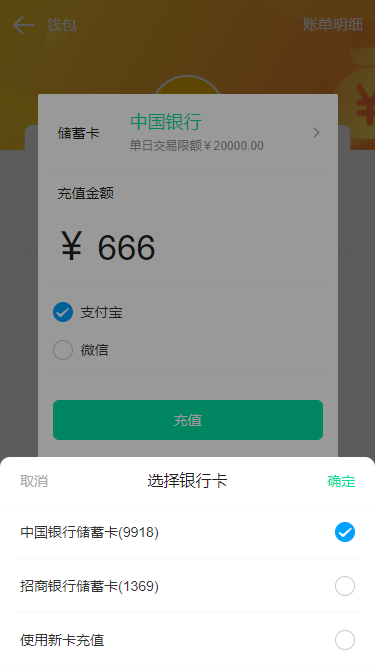
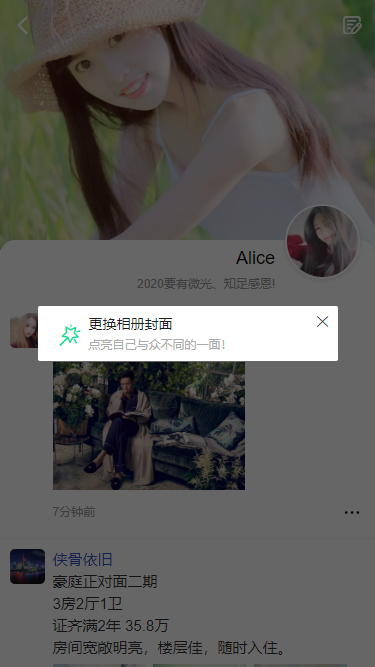
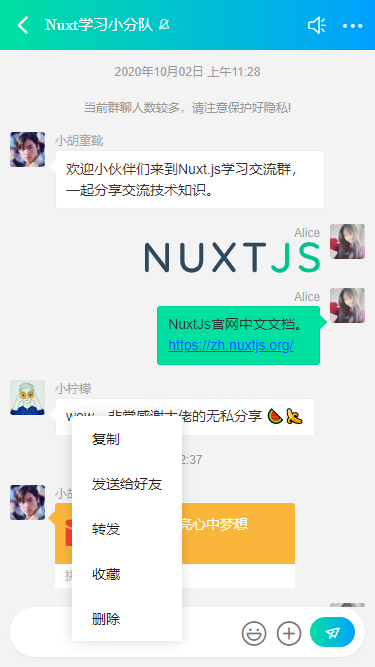
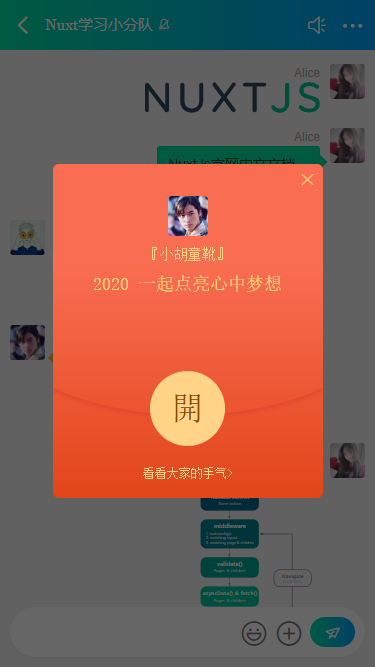
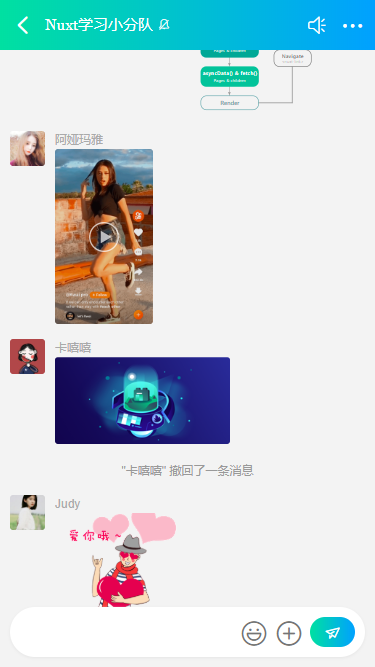
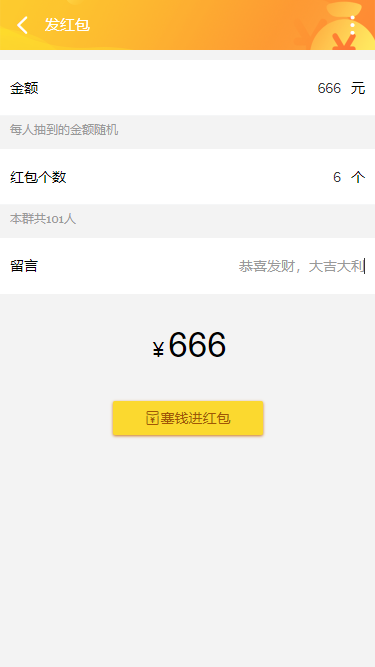
nuxt-chatroom 基于Nuxt.js+Vue.js+Vuex+Vant+VPopup等技术构建开发的仿微信|探探App界面社交聊天室项目。实现了卡片式翻牌滑动、消息发送/emoj表情、图片/视频预览、下拉刷新消息、红包/朋友圈等功能。
预览片段

二、技术栈
- 编码/技术:Vscode + NuxtJs/Vue/Vuex
- UI组件库:Vant (有赞移动端vue组件库)
- 字体图标:阿里iconfont图标库
- 弹窗组件:VPopup(基于vue封装自定义弹框)
- 本地存储:cookie-universal-nuxt: ^2.1.4























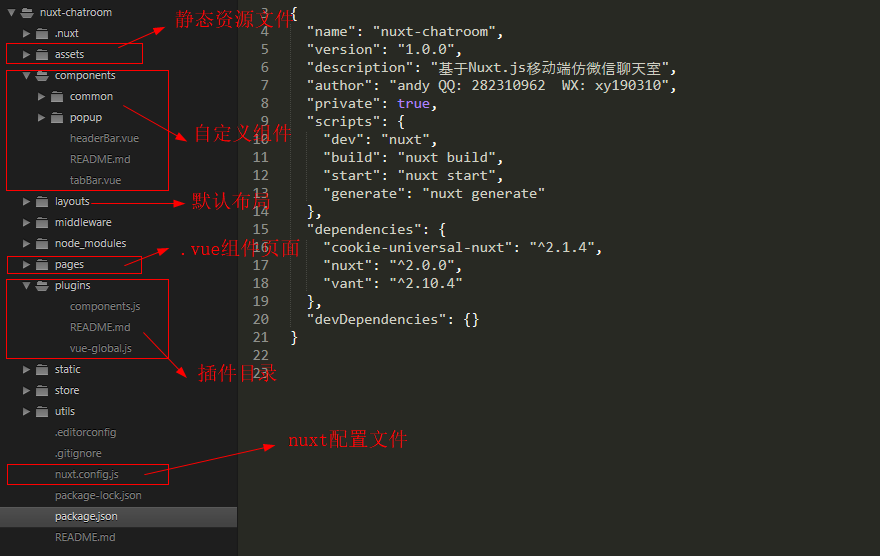
◆ 目录结构

◆ vue/nuxt自定义导航+Tabbar标签栏
项目中顶部headerBar / Tabbar均是自定义组件。大家可以去参阅之前的一篇分享文章。


https://www.cnblogs.com/xiaoyan2017/p/13791980.html
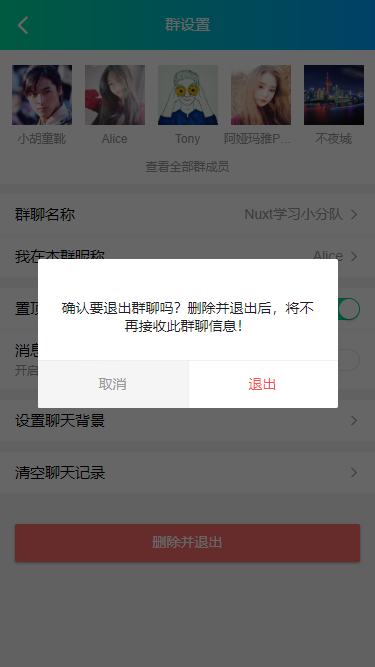
◆ vue/nuxt自定义弹框组件
一开始是想使用vant的弹窗功能,后来考虑决定自己造了一个Vue弹框组件VPopup。
vpopup 融合了vant组件库中的Msg信息框、Popup弹出层、Notify通知信息、Dialog对话框、Toast轻提示框、ActionSheet动画面板框等功能。结合多种动画,支持android/ios弹窗类型及长按弹窗。

感兴趣的话可以去看下这篇分享文章。
https://www.cnblogs.com/xiaoyan2017/p/13776977.html
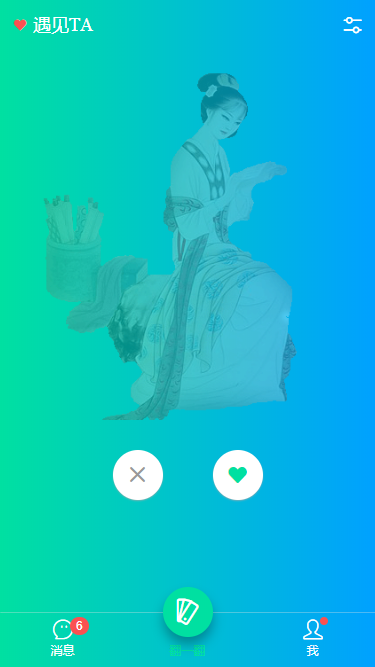
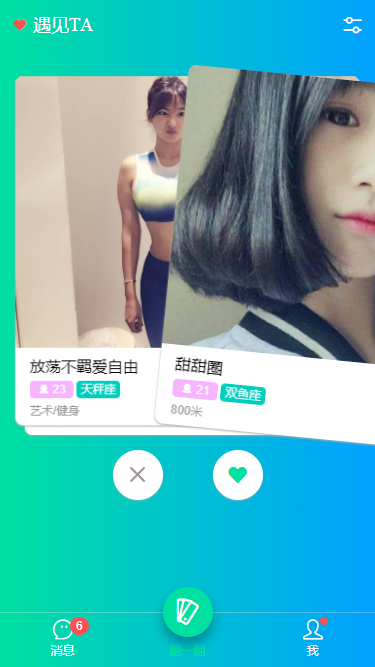
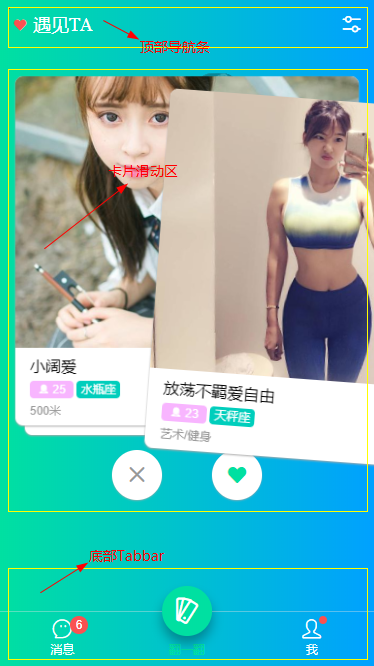
◆ vue/nuxt仿探探卡牌滑动
翻一翻页面原型参考的是探探/Tinder卡片式滑动功能。页面整体布局分为下面三个模块。

这里不作过多介绍,至于具体实现过程,大家可以去看之前的一篇分享文章。
https://www.cnblogs.com/xiaoyan2017/p/13801560.html
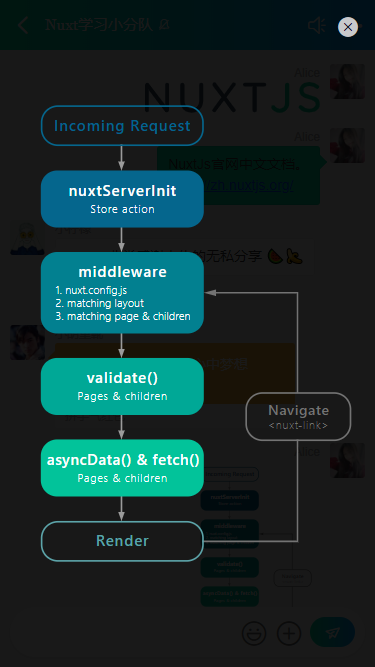
◆ nuxt页面布局
在nuxt项目中,默认布局是layouts目录下的default.vue页面。vue项目中是通过<router-view />显示主体内容,而在nuxt项目中则是<nuxt />来显示。
<!-- 默认布局 -->
<template>
<div class="nuxt__container flexbox flex-col">
<header-bar />
<div class="nuxt__scrollview scrolling flex1"><nuxt /></div>
<tab-bar />
</div>
</template>
大家也可以根据需要自定义布局页面,如:layouts/editor.vue,在相应的页面引入模块即可。
<template>
<!-- ... -->
</template>
<script>
export default {
layout: 'editor',
// ...
}
</script>
◆ nuxt.config.js配置
nuxt默认的配置文件,详细的配置参数大家可以自行去官网查看。
https://zh.nuxtjs.org/guide/configuration/
export default {
// 端口配置(可选)
server: {
port: 3000,
host: '192.168.101.69'
},
/*
** 页面头部meta信息配置
*/
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1, user-scalable=no' },
{ hid: 'keywords', name: 'keywords', content: 'Vue.js | Nuxt.js | Nuxt仿微信'},
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', href: '/js/wcPop/skin/wcPop.css' },
],
script: [
{ src: '/js/fontSize.js' },
{ src: '/js/wcPop/wcPop.js' },
]
},
/*
** 全局css配置
*/
css: [
'~/assets/css/reset.css',
'~/assets/css/layout.css',
'~/assets/fonts/iconfont.css',
],
/*
** 全局插件列表
*/
plugins: [
'~/plugins/vue-global.js',
// 通过这种方式引入本地js也可以(需设置ssr:false)
// {src: '~/assets/js/fontSize.js', ssr: false}
],
// ...
}
大家如果想要页面具备SEO功能,可以在nuxt.config.js中全局配置meta内容。也可以在每个页面单独自定义SEO信息。
<script>
export default {
// 用于配置页面的 meta 信息
head() {
return {
title: '这里是标题信息 - 标题信息',
meta: [
{name:'keywords',hid: 'keywords',content: '关键字1 | 关键字2 | 关键字3'},
{name:'description',hid:'description',content: '描述1 | 描述2 | 描述3'}
]
}
},
// 自定义布局模板
layout: 'xxx.vue',
// 中间件验证
middleware: 'auth',
// 异步数据处理
async asyncData({app, params, query, store}) {
let uid = params.uid
let cid = query.cid
return {
uid: uid,
cid: cid,
}
},
// ...
}
</script>
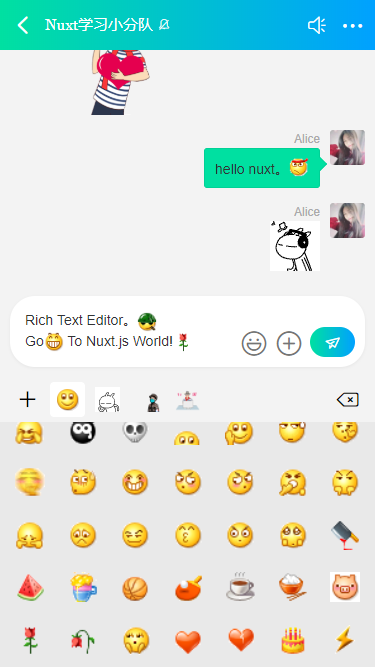
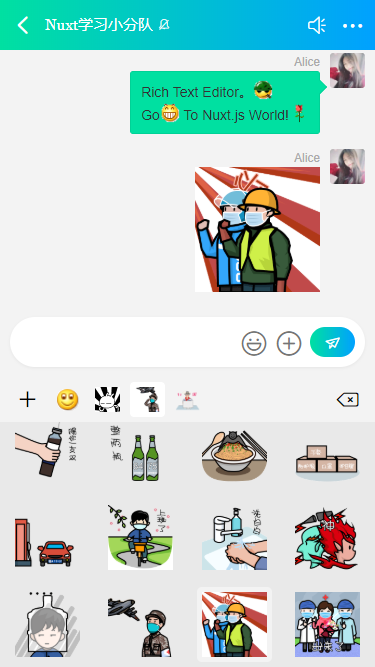
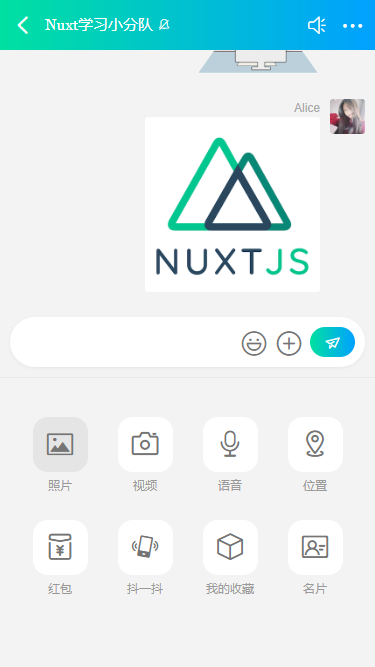
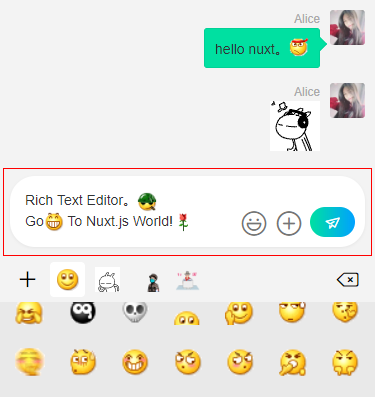
◆ nuxt聊天模块

聊天编辑器部分单独抽离了一个组件chatEditor.vue。使用了div的可编辑功能contenteditable来插入图文内容。
<template>
<div
ref="editor"
class="editor"
contentEditable="true"
v-html="editorText"
@click="handleClick"
@input="handleInput"
@focus="handleFocus"
@blur="handleBlur"
style="user-select:text;-webkit-user-select:text;">
</div>
</template>
聊天编辑器支持多行文本输入、光标处插入emoj表情、删除光标处信息等功能。

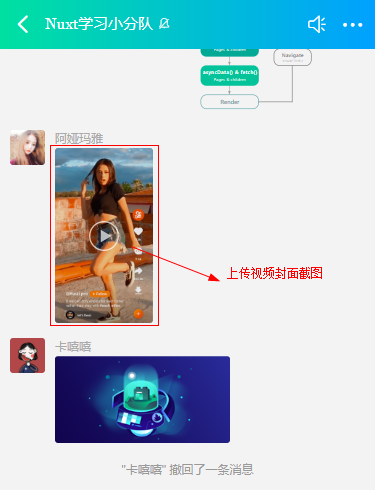
在vue项目中如何获取上传视频的封面?我想很多同学都困扰这个问题吧!
网上也有很多的解决方案,不过会使得截图出现黑屏/白屏情况。后面经过反复测试,终于有了一种实现方法,内测可用。
// 选择视频
handleChooseVideo() {
//... let file = this.$refs.chooseVideo.files[0]
if(!file) return
let size = Math.floor(file.size / 1024)
if(size > 3*1024) {
alert('请选择3MB以内的视频')
return false
}
// 获取视频地址
let videoUrl
if(window.createObjectURL != undefined) {
videoUrl = window.createObjectURL(file)
} else if (window.URL != undefined) {
videoUrl = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
videoUrl = window.webkitURL.createObjectURL(file)
} let $video = document.createElement('video')
$video.src = videoUrl
// 防止移动端封面黑屏或透明白屏
$video.play()
$video.muted = true
$video.addEventListener('timeupdate', () => {
if($video.currentTime > .1) {
$video.pause()
}
})
// 截取视频第一帧作为封面
$video.addEventListener('loadeddata', function() {
setTimeout(() => {
var canvas = document.createElement('canvas')
canvas.width = $video.videoWidth * .8
canvas.height = $video.videoHeight * .8
canvas.getContext('2d').drawImage($video, 0, 0, canvas.width, canvas.height)
let videoThumb = canvas.toDataURL('image/png')
console.log(videoThumb)
}, 16);
})
},
感兴趣的话也可以去试一试。如果大家有其它好的方法,欢迎留言讨论!
好了,基于Nuxt.js+Vue开发仿微信界面聊天实例就分享到这里。希望对大家有所帮助哈~~
Nuxt+Vue聊天室|nuxt仿微信App界面|nuxt.js聊天实例的更多相关文章
- Next.js+React聊天室|Next仿微信桌面端|next.js聊天实例
一.项目介绍 next-webchat 基于Next.js+React.js+Redux+Antd+RScroll+RLayer等技术构建的PC桌面端仿微信聊天项目.实现了消息/表情发送.图片/视频预 ...
- 【手把手教程】uniapp + vue 从0搭建仿微信App聊天应用:腾讯云TXIM即时通讯的最佳实践
基于uniapp + vue 实现仿微信App聊天应用实践,实现以下功能 1: 用户登陆 2: 聊天会话管理 3: 文本/图片/视频/定位消息收发 4: 贴图表情消息收发 5: 一对一语音视频在线通话 ...
- uniapp+nvue实现仿微信App界面+功能 —— uni-app实现聊天+语音+视频+图片消息
基于uniapp + nvue实现的uniapp仿微信界面功能聊天应用 txim 实例项目,实现了以下功能. 1: 聊天会话管理 2: 好友列表 3: 文字.语音.视频.表情.位置等聊天消息收发 4: ...
- uni-app聊天室|vue+uniapp仿微信聊天实例|uniapp仿微信App界面
一.介绍 运用UniApp+Vue+Vuex+swiper+uniPop等技术开发的仿微信原生App聊天室|仿微信聊天界面实例项目uniapp-chatroom,实现了发送图文消息.表情(gif图), ...
- Vue3.0聊天室|vue3+vant3仿微信聊天实例|vue3.x仿微信app界面
一.项目简介 基于Vue3.0+Vant3.x+Vuex4.x+Vue-router4+V3Popup等技术开发实现的仿微信手机App聊天实例项目Vue3-Chatroom.实现了发送图文表情消息/g ...
- uniapp+nvue实现仿微信App聊天应用 —— 成功实现好友聊天+语音视频通话功能
基于uniapp + nvue实现的uniapp仿微信App聊天应用 txim 实例项目,实现了以下功能. 1: 聊天会话管理 2: 好友列表 3: 文字.语音.视频.表情.位置等聊天消息收发 4: ...
- Vue仿微信app页面跳转动画
10:14:11独立开发者在开发移动端产品时,为了更高效,通常会使用Web技术来开发移动端项目,可以同时适配Android.iOS.H5,稍加改动还可适配微信小程序. 在使用Vue.js开发移动端页面 ...
- Vue3.0网页版聊天|Vue3.x+ElementPlus仿微信/QQ界面|vue3聊天实例
一.项目简介 基于vue3.x+vuex+vue-router+element-plus+v3layer+v3scroll等技术构建的仿微信web桌面端聊天实战项目Vue3-Webchat.基本上实现 ...
- Android中使用ExpandableListView实现微信通讯录界面(完善仿微信APP)
之前的博文<Android中使用ExpandableListView实现好友分组>我简单介绍了使用ExpandableListView实现简单的好友分组功能,今天我们针对之前的所做的仿微信 ...
随机推荐
- ubuntu18.04 docker安装mongo
问题 在docker中安装的mongo连接不上,报错信息 feng@ubuntu:/etc/docker$ mongo MongoDB shell version v3.6.3 connecting ...
- 获取JSO字符串的key和value值
import com.alibaba.fastjson.JSON; import java.util.ArrayList; import java.util.HashMap; import java. ...
- Redis源码笔记--服务器日志和函数可变参数处理server.c
前言 Redis源码中定义了几个和日志相关的函数,用于将不同级别的信息打印到不同的位置(日志文件或标准输出,取决于配置文件的设置),这些函数的定义位于 server.h 和server.c 文件中,包 ...
- [05] 通过P/Invoke加速C#程序
通过P/Invoke加速C#程序 任何语言都会提供FFI机制(Foreign Function Interface, 叫法不太一样), 大多数的FFI机制是和C API. C#提供了P/Invoke来 ...
- 本周 GitHub 速览:自动化当道,破密、爬虫各凭本事
作者:HelloGitHub-小鱼干 摘要:安全门外汉,如何在不知道密钥或密码的情况下,破解哈希得到原文,Ciphey 会告诉你当中的密码.说到 auto 智能爬虫会基于上一次的爬虫经历进一步学习以获 ...
- FTP服务端 FTP服务端搭建教程
FTP服务端搭建教程如下:一.需要准备以下工具:1.微型FTP服务端.2.服务器管理工具二.操作步骤:1.下载微型FTP服务端.(站长工具包可下载:http://zzgjb.iis7.com/ )2. ...
- pytest自学第一期
开始自学pytest了,我并不想看网上的各种自学教程和文档,要看咱们今天就看pytest的官方文档,不会英语咱们就用翻译,看不懂原理咱们就翻源码,就人肉试错 学习一个技术,使用速成鸡的套路是一个办法, ...
- PHP变量覆盖漏洞小结
前言 变量覆盖漏洞是需要我们需要值得注意的一个漏洞,下面就对变量覆盖漏洞进行一个小总结. 变量覆盖概述 变量覆盖指的是可以用我们自定义的参数值替换程序原有的变量值,通常需要结合程序的其他功能来实现完整 ...
- kubeadm单集群部署k8s1.15.1&flannel网络
说明 本次实验在Windows下的VMware进行 系统配置及初始化配置在所有的主机执行 容器镜像全部替换为国内可拉取的 pod网络采用flannel 实验环境 主机名 IP地址 角色 OS CPU/ ...
- 吴恩达Machine Learning学习笔记(三)--逻辑回归+正则化
分类任务 原始方法:通过将线性回归的输出映射到0-1,设定阈值来实现分类任务 改进方法:原始方法的效果在实际应用中表现不好,因为分类任务通常不是线性函数,因此提出了逻辑回归 逻辑回归 假设表示--引入 ...
