js Promise finally All In One
js Promise finally All In One
finally
let isLoading = true;
fetch(myRequest).then(function(response) {
var contentType = response.headers.get("content-type");
if(contentType && contentType.includes("application/json")) {
return response.json();
}
throw new TypeError("Oops, we haven't got JSON!");
})
.then(function(json) { /* process your JSON further */ })
.catch(function(error) { console.error(error); /* this line can also throw, e.g. when console = {} */ })
.finally(function() { isLoading = false; });
promise 兜底

async fetchAdjustBindMaster (params) {
this.fullscreenLoading = true;
const {
data,
// data: {
// // status,
// msg,
// },
status,
} = await postAdjustBindMaster(params)
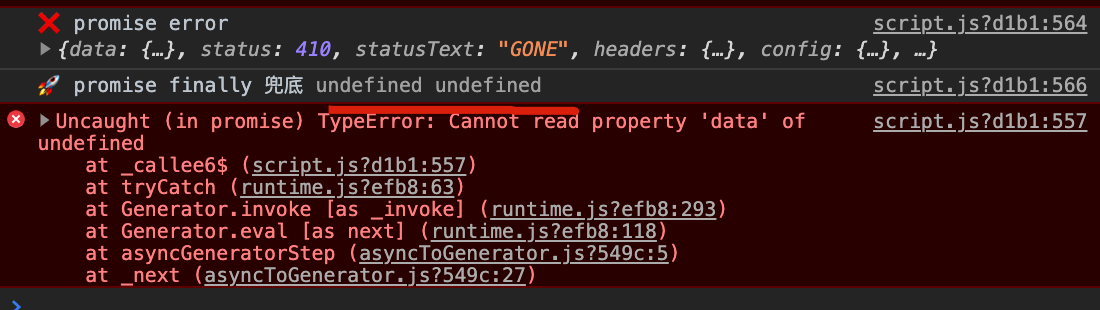
.catch(err => console.log(' promise error', err))
.finally((ok, err) => {
console.log(' promise finally 兜底', ok, err);
this.fullscreenLoading = false;
});
console.log(' status =', status, data);
// this.fullscreenLoading = false;
// if(status === 200) {
// this.$message({
// message: '成功!',
// type: 'success',
// });
// this.closeModal();
// this.fetchTabListByMenuKey(true);
// this.$emit('refreshTable', false);
// } else {
// this.$message({
// message: `${data?.msg ?? '失败,请重试!'}`,
// type: 'error',
// });
// }
// this.$emit('refreshTable', false);
},
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有️xgqfrms, 禁止转载 ️,侵权必究️!
js Promise finally All In One的更多相关文章
- JS - Promise使用详解--摘抄笔记
第一部分: JS - Promise使用详解1(基本概念.使用优点) 一.promises相关概念 promises 的概念是由 CommonJS 小组的成员在 Promises/A 规范中提出来的. ...
- js promise chain
新的标准里增加了原生的Promise. 这里只讨论链式使用的情况,思考一下其中的细节部分. 一,关于 then() 和 catch() 的复习 then() 和 catch() 的参数里可以放置 ca ...
- [Node.js] Promise,Q及Async
原文地址:http://www.moye.me/2014/12/27/promise_q_async/ 引子 在使用Node/JS编程的时候,经常会遇到这样的问题:有一连串的异步方法,需要按顺序执行, ...
- ANGULAR JS PROMISE使用
Promise是一种模式,以同步操作的流程形式来操作异步事件,避免了层层嵌套,可以链式操作异步事件. 我们知道,在编写javascript异步代码时,callback是最最简单的机制,可是用这种机制的 ...
- JS Promise API
一.描述 我们知道JavaScript语言的执行环境是“单线程”,所谓单线程,就是一次只能够执行一个任务,如果有多个任务的话就要排队,前面一个任务完成后才可以继续下一个任务. 这种“单线程”的好处就是 ...
- js promise 介绍和使用
1.什么是promise js是单线程执行的. ajax是典型的异步操作,我们通常会在ajax的成功或者失败之后写上回掉函数.这中写法是一种嵌套的方式,如果回掉多了会造成代码复杂并且难以复用. pro ...
- [转]JS - Promise使用详解1(基本概念、使用优点)
一.promises相关概念 promises 的概念是由 CommonJS 小组的成员在 Promises/A 规范中提出来的. 1,then()方法介绍 根据 Promise/A 规范,pro ...
- [转]JS - Promise使用详解2(ES6中的Promise)
原文地址:https://www.hangge.com/blog/cache/detail_1638.html 2015年6月, ES2015(即 ECMAScript 6.ES6) 正式发布.其中 ...
- JS promise对象
Promise 承诺 一:promise概念 在js中,promise是一个对象,是专门用来处理异步操作 / 回调地狱的,那么什么是回调地狱?设计到同步和异步任务的知识,在js中,因为js是单线程,无 ...
随机推荐
- Linux Centos7之由Python2升级到Python3教程
1.先查看当前系统Python版本,默认都是Python2.7,命令如下: [root@localhost gau]# python -V Python 2.7.5 2.安装Python3,安装方法很 ...
- 本地Mac通过堡垒机代理实现跨堡垒机scp问题
近日,公司在跳板机前架设了堡垒机,以防止ssh攻击,但这带来一个问题,我们平常直接ssh跳板机,可以直接使用scp来上传或下载跳板机数据到本地 架设堡垒之后经常使用的scp工具不好用了 于是本期就来解 ...
- python 10函数式编程
函数式编程 函数是Python内建支持的一种封装, ...
- sentry 错误监控 报警
错误监控 报警 Sentry | Error Tracking Software - JavaScript, Python, PHP, Ruby, more https://sentry.io/wel ...
- LOJ10067
LOJ10067 构造完全图 给你一棵树 T,找出 T 能扩展出的边权和最小的完全图 G. 第一行 N 表示树 T 的点数: 保证输入数据构成一棵树. 输出仅一个数,表示最小的完全图 G 的边权和. ...
- POJ1195 二维线段树
Mobile phones POJ - 1195 Suppose that the fourth generation mobile phone base stations in the Tamper ...
- http状态码、错误分析
客户端的每一次请求,服务器都必须给出回应.回应包括 HTTP 状态码和数据两部分. HTTP状态码五大类: 状态码 响应类别 出现原因 1XX 信息性状态码(Informational) 服务器正在 ...
- 同时执行多个$.getJSON() 出现数据混乱的问题的解决
$.getJSON() $.getJSON( url [, data ] [, success(data, textStatus, jqXHR) ] ) url是必选参数,表示json数据的地址: d ...
- Vue技术点整理-Vuex
什么是Vuex? 1,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 2,每一个 Vuex ...
- GeoMesa 环境搭建
GeoMesa 环境搭建 版本 虚拟机安装 os centos7 Centos安装 CentOS安装Jdk并配置环境变量 hadoop.hbase环境部署 geomesa_hbase部署 geoser ...
